Volete cambiare il percorso di uploader dei media predefinito in WordPress?
Lo spostamento dei file multimediali in una cartella diversa può migliorare la velocità e le prestazioni del sito web e aiutare a creare backup più rapidamente. Inoltre, vi dà la libertà di organizzare i file nel modo che più vi aggrada.
In questo articolo vi mostreremo come modificare il percorso predefinito per l’uploader dei media in WordPress.

Perché cambiare la posizione predefinita per l’uploader dei media?
Per impostazione predefinita, WordPress memorizza tutte le immagini e gli altri file multimediali nella cartella /wp-content/uploads/.
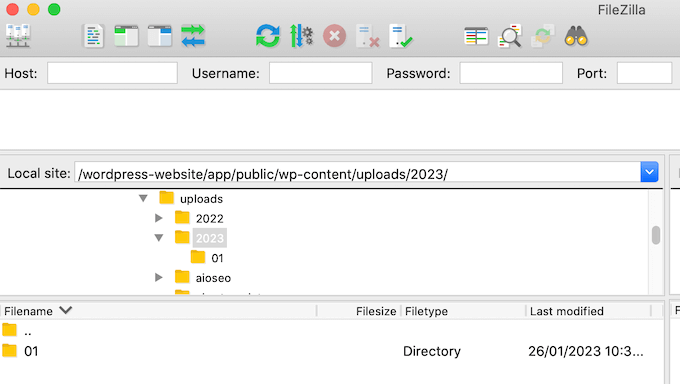
All’interno di questa cartella si trovano le sottocartelle per i diversi anni e mesi. Ad esempio, i file caricati nel gennaio 2023 saranno archiviati in https://example.com/wp-content/uploads/2023/01/.

Questa struttura predefinita funziona bene per la maggior parte dei blog e dei siti web WordPress. Tuttavia, a volte si può desiderare di cambiare la posizione in cui WordPress memorizza i file.
Ad esempio, potreste ospitare le immagini su un sottodominio, in modo da accelerare le prestazioni di WordPress.
Anche spostare i file multimediali in una cartella diversa può aiutare a creare backup più rapidamente.
Detto questo, vediamo come cambiare il percorso predefinito di uploader dei media in WordPress, passo dopo passo. Per navigare in questa guida, potete utilizzare i collegamenti rapidi riportati di seguito:
Passo 1: Creare una nuova cartella uploader nella directory di WordPress
Il primo passo consiste nel creare una nuova cartella in cui caricare i file. A tale scopo, si può utilizzare il file manager del sito che si ospita oppure collegarlo a un client FTP come FileZilla.
Se non avete mai usato l’FTP, consultate la nostra guida per principianti su come usare l’FTP per caricare file su WordPress.
Per questo tutorial utilizzeremo il file manager di Bluehost, poiché è molto facile da usare. Detto questo, i passaggi dovrebbero essere più o meno gli stessi se si utilizza un client FTP o un altro servizio di hosting WordPress.
Per prima cosa, accedi alla Bacheca dell’hosting e naviga nella scheda “Siti web”. Quindi, selezionare il sito web in cui si desidera modificare la cartella di uploader dei media e fare clic su “Impostazioni”.

Nello schermo successivo, scorrere giù fino alla sezione “Collegamenti rapidi”.
Quindi, fai clic su “File Manager”. Bluehost mostra anche la cartella principale di WordPress, nel caso in cui ne abbiate bisogno in seguito.

Ora dovreste trovarvi nel file manager del vostro sito web.
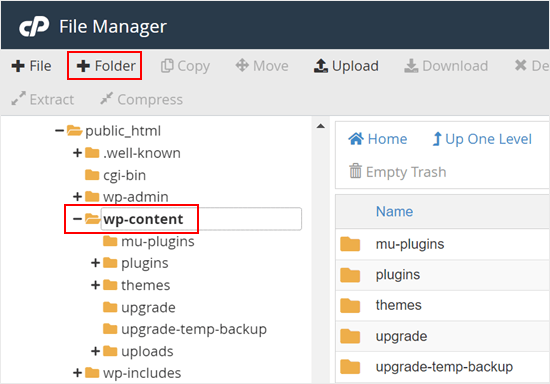
Ora, aprire la cartella wp-content. Poi, fate clic su “+ cartella” in alto.

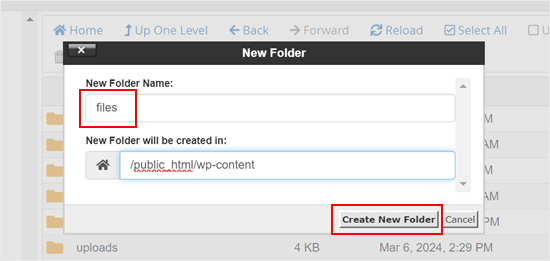
Quindi, dare un nome alla nuova cartella. Può essere qualcosa di semplice come “file”. Prendete nota del nome esatto della cartella, perché vi servirà nella fase successiva.
A questo punto, fate clic sul pulsante “Crea nuova cartella”.

Fase 2: inserimento del codice per modificare la posizione di uploader predefinita
Successivamente, è necessario aggiungere uno snippet di codice che indichi a WordPress di cambiare la directory predefinita dei media. Si consiglia di creare un backup del sito web prima di continuare con questo passaggio.
Per questa esercitazione, il codice personalizzato dovrà essere aggiunto al file functions.php del tema.
Il problema principale è che anche un piccolo errore nel frammento di codice personalizzato può rompere il sito WordPress o renderlo inaccessibile. Inoltre, perderete tutto il codice personalizzato al successivo aggiornamento del tema di WordPress.
Per questo motivo, vi consigliamo di utilizzare WPCode. WPCode è il più popolare plugin per gli snippet di codice che consente di aggiungere CSS personalizzati, PHP, HTML e altro ancora senza mettere a rischio il sito WordPress.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode sul vostro sito web. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Dopo l’attivazione, andate su Code Snippets ” Add Snippet nella vostra dashboard di WordPress.
In questo schermo, passare il mouse su “Add Your Own Custom Snippet” e fare clic su “Use Snippet” quando appare.

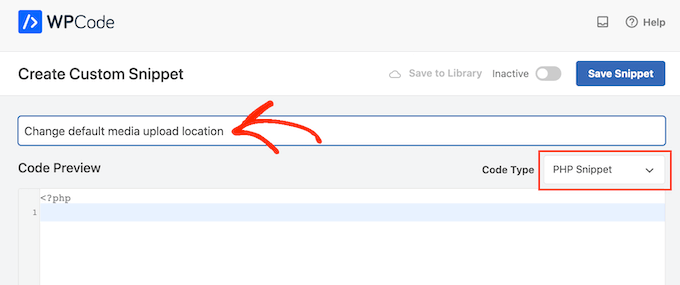
Per iniziare, digitate un titolo per lo snippet di codice. Questo è solo per referer, quindi si può usare qualsiasi cosa si voglia.
A questo punto, aprire il menu a discesa “Tipo di codice” e scegliere “Snippet PHP”.

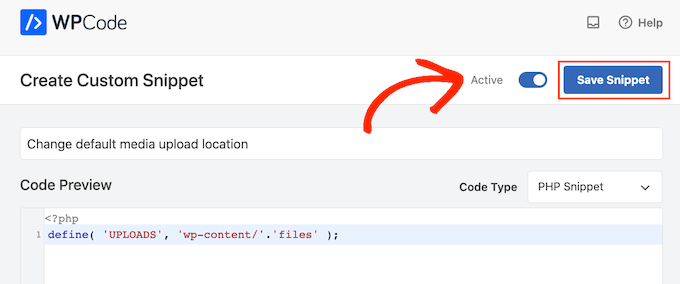
Ora si può incollare quanto segue nell’editor del codice:
define( 'UPLOADS', 'wp-content/'.'files' );
Lo snippet qui sopra cambia la directory di uploader in wp-content/files, come nell’esempio precedente. Assicurarsi di sostituirla con la posizione che si desidera utilizzare.
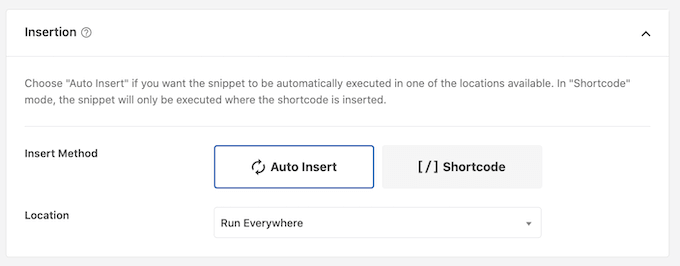
Successivamente, scorrere fino al pannello di inserimento e selezionare “Inserisci automaticamente”, se non è già selezionato. È quindi possibile aprire il menu a discesa “Posizione” e scegliere “Esegui ovunque” per assicurarsi che lo snippet sia attivo in tutto il sito web di WordPress.

A questo punto, scorrere fino all’alto dello schermo e fare clic sulla levetta “Inattivo” in modo che appaia “Attivo”.
A questo punto si può fare clic su “Salva snippet” per rendere attivo il codice.

Fase 3: Modifica delle impostazioni di uploader dei media (facoltativo)
Ora che avete cambiato la posizione dell’uploader dei media, potreste voler modificare l’organizzazione dei file all’interno di questa nuova cartella.
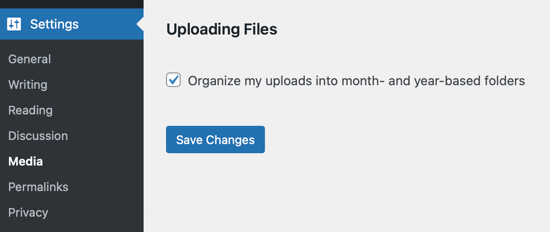
Di default, WordPress salva tutti i file multimediali nelle cartelle dei mesi e degli anni. Se si preferisce salvare tutti i file nella stessa cartella, andare su Impostazioni ” Media.
Ora è possibile deselezionare la casella “Organizza i miei uploader….” e fare clic su “Salva le modifiche”.

A questo punto, WordPress effettuerà l’upload di tutti i file multimediali nella stessa cartella. Per vedere questi file, basta collegarsi al sito con un client FTP e aprire la cartella selezionata.
Per ulteriori informazioni sulla risoluzione dei problemi di uploader in WordPress, consultate la nostra guida su come correggere i problemi più comuni relativi alle immagini in WordPress.
Speriamo che questo articolo vi abbia aiutato a cambiare il percorso predefinito per l’uploader dei media in WordPress. Potreste anche voler selezionare la nostra guida sugli errori più comuni di WordPress e su come correggerli e sui migliori plugin e strumenti SEO da utilizzare.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Manu says
Is it necessary or better to upload media files in the media upload location? For example, the defaut media upload location is wp-content/uploads/ but I want to place audio files in /files1/ and /files2 etc. Is it a problem?
These audio files will still be played perfectly although they will not appear in the library (but I do not need it). I just need short URL for QR codes on audiobooks. Thanks.
WPBeginner Support says
It is up to personal preference for where you set your media files, there is no specifically better location and it is alright to change the media location.
Admin
Arif Wali says
Hello There,
I have don’t it successfully. When I upload files the systems show the error “The uploaded file could not be moved to files”. Would you please assist me on this?
WPBeginner Support says
The most likely reason would be if your file permissions are not properly set for the folder. You would want to take a look at our article below for more on setting up your folder permissions:
https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Admin
arif wali says
Thank you so much
S.s. Brar says
First of all thanks to you guys. I have a query. When I change default upload directory, what happens to the media/files already uploaded to default Uploads directory.
Do be more clear will it break anything on my already working site?
WPBeginner Support says
Unless you move the old media to the new folder your old media will show broken links
Admin
a says
Hello
Can i remove the plugin after that?
WPBeginner Support says
Hi,
Which plugin you want to remove?
Admin
dele says
please am having this error below which could not allow me to load images on my page or post
UPLOADING
Dismiss Errors
12742841_1155189411165548_8438395707068412258_n.jpg
An error occurred in the upload. Please try again later.
WPBeginner Support says
You can refer to our guide on how to fix image upload issue in WordPress.
Admin
muhammed says
i want to change the default upload folder to another hosting.
i found some plugins but they dont change the “default folder !”.
my website is running with an automatic plugin that uploads pictures automaticly to the default folder. i can change the default folder in my webhost but not to another server !
what should i do ? plz help me
dan says
you’re amazing.
Ben says
Does this method also work when changing the upload folder to an external location?
Fauzi says
thanks for sharing,,,
very helpfully
Rio Bermano says
Hi, thanks for this tutorial.
But I have a question.
whether it will return to default (wp-content/upload) again when WordPress updated ?
Cheers
Héctor Cabrera says
Hey guys! You should mention in the article that the “define” code should be placed somewhere _before_ the “That’s all, stop editing! Happy blogging.” line. Otherwise it’ll cause trouble for some users (see for more details).
Joe says
Thanks! you really just saved me about 10 hours of work!
H. T. Major says
The tips you provide are so very useful… like this one! Please, how do you “step back” two directories? For instance, if I have http://example.com/wp/wp-content/files but want http://example.com/files, ( ‘UPLOADS’, ”.’files’ ) doesn’t work to get me there. That gets me to http://example.com/wp/files.
Thank you very much for any direction anyone here can provide!
Miles says
H.T. Major and anyone else who has something like the following structure for WordPress:
WEB ROOT
– wp-content
— uploads
– wordpress_install_files
using define(‘UPLOADS’,’wp-content/uploads/’); wont work because it is using the wordpress root as the relative location. It doesn’t really seem to accept any kind of absolute path etc, it just appends it to the wordpress root.
But if you use:
define(‘UPLOADS’,’..wp-content/uploads/’); this should work the way you are looking to do. I struggled with this for a while and this seems to do the trick.
Miles says
Edit, to be neat remove the trailing slash: define(‘UPLOADS’,’..wp-content/uploads’);
This will go two steps back, so out of your wordpress folder, presumably into the web root and then into a folder wp-content/uploads.
Peter says
What if I want to go change the upload like this
Old: /home/public_html/wp-content/uploads
new: /home/new folder/uploads
Nico says
How to change media library folder on 4.0?
WPBeginner Staff says
Please take a look at this guide:
How to easily create a responsive WordPress slider with Soliloquy
WPBeginner Staff says
Yes it is possible. The best way is by using a CDN Service. This provides better redundancy and makes your website faster.
However if you just want to change media upload directory and speed is not your concern then you should look at wp-ftp-media-library.
Sandeep says
Thnx. I did some research on CDN but I found that it just caches the images to serve from a remote location that is the nearest to the user. I just want to upload to a different server hence, the second option may work for me.
But as I feel FTP may not be really secure, do you tend to have a solution as how I can use any other protocol such as HTTP/HTTPS or Rsync to do the same(I wonder if WP supports this).
Sandeep says
Is it possible to define the upload location to another remote server?
Somesh says
I want to use a different sub.domain how to move and change the path to that sub domain address
HasaN says
i change my upload path
but my old featured image and media links are now change to new path and broken !
i want just links and path of new media that upload being change to new path
ali es says
hi . how change address upload media to server.I do not speak English and I have translated the text with Google Translate., Please guide me
Thanks
Jovin says
If i change the uploads directory .should i change all my previous uploads to the new directory?
WPBeginner Support says
First, make sure you backup your existing upload directory before changing the default media upload location in WordPress. You can leave your old uploads directory as it is so that older media on your site is not broken. However, if you don’t want to use older media uploads directory at all then you should know that media locations in your posts, pages, widgets are hardcoded URLs so they will not change themselves. You can try to import external images and check your site for broken links to make sure that all images on your site are appearing correctly.
Admin
Jovin says
Thanks for the reply
Arvind Bhardwaj says
Thanks,
Worked perfect in WP 3.5.1
Travis says
Apologize for the comment, a tad late. This is the only article I could find that addresses this for the newer wp installs (3.6.1). All the other ones are about the misc folder. Anyways, followed the steps and it works, but the images are broken. I’m only working with a few images so it’s not a big deal to re-upload them.
So i assume I need to create a new folder “media” (my path). Would that be going under uploads or to replace uploads? The url im looking for is http://mydomain/media/image.png. Can’t figure it out.
Any help for anyone is much appreciated
WPBeginner Support says
you need to define the upload path in wp-config.php file like this:
define( 'UPLOADS', ''.'media' );Admin
K.Adam White says
Like many other commenters, I wanted a way to store my media uploads in the same directory as my WordPress install, e.g. to have WordPress in “mydomain.com/wp/” and to have my media in “mydomain.com/uploads/”. I’ve been able to get this working for me in WordPress 3.5 by adding the following to my theme’s functions.php (or to a plugin):
if ( empty( $upload_path ) || ‘wp-content/uploads’ == $upload_path ) {
update_option( ‘upload_path’, untrailingslashit( str_replace( ‘backend’, ‘files’, ABSPATH ) ) );
update_option( ‘upload_url_path’, home_url( ‘/files’ ) );
}
Here’s hoping this gets easier in a future version of WordPress!
K.Adam White says
Update: In the above example, replace “backend” with “wp” (or wherever your WordPress is installed)
David Paul says
While this does seem to do the trick just by looking at it, why would you not just add 1 line to your wp-config file instead? Seems like a lot of extra work for the same payoff as this post presents…
Adding define(‘UPLOADS’,’directory’); is so much easier.
Yury Tilis says
Because in wp-includes/functions.php, you have the following 2 scenarios:
If no particular upload directory is specified:
$dir = WP_CONTENT_DIR . ‘/uploads’;
If UPLOADS is defined:
$dir = ABSPATH . UPLOADS;
The problem here, which should be obvious, is that ABSPATH != WP_CONTENT_DIR every time. If you have wordpress installed in one directory and point to it with WP_SITEURL, but specify a different directory for wp-content with WP_CONTENT_DIR, suddenly UPLOADS makes no sense, and a simple folder rename becomes impossible without the above hack or a similar one.
Derek Lapp explains it well here:
nate says
I might be completely going about this the wrong way but I am using a multisite install to develop my clients sites… Since i use the code editor in wp-backend i like to use the image uploader as well to get images for css uploaded…
Which i have created an awesome starter theme which i use widget content sidebar and uploaded images for certain areas like logo spot and even for background images – a “lazy” way of getting images to server..
I wanted to use relative paths in my css in the case i moved site/theme or change domain names and didn’t want to use the normal wp-content/blog23/files path that is the default image uplaoder path…
For 1 this lives outside my theme and and i’d like to simply use background: url (‘images/filename.png’) in my css with images i upload via wp-image uploader so that when my theme moves my links/images don’t break and then i plan to ” after site is ready to go live” change the uplaod path back to wp-content/blog23/files
Just thinking this would make my life easier and of course i am probably overlooking something or being lazy but I promise i am not – I’m new to this… : )
I changed the upload path inside the site settings but nothing changed? it still uploads to the the blogs files path?
Nico says
I am not able to get this (as copied from elsewhere in this thread) to work:
define(‘UPLOADS’, ‘files’);
It’s in my wp-config,php.
I want my images in example.com/img
Any help appreciated.
Why oh why do they even bother to change things like this. It was SUCH a useful feature.
Nico says
Solved the problem. When I copied the code from this page, the quotes were of the “fancy” variety. When I made them plain, the code worked.
Thanks for this.
Nico says
This is the kind of change that software developers make as they lose touch with their users.
The explanation I read for removing this option is that few people used it, and it makes the UI cleaner. What nonsense.
Josef says
I want to the path of my files to be example.com/files
Just to make the back-end more polish and hide the fact that I use WordPress.
My question is, will I face any issues if I applied this method in the future? Next WordPress updates or moving the site to another host…etc?
Is it dangerous?
Editorial Staff says
Anytime you decide to do things differently than its done in core, you are taking the responsibility and risks of future compatibility.
Admin
Josef says
I’m 100% get that.
But I want answer for my question, I will be thankful.
Editorial Staff says
Your question was will you face any issues, and our response was answering that. We don’t know because so many things can change, but if you do face any issues, then you are responsible for that.
Dan A. says
@Josef
Updates have never affected my sites using this method. If you change hosts, just make sure the directory you specified in your config file remains consistent with the directory holding the actual files and you won’t have any problems.
I changed hosts one time & decided to rename my upload directory… After moving the images into the new directory I had broken links to all the images & files with the old directory name. It was a pain to go into the database and update the paths of the broken links.
Just stay consistent.
James says
Hi there,
Question, how can I customize upload directory per user?
Is there an plugin available for that requirements?
Thanks!
Papa Smurf says
Pro tip: you don’t need to prepend empty strings to strings.
define(‘UPLOADS’, ”.’files’);
should be:
define(‘UPLOADS’, ‘files’);
WordPress source code is junky enough as it is….
Facu says
Thanks a lot! This was very helpful for me
Connie says
I noticed that after the upgrade to 3.5.1 the media uploader did not work at all. (Still does not work)
also some plugins seem to use the conventional “wp-content/uploads” instead of constants or settings…
that is really a problem, I cannot use the media uploader….
Connie says
I added the constant to the wp-config. the media-upload is uploading to the defined folder, but the media-input when editing a post, is not working at all, empty, no reaction when clicking…
what a nerve…
Matteo says
maybe your server is windows, better a linux
Editorial Staff says
You will always run into issues with plugins when you do this. This option is not meant to be used by avg. users. When using it, you need to have a good enough reason to do so.
Admin
Mattia Frigeri says
Am I the only one who thinks that maybe the “upload” folder is fine, but the best organization shouldn’t be nor years or months, but the slug of the post/page in which the file is contained? Not the title, but the slug! This maybe could create problems with a single image used in 2 posts/pages, though. But I never use an image in 2 different places…
RVOLA says
Hello I wrote a small plugin for the new facilities WordPress 3.5.
You can directly modify the domain or subdomain
http://wordpress.org/extend/plugins/wp-original-media-path/
FragaGeddon says
Thanks you, that works well!
Chaitanya says
Please Help…
I am okay with the default upload folder, but I am unable to upload any file in that folder without setting its permission to 777. But I feel it could be dangerous. Is there any way around?
Editorial Staff says
Talk with your server admin.
Admin
fred says
lol nice, you sound like MS tech support telling the admin to talk to their admin as a answer to the problem
Editorial Staff says
The user is afraid to change the permissions to 777. We have no control over their servers, and we don’t know if the user does either. So not sure how exactly you would like us to help.
Samarn says
In other way, You can use this url /wp-admin/options.php for change uploads directory path. Then find for upload_path is for you input path of your uploads directory. By default is wp-content/uploads. You can chage to wp-content/files for directory files under wp-content. Or you can chage to files for directory files in the same level path with wp-content.
If you want to store media in sub domain. You must input url of your sub domain in upload_url_path and then point your sub domain to path of upload directory in above.
After you change this. You must rename old directory name to new directory name or move all files and directories in old directory to new directory. If you don’t do that. Files not found.
hope this useful and sorry for my english.
Chris says
Thanks, that was very very helpful.
Dave says
You *COULD* do this, it will work, but you are altering a core file. This has a big potential to break when updating WP. Better to alter the wp-config file as suggested here as it is NOT touched during an update.
A.K. says
Stupid changing! I have even changed the folder to something like /images/…
John says
I thought I was onto something here. I have a WP setup with 12 sites. It’s brand new. One of the sites is perfectly fine but the others we can not get the uploaded pictures/documents to show up. They are being referenced in a folder that does not exist. Rather than typing all of this here you can ready the thread at WordPress at http://wordpress.org/support/topic/pictures-do-not-display-3?replies=5. The thread has gone cold but I am in desperate need of help and any would be appreciated.
Henry says
Same as the above, i have tried to install 3.5 on a few new sites and what ever i do i can’t change to a sub domain. Again does any one know how to change the media upload to a sub domain?
Ed says
thanks for Posting. I think i am missing something though because I want to use your example to add images to a root directory, example: “http://mydomain/images”
And based on your example what I am doing is enterring it as this:
define ( ‘UPLOADS’, ‘http://mydomain/images’ ‘.’files’ );
problem is, my media now shows the address as “http://otherdomain/http://mydomain/images” so basically the media is still staying on the current domain and not moving outside the domain to a root directory.
hopefully I made sense there. Any advice?
Jaybe says
What you have done is not consistent with the example provided. The example provided sets the directory location/path only, not URI.
You are including the scheme (http://) which is not appropriate, and furthermore, breaks things, when configuring the uploads directory/location.
You, presumably, are additionally wanting to define the URI for uploads, as well.
Others in the comments seem to be asking the same thing.
— e.g. How do I upload and server uploads/media from a subdomain?
Note there are two location specifications for uploads/media:
1. Uploads directory/location.
2. URI.
The Uploads directory/location can be specified as a constant as follows:
define( ‘UPLOADS’, ”.’files’ );
That would provide for uploading and referencing files, via the default domain, as follows:
(example) http://domain.tld/files
This only sets the directory path/location, NOT the sub/domain.
2. URI
The URI is the full URL/path to get to/access uploads, prepended to the UPLOADS constant (#1 above).
This, unfortunately, and oddly, is not available to define as a constant. However, it can be set via filter (wp_upload_dir), or by directly editing the database table entry.
The database table entry location is as follows:
Database/ wp_options/ upload_url_path
* Note by editing upload_path and or upload_path_url in the database, you will re-enable the front-end UI for managing those fields going forward, as before, via the WordPress Admin/ Media/ Uploading Files section.
For those wishing to host media via sub/other-domain, you might modify the upload_url_path similar to as follows:
database/ wp_options/ upload_url_path:
(example) http://mycdn.mydomain.tld
Of course, you’ll need to configure your web server(s) to properly point the sub/domain to the corresponding location/directory to serve from.
Hope this helps.
Julie Olson-Rachlin says
Jaybe — THANK. YOU.
I never had any issues with this – until today.
Peace!
Hamza says
and what if I want to put media in a subdomain ?
evan says
I have the same question
Eddy says
Thank you. Your tutorial is very helpful..
chrismccoy says
great post, the define isnt heavily documented, so its great someone is posting about it, i had a few clients who had their uploads in /pics and /images so this wasnt doable via 3.5 without the define for new installs.
Rhea says
Hi. Thanks for this. But I need the images saved outside of my wordpress site..
ex:
public_html/site /// this is my wordpress site
public_html/media /// this is where i want to save all images instead.
TIA
Pietro Gregorini says
I’d like to know the same thing, if is it possible to put the upload folder OUTSIDE wordpress root.
Sam Ward says
You need to change the upload_url_path which was mentioned further up but it involves changing one of the wordpress core files.
There is a nice plugin posted just a few posts up which will do it all for you.
You can uninstall the plugin once you have made your changes to.
Saurabh says
and what if I want to put media in a subdomain ?
Carlos Varela says
You can define in your wp-config a media host
define (‘MEDIA_HOST’, ‘http://media.yourdomain.com’);
Maarten says
I’m not really happy with this change because my WordPress uses a subdomain to serve the uploaded media. This still works after the upgrade, but it’s not available any more on new blogs..
Without the two field to set the upload directory and path to download, I can only serve them from the same domain as WP, and not a cookieless domain as I want.
Jaybe says
One can still seth both path and URI via their respective database entries.
It’s not as elegant as using a constant define but it’s just as easy and accessible for most that are considering mucking with such settings.
Sheik Yerbouti says
My site is completely https. Every slideshow plugin I have tried inserts the URL provided to the image to display it. The problem is any page that uses a slideshow is reported as having non-secure content. There appears to be no way to edit the URL in the slideshow(s) or on the Media pages. How do I edit a URL to make slideshows secure?
Sheik Yerbouti says
Try WP Original Media Path. This plugin will change the path and all existing file paths in one fell swoop.