WordPressで箇条書きや番号付きリストを追加したいですか?
テキストをリストに分割することで、読みやすくなります。また、ステップ・バイ・ステップの説明や複雑なデータを訪問者と共有するのにも最適です。時には、検索エンジンがリストを使ったページを上位に表示することもあります。
この投稿では、WordPressでカスタマイザーを使って箇条書きや番号付きリストを簡単に追加する方法を紹介します。

WordPressで箇条書きリストと番号付きリストを追加するタイミング
訪問者に大量のテキストを見せるのではなく、コンテンツを読みやすいセクションに分割することをお勧めします。表の作成、小見出しの使用、動画の追加、リストの作成など、ページをより読者にとって見やすくする方法はたくさんあります。
リストは、複雑な情報を共有している場合でも、訪問者がコンテンツを一目で理解するのに役立ちます(目次のように)。これにより、ユーザーエクスペリエンスが向上し、WordPressサイトに長く滞在してもらうことができます。
また、ToDoリストを作成したり、訪問者とステップバイステップの手順を共有したりするのにも最適です。例えば、料理ブログでレシピを番号付きリストにすることができます。
それでは、WordPressで箇条書きや番号付きリストを追加する方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
方法1:WordPressビルトインリストブロックを使う(簡単)
箇条書きや番号付きリストを追加する最も簡単な方法は、リストブロックとWordPress Gutenbergブロックエディターを使うことです。
これにより、WordPressプラグインを別途インストールすることなく、シンプルな番号付きリストや箇条書きリストを作成することができます。とはいえ、この初期設定のブロックにはいくつかのカスタマイザー設定しかありません。
カスタムアイコン、水平レイアウト、異なる色などでリストを微調整したい場合は、この投稿にある他の方法のいずれかを使用することをお勧めします。
始めるには、リストを追加したいWordPress投稿またはページのブロックエディターを開くだけです。または、サイドバーなどのウィジェットエリアに箇条書きリストを追加するためにウィジェットエディターを開くこともできます。
箇条書きにするか番号付きリストにするかを選択できます。
WordPressで箇条書きリストを作成する方法
箇条書きリストを作成するには、「+」アイコンをクリックして新しいブロックを追加します。

表示されるポップアップに「List」と入力する。
適切なブロックが表示されたら、クリックしてページに追加する。

これは箇条書きリストの最初の項目を作成します。最初のリスト項目に使いたいテキストを入力するだけです。
そうしたら、キーボードの「Enter」キーを押して次の行に進みます。WordPressが自動的に2つ目の箇条書きを作成します。

これで、2番目の箇条書きに使いたいテキストを入力することができます。リストに項目を追加するには、この手順を繰り返すだけです。
入れ子のリストを作成したい場合は、「インデント」ボタンをクリックします。これでカーソルが一段階右に移動し、インデントされたテキストを入力できるようになります。

もう一度「インデント」ボタンをクリックすると、2レベルのネストした箇条書きを作成することができます。
以下の画像にあるように、各レベルは異なるアイコンを使用している。

インデントを小さくするには、「インデントを戻す」ボタンをクリックします。
これでカーソルが一歩左に移動し、入力を開始できる状態になる。

インデント’と’インデントを戻す’ボタンを押すと、複数の異なるレベルの入れ子リストを作成することができます。
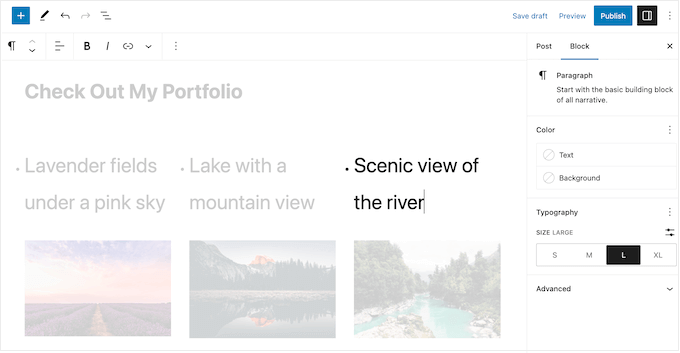
初期設定では、WordPressブロックエディターは「中」のフォントサイズを使用しますが、右側のブロックオプションにある「タイポグラフィ」の設定で、小、大、特大を切り替えることができます。

また、リンクを追加したり、太字や斜体などの標準的なテキスト書式オプションを使用することもできます。これにより、あなたのリストはさらにスキャンしやすくなり、一目で理解しやすくなります。
WordPressで番号付きリストを作成する方法
WordPressで番号付きリストを作成するには、キーボードの「1」キーの後にピリオド/フルストップ(.)
WordPressはこのテキストを自動的に番号付きリストの最初の項目にします。

これで番号付きリストの最初の項目を入力する準備ができた。
その後、キーボードの「Return」キーを押せば、WordPressが自動的に次の番号のポイントを作成する。

箇条書きリストと同じように、「インデント」と「インデントを戻す」ボタンをクリックすることで、入れ子リストを作成することができます。
これにより、番号の付いた箇条書きの下にインデントされた箇条書きが作成されます。

箇条書きリストとは異なり、インデントは個別レベルしか使えません。
リストの見栄えに満足したら、「更新」または「公開」ボタンをクリックするだけで、WordPressサイトで公開することができます。
方法2:WordPressプラグイン「Super List Block」を使う(マルチメディアリストを作成する)
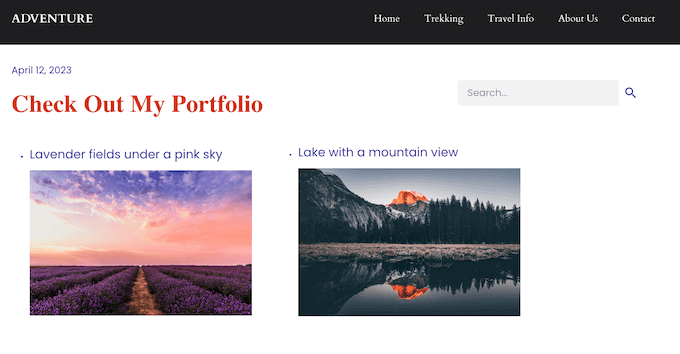
ビルトインのリストブロックはテキストベースのリストを作成するのに最適ですが、時には他のコンテンツを含めたくなることもあるでしょう。例えば、アイキャッチ画像、テキスト、コールトゥアクションボタンを含む価格表を作成したい場合があります。
最も簡単な方法は、Super List Blockを使うことです。この無料プラグインは新しいブロックを追加し、WordPressのあらゆるブロックをリストで使用できるようにします。
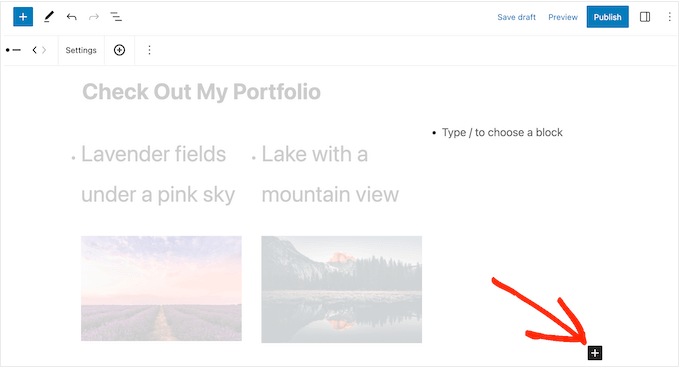
個別リスト項目に複数のブロックを追加することで、マルチメディア箇条書きリストを作成することもできます。次の画像では、各リスト項目にParagraphとImageのブロックを使用しています。

Super List Blockでは、縦書きと横書きのリストスタイルを切り替えたり、箇条書きアイコンや番号のない「マーカーなし」リストを作成することもできます。
注: このプラグインはWordPressの最新バージョンでテストされていないことにお気づきかもしれません。とはいえ、私たち自身でプラグインをテストしたところ、このチュートリアルでは問題なく動作しました。
未検証のWordPressプラグインを使用すべきかどうかについては、さらに詳しく説明しています。
まず、Super List Blockプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、初心者向けガイドをご覧ください。
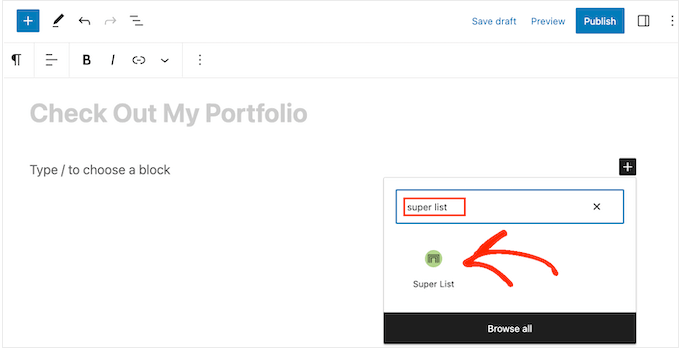
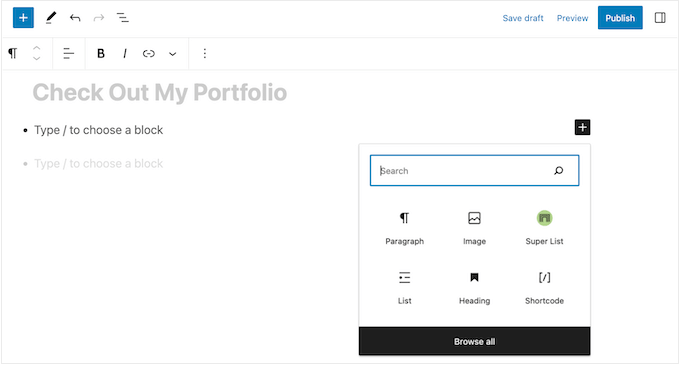
その後、リストを追加したいページまたは投稿に移動します。をクリックし、「スーパーリスト」と入力する。
適切なブロックが外観されたら、それをクリックする。

これは、2つの初期設定リスト項目を持つ新しいブロックを追加します。
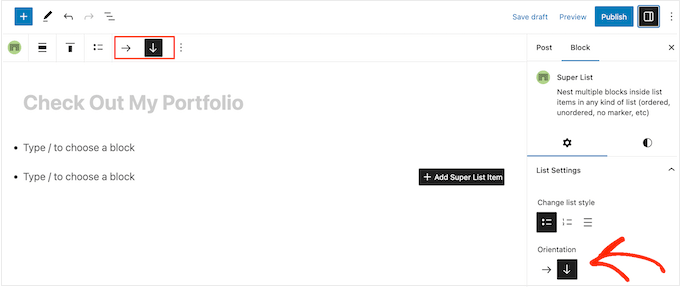
まず、ツールバーと右側メニューの矢印を使って、水平レイアウトと垂直レイアウトを切り替えることができます。

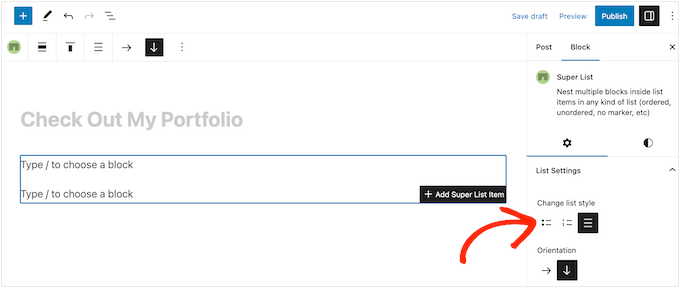
また、「Change List Style」のアイコンを使って、番号付きリストか箇条書きリストかを選ぶこともできる。
もう一つのオプションは「マーカーなし」で、これはプラグインが提供する独自のリストスタイルである。

リストの設定に満足したら、最初の項目を作成します。
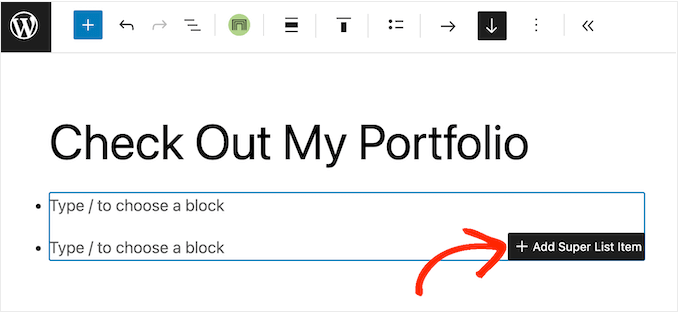
スーパーリストブロックの隅にある「+」ボタンをクリックするだけです。

次に、追加したい最初のブロックを選ぶ。
Super ListはWordPressの初期設定ブロックにすべて対応しているので、画像や見出しなど、お好きなブロックを追加することができます。

その後、通常のようにブロックをスタイルすることができます。例えば、画像をアップロードしたり、ダウンロードリンクを追加したり、テキストを入力したりすることができます。
箇条書きに別のブロックを追加するには、キーボードの「Enter」キーを押すだけです。これにより、最初のブロックの下に新しい「/を入力してブロックを選択する」行が追加されます。
リスト項目内の「+」アイコンをクリックし、上記と同じ手順で別のブロックを追加できる。

最初のリスト項目の設定に満足したら、同じ手順で2番目の初期項目を設定することができます。
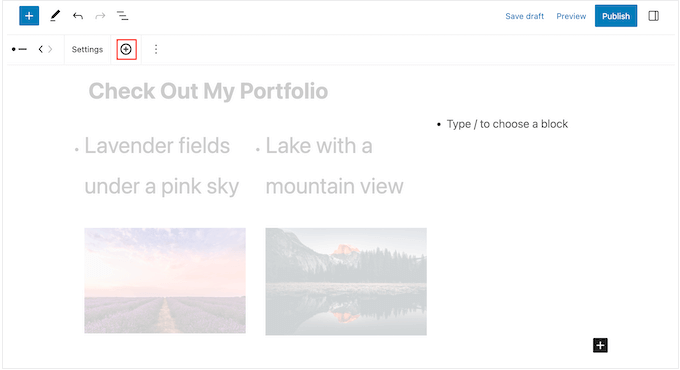
箇条書きリストを増やすには、リスト項目全体を選択する必要があります。リスト項目内の個々のブロックではなく、項目全体を選択する必要があるので、これは少し難しいかもしれません。
ツールバーに「+」アイコンが表示されたら、正しい項目が選択されています。これで、「+」ボタンをクリックするだけです。

これにより、リストに新しい空の項目が追加される。
この手順を繰り返すだけで、箇条書きやブロックが増える。

リストの見た目に満足したら、「更新」または「公開」ボタンをクリックして、WordPressブログやサイトで公開することができます。
方法3:ページビルダー・プラグインを使う(ランディングページに最適)
もしカスタマイザーで美しいリストを作りたいのであれば、SeedProdを使うことをお勧めします。
この高度なWordPressテーマとページビルダープラグインを使用すると、簡単なドラッグアンドドロップエディタを使用してプロフェッショナルに設計されたページを作成することができます。
また、個々の項目間のスペースを変更したり、標準の箇条書きをカスタムアイコンに置き換えたりなど、リストデザインのあらゆる部分を微調整できる既製のリストブロックも付属しています。
SeedProdはユニークなデザインの独立したページを簡単にデザインできるので、カスタムホームページや ランディングページにリストを追加したい場合にも最適です。
注: SeedProdには無料版もあり、予算に関係なくカスタムページデザインを作成することができます。
最初に行う必要があるのは、SeedProdのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、ライセンスキーを入力する必要があります。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを追加した後、’Verify Key’をクリックするだけです。
プロがデザインしたテンプレートを選ぶ
その後、SeedProd ” Landing Pagesに 行き、’Add New Landing Page’をクリックします。

次の画面では、テンプレートの選択を求められます。
SeedProdには、404ページのテンプレートや WooCommerceのカスタム「サンキュー」ページなど、さまざまなカテゴリーに分類された300以上の美しいテンプレートが用意されています。
タブをクリックするだけで、そのカテゴリー内のさまざまなテンプレートが表示されます。

使いたいテンプレートが見つかったら、マウスオーバーしてチェックマークアイコンをクリックします。
画像はすべて「Explosely Growth Webinar」テンプレートを使用していますが、お好きなデザインをお使いいただけます。

次に、ページにタイトルをつける必要がある。
SeedProdはページタイトルに基づいて自動的にURLを作成しますが、これを好きなものに変更することができます。例えば、URLに関連キーワードを追加すると、WordPressのSEOが向上し、関連する検索結果にページが表示されやすくなることがよくあります。
さらに詳しく知りたい方は、WordPressブログのキーワードリサーチ方法をご覧ください。

タイトルとURLが決まったら、「保存してページの編集を開始」をクリックします。
カスタマイザー・ページレイアウトの構築
SeedProdはあなたのテンプレートをドラッグ&ドロップエディターで開きます。右側にはページデザインのライブプレビューが表示され、左側にはいくつかの設定が表示されます。

SeedProdには、ソーシャルシェアボタン、動画、お問い合わせフォームなどを追加できるブロックをはじめ、デザインに追加できるブロックがたくさん用意されています。
詳しくは、WordPressでカスタマイザーページを作成する方法をご覧ください。
デザインにリストを追加するには、「リスト」ブロックを見つけてページにドラッグします。

これは、ページにプレースホルダー「項目1」を持つ縦書きリストを追加します。
代わりに横長のリストを作成したい場合は、「詳細設定」タブをクリックし、「横長」ボタンを選択します。

コンテンツ」タブを選択して、リストの作成を開始する準備ができました。
初期設定のテキストを独自のメッセージに置き換えるには、左側のメニューで「項目1」をクリックします。

表示された小さなテキストエディターにリスト項目を入力することができます。
ここで、太字や斜体など、使いたい書式を適用することもできる。

初期設定では、SeedProdは各箇条書きにチェックマークを使用していますが、アイコンフォントのビルトインライブラリがあり、その中には1400個のFont Awesomeアイコンが含まれているので、それを代わりに使用することができます。
チェックマークを入れ替えるには、チェックマークにマウスオーバーし、「アイコンライブラリ」が表示されたらクリックするだけです。

ポップアップが開き、代わりに使用するアイコンを選択できます。
リスト内の個々の箇条書きに異なるアイコンを使うことができるので、より興味深く目を引くリストを作成するのに最適な方法です。

さらに箇条書きを作成するには、「新規項目を追加」ボタンをクリックするだけです。
上記と全く同じ手順でテキストを追加し、初期設定のアイコンを変更することができます。

リストにすべての項目を追加した後、左側のメニューの設定を使用してフォントサイズと配置を変更することができます。
また、「Space Between」スライダーを使って、個々のリスト項目間のスペースを増減することもできます。

その後、リスト内のアイコンの色を変更することができます。異なるアイコンを使用していても、SeedProdはすべての項目に同じ色を適用するので、デザインは常に一貫して見えます。
どのような配色を使えばよいかわからない場合は、WordPressサイトの配色の選び方ガイドをご覧ください。
この変更を行うには、「アイコンの色」エリアをクリックし、表示されるポップアップから新しい色を選択します。

それが終わったら、「高度な設定」をクリックして、いくつかの追加設定を見てみましょう。縦書きと横書きのリストレイアウトを切り替える方法はすでに見たが、テキストの色やフォントも変更できる。
リストを本当に目立たせるために、ボックスシャドウや CSSアニメーションを 追加することもできる。

高度な設定 “タブにある設定のほとんどは説明不要なので、どんなエフェクトが作れるか試してみる価値がある。
ブロックを追加し、左メニューの設定を使ってカスタマイザーをカスタマイズすることで、ページデザインの作業を続けることができます。
ページの見た目に満足したら、「保存」ボタンのドロップダウンメニューをクリックし、「公開する」を選択するだけです。

このページにアクセスすると、オンラインショップやサイトでリストをライブで見ることができます。
方法4:コードを使用して箇条書きと番号付きリストを追加 する(上級者向け)
WordPressのビルトインコードエディターやHTMLを使ってリストを作成することもできます。
これはより複雑なので、初心者には最適な方法ではない。しかし、ビルトイン・リスト・ブロックでより多くのスタイルやフォーマットを使うことができます。例えば、h1や h2のようなタグを使って、リスト項目に見出しスタイルを素早く簡単に追加することができます。
このトピックについては、WordPressコードエディターでHTMLを編集する方法についてのガイドをご覧ください。
まず、リストを表示したいページまたは投稿を開きます。そして、右上の3点アイコンをクリックし、「コードエディター」を選択する。

箇条書きリストを追加するか、番号付きリストを追加するかによって、次のステップは異なります。
コードを使った箇条書きリストの作成方法
箇条書きリストを作るには、まず次のように入力する:
<!-- wp:list -->
<ul>
ulは「unordered list」の略で、リストに番号が付いていないことを意味し、wp:listはWordPressにリストブロックを手動で作成していることを伝えます。
次に「Return」キーを押して改行し、最初のリスト項目を作成する:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
ここでは、liは「リスト項目」を表し、/liで行を閉じている。
このプロセスを繰り返して、さらにリスト項目を作成することができる。例えば
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
終わったら、もうひとつの「順序なしリスト」フラグでコードブロックを閉じる:
</ul>
<!-- /wp:list -->
これにより、以下のリストコードが得られる:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
以下の画像でわかるように、これは非常にシンプルなリストを作成するが、見出しタグなど他のHTMLを追加することでカスタマイズすることができる。

コードを使って番号付きリストを作成する方法
番号付きリストを作成するには、次のように入力するだけでよい:
<!-- wp:list {"ordered":true} -->
olはordered listの略です:
<!-- wp:list {"ordered":true} -->
<ol>
その後、上記と同じ手順で各リスト項目を追加する:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
最後に、/olタグとwp:listを使って順序付きリストを閉じます。
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
このチュートリアルで、WordPressで箇条書きや番号付きリストを追加する方法を学んでいただけたら幸いです。また、ブログでお金を稼ぐ方法や、WordPressのお問い合わせフォームプラグインのエキスパートセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!