Vous souhaitez modifier l’Outil de téléversement des médias par défaut dans WordPress ?
Le déplacement de vos fichiers multimédias vers un autre dossier peut améliorer la vitesse et les performances de votre site et vous aider à créer des sauvegardes plus rapidement. Cela vous donne également la liberté d’organiser vos fichiers de la manière qui vous convient le mieux.
Dans cet article, nous allons vous afficher comment modifier l’emplacement de téléversement des médias par défaut dans WordPress.

Pourquoi modifier l’Emplacement par défaut du téléversement des médias ?
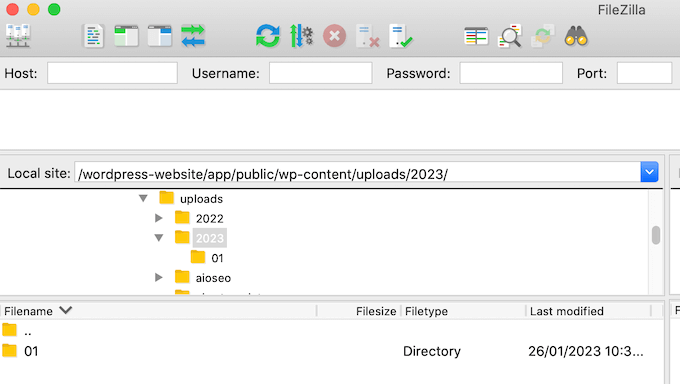
Par défaut, WordPress stocke toutes vos images et autres fichiers médias dans le dossier /wp-content/uploads/.
À l’intérieur de ce dossier, vous trouverez des sous-dossiers pour les différentes années et mois. Par exemple, tout fichier téléversé en janvier 2023 sera stocké dans https://example.com/wp-content/uploads/2023/01/.

Cette structure par défaut fonctionne bien pour la plupart des blogs et sites WordPress. Cependant, il peut arriver que vous souhaitiez modifier l’endroit où WordPress stocke vos fichiers.
Par exemple, vous pouvez héberger des images sur un sous-domaine, car cela peut accélérer les performances de WordPress.
Le déplacement de vos fichiers multimédias vers un autre dossier peut également vous aider à créer des sauvegardes plus rapidement.
Cela dit, voyons comment modifier l’emplacement de téléversement des médias par défaut dans WordPress, étape par étape. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans ce tutoriel :
Étape par étape : Créer un nouveau dossier Téléversé dans votre répertoire WordPress
La première étape consiste à créer un nouveau dossier dans lequel vous téléverserez vos fichiers. Pour ce faire, vous pouvez soit utiliser le gestionnaire de fichiers de votre hébergeur, soit connecter votre site à un client FTP tel que FileZilla.
Si vous n’avez jamais utilisé le protocole FTP, veuillez consulter notre guide pour débutants sur l’utilisation du protocole FTP pour téléverser des fichiers sur WordPress.
Pour ce tutoriel, nous utiliserons le gestionnaire de fichiers de Bluehost, car il est très facile à utiliser. Cela dit, les étapes devraient être plus ou moins les mêmes si vous utilisez un client FTP ou un service d’hébergement WordPress différent.
Tout d’abord, connectez-vous à votre tableau de bord hébergeur et accédez à l’onglet ‘Sites Web’. Ensuite, sélectionnez le site dans lequel vous souhaitez modifier le dossier de téléversement des médias et cliquez sur ‘Réglages’.

Sur l’écran suivant, défilez vers le bas jusqu’à la section « Liens rapides ».
Cliquez ensuite sur « Gestionnaire de fichiers ». Bluehost affiche également le dossier racine de WordPress au cas où vous en auriez besoin ultérieurement.

Vous devriez maintenant vous trouver dans le gestionnaire de fichiers de votre site.
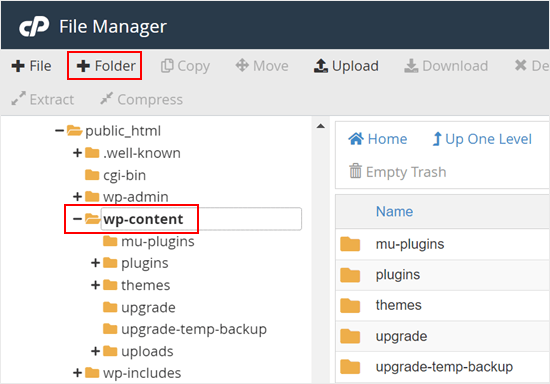
Maintenant, allez-y et ouvrez votre dossier wp-content. Cliquez ensuite sur « + Dossier » en haut de la page.

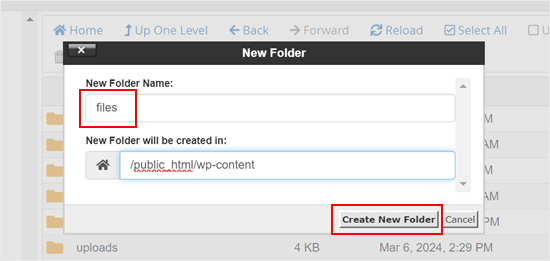
Ensuite, donnez un nom à votre nouveau dossier. Il peut s’agir de quelque chose de simple comme « fichiers ». Notez le nom exact du dossier, car vous en aurez besoin à l’étape suivante.
Cliquez ensuite sur le bouton « Créer un nouveau dossier ».

Etape par 2 : Insérer un code pour modifier l’Emplacement par défaut du Téléversement
Ensuite, vous devrez ajouter un extrait de code qui indique à WordPress de modifier le répertoire des médias par défaut. Nous vous recommandons de créer une sauvegarde de votre site avant de poursuivre cette étape.
Pour ce tutoriel, le code personnalisé devra être ajouté au fichier functions.php de votre thème.
Le plus gros problème est que même une minuscule erreur dans l’extrait de code personnalisé peut casser votre site WordPress ou même le rendre inaccessible. De plus, vous perdrez tout le code personnalisé lors de la prochaine mise à jour de votre thème WordPress.
C’est pourquoi nous vous recommandons d’utiliser WPCode. WPCode est l’extension d’extraits de code la plus populaire qui vous permet d’ajouter des CSS personnalisés, du PHP, du HTML et bien plus encore sans mettre votre site WordPress en danger.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode sur votre site. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, allez dans » Code Snippets » Add Snippet dans votre Tableau de bord WordPress.
Sur cet écran, survolez la rubrique « Ajouter votre propre extrait personnalisé » et cliquez sur « Utiliser l’extrait » lorsqu’elle s’affiche.

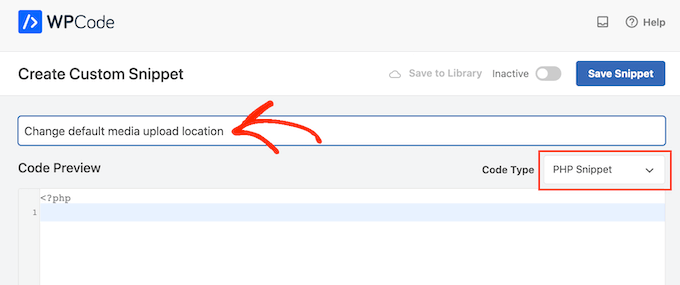
Pour commencer, saisissez un titre pour l’extrait de code. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.
Ensuite, ouvrez le menu déroulant « Code Type » et choisissez « PHP Snippet ».

Vous pouvez maintenant coller ce qui suit dans l’éditeur/éditrices de code :
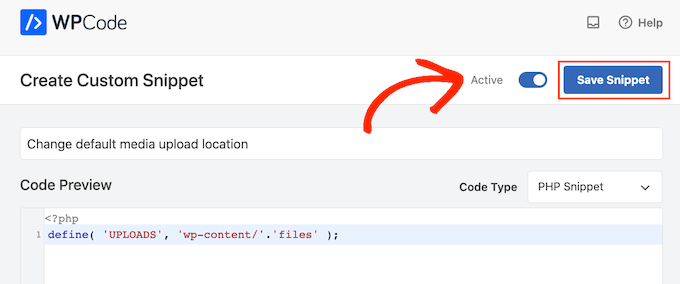
define( 'UPLOADS', 'wp-content/'.'files' );
L’extrait ci-dessus modifie le répertoire de téléversement en wp-content/files, comme dans notre exemple précédent. Assurez-vous de le remplacer par l’emplacement que vous souhaitez utiliser.
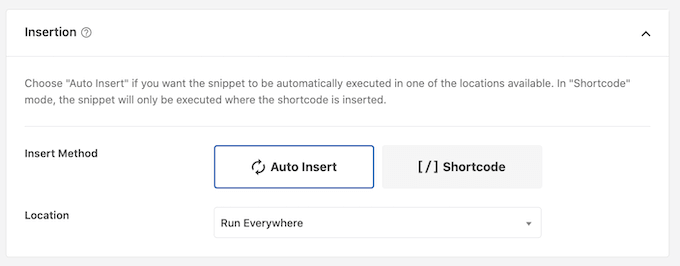
Ensuite, défilez jusqu’à la case » Insertion » et sélectionnez » Auto Insert » si ce n’est pas déjà le cas. Vous pouvez ensuite ouvrir le menu déroulant « Emplacement » et choisir « Exécuter partout » pour vous assurer que l’extrait est activé sur l’ensemble de votre site WordPress.

Une fois cela fait, défilez vers le haut de l’écran et cliquez sur le permutateur « Inactif » pour qu’il affiche « Actif ».
Vous pouvez ensuite cliquer sur « Enregistrer l’extrait » pour mettre le code en direct.

Étape par étape : Modifier les réglages de téléversement des médias (facultatif)
Maintenant que vous avez modifié l’emplacement du téléversement des médias, vous pouvez modifier l’organisation des fichiers dans ce nouveau dossier.
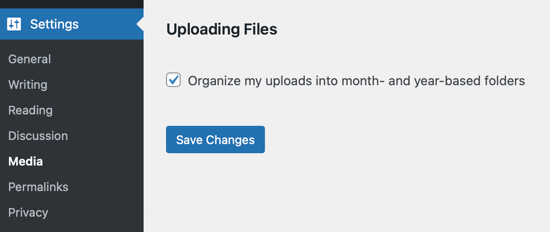
Par défaut, WordPress stocke tous les fichiers multimédias dans les dossiers du mois et de l’année. Si vous préférez enregistrer tous les fichiers dans le même dossier, allez dans Réglages » Médias.
Vous pouvez maintenant décocher la case « Organiser mes téléversements…. » et cliquer sur « Enregistrer les modifications ».

WordPress va maintenant téléverser tous vos fichiers médias dans le même dossier. Pour voir ces fichiers, il vous suffit de vous connecter à votre site à l’aide d’un client FTP, puis d’ouvrir le dossier que vous avez sélectionné.
En savoir plus sur le dépannage des problèmes de téléversement sur WordPress, consultez notre guide sur la façon de corriger les problèmes courants liés aux images sur WordPress.
Nous espérons que cet article vous a aidé à modifier l’emplacement de téléversement des médias par défaut dans WordPress. Vous pouvez également consulter notre guide sur les erreurs WordPress les plus courantes et comment les corriger, ainsi que les meilleurs plugins et outils de référencement que vous devriez utiliser.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Manu says
Is it necessary or better to upload media files in the media upload location? For example, the defaut media upload location is wp-content/uploads/ but I want to place audio files in /files1/ and /files2 etc. Is it a problem?
These audio files will still be played perfectly although they will not appear in the library (but I do not need it). I just need short URL for QR codes on audiobooks. Thanks.
WPBeginner Support says
It is up to personal preference for where you set your media files, there is no specifically better location and it is alright to change the media location.
Administrateur
Arif Wali says
Hello There,
I have don’t it successfully. When I upload files the systems show the error « The uploaded file could not be moved to files ». Would you please assist me on this?
WPBeginner Support says
The most likely reason would be if your file permissions are not properly set for the folder. You would want to take a look at our article below for more on setting up your folder permissions:
https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Administrateur
arif wali says
Thank you so much
S.s. Brar says
First of all thanks to you guys. I have a query. When I change default upload directory, what happens to the media/files already uploaded to default Uploads directory.
Do be more clear will it break anything on my already working site?
WPBeginner Support says
Unless you move the old media to the new folder your old media will show broken links
Administrateur
a says
Hello
Can i remove the plugin after that?
WPBeginner Support says
Hi,
Which plugin you want to remove?
Administrateur
dele says
please am having this error below which could not allow me to load images on my page or post
UPLOADING
Dismiss Errors
12742841_1155189411165548_8438395707068412258_n.jpg
An error occurred in the upload. Please try again later.
WPBeginner Support says
You can refer to our guide on how to fix image upload issue in WordPress.
Administrateur
muhammed says
i want to change the default upload folder to another hosting.
i found some plugins but they dont change the « default folder ! ».
my website is running with an automatic plugin that uploads pictures automaticly to the default folder. i can change the default folder in my webhost but not to another server !
what should i do ? plz help me
dan says
you’re amazing.
Ben says
Does this method also work when changing the upload folder to an external location?
Fauzi says
thanks for sharing,,,
very helpfully
Rio Bermano says
Hi, thanks for this tutorial.
But I have a question.
whether it will return to default (wp-content/upload) again when WordPress updated ?
Cheers
Héctor Cabrera says
Hey guys! You should mention in the article that the « define » code should be placed somewhere _before_ the « That’s all, stop editing! Happy blogging. » line. Otherwise it’ll cause trouble for some users (see for more details).
Joe says
Thanks! you really just saved me about 10 hours of work!
H. T. Major says
The tips you provide are so very useful… like this one! Please, how do you « step back » two directories? For instance, if I have http://example.com/wp/wp-content/files but want http://example.com/files, ( ‘UPLOADS’, ».’files’ ) doesn’t work to get me there. That gets me to http://example.com/wp/files.
Thank you very much for any direction anyone here can provide!
Miles says
H.T. Major and anyone else who has something like the following structure for WordPress:
WEB ROOT
– wp-content
— uploads
– wordpress_install_files
using define(‘UPLOADS’,’wp-content/uploads/’); wont work because it is using the wordpress root as the relative location. It doesn’t really seem to accept any kind of absolute path etc, it just appends it to the wordpress root.
But if you use:
define(‘UPLOADS’,’..wp-content/uploads/’); this should work the way you are looking to do. I struggled with this for a while and this seems to do the trick.
Miles says
Edit, to be neat remove the trailing slash: define(‘UPLOADS’,’..wp-content/uploads’);
This will go two steps back, so out of your wordpress folder, presumably into the web root and then into a folder wp-content/uploads.
Peter says
What if I want to go change the upload like this
Old: /home/public_html/wp-content/uploads
new: /home/new folder/uploads
Nico says
How to change media library folder on 4.0?
WPBeginner Staff says
Please take a look at this guide:
How to easily create a responsive WordPress slider with Soliloquy
WPBeginner Staff says
Yes it is possible. The best way is by using a CDN Service. This provides better redundancy and makes your website faster.
However if you just want to change media upload directory and speed is not your concern then you should look at wp-ftp-media-library.
Sandeep says
Thnx. I did some research on CDN but I found that it just caches the images to serve from a remote location that is the nearest to the user. I just want to upload to a different server hence, the second option may work for me.
But as I feel FTP may not be really secure, do you tend to have a solution as how I can use any other protocol such as HTTP/HTTPS or Rsync to do the same(I wonder if WP supports this).
Sandeep says
Is it possible to define the upload location to another remote server?
Somesh says
I want to use a different sub.domain how to move and change the path to that sub domain address
HasaN says
i change my upload path
but my old featured image and media links are now change to new path and broken !
i want just links and path of new media that upload being change to new path
ali es says
hi . how change address upload media to server.I do not speak English and I have translated the text with Google Translate., Please guide me
Thanks
Jovin says
If i change the uploads directory .should i change all my previous uploads to the new directory?
WPBeginner Support says
First, make sure you backup your existing upload directory before changing the default media upload location in WordPress. You can leave your old uploads directory as it is so that older media on your site is not broken. However, if you don’t want to use older media uploads directory at all then you should know that media locations in your posts, pages, widgets are hardcoded URLs so they will not change themselves. You can try to import external images and check your site for broken links to make sure that all images on your site are appearing correctly.
Administrateur
Jovin says
Thanks for the reply
Arvind Bhardwaj says
Thanks,
Worked perfect in WP 3.5.1
Travis says
Apologize for the comment, a tad late. This is the only article I could find that addresses this for the newer wp installs (3.6.1). All the other ones are about the misc folder. Anyways, followed the steps and it works, but the images are broken. I’m only working with a few images so it’s not a big deal to re-upload them.
So i assume I need to create a new folder « media » (my path). Would that be going under uploads or to replace uploads? The url im looking for is http://mydomain/media/image.png. Can’t figure it out.
Any help for anyone is much appreciated
WPBeginner Support says
you need to define the upload path in wp-config.php file like this:
define( 'UPLOADS', ''.'media' );Administrateur
K.Adam White says
Like many other commenters, I wanted a way to store my media uploads in the same directory as my WordPress install, e.g. to have WordPress in « mydomain.com/wp/ » and to have my media in « mydomain.com/uploads/ ». I’ve been able to get this working for me in WordPress 3.5 by adding the following to my theme’s functions.php (or to a plugin):
if ( empty( $upload_path ) || ‘wp-content/uploads’ == $upload_path ) {
update_option( ‘upload_path’, untrailingslashit( str_replace( ‘backend’, ‘files’, ABSPATH ) ) );
update_option( ‘upload_url_path’, home_url( ‘/files’ ) );
}
Here’s hoping this gets easier in a future version of WordPress!
K.Adam White says
Update: In the above example, replace « backend » with « wp » (or wherever your WordPress is installed)
David Paul says
While this does seem to do the trick just by looking at it, why would you not just add 1 line to your wp-config file instead? Seems like a lot of extra work for the same payoff as this post presents…
Adding define(‘UPLOADS’,’directory’); is so much easier.
Yury Tilis says
Because in wp-includes/functions.php, you have the following 2 scenarios:
If no particular upload directory is specified:
$dir = WP_CONTENT_DIR . ‘/uploads’;
If UPLOADS is defined:
$dir = ABSPATH . UPLOADS;
The problem here, which should be obvious, is that ABSPATH != WP_CONTENT_DIR every time. If you have wordpress installed in one directory and point to it with WP_SITEURL, but specify a different directory for wp-content with WP_CONTENT_DIR, suddenly UPLOADS makes no sense, and a simple folder rename becomes impossible without the above hack or a similar one.
Derek Lapp explains it well here:
nate says
I might be completely going about this the wrong way but I am using a multisite install to develop my clients sites… Since i use the code editor in wp-backend i like to use the image uploader as well to get images for css uploaded…
Which i have created an awesome starter theme which i use widget content sidebar and uploaded images for certain areas like logo spot and even for background images – a « lazy » way of getting images to server..
I wanted to use relative paths in my css in the case i moved site/theme or change domain names and didn’t want to use the normal wp-content/blog23/files path that is the default image uplaoder path…
For 1 this lives outside my theme and and i’d like to simply use background: url (‘images/filename.png’) in my css with images i upload via wp-image uploader so that when my theme moves my links/images don’t break and then i plan to » after site is ready to go live » change the uplaod path back to wp-content/blog23/files
Just thinking this would make my life easier and of course i am probably overlooking something or being lazy but I promise i am not – I’m new to this… : )
I changed the upload path inside the site settings but nothing changed? it still uploads to the the blogs files path?
Nico says
I am not able to get this (as copied from elsewhere in this thread) to work:
define(‘UPLOADS’, ‘files’);
It’s in my wp-config,php.
I want my images in example.com/img
Any help appreciated.
Why oh why do they even bother to change things like this. It was SUCH a useful feature.
Nico says
Solved the problem. When I copied the code from this page, the quotes were of the « fancy » variety. When I made them plain, the code worked.
Thanks for this.
Nico says
This is the kind of change that software developers make as they lose touch with their users.
The explanation I read for removing this option is that few people used it, and it makes the UI cleaner. What nonsense.
Josef says
I want to the path of my files to be example.com/files
Just to make the back-end more polish and hide the fact that I use WordPress.
My question is, will I face any issues if I applied this method in the future? Next WordPress updates or moving the site to another host…etc?
Is it dangerous?
Editorial Staff says
Anytime you decide to do things differently than its done in core, you are taking the responsibility and risks of future compatibility.
Administrateur
Josef says
I’m 100% get that.
But I want answer for my question, I will be thankful.
Editorial Staff says
Your question was will you face any issues, and our response was answering that. We don’t know because so many things can change, but if you do face any issues, then you are responsible for that.
Dan A. says
@Josef
Updates have never affected my sites using this method. If you change hosts, just make sure the directory you specified in your config file remains consistent with the directory holding the actual files and you won’t have any problems.
I changed hosts one time & decided to rename my upload directory… After moving the images into the new directory I had broken links to all the images & files with the old directory name. It was a pain to go into the database and update the paths of the broken links.
Just stay consistent.
James says
Hi there,
Question, how can I customize upload directory per user?
Is there an plugin available for that requirements?
Thanks!
Papa Smurf says
Pro tip: you don’t need to prepend empty strings to strings.
define(‘UPLOADS’, ».’files’);
should be:
define(‘UPLOADS’, ‘files’);
WordPress source code is junky enough as it is….
Facu says
Thanks a lot! This was very helpful for me
Connie says
I noticed that after the upgrade to 3.5.1 the media uploader did not work at all. (Still does not work)
also some plugins seem to use the conventional « wp-content/uploads » instead of constants or settings…
that is really a problem, I cannot use the media uploader….
Connie says
I added the constant to the wp-config. the media-upload is uploading to the defined folder, but the media-input when editing a post, is not working at all, empty, no reaction when clicking…
what a nerve…
Matteo says
maybe your server is windows, better a linux
Editorial Staff says
You will always run into issues with plugins when you do this. This option is not meant to be used by avg. users. When using it, you need to have a good enough reason to do so.
Administrateur
Mattia Frigeri says
Am I the only one who thinks that maybe the « upload » folder is fine, but the best organization shouldn’t be nor years or months, but the slug of the post/page in which the file is contained? Not the title, but the slug! This maybe could create problems with a single image used in 2 posts/pages, though. But I never use an image in 2 different places…
RVOLA says
Hello I wrote a small plugin for the new facilities WordPress 3.5.
You can directly modify the domain or subdomain
http://wordpress.org/extend/plugins/wp-original-media-path/
FragaGeddon says
Thanks you, that works well!
Chaitanya says
Please Help…
I am okay with the default upload folder, but I am unable to upload any file in that folder without setting its permission to 777. But I feel it could be dangerous. Is there any way around?
Editorial Staff says
Talk with your server admin.
Administrateur
fred says
lol nice, you sound like MS tech support telling the admin to talk to their admin as a answer to the problem
Editorial Staff says
The user is afraid to change the permissions to 777. We have no control over their servers, and we don’t know if the user does either. So not sure how exactly you would like us to help.
Samarn says
In other way, You can use this url /wp-admin/options.php for change uploads directory path. Then find for upload_path is for you input path of your uploads directory. By default is wp-content/uploads. You can chage to wp-content/files for directory files under wp-content. Or you can chage to files for directory files in the same level path with wp-content.
If you want to store media in sub domain. You must input url of your sub domain in upload_url_path and then point your sub domain to path of upload directory in above.
After you change this. You must rename old directory name to new directory name or move all files and directories in old directory to new directory. If you don’t do that. Files not found.
hope this useful and sorry for my english.
Chris says
Thanks, that was very very helpful.
Dave says
You *COULD* do this, it will work, but you are altering a core file. This has a big potential to break when updating WP. Better to alter the wp-config file as suggested here as it is NOT touched during an update.
A.K. says
Stupid changing! I have even changed the folder to something like /images/…
John says
I thought I was onto something here. I have a WP setup with 12 sites. It’s brand new. One of the sites is perfectly fine but the others we can not get the uploaded pictures/documents to show up. They are being referenced in a folder that does not exist. Rather than typing all of this here you can ready the thread at WordPress at http://wordpress.org/support/topic/pictures-do-not-display-3?replies=5. The thread has gone cold but I am in desperate need of help and any would be appreciated.
Henry says
Same as the above, i have tried to install 3.5 on a few new sites and what ever i do i can’t change to a sub domain. Again does any one know how to change the media upload to a sub domain?
Ed says
thanks for Posting. I think i am missing something though because I want to use your example to add images to a root directory, example: « http://mydomain/images »
And based on your example what I am doing is enterring it as this:
define ( ‘UPLOADS’, ‘http://mydomain/images’ ‘.’files’ );
problem is, my media now shows the address as « http://otherdomain/http://mydomain/images » so basically the media is still staying on the current domain and not moving outside the domain to a root directory.
hopefully I made sense there. Any advice?
Jaybe says
What you have done is not consistent with the example provided. The example provided sets the directory location/path only, not URI.
You are including the scheme (http://) which is not appropriate, and furthermore, breaks things, when configuring the uploads directory/location.
You, presumably, are additionally wanting to define the URI for uploads, as well.
Others in the comments seem to be asking the same thing.
— e.g. How do I upload and server uploads/media from a subdomain?
Note there are two location specifications for uploads/media:
1. Uploads directory/location.
2. URI.
The Uploads directory/location can be specified as a constant as follows:
define( ‘UPLOADS’, ».’files’ );
That would provide for uploading and referencing files, via the default domain, as follows:
(example) http://domain.tld/files
This only sets the directory path/location, NOT the sub/domain.
2. URI
The URI is the full URL/path to get to/access uploads, prepended to the UPLOADS constant (#1 above).
This, unfortunately, and oddly, is not available to define as a constant. However, it can be set via filter (wp_upload_dir), or by directly editing the database table entry.
The database table entry location is as follows:
Database/ wp_options/ upload_url_path
* Note by editing upload_path and or upload_path_url in the database, you will re-enable the front-end UI for managing those fields going forward, as before, via the WordPress Admin/ Media/ Uploading Files section.
For those wishing to host media via sub/other-domain, you might modify the upload_url_path similar to as follows:
database/ wp_options/ upload_url_path:
(example) http://mycdn.mydomain.tld
Of course, you’ll need to configure your web server(s) to properly point the sub/domain to the corresponding location/directory to serve from.
Hope this helps.
Julie Olson-Rachlin says
Jaybe — THANK. YOU.
I never had any issues with this – until today.
Peace!
Hamza says
and what if I want to put media in a subdomain ?
evan says
I have the same question
Eddy says
Thank you. Your tutorial is very helpful..
chrismccoy says
great post, the define isnt heavily documented, so its great someone is posting about it, i had a few clients who had their uploads in /pics and /images so this wasnt doable via 3.5 without the define for new installs.
Rhea says
Hi. Thanks for this. But I need the images saved outside of my wordpress site..
ex:
public_html/site /// this is my wordpress site
public_html/media /// this is where i want to save all images instead.
TIA
Pietro Gregorini says
I’d like to know the same thing, if is it possible to put the upload folder OUTSIDE wordpress root.
Sam Ward says
You need to change the upload_url_path which was mentioned further up but it involves changing one of the wordpress core files.
There is a nice plugin posted just a few posts up which will do it all for you.
You can uninstall the plugin once you have made your changes to.
Saurabh says
and what if I want to put media in a subdomain ?
Carlos Varela says
You can define in your wp-config a media host
define (‘MEDIA_HOST’, ‘http://media.yourdomain.com’);
Maarten says
I’m not really happy with this change because my WordPress uses a subdomain to serve the uploaded media. This still works after the upgrade, but it’s not available any more on new blogs..
Without the two field to set the upload directory and path to download, I can only serve them from the same domain as WP, and not a cookieless domain as I want.
Jaybe says
One can still seth both path and URI via their respective database entries.
It’s not as elegant as using a constant define but it’s just as easy and accessible for most that are considering mucking with such settings.
Sheik Yerbouti says
My site is completely https. Every slideshow plugin I have tried inserts the URL provided to the image to display it. The problem is any page that uses a slideshow is reported as having non-secure content. There appears to be no way to edit the URL in the slideshow(s) or on the Media pages. How do I edit a URL to make slideshows secure?
Sheik Yerbouti says
Try WP Original Media Path. This plugin will change the path and all existing file paths in one fell swoop.