Voulez-vous ajouter la connexion en un clic avec Google à votre site WordPress ?
Lorsque vos utilisateurs/utilisatrices peuvent se connecter à l’aide de leur compte Google, ils n’ont pas besoin de créer, de mémoriser ou de suivre un autre identifiant et un autre mot de passe pour accéder à votre site. Cela les aide à enregistrer du temps et à évaluer vos taux de conversion.
Dans cet article, nous allons partager comment ajouter facilement une connexion Google en un clic dans WordPress.

Pourquoi ajouter la connexion Google en un clic dans WordPress ?
De nombreux utilisateurs/utilisatrices d’internet restent connectés à leur compte Google. Cela leur permet d’accéder rapidement aux applications Google telles que Gmail, Drive et Docs sans avoir à se connecter séparément pour chaque application.
L’activation de la connexion Google en un clic sur votre formulaire de connexion WordPress permet à vos utilisateurs de faire de même sur votre site web. Ils peuvent gagner du temps en se connectant rapidement avec leur compte Google. Cela leur évite d’avoir à saisir à chaque fois leurs identifiants de connexion.
Si vous gérez un simple blog WordPress, vous ne trouverez peut-être pas cette fonctionnalité avant.
Mais si votre organisation utilise Google Workspace pour les adresses e-mail professionnelles, les membres de votre équipe peuvent utiliser les comptes Google apps de votre organisation pour la connexion.
En outre, une fonctionnalité de connexion unique telle que la connexion Google en un clic est très utile pour tous les sites qui nécessitent que les utilisateurs se connectent, tels que les sites multi-auteurs, les sites d’adhésion et les sites de vente de cours en ligne.
Ceci étant dit, voyons comment ajouter facilement la connexion en un clic avec Google à votre site WordPress.
Astuce: Pour ajouter la connexion Google en un clic, votre site doit disposer d’un chiffrement SSL sécurisé. Pour apprendre à configurer une connexion sécurisée, consultez notre guide du débutant sur la façon de passer de HTTP à HTTPS dans WordPress.
Comment ajouter la connexion Google en un clic dans WordPress
Tout d’abord, vous aurez besoin d’installer et d’activer l’extension Nextend Social Login and S’inscr ire. Pour plus de détails, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Pour ce tutoriel, nous utiliserons l’extension gratuite qui supporte les connexions Google, Twitter et Facebook. Il existe également une version payante de Nextend Social Login qui ajoute la connexion sociale pour de nombreux sites différents, notamment PayPal, Slack et TikTok.
Une fois activé, vous devez vous rendre dans Réglages » Nextend Social Login dans la zone d’administration de WordPress. Sur cet écran, vous voyez les différentes options de connexion sociale disponibles.

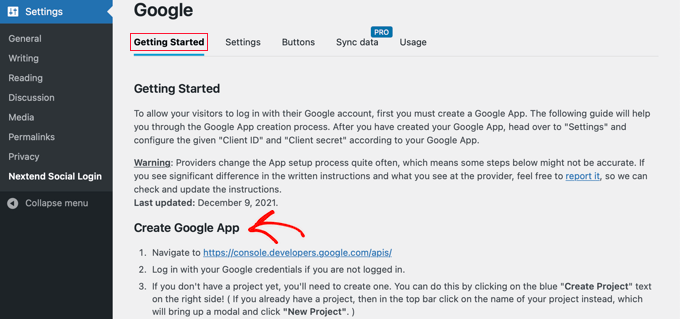
Pour ajouter une connexion Google à votre site WordPress, vous devez cliquer sur le bouton « Premiers pas » situé sous le logo Google.
Consultez cette page, vous verrez que votre première étape consistera à créer une application Google.
La création d’une application Google peut sembler technique, mais ne vous inquiétez pas.

Vous n’avez pas besoin de connaître le code, et nous vous guiderons à travers toutes les étapes.
Création d’une application Google
Pour créer cette application, vous devrez basculer entre votre tableau de bord WordPress et la Google Developers Console. Il est conseillé de laisser votre Tableau de bord WordPress ouvert dans l’onglet actuel et d’ouvrir un nouvel onglet de navigateur.
Vous pouvez maintenant vous rendre sur le site de la Google Developers Console. Si vous n’êtes pas encore connecté, il vous sera demandé de vous connecter avec votre compte Google.
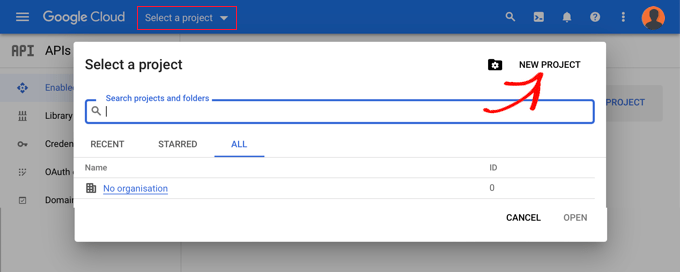
Ensuite, vous devez cliquer sur « Sélectionné un projet » dans le menu supérieur. Une fenêtre surgissante s’ouvrira et vous pourrez cliquer sur le bouton « Nouveau projet » pour continuer.

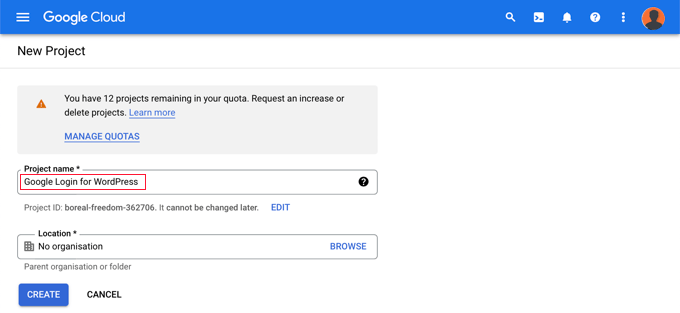
La page Nouveau projet s’ouvre. Vous devrez ajouter un nom de projet et sélectionner l’Emplacement. Le nom du projet peut être n’importe quoi, par exemple « Connexion Google ».
Si vous vous êtes connecté à l’aide d’un compte Google Workspace, l’Emplacement sera automatiquement complété par le nom de votre organisation. Si ce n’est pas le cas, laissez la mention « Aucune organisation ».

Cliquez ensuite sur le bouton « Créer » pour continuer.
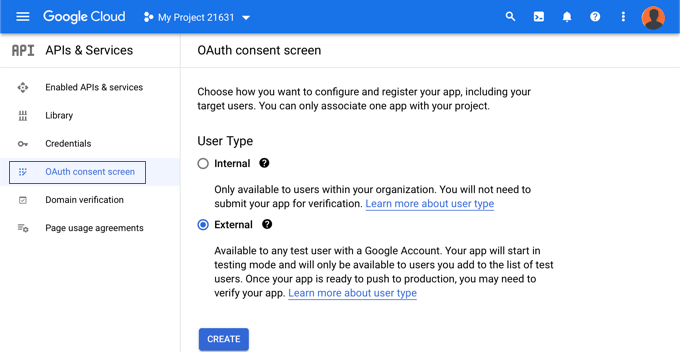
Vous serez alors redirigé vers le tableau de bord « APIs & Services ». Sur cette page, vous devez cliquer sur « OAuth consent screen » dans le menu de gauche.

Ici, vous devez choisir le type d’utilisateurs/utilisatrices que vous permettez de connecter.
Sélectionnez « Interne » si seuls les utilisateurs/utilisatrices disposant d’un compte Google au sein de votre organisation se connectent. En revanche, choisissez « Externe » si vos utilisateurs/utilisatrices ont des adresses e-mail en dehors de votre organisation. Par exemple, toute personne disposant d’un compte @gmail.com et non d’une adresse @votreentreprise.com.
Lorsque vous êtes prêt à continuer, cliquez sur le bouton « Créer ». Vous pouvez maintenant commencer à ajouter des informations sur votre application.

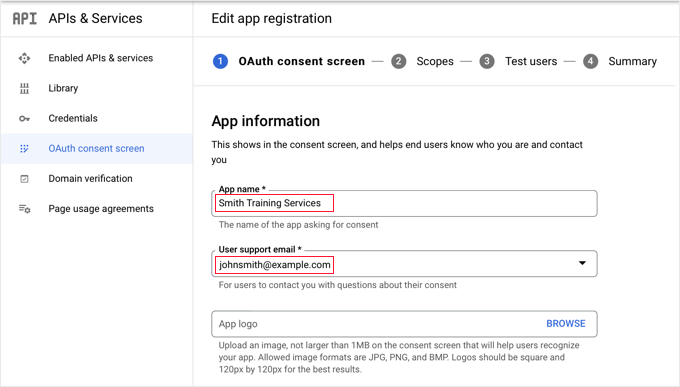
Tout d’abord, vous devez saisir le nom de votre entreprise dans le champ Nom de l’app. Celui-ci s’affichera à l’utilisateur lorsqu’il se connectera, par exemple : « Smith Training Services souhaite accéder à votre compte Google ».
Vous devez également ajouter l’adresse e-mail avec laquelle vous vous êtes connecté à Google. Cela permettra à vos utilisateurs/utilisatrices de poser des questions sur l’écran de connexion à Google.
Astuce : Nous vous recommandons de ne pas téléverser de logo pour votre application. Si vous le faites, votre application devra faire l’objet d’une vérification par l’équipe de confiance et de sécurité de Google. Cette procédure est longue et peut prendre de 4 à 6 semaines.
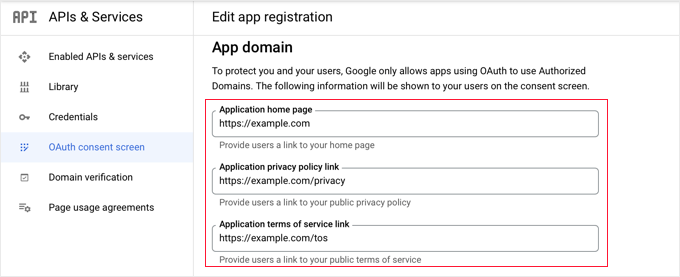
Une fois que vous avez fait cela, défilez vers le bas jusqu’à la section » App domain « . Ici, vous devez ajouter des liens vers la page d’accueil de votre site, la page de politique de confidentialité et la page des termes de service.

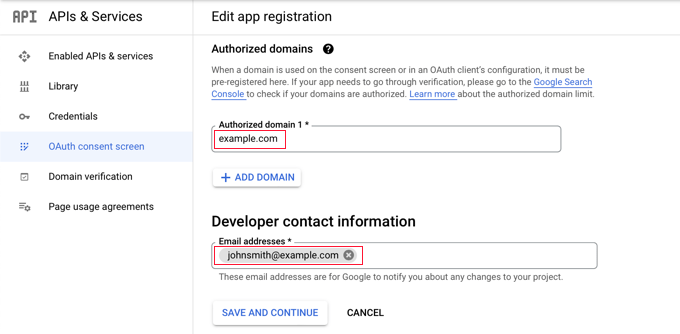
Ensuite, vous devez cliquer sur le bouton « Ajouter un domaine » pour ajouter le nom de domaine de votre site, par exemple « exemple.com ».
Si vous souhaitez ajouter la connexion Google en un clic à plusieurs sites, vous pouvez cliquer sur le bouton « + Ajouter un domaine » pour ajouter un autre domaine.

Enfin, vous devez ajouter une ou plusieurs adresses e-mail afin que Google puisse vous informer des modifications apportées à votre projet.
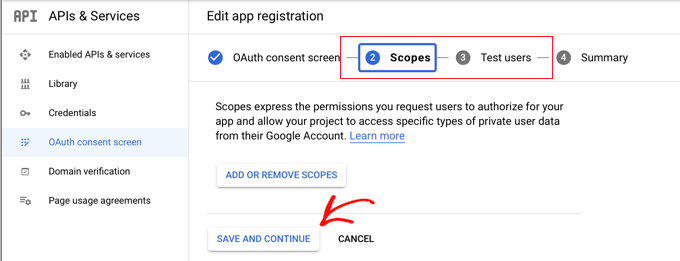
Lorsque vous avez terminé, veillez à cliquer sur le bouton « Enregistrer et continuer ».
Vous arrivez ensuite sur les pages Scopes et Test Users/utilisatrices. Pour ces deux pages, il vous suffit de défiler jusqu’au bas de la page et de cliquer sur le bouton « Enregistrer et continuer ».

La dernière page de cette étape affiche un résumé des réglages de votre écran de consentement OAuth.
L’étape suivante consiste à créer les clés dont votre plugin de connexion aura besoin pour se connecter à Google Cloud.
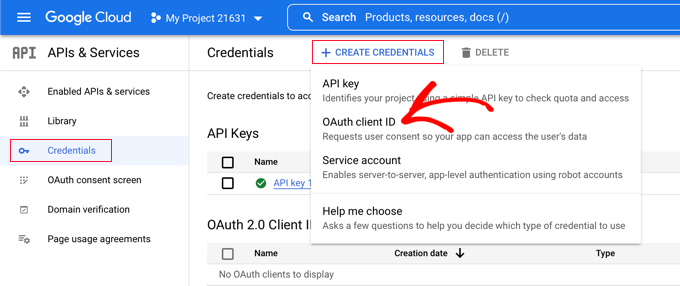
Vous devez cliquer sur » Credentials » dans le menu de gauche, puis sur le bouton » + Create Credentials » en haut de l’écran. Vous devez sélectionner l’option ‘ID client OAuth’.

Vous accéderez ainsi à la page » Créer un ID client OAuth « .
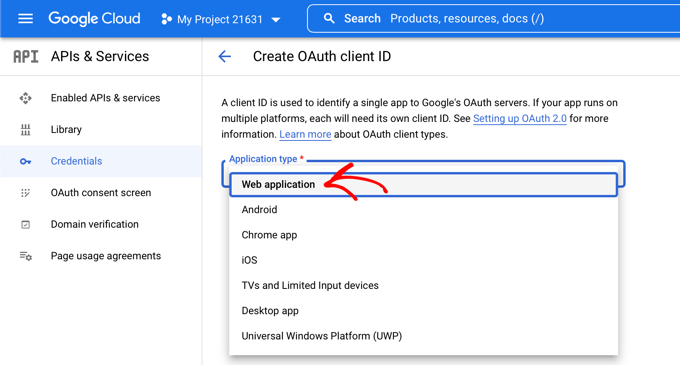
Vous devez sélectionner « Application Web » dans la liste déroulante « Type d’application ».

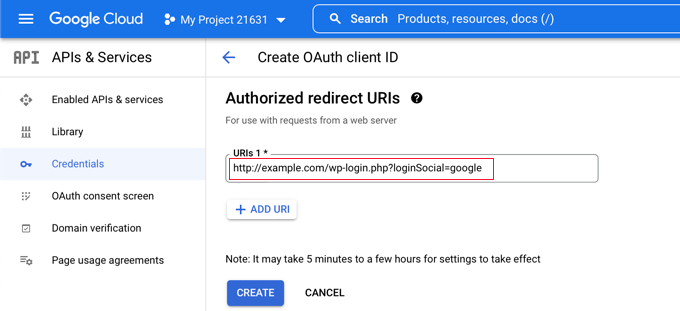
Certains réglages seront ajoutés à la page. Vous devez défiler vers le bas jusqu’à la section ‘Authorized redirect URIs’ et cliquer sur le bouton ‘+ Add URI’.
Vous devez maintenant saisir cette URL :
http://example.com/wp-login.php?loginSocial=google
Confirmez-vous que vous remplacez exemple.com par l’adresse de votre propre site.

Une fois que vous avez fait cela, vous devez cliquer sur le bouton « Créer » pour stocker les Réglages. La prise en compte des réglages peut prendre de 5 minutes à quelques heures.
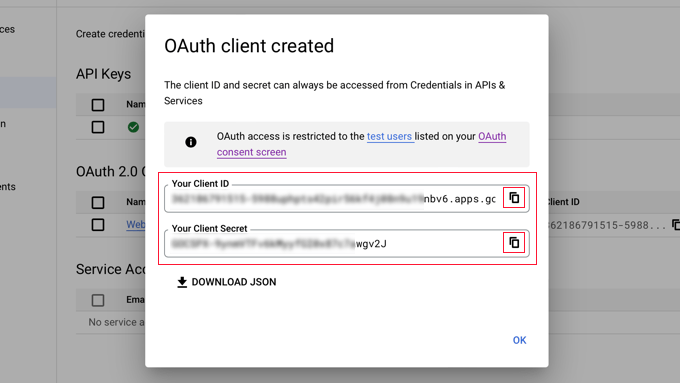
Votre client OAuth a maintenant été créé !
Vous verrez une fenêtre surgissante contenant « Votre ID client » et « Votre secret client ». Vous devrez coller ces clés dans la page des Réglages de l’extension dans votre zone d’administration WordPress.
Vous pouvez simplement cliquer sur l’icône « copier » à droite pour copier les clés une par une.

Ajout de vos clés Google à votre extension
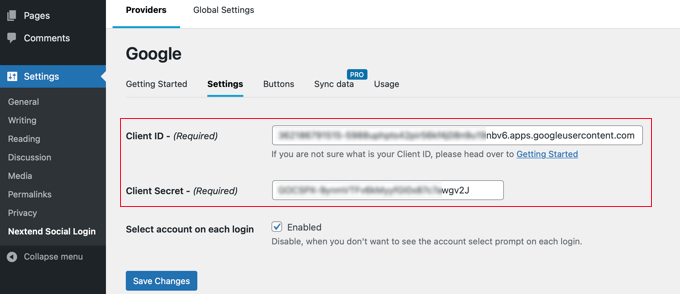
Maintenant, il suffit de revenir à l’onglet du navigateur de votre site et de cliquer sur l’onglet » Réglages » sous Réglages » Nextend Social Login. Consultez cette page pour connaître les champs relatifs à l’ID du client et au secret du client.
Vous devez copier vos clés depuis la Google Cloud Console et les coller dans ces champs.

Confirmez ensuite que vous avez cliqué sur le bouton « Enregistrer les modifications » pour stocker vos Réglages.
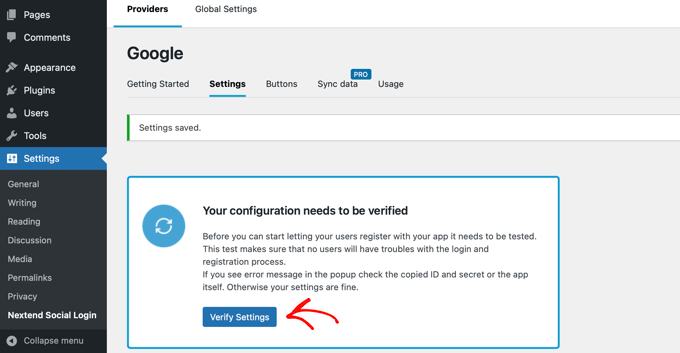
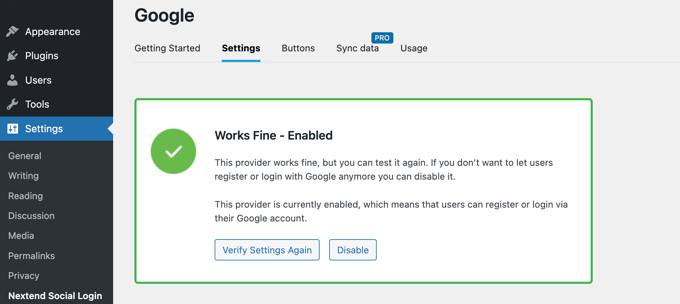
Vous devez maintenant vérifier que les Réglages fonctionnent correctement. C’est important car vous ne voulez pas que les utilisateurs/utilisatrices rencontrent des erreurs lorsqu’ils/elles essaient de se connecter à votre site.

Il suffit de cliquer sur le bouton « Vérifier les réglages » pour que l’extension s’assure que l’application Google que vous avez définie fonctionne correctement.
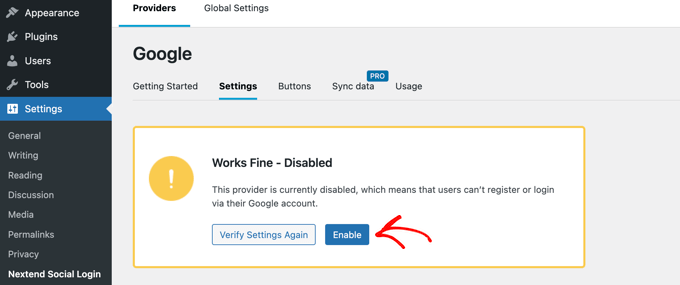
Si vous avez suivi correctement les étapes précédentes, vous devriez voir apparaître une notification indiquant « Works Fine – Disabled » (fonctionne correctement – désactivé).

Vous pouvez maintenant cliquer en toute sécurité sur le bouton « Activer » pour permettre aux utilisateurs de WordPress de se connecter à l’aide de leur identifiant Google.
Vous verrez un message confirmant que la connexion Google est désormais activée.

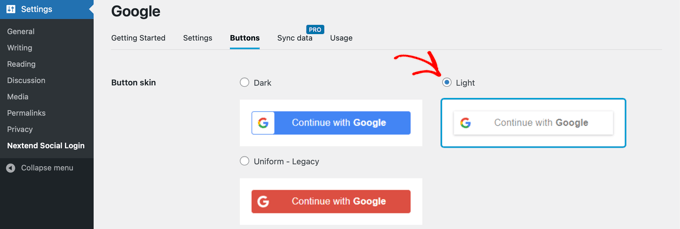
Sélectionné votre style de bouton et vos libellés
Le style et le libellé par défaut des boutons de Nextend sont assez standard et conviendront à la plupart des sites. Cependant, vous pouvez les personnaliser en cliquant sur l’onglet ‘Boutons’ en haut de l’écran.
Vous voyez maintenant tous les styles différents que vous pouvez utiliser pour le bouton de connexion sociale. Pour utiliser un style différent, il suffit de cliquer pour sélectionner son bouton radio.

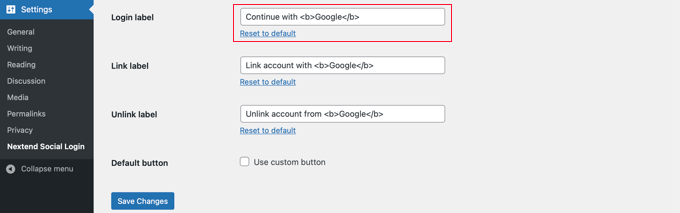
Une fois que vous avez fait cela, vous pouvez également modifier le texte du bouton en modifiant le texte dans le champ « Libellé de connexion ».
Si vous le souhaitez, vous pouvez appliquer un formatage de base au libellé de connexion à l’aide du langage HTML. Par exemple, vous pouvez mettre du texte en gras en utilisant les identifiants <b> et </b>.

Vous pouvez également modifier les champs « Libellé du lien » et « Libellé de la dissociation » qui permettent aux utilisateurs de lier et de dissocier votre site de leurs comptes Google. Les utilisatrices/utilisateurs utilisateurs/utilisatrices peuvent utiliser le code HTML pour les boutons afin de créer leur propre bouton de connexion Google.
Confirmez-vous que vous avez cliqué sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Sortir votre application Google du mode test
Dernier point : vous devez retourner dans l’onglet du navigateur Google Cloud. Vous devriez toujours voir la fenêtre surgissante avec votre ID et votre secret client. Vous pouvez ignorer la fenêtre surgissante en cliquant sur « OK » en bas de la fenêtre.
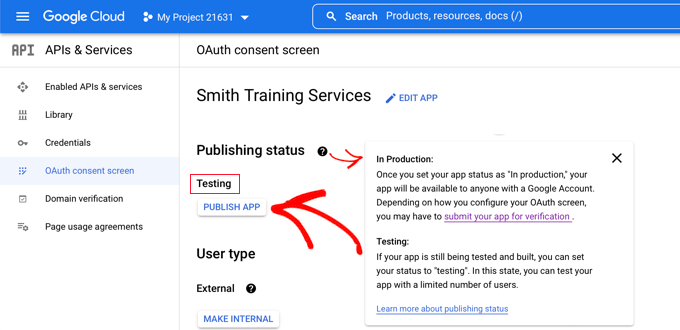
Ensuite, vous devez cliquer sur » Écran de consentement OAuth » dans le menu de gauche.
Vous pouvez voir que votre application Google est en mode « Test ». Cela vous permet de tester votre application avec un nombre limité d’utilisateurs/utilisatrices. Maintenant que vous avez reçu une notification « Works Fine » lorsque vous avez vérifié les Réglages avec l’extension, vous pouvez la faire passer en mode « In Production ».

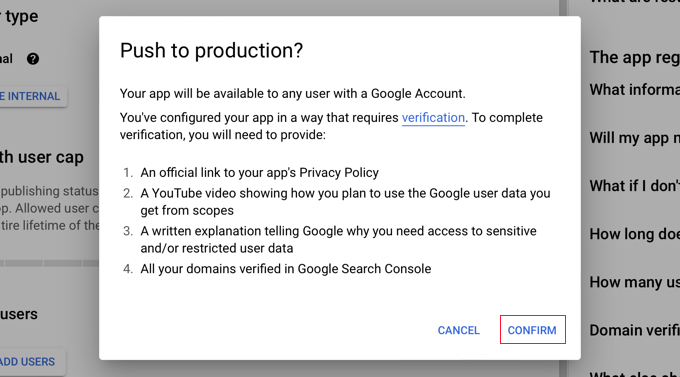
Pour ce faire, cliquez sur le bouton « Publier l’application ». Ensuite, vous verrez une fenêtre surgissante avec le titre « Push to production ?
Cliquez simplement sur « Confirmer » pour permettre à tout le monde d’utiliser une connexion Google en une étape sur votre site.

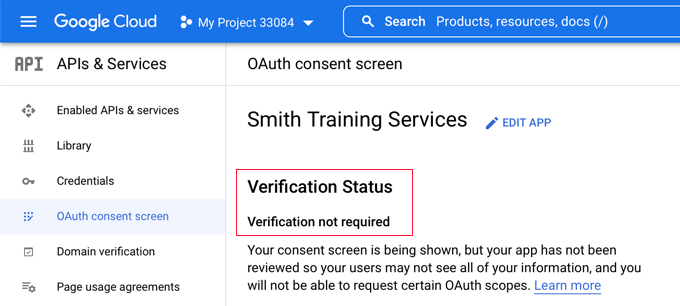
Si vous avez suivi attentivement ce tutoriel, l’état du Prérequis devrait maintenant être « Vérification non nécessaire ».
Votre application fonctionnera désormais avec tous les utilisateurs/utilisatrices de Google.

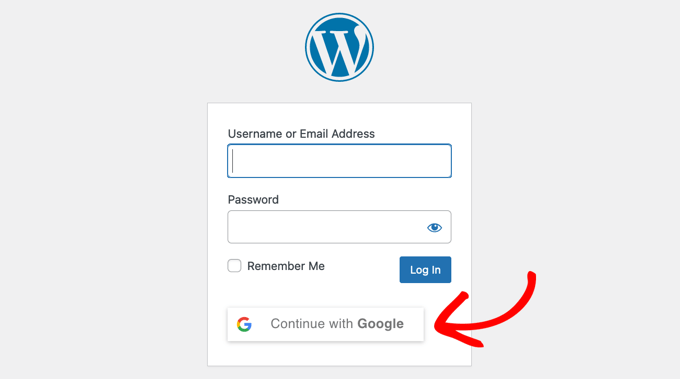
Désormais, lorsque les utilisateurs/utilisatrices se connectent à votre site, ils ont la faculté de se connecter avec Google.
Toutefois, s’ils préfèrent, ils peuvent toujours se connecter en utilisant leur identifiant et leur mot de passe WordPress standard.

Gardez à l’esprit que les utilisateurs/utilisatrices peuvent uniquement se connecter avec l’adresse du compte Google qu’ils ont utilisé sur votre site. Par ailleurs, si vous avez autorisé l’Inscription des utilisateurs sur votre site WordPress, les utilisateurs/utilisatrices peuvent rapidement s’inscrire sur votre site en utilisant la connexion Google en un clic.
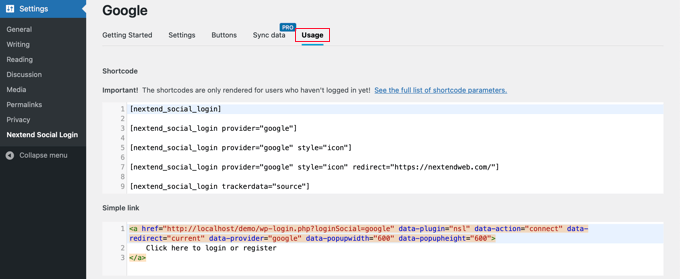
Si vous souhaitez ajouter le bouton de connexion Google ailleurs sur votre site, vous pouvez le faire en utilisant un code court. Vous pouvez en savoir plus en cliquant sur l’onglet ‘Utilisation’ de Nextend.

Bonus : Nos meilleurs guides pour personnaliser la connexion WordPress
Maintenant que vous savez comment ajouter la connexion Google en un clic dans WordPress, vous voudrez peut-être consulter nos autres guides sur la façon de personnaliser l’expérience de connexion sur votre site :
- Comment ajouter la connexion avec Facebook dans WordPress
- Comment ajouter une connexion sociale à WordPress (de manière simple)
- Comment ajouter une connexion sans mot de passe dans WordPress avec Magic Links
- Comment créer une page de connexion WordPress personnalisée (Guide ultime)
- Les meilleurs plugins de page de connexion WordPress (sécurisés et personnalisables)
- Comment et pourquoi limiter les tentatives de connexion sur WordPress ?
- Comment ajouter une URL de connexion personnalisée dans WordPress (étape par étape)
- Comment ajouter un CAPTCHA dans le formulaire de connexion et d’inscription de WordPress
- Comment ajouter l’authentification à deux facteurs dans WordPress (méthode gratuite)
Nous espérons que cet article vous a aidé à apprendre comment ajouter la connexion en un clic avec Google dans WordPress. Vous pouvez également consulter notre guide sur la création d’un site d’adhésion WordPress et notre choix d’expert des meilleures extensions WordPress pour les répertoires d’entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
John Sullivan says
What if I’ve enabled a custom login page for my users, will this feature still show up?
WPBeginner Support says
It would depend on how you have it set up for the method but the plugin has ways to work with custom login pages.
Administrateur
gaurav says
is this service free or we have to pay for it ?? like doe it require any credit card to add login with google to our website ???
WPBeginner Support says
Unless Google changes their requirements, it is currently free to do this.
Administrateur
Delshad Hanefa says
Fantastic step-by-step guidelines. It helped me connected my website
WPBeginner Support says
Glad our guide was helpful!
Administrateur
Mehmood says
Do this Plugin supports woocommerce?
WPBeginner Support says
You would want to reach out to the plugin’s support and they would be able to let you know how it interacts with WooCommerce at the moment.
Administrateur
Kristy says
Can you implement this to a individual page? For example, I have a free trial sign-up page that I want users to fill out their info, could I use this to auto sign-up w/ google?
WPBeginner Support says
Sadly, for a question like that, you would need to reach out to the plugin’s support for excluding pages from being affected by the plugin.
Administrateur
rk says
i get this message. user name has been marked as spam
i tried many accounts same issue
any suggestuins
WPBeginner Support says
If it is your site then you likely are using a plugin that is adding that message and you would need to go through your plugins to find the root cause. If on a different site then you would need to reach out to that site’s support and let them know about the message
Administrateur
Shadab says
Assalamualaykum,
How about if using Google/Gmail with company domain…?
WPBeginner Support says
You would follow the same steps
Administrateur