WordPress 6.2 wurde soeben veröffentlicht, und es ist die erste große WordPress-Version des Jahres 2023.
Diese neue Version ist vollgepackt mit bedeutenden Verbesserungen und neuen Funktionen. Viele von ihnen konzentrierten sich auf den Block-Editor und die Website-Bearbeitung in WordPress.
In diesem Artikel zeigen wir Ihnen, was in WordPress 6.2 neu ist und welche Funktionen Sie nach dem Update ausprobieren sollten.

Hinweis: Bei WordPress 6.2 handelt es sich um eine größere Version, und wenn Sie nicht über einen verwalteten WordPress-Hosting-Service verfügen, müssen Sie das Update manuell einleiten. Hier erfahren Sie , wie Sie WordPress sicher aktualisieren können.
Wichtig! Vergessen Sie nicht, vor der Aktualisierung ein vollständiges WordPress-Backup zu erstellen.
Das heißt, hier ist alles, was in WordPress 6.2 neu ist.
- WordPress Site Editor Comes out of Beta
- Improved Navigation Menu Block
- Improved Template Browsing Experience
- Template Parts Highlighted with Colors
- Modify Your Theme With The Style Book
- Ability to Add Custom CSS to Your Theme or Blocks
- Copy and Paste Block Styles
- Improved Pattern Insertion
- Openverse Free Media Library Integration
- New Sub Panels for Block Settings & Styles
- New Distraction-Free Mode
- Import Classic Widgets as Template Parts in Block Themes
- Miscellaneous Enhancements
- Under The Hood Changes
WordPress-Site-Editor kommt aus der Beta-Phase
Der Website-Editor kommt aus der Beta-Phase.
Es gibt sie schon seit einigen WordPress-Releases, die Entfernung der Beta-Kennzeichnung ist lediglich eine Einladung an mehr Nutzer, sie auszuprobieren.

Dies bedeutet auch den Abschluss von Phase 2 der WordPress-Entwicklungs-Roadmap, die mit der Veröffentlichung des neuen Block-Editors in WordPress 5.0 (Ende 2018) begann.
WordPress 6.2 enthält mehrere neue Funktionen für den Website-Editor, darunter einige brandneue Tools, auf die wir später in diesem Artikel eingehen werden.
Hinweis: Der vollständige Site-Editor ist mit Block-Themen verfügbar, die diese Funktion unterstützen. Sie können es auch ausprobieren, wenn Sie den älteren klassischen Editor mit einem blockfähigen Theme verwenden.
Verbesserter Navigationsmenü-Block
Navigationsmenüs helfen Ihnen, das Layout Ihrer Website für Ihre Nutzer zu definieren. Allerdings war es für Anfänger etwas schwierig, sie im vollständigen Website-Editor zu erstellen.
WordPress 6.2 verfügt jetzt über einen verbesserten „Navigations“-Block.
Sie können nun den Navigationsblock erstellen und verwalten, indem Sie Elemente in der Seitenleiste bearbeiten.

Um einen neuen Menüpunkt hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Hinzufügen (+)“. Sie können Menüpunkte auch durch Ziehen und Ablegen neu anordnen.
Möchten Sie ein anderes Menü verwenden? Sie können jetzt einfach zwischen den Menüs wechseln, die Sie zuvor erstellt haben, indem Sie auf das Drei-Punkte-Menü in der Seitenleiste klicken.

Insgesamt ist dies eine deutliche Verbesserung gegenüber dem älteren Navigationsblock, bei dem man die Elemente inline bearbeiten musste, was für Anfänger keine gute Erfahrung war.
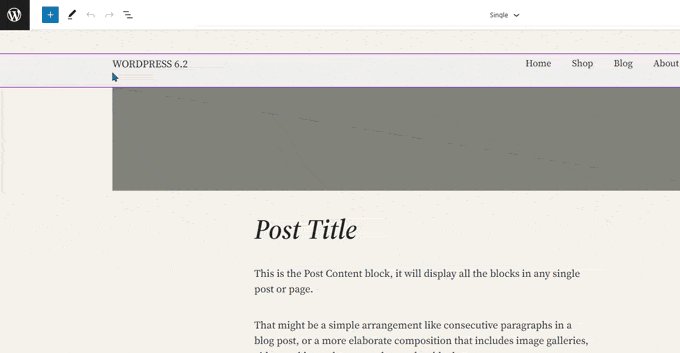
Verbessertes Browsing-Erlebnis für Vorlagen
WordPress 6.2 bietet ein neues Template-Browsing-Erlebnis.
So können Nutzer verschiedene Vorlagen durchsuchen, um herauszufinden, welche sie bearbeiten müssen, wenn sie Änderungen an einem bestimmten Bereich ihrer Website vornehmen möchten.

Um eine Vorlage oder ein Vorlagenteil zu bearbeiten, klicken Sie einfach darauf, um sie in das Vorschaufenster zu laden. Danach klicken Sie einfach auf das Vorschaufenster, um mit der Bearbeitung zu beginnen.
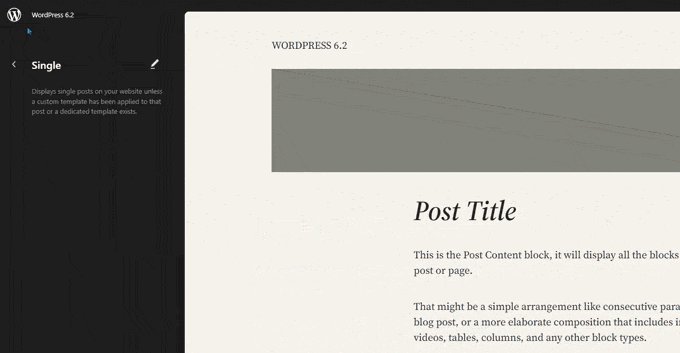
Möchten Sie den Site-Editor verlassen?
Klicken Sie einfach auf das WordPress- oder Ihr Website-Logo in der oberen linken Ecke des Bildschirms, um den Vorlagen-Browser aufzurufen. Klicken Sie dann erneut, um ihn zu verlassen und zum WordPress-Dashboard zurückzukehren.

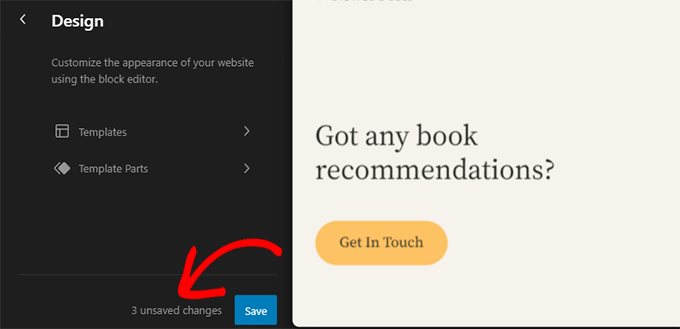
Auf dem Bildschirm des Vorlagenbrowsers wird nun auch angezeigt, dass Sie ungespeicherte Änderungen vorgenommen haben.
Außerdem bietet es eine verbesserte Speicherfunktion, die anzeigt, welche Änderungen Sie speichern.

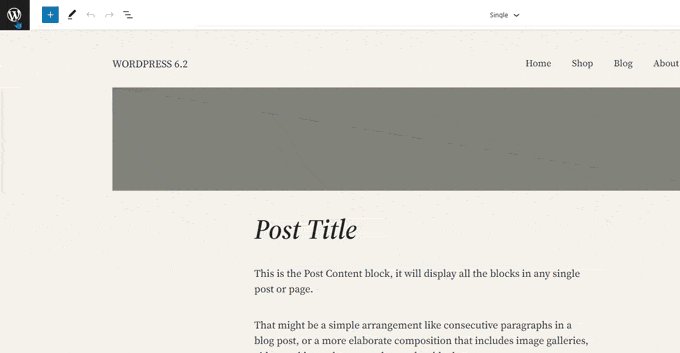
Mit Farben hervorgehobene Teile der Vorlage
Eine Vorlage im Site-Editor kann mehrere Vorlagenteile enthalten, z. B. die Kopf- und Fußzeile.
Dies sind globale Elemente, die an mehreren Stellen auf Ihrer WordPress-Website verwendet werden können. Wenn Sie einen Vorlagenteil auf einer Seite bearbeiten, werden diese Änderungen auf Ihrer gesamten Website übernommen.
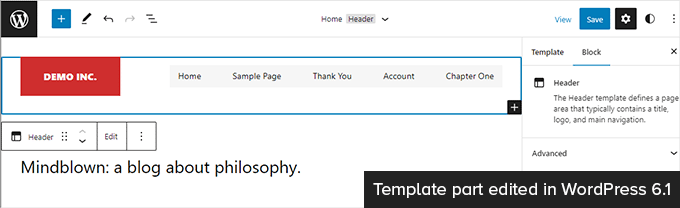
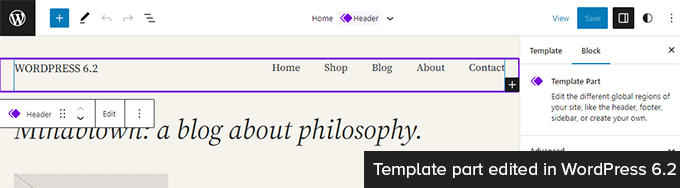
Bisher wurde bei der Bearbeitung eines Vorlagenteils nur der Name des Vorlagenteils in der Beschriftung am oberen Rand angezeigt.

Die Bearbeitung von Vorlagenteilen wirkt sich auf alle Vorlagen aus, die diese Elemente enthalten. Daher ist es wichtig, darauf hinzuweisen, dass die Benutzer einen globalen Vorlagenteil bearbeiten und nicht nur die Seite, die sie gerade betrachten.
WordPress 6.2 macht dies nun deutlicher, indem es Farben und ein Symbol hinzufügt, um anzuzeigen, dass Sie einen Vorlagenteil bearbeiten.

Ändern Sie Ihr Thema mit dem Style Book
WordPress 6.2 verfügt über eine Stilbuchfunktion im Website-Editor.
Dies ist im Grunde ein bequemer Ort, um zu sehen, wie Ihr Thema alle Blöcke anzeigt. Um darauf zuzugreifen, müssen Sie zum Bedienfeld „Stile“ wechseln und dann auf das Symbol „Stilbuch“ klicken. Es ist das Symbol, das wie ein Auge aussieht.

Hier sehen Sie alle Blöcke und wie sie in Ihrem Thema gestylt sind. Sie sind in verschiedene Kategorien unterteilt, so dass Sie den Block, den Sie bearbeiten möchten, leicht finden können.
Klicken Sie auf , um mit der Bearbeitung eines Blocks zu beginnen, und Sie werden alle Werkzeuge sehen, die Sie in der Seitenleiste verwenden können. Änderungen, die Sie hier vornehmen, werden global auf Ihr Thema angewendet.

Im Grunde können Sie das Erscheinungsbild Ihres gesamten Themas ändern, indem Sie hier einzelne Blöcke bearbeiten und einen völlig neuen, eigenen Stil erstellen.
Möchten Sie Blockstile individuell bearbeiten? Keine Sorge, es gibt noch mehr Design-Tools, mit denen Sie Blöcke bearbeiten können.
Hinzufügen von benutzerdefiniertem CSS zu Ihrem Thema oder Ihren Blöcken
Standardmäßig blendet der Site-Editor die alte Oberfläche des Theme-Customizers aus. Viele Benutzer fügten ihre benutzerdefinierten CSS im Bedienfeld „Zusätzliche CSS“ hinzu, das mit dem alten Customizer verfügbar war.
Bis 6.2 war es ein Problem, benutzerdefiniertes CSS mit den verfügbaren Standardwerkzeugen hinzuzufügen.
Mit WordPress 6.2 können Sie jetzt jedoch benutzerdefinierte CSS hinzufügen, die für Ihre gesamte Website gelten. Klicken Sie einfach auf das Bedienfeld „Stile“ und wählen Sie „Benutzerdefiniertes CSS“ unter dem Drei-Punkte-Menü.

Sie können auch individuelle CSS für einzelne Blöcke hinzufügen.
Wechseln Sie zum Bedienfeld Stil und klicken Sie dann auf Blöcke.

Nun müssen Sie den Block auswählen, den Sie ändern möchten.
Klicken Sie anschließend auf die Registerkarte „Additional Block CSS“, um Ihren eigenen CSS-Code einzugeben.

WordPress 6.2 macht es einfacher, benutzerdefiniertes CSS hinzuzufügen, wenn Sie es brauchen. Allerdings verfügt es über eine Menge integrierter Design-Tools, die viel einfacher zu verwenden sind als das Hinzufügen von benutzerdefiniertem CSS.
Kopieren und Einfügen von Blockstilen
Eine weitere Styling-Funktion, die das Hinzufügen von benutzerdefiniertem CSS überflüssig macht, ist die Möglichkeit, Blockstile einfach zu kopieren und einzufügen.
Nehmen wir an, Sie haben gerade einige Änderungen an einem Block vorgenommen und möchten die gleichen Änderungen auch an einem anderen Block vornehmen.
In WordPress 6.2 können Sie unter den Blockoptionen einfach auf „Stile kopieren“ klicken.

Klicken Sie anschließend auf die Blockoptionen des Blocks, in den Sie den Stil einfügen möchten, und wählen Sie „Stile einfügen“.
Hinweis: Ihr Browser wird Sie um Erlaubnis bitten, dass Ihre Website den Inhalt der Zwischenablage einsehen darf. Sie müssen auf „Zulassen“ klicken, um fortzufahren.

Verbessertes Einfügen von Mustern
WordPress-Blockmuster sind eine Sammlung vorgefertigter Designelemente, die Sie verwenden können, um benutzerdefinierte Inhaltslayouts schneller zu erstellen.
WordPress verfügt standardmäßig über mehrere integrierte Muster. Ihr WordPress-Theme kann auch ein eigenes Muster enthalten. Außerdem finden Sie weitere Muster im WordPress-Musterverzeichnis.
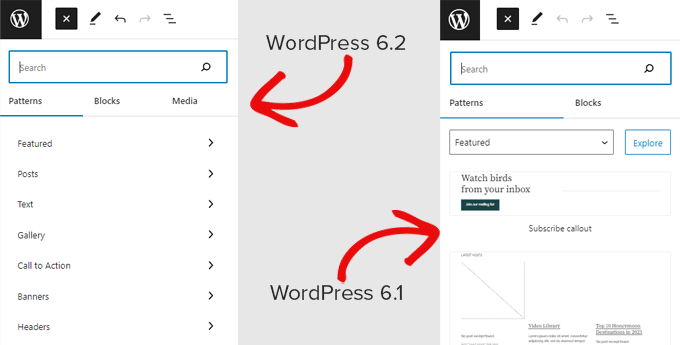
WordPress 6.2 verfügt über eine verbesserte Schnittstelle zum Einfügen von Mustern.

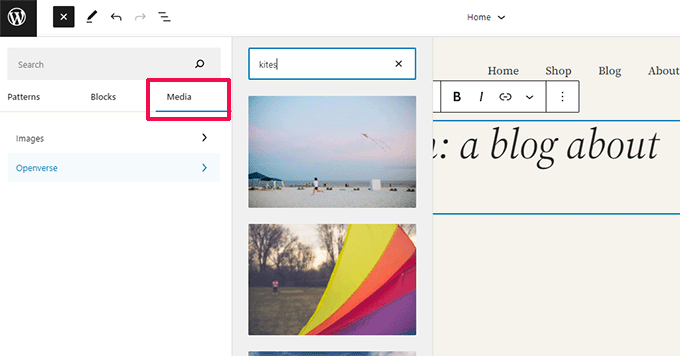
Openverse Free Media Library Integration
WordPress 6.2 fügt nun auch eine Registerkarte „Medien“ in den Inserter ein.
Hier können Sie Medien aus Ihrer eigenen WordPress-Mediathek auswählen oder lizenzfreie Bilder von Openverse durchsuchen.

Openverse ist ein Schwesterprojekt von WordPress.org. Es ermöglicht die Entdeckung und Nutzung offen lizenzierter und gemeinfreier Werke durch jedermann.
Sobald Sie ein Bild auswählen, wird es in den Editor eingefügt und auch in Ihre WordPress-Mediathek heruntergeladen.
WordPress speichert auch die Bildunterschrift, die einen Link zurück zur Originalquelle enthalten kann. Sie können diese Beschriftung löschen, wenn das Bild gemeinfrei ist.
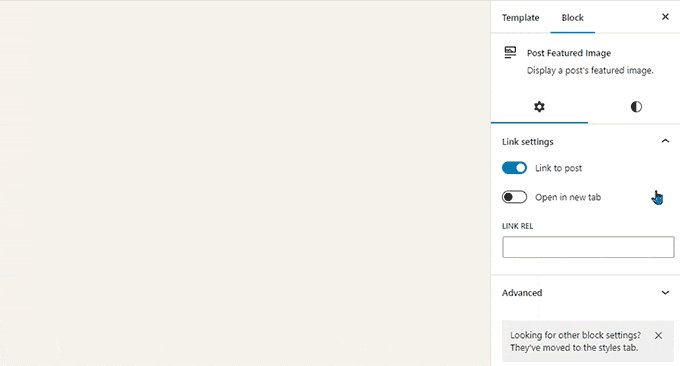
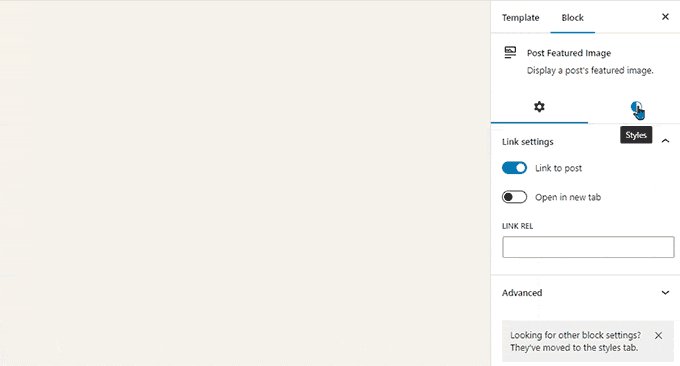
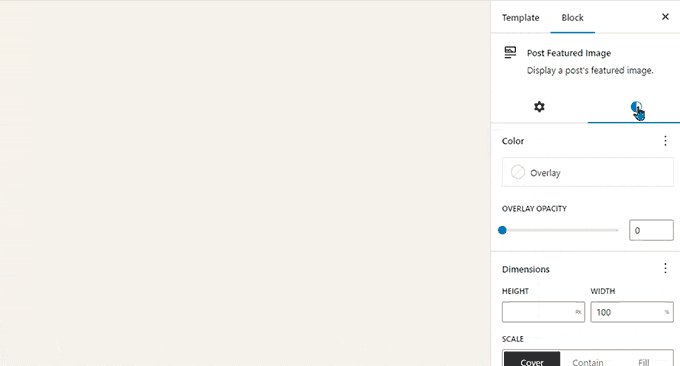
Neue Unter-Panels für Blockeinstellungen und Stile
WordPress 6.2 verwendet jetzt Sub-Panels, um Blockeinstellungen und Stile zu trennen.
So wissen die Benutzer, wo sie suchen müssen, wenn sie das Aussehen eines Blocks ändern wollen.

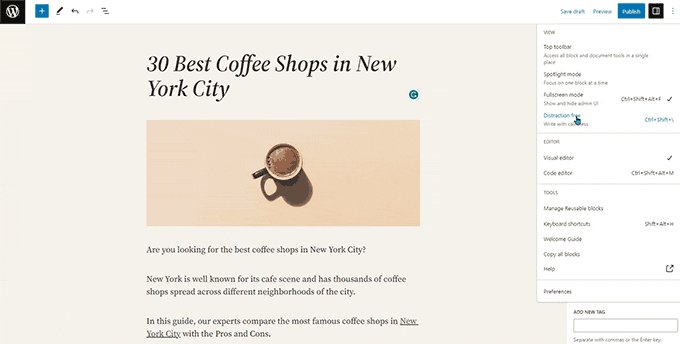
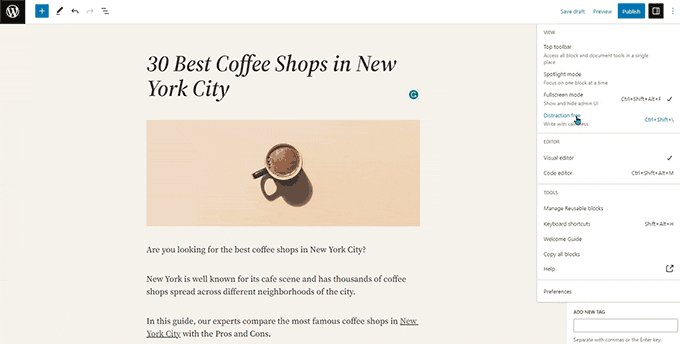
Neuer ablenkungsfreier Modus
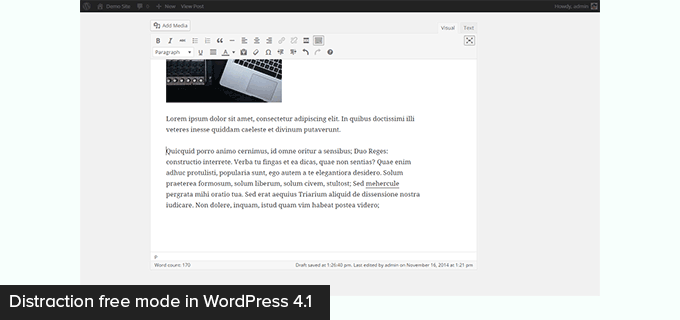
In der Vergangenheit hat WordPress immer Optionen zum Ausblenden der Formatierungsschaltflächen und Symbolleisten auf dem Bildschirm des Beitragseditors angeboten.
So sah es in WordPress 4.1 mit dem älteren klassischen Editor aus.

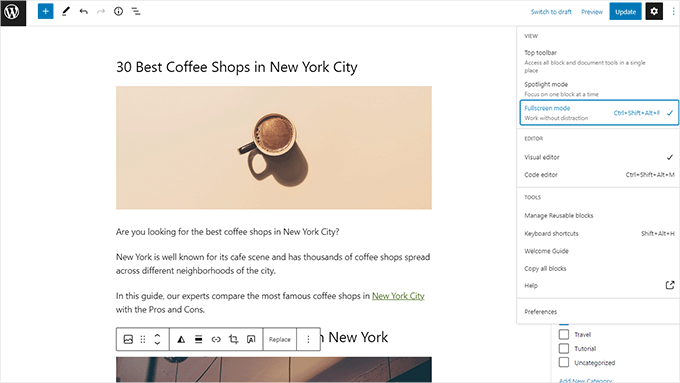
Der Block-Editor hatte jedoch die Option, im Vollbildmodus verwendet zu werden. Seit WordPress 5.4 wird der Vollbildmodus als Standard verwendet.
Dies ermöglichte den Nutzern eine wesentlich aufgeräumtere Schreiboberfläche, aber es gab keinen ablenkungsfreien Modus.

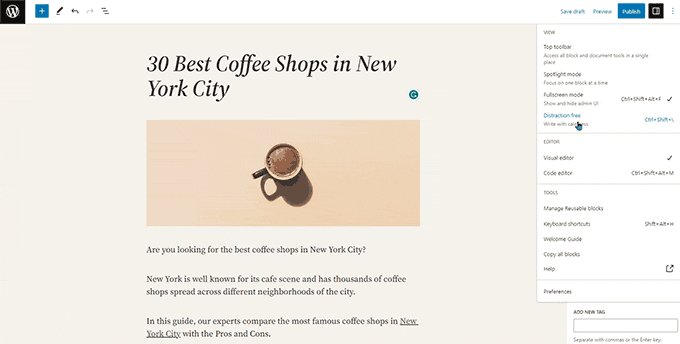
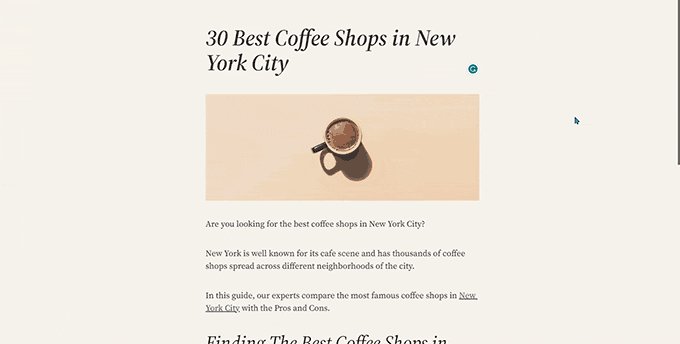
WordPress 6.2 kommt jetzt mit einem völlig sauberen und ruhigen ablenkungsfreien Modus.
Die Benutzer können dies in den Editor-Einstellungen auswählen, und es entfernt alle Symbolleisten und Bearbeitungsfelder vom Bildschirm.

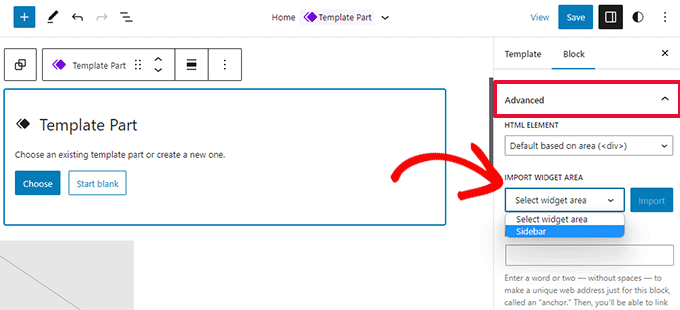
Klassische Widgets als Vorlagenteile in Blockthemen importieren
WordPress 6.2 bietet einen netten Fallback für den Import von klassischen Legacy-Widgets in Block-Themes, wenn man das Theme wechselt.
Benutzer mit klassischen Widget-Themen haben ihre alten Widgets verloren, als sie zu einem Block-Thema wechselten. Jetzt können Sie sie als Vorlagenteile importieren.
Erstellen Sie einfach einen neuen Vorlagenteil, indem Sie auf die Schaltfläche „Neuen Block hinzufügen“ (+) klicken.

Klicken Sie im Einstellungsbereich des Vorlagenteils auf die Registerkarte Erweitert, um sie zu erweitern. Dort finden Sie die Option, einen Widget-Bereich aus Ihrem vorherigen Design zu importieren.
Verschiedene Erweiterungen
WordPress 6.2 enthält eine Vielzahl von Verbesserungen. Es verschmilzt 10 Gutenberg-Versionen („Gutenberg“ ist der Codename für das ursprüngliche Block-Editor-Projekt) in den WordPress-Kern, so dass es viele Verfeinerungen und neue Funktionen zu entdecken gibt.
Hier sind einige der nützlichsten Erweiterungen.
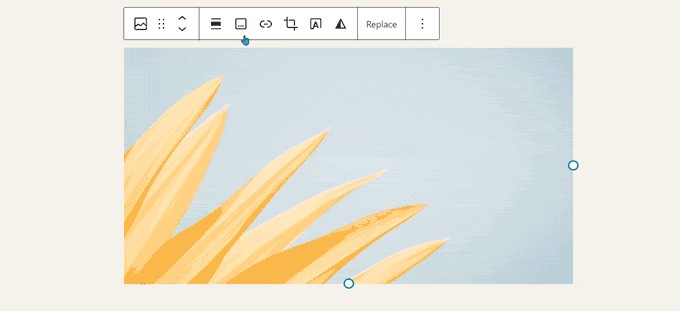
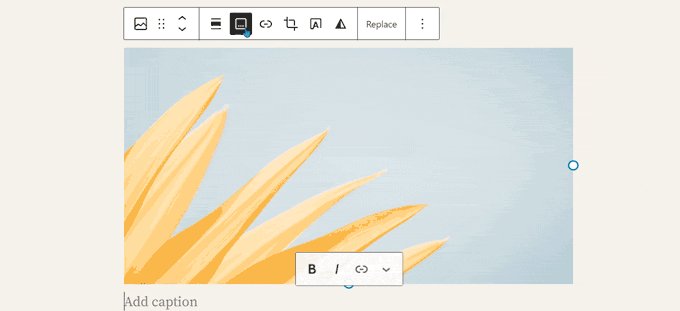
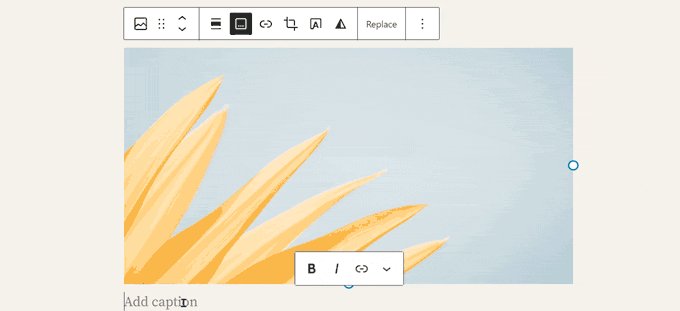
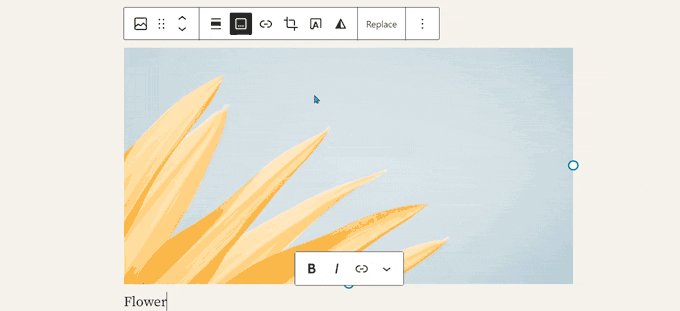
1. Schaltfläche „Untertitel“ in der Symbolleiste des Bildblocks
Zuvor fügte WordPress den Beschriftungsbereich automatisch unter dem Bild hinzu und bewegte den Cursor automatisch zur Beschriftung.
Dies führte dazu, dass viele Nutzer ihren Text weiterschrieben, ohne zu bemerken, dass sie ihn in den Beschriftungsbereich schrieben.
WordPress 6.2 behebt dieses Problem durch Hinzufügen einer Beschriftungsschaltfläche zur Symbolleiste. Die Benutzer können nun bei Bedarf eine Beschriftung hinzufügen.

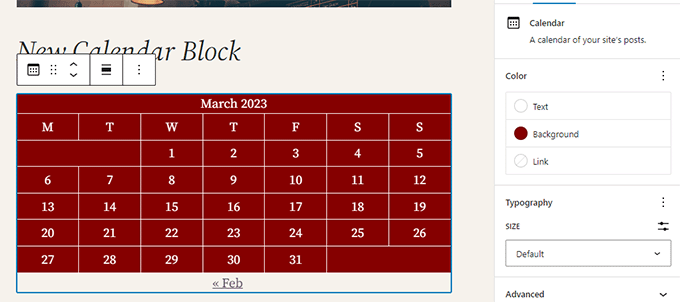
2. Verbesserter Kalenderblock
Der Kalenderblock verfügt jetzt über mehr Farboptionen.

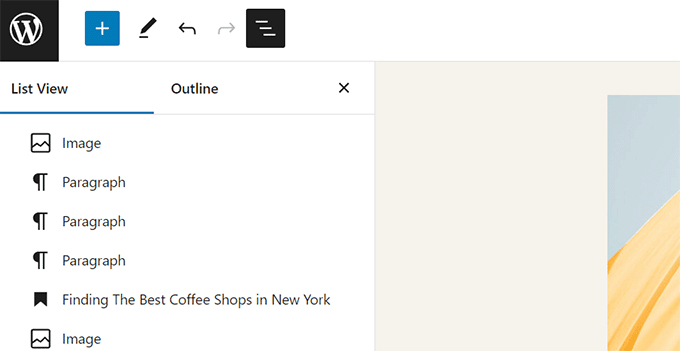
3. Die Listen-, Gliederungs- und Infopanels werden zusammengeführt
Die Listenansicht, die Gliederung und das Info-Panel sind jetzt an einem Ort zusammengefasst.

4. Gruppenblock-Layout
Im Block „Gruppe“ können Sie jetzt ein Layout auswählen.

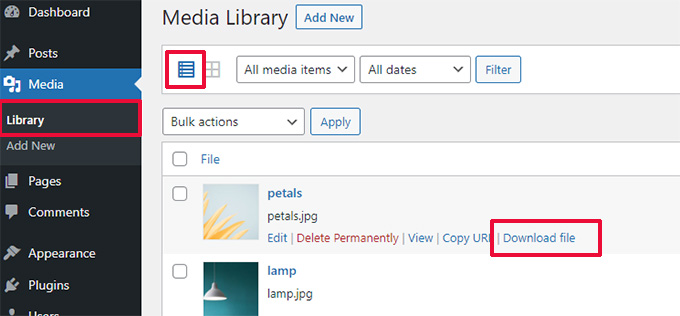
5. Der Download-Link für Mediendateien
Auf dem Medienbildschirm wird nun ein Link „Datei herunterladen“ in der Listenansicht angezeigt.

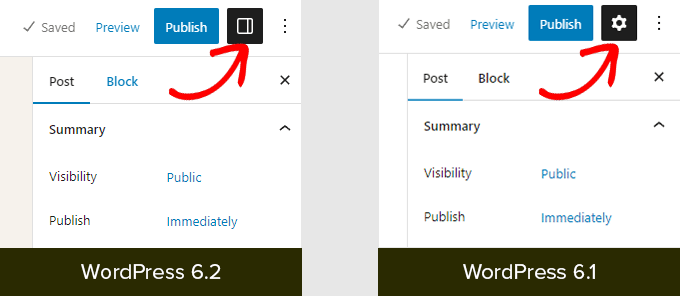
6. Neues Symbol für die Einstellungsleiste
Das Symbol für die Anzeige des Einstellungsfeldes war bisher ein Zahnradsymbol. Jetzt wird es mit einem Panel-Symbol dargestellt.

Änderungen unter der Haube
WordPress 6.2 enthält auch eine Reihe von Änderungen, die für Entwickler gedacht sind. Im Folgenden sind einige dieser Änderungen aufgeführt:
- Eine neue HTML-API namens WP_HTML_Tag_Processor wird eingeführt.(Details)
- Ein neuer Client-seitiger Filter namens
blockEditor.useSetting.beforewird eingeführt. Er ermöglicht es Entwicklern, Blockeinstellungen zu ändern, bevor der Editor gerendert wird.(Details) - Die Patterns API wurde um die Eigenschaft template_types erweitert.(Details)
- Schnellere Aktualisierungen durch Verschieben von Verzeichnissen anstelle von Kopieren.(Details)
- Eine neue switch_to_user_locale() Funktion wurde eingeführt.(Details)
- Autosave-Revisionen nur noch erstellen, wenn der Inhalt geändert wird.(Details)
- Hinzufügen eines Style Variation Tags zu Themes, die Style Variationen verwenden.(Details)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, herauszufinden, was in WordPress 6.2 neu ist und welche neuen Funktionen Sie ausprobieren sollten. Wir sind besonders begeistert von den Änderungen am Site-Editor und den Leistungsverbesserungen für Block-Themes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pieterjan Deneys says
Hi there
Contributer for WordPress 6.2 here. Something new in 6.2 is that I worked on the built-in help tabs. I made a lot of things more consistent. And some anchor links in there werent working.
Anywho, besides that… nice write up!
Regards
Pieterjan Deneys
WPBeginner Support says
Thank you for sharing and for your work
Admin
Abdullah Malik says
Very nice demonstration of changes in new WordPress version 6.2
WPBeginner Support says
Glad you think so!
Admin
Jo says
I’ve been away from WordPress for awhile now and building projects using REACT and nextjs so haven’t really been keeping up-to-date with the changes.
Therefore thank you for the concise overview of the notable updates to the WordPress framework, making it easier to jump back into the foray. I guess this means I can get rid of some of the overhead created by using theme builders like Elementor and co
WPBeginner Support says
We’re glad you found our overview helpful!
Admin