Vous permettez aux utilisateurs/utilisatrices de masquer/afficher leur mot de passe sur les différents écrans de connexion de votre site WordPress ?
WordPress ajoute automatiquement un bouton afficher / masquer le mot de passe à la page de connexion par défaut. Toutefois, vous souhaiterez peut-être ajouter un bouton masquer/afficher le mot de passe à d’autres écrans de connexion, notamment si vous gérez un site d’adhésion ou une boutique en ligne.
Dans cet article, nous allons vous afficher comment vous pouvez autoriser les utilisateurs à masquer/afficher leur mot de passe sur différents écrans de connexion WordPress.

Qu’est-ce que le bouton Masquer/Afficher le mot de passe sur l’écran de connexion de WordPress ?
En protégeant votre site avec un mot de passe long et complexe, il sera plus difficile pour les gens de s’introduire dans votre site WordPress.
Cependant, il existe de nombreuses façons différentes d’essayer de voler votre mot de passe. Parfois, l’utilisation d’un mot de passe fort ne suffit pas à assurer la sécurité de votre site.
C’est là que la fonctionnalité masquer/afficher le mot de passe entre en jeu.
Si vous vous rendez à l’URL de connexion de WordPress et que vous commencez à saisir votre mot de passe, vous remarquerez que WordPress masque votre mot de passe par défaut. Chaque champ numérique, lettre ou symbole que vous saisissez dans le champ « Mot de passe » est affiché sous la forme d’un point.

Même si quelqu’un regarde l’écran pendant que vous tapez, il ne pourra pas voir votre mot de passe. Ceci est particulièrement important si vous vous connectez à votre blog WordPress dans un lieu public tel qu’une bibliothèque.
Cependant, il peut parfois être utile d’afficher le mot de passe du compte au fur et à mesure de la frappe.
Les mots de passe les plus sûrs utilisent un mélange de lettres majuscules et minuscules, de symboles et de chiffres. Ces mots de passe compliqués peuvent être difficiles à taper sans faire d’erreur. En affichant le mot de passe, les utilisateurs/utilisatrices pourront repérer les fautes de frappe ou autres erreurs avant de cliquer sur le bouton « Se connecter ».
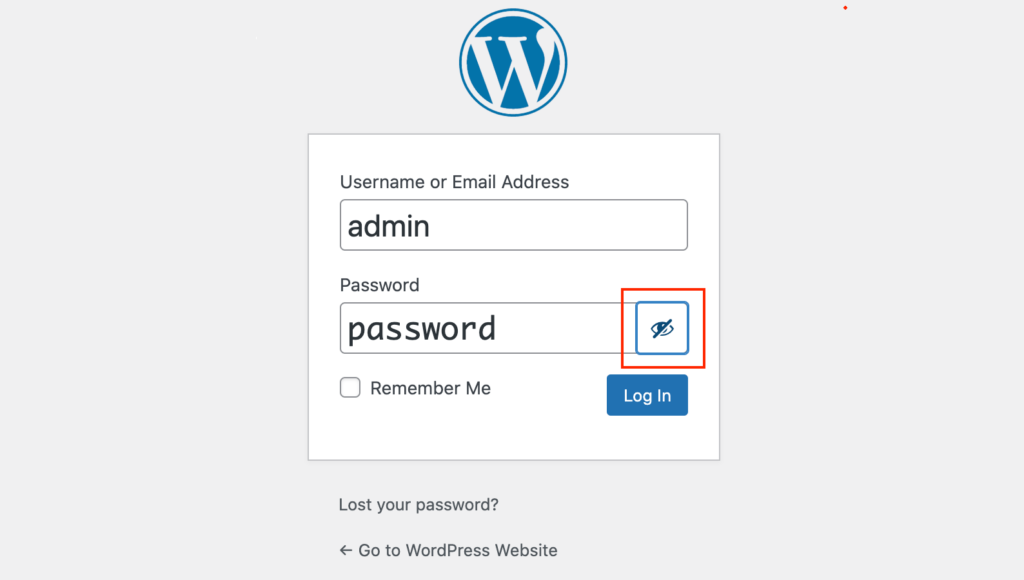
La bonne nouvelle, c’est que WordPress permet de retirer facilement ce masquage. Il suffit de cliquer sur l’icône représentant un œil à côté du champ « Mot de passe » pour que WordPress affiche le mot de passe au fur et à mesure de la saisie.

Pour masquer à nouveau le mot de passe, il suffit de cliquer sur le symbole de l’œil.
Cette fonctionnalité fonctionne avant tout pour l’écran de connexion standard de WordPress. Cependant, il y a d’autres endroits où vous pourriez vouloir utiliser la fonctionnalité masquer/afficher le mot de passe.
Ceci étant dit, voyons comment vous pouvez permettre aux utilisateurs de masquer/afficher leur mot de passe sur certains des écrans de connexion WordPress les plus courants. Si vous préférez passer directement à une méthode particulière, alors vous pouvez utiliser les liens ci-dessous.
- Méthode 1. Comment permettre aux utilisateurs de masquer/afficher les mots de passe sur l’écran de connexion de WooCommerce.
- Méthode 2. Comment permettre aux utilisateurs/utilisatrices de masquer/afficher les mots de passe sur les écrans de connexion d’adhésion.
Méthode 1. Comment permettre aux utilisateurs de masquer/afficher les mots de passe sur l’écran de connexion de WooCommerce.
De nombreux magasins en ligne permettent aux clients/clientes d’enregistrer leurs informations en créant un compte. Cela permet au client/cliente d’acheter plus facilement dans votre magasin en ligne à l’avenir.
L’Inscription peut également être un moyen d’obtenir l’adresse e-mail de l’internaute, afin de lui envoyer des e-mails de marketing et de l’encourager à acheter d’autres produits et services. Pour en savoir plus, consultez notre sélection des meilleurs services de marketing e-mail pour les petites entreprises.
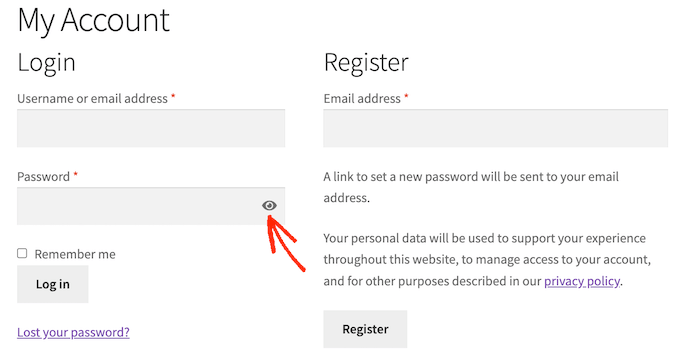
Si vous utilisez WooCommerce pour créer votre stock, l’extension crée automatiquement une page Mon compte. Si quelqu’un visite cette page, WooCommerce lui affichera un formulaire de connexion tant qu’il n’est pas actuellement connecté à un compte.
Si vous regardez le champ « Mot de passe », vous verrez une icône familière masquant/affichant le mot de passe. L’internaute peut choisir de masquer ou d’afficher son mot de passe en cliquant sur cette icône.

Bien que WooCommerce crée la page Mon compte automatiquement, vous voudrez peut-être ajouter le formulaire de connexion à d’autres zones de votre site. Par exemple, vous pourriez vouloir encourager les acheteurs à se connecter à leur compte lorsqu’ils essaient de passer à la caisse.
Il est également possible que vous ayez accidentellement supprimé la page Mon compte par défaut de WooCommerce.
La bonne nouvelle est que vous pouvez ajouter le formulaire de connexion de WooCommerce à n’importe quelle page, publication ou zone prête à recevoir des widgets en utilisant le code court suivant :
[woocommerce_my_account]
Pour des instructions pas à pas, consultez notre guide du débutant sur l’ajout d’un code court.
Une fois que vous avez ajouté le code court, il vous suffit de visiter votre site. Vous verrez maintenant un formulaire de connexion WooCommerce avec un bouton masquer/afficher le mot de passe.
Méthode 2. Comment permettre aux utilisateurs de masquer/afficher les mots de passe sur les écrans de connexion aux services d’adhésion ?
Un site d’adhésion est un moyen de gagner de l’argent en ligne en permettant aux utilisateurs/utilisatrices de payer pour un contenu premium, des fonctionnalités et l’accès à une communauté.
MemberPress est la meilleure extension WordPress pour les adhésions. Il est livré avec tout ce dont vous avez besoin pour accepter les paiements, créer différents niveaux d’adhésion, restreindre l’accès au contenu en fonction de ces niveaux, et plus encore.
Il est également facile à définir. En savoir plus, consultez notre guide étape par étape pour créer un site WordPress MemberPress.
Une fois que vous avez activé l’extension, MemberPress peut créer automatiquement toutes les pages dont vous avez besoin pour transformer votre site WordPress en un site d’adhésion avancé. Cela inclut un écran de connexion où les membres peuvent choisir de masquer ou d’afficher leur mot de passe, comme vous pouvez le voir dans l’image suivante.

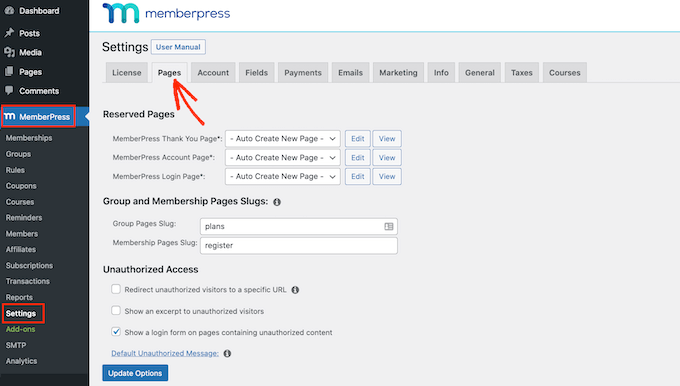
Pour créer une page de connexion pour les adhésions, il suffit d’aller dans MemberPress » Réglages.
Cliquez ensuite sur l’onglet ‘Pages’. Vous verrez maintenant toutes les pages que MemberPress peut créer automatiquement, y compris la page de connexion de MemberPress.

Pour créer toutes ces pages, il suffit de cliquer sur le bouton Mettre à jour les options.
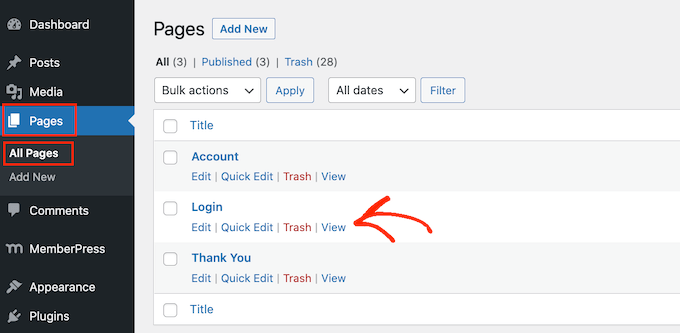
Maintenant, si vous allez dans Pages » All Pages, vous verrez que MemberPress a créé une page de connexion où les utilisateurs/utilisatrices peuvent masquer ou afficher leur mot de passe.

Après avoir créé une page de connexion, c’est une bonne idée de l’ajouter à votre menu WordPress afin que les membres puissent la trouver facilement. En savoir plus, vous pouvez consulter notre guide sur l ‘ajout d’un menu de navigation dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment permettre aux utilisateurs de masquer/afficher les mots de passe sur l’écran de connexion de WordPress. Vous pouvez également consulter notre guide ultime de sécurité WordPress et nos choix d’experts du meilleur logiciel de discussion en direct pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shelton says
Hi there, I am looking for something like this for the woocommerce side of things, i.e. the sign up/log in page that is within the website.
The closest I got is a Jquery something, but I have no idea how to install any of that.
WPBeginner Support says
We will be sure to keep an eye out for an alternative we would recommend for updating this article.
Administrateur
Deb says
hide show password has not been updated for over a year and I cant find an alternative. Need solution for woocommerce.
WPBeginner Support says
For that message, you would want to take a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrateur
Shahraar Khan says
I think showing the password is awful. but may be needed at time. thanx for the plugin link
Shahraar Khan