Vous cherchez à ajouter des émojis à votre titre de référencement dans WordPress ?
Augmenter le taux de clics (CTR) sur vos publications de blog peut avoir un impact considérable sur votre trafic et vos résultats. Les émojis sont visuellement attrayants et aident votre page à se démarquer.
Dans cette publication, nous allons vous afficher comment ajouter des émojis à votre titre SEO dans WordPress afin que vous puissiez vous démarquer dans les résultats de recherche et apporter plus de trafic à votre site.

Pourquoi ajouter des émojis à vos titres de référencement ?
Les émojis sont de petites icônes numériques utilisées pour communiquer des émotions, des objets, des activités et d’autres concepts. Ils peuvent soit remplacer le texte, soit améliorer le message en lui donnant plus de sens.
Sur une page remplie de mots, des émojis colorés et lumineux aident votre page à se démarquer.
En utilisant des émojis, vous attirez l’attention sur votre page et donnez à votre marque un aspect plus humain, ce qui attire votre public cible et augmente le taux de clics.
Bien qu’il ne soit pas garanti que l’augmentation de votre CTR vous aide à mieux vous classer dans Google, l’augmentation du trafic vers votre site est toujours une bonne chose.
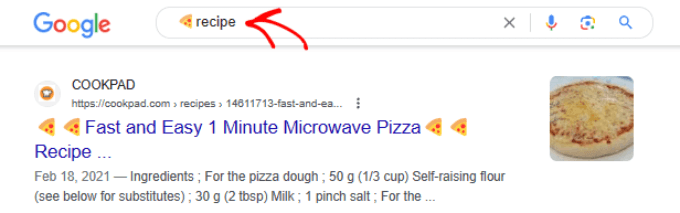
That’s not the only reason. Search engines also support search queries with emojis. Try typing ‘🍕recipe’ into the search bar of Google.

You’ll find a few search results with the ‘🍕’ emoji as Google likes to either find the best pizza recipe pages or pages with the exact ‘🍕’ emoji.
Comment utiliser les émojis dans vos titres de référencement
Les émojis peuvent avoir un impact négatif sur vos taux de clics et votre référencement s’ils sont perçus comme trompeurs ou spammy.
Avant de commencer à embarquer des émojis partout dans vos titres, il y a quelques règles de base à respecter :
- Tenez compte de votre public : Sans aucun doute, les émojis fonctionnent mieux pour certaines niches que pour d’autres. Par exemple, inclure des émojis sur une page de recettes pour les meilleurs cocktails à préparer en été peut être approprié. En revanche, l’ajout d’un cœur ou d’une seringue sur une page similaire à celle des soins de santé risque de nuire à la réputation de votre marque.
- N’utilisez pas d’émojis pour remplacer des mots : La clarté ou la description de vos émojis importe peu. Ils ne devraient jamais remplacer les mots parce que les utilisateurs/utilisatrices sont obligés d’interpréter la signification de l’émoji au lieu qu’on leur dise.
- Utilisez des émojis clairs : évitez les émojis ambigus que les gens peuvent mal interpréter. Épinglez plutôt ceux qui sont simples et connus de tous les publics.
- Utilisez des émojis qui fonctionnent aussi bien sur un arrière-plan clair que sur un arrière-plan foncé : N’utilisez pas d’émojis clairs sur un arrière-plan clair. Par exemple, un émoji main jaune fonctionne mieux sur les arrière-plans clairs qu’un émoji main blanc. Ceci est particulièrement important pour les titres de référencement puisque l’arrière-plan par défaut des résultats de Google est blanc.
Maintenant que vous savez comment utiliser les émojis de manière responsive, vous êtes prêt à commencer à les utiliser sur vos pages web.
Voyons comment vous pouvez ajouter des émojis à vos titres de référencement.
Comment ajouter des émojis à vos titres de référencement
Ajouter des émojis à vos titres est incroyablement facile une fois que vous avez une bonne extension. Sans lui, vous devriez parcourir Internet pour trouver le bon code émoji, ce qui complique excessivement le processus.
La première étape pour ajouter des émojis à vos titres de référencement consiste à utiliser l’extension gratuite All in One SEO.
AIOSEO propose une analyse on-page afin que vous puissiez optimiser vos blogs pour qu’ils soient mieux classés dans les résultats de recherche. Vous pouvez également utiliser le sélecteur d’émoji intégré pour ajouter des émojis à vos titres de référencement.
AIOSEO est également livré avec un outil de liste de contrôle SEO, un assistant de liens, et de nombreuses autres fonctionnalités que vous pouvez utiliser pour optimiser votre site afin de booster votre classement.
Commencez par installer l’extension AIOSEO. Pour plus de détails, vous pouvez suivre notre guide étape par étape sur l’installation d’un plugin WordPress.
Une fois que c’est fait, vous êtes prêt à modifier vos publications et pages de blog et à ajouter des émojis à votre titre de référencement.
Modifiez votretitreSEO
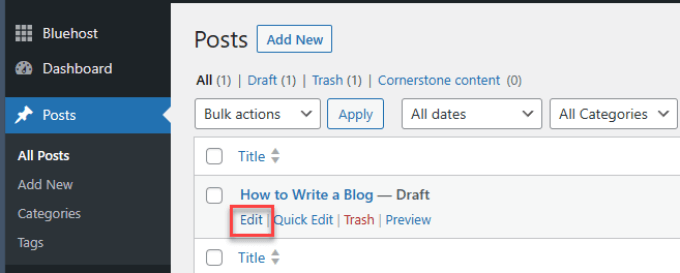
Optimiser vos métadonnées est très simple avec l’extension AIOSEO. Dans le menu de gauche du tableau de bord de WordPress, sélectionnez Posts.
Vous pouvez également le faire pour les pages de votre blog WordPress, mais pour ce tutoriel, nous allons simplement modifier une publication à titre d’exemple.
Trouvez la publication de blog que vous souhaitez mettre à jour. Cliquez ensuite sur le lien « Modifier ». Si les éditeurs/éditrices blocs et classiques sont activés, l’un ou l’autre fonctionnera.

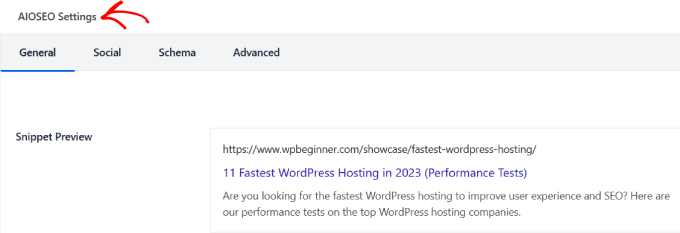
Il vous suffit de faire défiler l’éditeur de contenu de WordPress jusqu’à l’onglet « Réglages AIOSEO » .
À partir de là, vous pouvez modifier le champ du titre de la publication.

Choisissez votre émoji et ajoutez-le
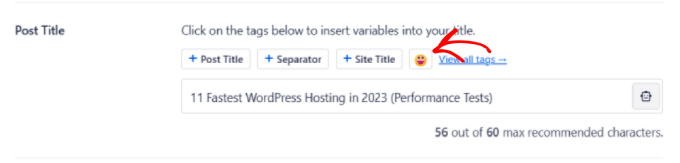
Vous êtes maintenant prêt à ajouter votre émoji à vos métadonnées. Pour ce faire, défilez un peu plus bas sous les Réglages AIOSEO.
Sous Titre de la publication, cliquez sur l’icône émoji à côté des identifiants dans chaque champ.

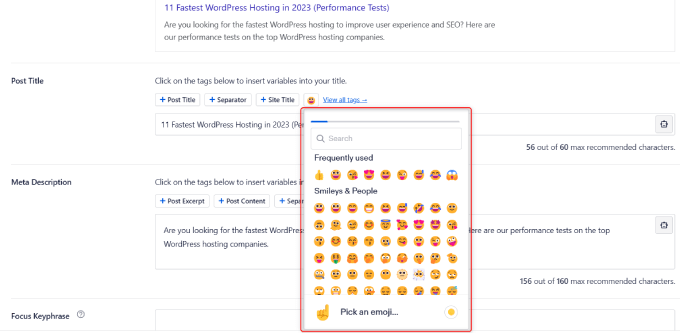
Une fenêtre s’ouvre avec une sélection d’émojis à choisir.
Parcourez et choisissez l’émoji de votre choix, ou utilisez simplement la barre de recherche pour trouver ce que vous cherchez.

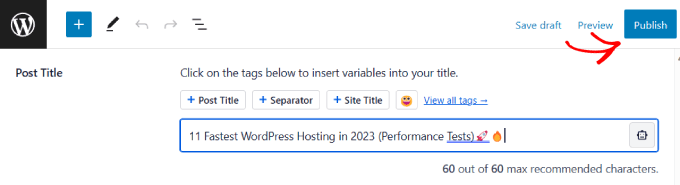
Dernier point, assurez-vous de cliquer sur « Mettre à jour/Publier ».
Ensuite, l’émoji apparaîtra dans le titre du référencement et s’affichera dans les résultats de recherche.

Sélectionnez l’émoji de votre choix, et le tour est joué ! Félicitations, vous venez d’ajouter des émojis à votre titre SEO !
Foire aux questions
Maintenant que vous savez comment ajouter des émojis à vos titres de référencement, vous avez peut-être encore quelques questions sur la façon d’utiliser efficacement les émoticônes pour améliorer votre site WordPress.
Comment ajouter des émojis aux titres HTML ?
Pour ajouter des émojis aux titres HTML, vous pouvez utiliser les codes de caractères Unicode pour les émojis directement dans l’identifiant du titre. Vous trouverez ces codes sur différents sites qui fournissent des références Unicode pour les émojis. Recherchez l’émoji que vous souhaitez utiliser et copiez son code Unicode.
Inside the <title> tag, you can include the Unicode character code for the emoji. You must use the code &#x followed by the emoji code. For example, to add a smiley face emoji (😊) with the Unicode code U+1F60A, you would use 😊.
Les émojis ont-ils une incidence sur le référencement ?
Google indique que vous pouvez utiliser des émojis dans vos pages de référencement, y compris dans les titres, mais que cela n’aidera ni ne nuira en aucune façon à votre classement dans les moteurs de recherche. Cependant, les émojis aident indirectement vos efforts de référencement en améliorant les taux de clics.
Les émojis peuvent humaniser votre marque, et si les utilisateurs/utilisatrices passent plus de temps sur votre site ou interagissent avec votre contenu, ces signaux pourraient booster votre position dans le classement des recherches.
Les émojis doivent-ils être placés avant ou après votre titre ?
La plupart des émojis doivent généralement venir après le texte et jamais avant. Vous voulez que les gens reçoivent le message en premier. L’utilisation d’émojis avant le titre peut donner une mauvaise expérience au compte de l’utilisateur, en particulier pour toute personne utilisant un lecteur d’écran.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des émojis à vos titres de référencement WordPress. Vous pouvez également lire notre guide ultime de référencement WordPress pour les débutants et les plugins WordPress les plus utiles pour tous les sites.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Simply press the window key and the period key simultaneously on your keyboard. A window will open, and within it, you can select your desired emoji.
WPBeginner Support says
For some cases that would work but if you are adding HTML you would want to use the unicode characters
Administrateur
Jiří Vaněk says
After some time gap, I would like to ask about this topic. I’m using AIO SEO and have started adding emoticons to the headlines of some articles. But when I look in the SERP results, I don’t see emoticons. They just aren’t there. The same thing happens to me often in the meta description, where I have emoticons, but the result on google is basically completely different. Does everything written in the article still apply, or has Google somehow modified the display of results in the SERP and doesn’t show emoticons anymore? In the headline, when I click on the article, I see emoticons. Also in google analytics, but not in SERP.
WPBeginner Support says
For the time being what we have in the article is still correct, Google does not mind either way with emoji in your titles. Search engines are mainly being selective on if they display the emoji in the SERP or not.
Administrateur
Jiří Vaněk says
Thank you for the explanation. What struck me was that I was adding emojis, but I didn’t see them on Google’s SERP yet. But I’ve been using this tactic for about a month, so we’ll see.
Jiří Vaněk says
Never noticed this in search results before. Perhaps because I tend to search for technical stuff where emojis aren’t really in the headlines, or hardly there at all. However, it’s an interesting way to increase click-through if the website appears in the SERP. Moreover, if, as you mentioned, it doesn’t negatively impact SEO, it could be an intriguing option for websites targeting an audience that finds emojis appealing.
Ralph says
My wife wants to start recipe blog and this looks very interesting with that pizza emoji. Even if this doesn’t help with SEO, if we land top3 result, this just sticks out and make people curious. I think this is a great idea. Thanks for sharing this!
WPBeginner Support says
You’re welcome
Administrateur