WordPressサイトに美しい価格表を追加したいですか?
価格表は、ユーザーの購買意思決定に大きな影響を与えます。スキャンしやすい美しい価格表を追加することで、ユーザーは適切な商品を選択することができます。これにより、コンバージョンを高め、売上を伸ばすことができます。
この投稿では、コードを書かずにWordPressに美しい価格テーブルを簡単に追加する方法を紹介します。

なぜWordPressプラグインを使って価格テーブルを追加するのか?
WordPressサイトに新しい機能を追加するには、2つの方法があります。コードを使って手動でプログラムする方法と、WordPressプラグインを使う方法です。
HTMLや CSSに慣れている方は、コードを使って価格表を作成することもできます。必須となるプログラミングやデザインのスキルは特に高度なものではなく、表のデザインを完全にコントロールすることができます。
しかし、コードを書いてテストするには時間がかかる。また、モバイル端末や異なるウェブブラウザを使用するユーザーのことも考慮しなければなりません。すべてのユーザーにとって魅力的でない価格表が出来上がってしまうかもしれません。
WordPressのプラグインを使えば、より素早く簡単に、そしてデザインやコーディングの経験がない方には最適なソリューションです。
それでは、コードを書かずにWordPressに美しい価格テーブルを追加する方法を見てみましょう。ここでは、2つの異なるWordPressプラグインを取り上げますので、自分に合ったものを選んでください:
方法1:Easy Pricing Tablesを使って美しい価格表を追加する
この方法では、既存のページや投稿に価格テーブルを追加することができます。ページの残りの部分をカスタマイズする必要がある場合は、代わりに方法2を使用する必要があります。
まず、Easy Pricing Tablesプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このチュートリアルでは、無料のプラグインを使用します。より多くの機能を提供するプレミアムプラグインもあり、個別サイトライセンスは49ドルからです。追加のテンプレートにアクセスしたり、画像を追加したり、テーブルをWooCommerceと統合したい場合は、プレミアムバージョンが必要です。
ステップ1:価格テーブルの作成
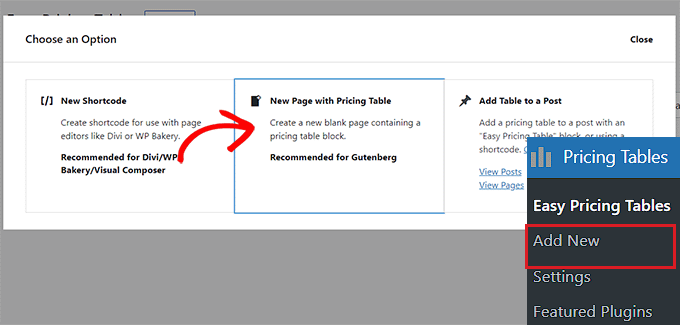
有効化したら、WordPressの管理サイドバーからPricing Tables ” Add Newページにアクセスしてください。
ここで、サイトにテーブルを追加する場所を尋ねられます。新規ページ・ウィズ・プライシング・テーブル」オプションを選択してください。

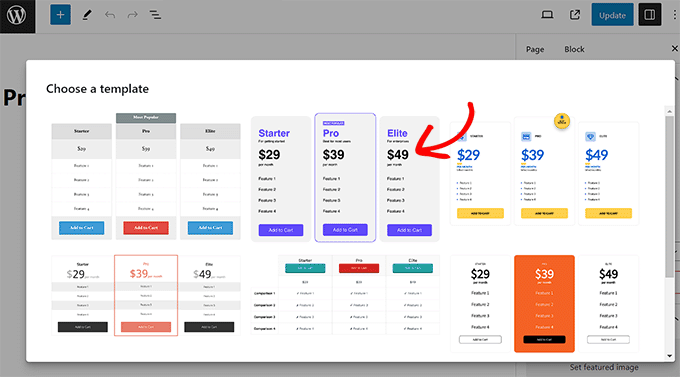
WordPressのブロックエディターで新しい価格設定ページが開き、画面に「テンプレートを選択してください」というプロンプトが表示されます。
ここからお好みのデザインを選択し、WordPressページに価格表を埋め込みます。

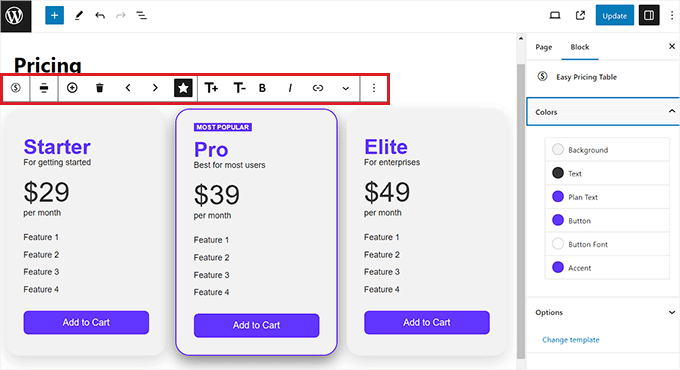
ステップ2:価格表のカスタマイザー
料金表のカスタマイザーはとても簡単です。例えば、料金プランの見出しを変更することから始めることができます。
その後、表をクリックして、小見出し、特徴、価格などを追加し始めることができる。

テーブル・ブロックの上部にあるブロック・ツールバーを使って、新しいカラムを追加したり、行と列の配置を変更したり、列の順序を変えたり、サイズを変更したりすることができる。
料金表ではしばしば、あるプランが「特集」や「一番人気」としてマークされています。これを行うには、ハイライトしたいカラムを選択し、ツールバーの星のアイコンをクリックします。
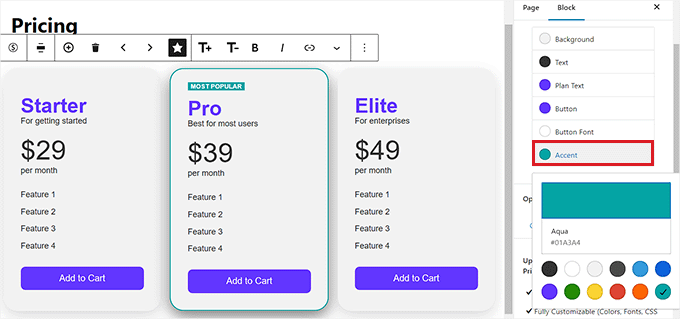
また、画面右端のブロックパネルから、好みに応じて表の外観を変更することもできる。
例えば、アクセントカラーを変更して最適な料金プランを強調したり、テーブル下部のボタンカラーを変更したりすることができます。

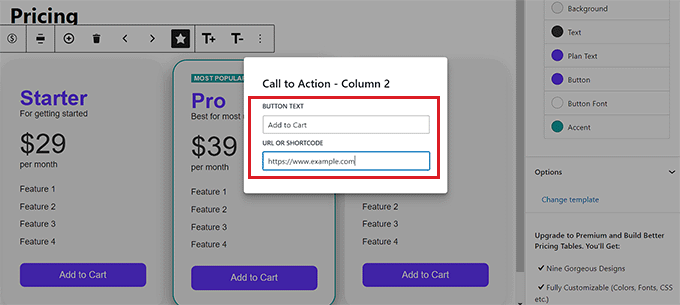
ボタンをクリックしてラベルを編集することもできる。
そうすれば、フィールドにラベルと好きなURLを追加できる。

ステップ3:価格表を公開する
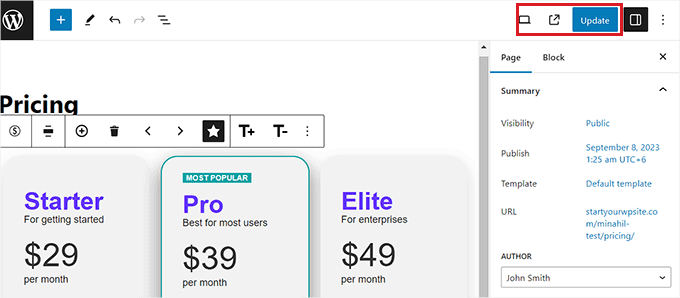
WordPressサイトで価格表を公開するには、画面右上の「更新」または「公開」ボタンをクリックするだけです。
また、「プレビュー」リンクをクリックすると、サイトに掲載する前にページを確認することができます。

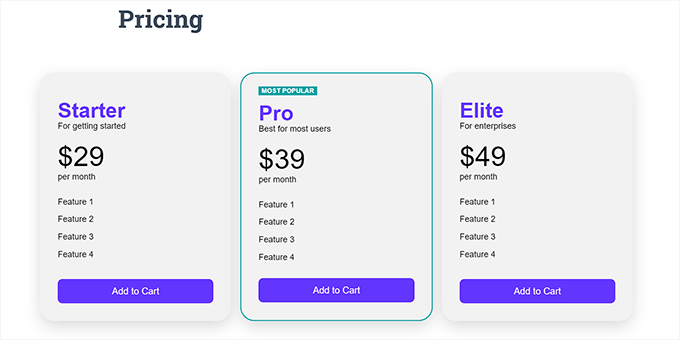
これで、最終的な結果を見るためにサイトを訪問することができる。

方法2:ページビルダーで美しい価格表を追加する
この方法は、価格ページのデザインを完全にコントロールしたい場合に最適です。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
SeedProdは、企業、ブロガー、サイトオーナーのためのドラッグ&ドロップWordPressページビルダーであり、高コンバージョンの価格ページを作成するための最良の選択です。このチュートリアルで使用する価格テーブルブロックにアクセスするには、プロまたはエリートプランが必要です。
有効化した後、SeedProd ” 設定ページでプラグインのライセンスキーを入力してください。この情報は、SeedProdサイトのあなたのアカウントの下にあります。

ライセンスキーを入力したら、まず新しいランディングページを作成し、価格テーブルブロックを追加します。
新規ランディングページの作成
価格テーブルのランディングページを作成するには、SeedProd ” ランディングページにアクセスし、’新規ランディングページの作成’ボタンをクリックします。

次の画面では、ランディングページのテーマを選択するよう求められます。SeedProdには、キャンペーンタイプ別に整理された数十種類の美しいランディングページテンプレートが用意されています。
クリックするだけで、出発点として使いたいテンプレートを選択できます。

ページのカスタマイザーや新規ブロックの追加方法については、WordPressでランディングページを作成する方法をご覧ください。準備ができたら、次に価格テーブルを追加します。
価格テーブルの追加
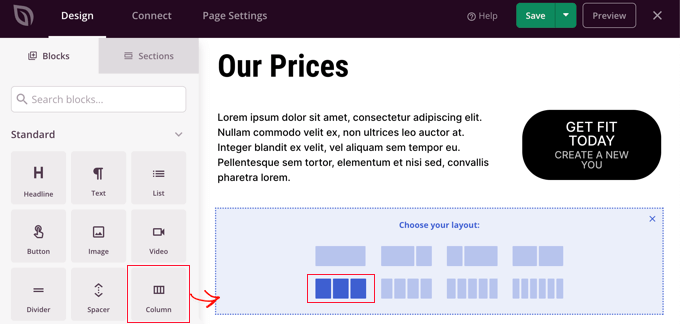
まず、いくつかのカラムを追加して、価格テーブルブロックを配置する場所を確保する必要があります。カラム’ブロックをページにドラッグし、価格を表示するのに十分なカラムを選択します。このチュートリアルでは、3つのカラムを選択します。

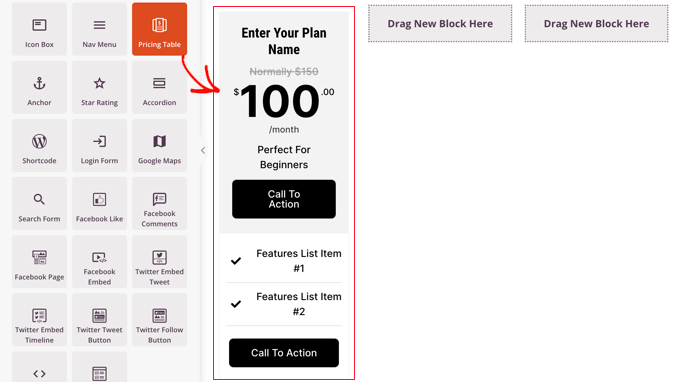
その後、「Pricing Table」ブロックを探し、先ほど作成した各セルの「Drag New Block Here」の文字の上にドラッグする。
このチュートリアルでは、ブロックを3回に分けてページにドラッグする必要がある。

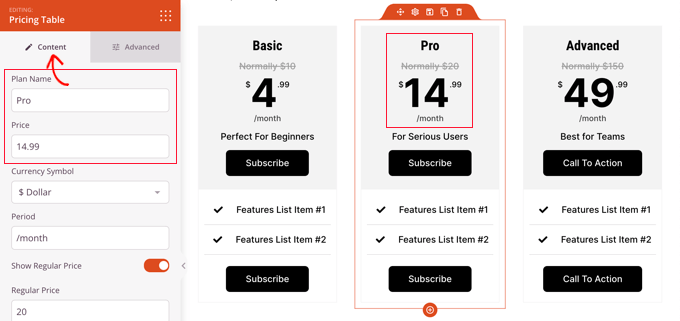
価格テーブルを編集するには、そのテーブルをクリックするだけです。
コンテンツタブの設定でプラン名を編集し、商品名やサービス名を入力できるようになりました。また、価格や通貨を変更したり、セール品でない場合の通常価格を追加したりすることもできます。

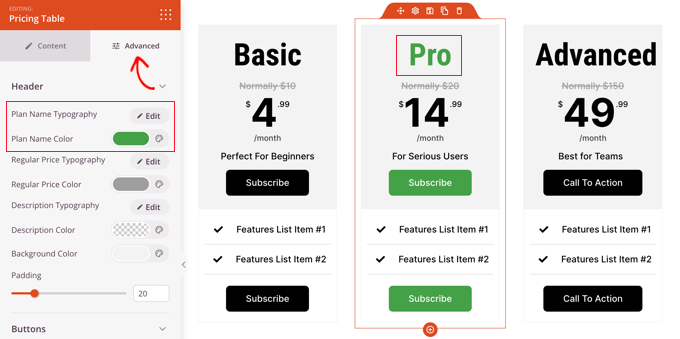
その後、テキストのフォントとサイズ、ボタンの色とサイズ、スペーシング、マウスオーバー効果などをカスタマイズするには、Advancedタブに切り替える必要があります。
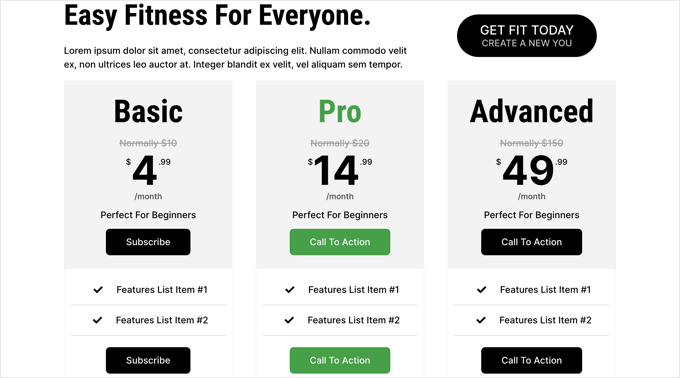
例えば、ある価格帯を他の価格帯よりも目立たせることで、ユーザーにその設定を選択するよう促すことができます。

価格表を公開する
ランディングページと価格表に満足したら、いよいよ公開しましょう。
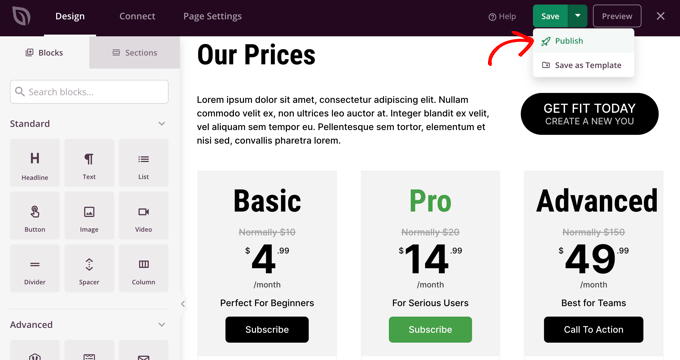
保存」ボタンのドロップダウン矢印をクリックし、「公開する」をクリックするだけです。

ページが公開されたことを知らせる通知が表示されます。
また、「ライブページを見る」ボタンをクリックすると、新規WordPress価格ページがどのように見えるかを確認することができます。

ボーナス:価格設定ページのコンバージョンを高める
魅力的な価格ページを作成したら、コンバージョンのために最適化し、ユーザーに購入を促すことが重要です。
そのためには、特定の料金プランで新規ユーザーに割引を提供すればよい。これはインセンティブとして機能し、ユーザーのモチベーションを高めることができます。
割引クーポンを作成するには、Advanced Couponsプラグインの使用をお勧めします。詳しくは、WooCommerceでスマートクーポンを作成する方法のチュートリアルをご覧ください。

価格設定ページで売上を伸ばすもうひとつのコツは、緊急感を演出することだ。これは、ユーザーの間にFOMOを構築し、行動を起こすように促すことができます。
カウントダウンタイマーを追加したり、限定商品を提供したり、時間限定の割引を提供したりすることで、このようなことが可能になる。
さらに、市場で最高のWordPressソーシャルプルーフ・プラグインであるTrustPulseを使うこともできる。

購入やサインアップなど、サイト上でのカスタマイザーの活動をライブで表示し、コンバージョンを高めます。より多くのヒントについては、 価格ページのコンバージョンを30%増加させる方法についてのチュートリアルをご覧ください。
このチュートリアルで、WordPressでコーディング必須で美しい価格テーブルを追加する方法を学んでいただけたら幸いです。WordPressで会員制サイトを作成する方法や、ビジネスサイトに欠かせないWordPressプラグインのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Pricing table is a must have feature for any website that is making an online sale of products and services.
Having a good looking, informative and call to action pricing table helps make quick purchase decision.
it also helps make a comparison of different available options for some tweak of the costs, thus helps make informed decisions regarding the plan that best suits the need.
Anika says
Hi
I want to make pricing table and add buy now button, on clicking on the buy now button wordpress admin will get an email notification of the plan choosed by the user
Is it possible with this plugin
Alex says
I’ve created a really nice price table, which i can preview in table editing, but when I copied the ‘deployed’ text into the wanted webpage, nothing shows up. In page editing the deployed text is just written and in preview the page is blank
So 2 questions: 1) where do you insert the deployed text? 2) after copying the text how do you activate it, so it is visible on the webpage?
Thanks!
Donna Heath says
I don’t sell anything. I want to do reveiws on animal products and thus get advertisers. But, I am having a hard time gettig my followers numbers up. Should I go ahead write the reviews and contact the companies and ask for them to advertise on my page for a fee. When they say yes, hopeful thinking, how do I put advertisements on my site?
WPBeginner Support says
Hey Donna,
Check out our guide on how to manage ads in WordPress with Adsanity.
管理者
Allan Jackson says
This plugin sounds good but a bit pricey to my mind. Elementor does the same thing and much, much more for $45. I guess this would work if you couldn’t use a page builder for some reason.
Farukh hussain says
This is a very useful article for me. I was just finding some way to make these tables. Thanx for sharing.
Krishna says
Please make a tutorial video on how to make left navigation bar or WordPress custom page .just like any tutorial website like w3school . threy have a beautiful navigation sidebar on their website . I want this feature in WordPress website too.please do fast and notify me via email