Vous êtes-vous déjà demandé ce qu’était un Gravatar et si vous deviez l’utiliser ?
Gravatar permet aux utilisateurs/utilisatrices d’afficher une image avatar à côté de leur nom sur les sites WordPress.
Dans cet article, nous verrons ce qu’est un Gravatar et pourquoi vous devriez commencer à l’utiliser dès maintenant.

Histoire : Avatar
Le terme Avatar a été emprunté aux communautés de jeux en ligne à la fin des années 90 et au début des années 2000.
Auparavant, les forums en ligne étaient principalement des communautés textuelles où les utilisateurs/utilisatrices étaient uniquement identifiés par leur nom d’utilisateur.
Au fur et à mesure que ces communautés se développaient, il devenait difficile d’identifier les utilisateurs/utilisatrices uniquement par leur nom.
Pour résoudre ce problème, les forums en ligne permettaient à leurs utilisateurs/utilisatrices de téléverser une image comme photo de profil. Ils appelaient cela un « avatar » au lieu d’une photo de profil.
Le terme Avatar désigne une image qui représente une personne ou un compte. Il peut s’agir de sa propre photo ou de toute autre image qu’il souhaite utiliser comme photo de profil.
Avec l’évolution du web et des blogs, les blogs WordPress ont été confrontés à un problème similaire. Les commentaires WordPress sont devenus le centre de conversation de nombreux blogs, et il était plus difficile d’identifier les commentateurs à l’aide de leur nom.
Contrairement aux forums en ligne, où les utilisateurs/utilisatrices étaient nécessaires pour créer un compte, les commentateurs de WordPress n’avaient généralement pas besoin de créer un compte pour laisser un commentaire.
C’est à ce moment-là que le Gravatar est apparu.
Similaire : Voir notre guide sur l’histoire du blog.
Qu’est-ce qu’un Gravatar ?
Gravatar est l’abréviation de Globally Recognized Avatar (avatar reconnu mondialement). Il s’agit d’un service web populaire qui vous permet de créer un profil et d’associer des images d’avatars à votre adresse e-mail.

Une fois que vous avez ajouté un Gravatar, il va être reconnu sur toutes les plateformes qui viennent avec un support Gravatar intégré, y compris WordPress, Slack, GitHub, Stack Overflow, Atlassian, et plus encore.
Cela signifie que lorsque vous laissez un commentaire sur l’un des sites qui supportent Gravatar, celui-ci extrait votre avatar mondialement reconnu de ses serveurs et l’affiche à côté de votre nom dans les commentaires et dans d’autres zones.
Par exemple, lorsqu’un utilisateur/utilisatrice laisse un commentaire sur un site WordPress, son Gravatar est automatiquement affiché à côté de son commentaire.

Cela permet à chaque personne qui commente d’avoir son identité à travers les interwebs.
Pourquoi ajouter un Gravatar ?
Si vous êtes un blogueur, un organisme à but non lucratif, une petite entreprise ou toute personne souhaitant créer une version, vous devez commencer à utiliser Gravatar.
Un Gravatar vous permet de construire votre identité sur le web et de faire autorité dans votre secteur d’activité.
Au début, lorsque vous commentez des blogs, votre Gravatar n’est pas forcément visible immédiatement.
En revanche, si cette même personne voit votre commentaire sur de nombreux sites qu’elle lit, elle visitera probablement votre site.
Certains propriétaires de sites web se plaignent que Gravatar ralentit leurs sites, et c’est la raison la plus citée pour laquelle les blogueurs choisissent de désactiver Gravatar.
Astuce : consultez notre guide ultime pour accélérer WordPress pour plus d’optimisation des performances.
Comment obtenir un Gravatar ?
Vous pouvez obtenir un Gravatar en visitant le site Gravatar et en vous inscrivant pour un compte gratuit.
Il est très facile de créer un Gravatar pour votre profil.
Tout d’abord, vous devez vous rendre sur le site de Gravatar et cliquer sur le bouton « Créer votre Gravatar ».

Vous serez alors dirigé vers la page d’inscription.
Gravatar appartient à Automattic, l’entreprise à l’origine de WordPress.com (à ne pas confondre avec WordPress.org ; voir notre guide sur la différence entre WordPress.com et WordPress.org). C’est pourquoi il est nécessaire que les utilisateurs/utilisatrices s’inscrivent en utilisant un compte WordPress.com.

Vous pouvez créer un compte WordPress.com gratuit ou vous connecter si vous avez déjà un compte.
Vous allez maintenant être dirigé vers la page « Connexion », où vous devez fournir l’adresse e-mail et le mot de passe de votre site WordPress.
Cliquez ensuite sur le bouton « Continuer ».

Ensuite, il vous sera demandé si vous souhaitez vous connecter à Gravatar en utilisant votre compte WordPress.com.
Il suffit de cliquer sur le bouton « Approuver » pour continuer.

Ensuite, Gravatar enverra un e-mail de confirmation à votre compte e-mail.
Vous devrez ouvrir l’e-mail et cliquer sur le bouton « Confirmez votre e-mail » pour activer le compte Gravatar.

Vous êtes maintenant redirigé vers le site WordPress.com.
Ensuite, vous devez retourner sur le site Gravatar et vous connecter à l’aide de votre compte WordPress.com.
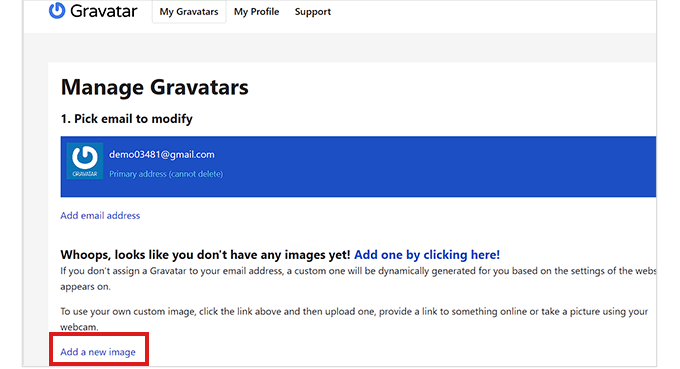
Vous accéderez ainsi à la page de votre compte Gravatar.
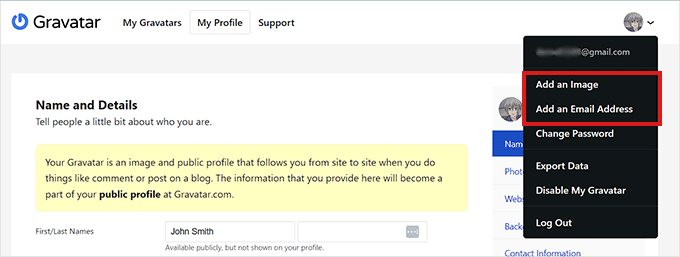
Ici, il vous suffit de cliquer sur le lien « Ajouter une nouvelle image » ci-dessous pour ajouter votre image Gravatar.

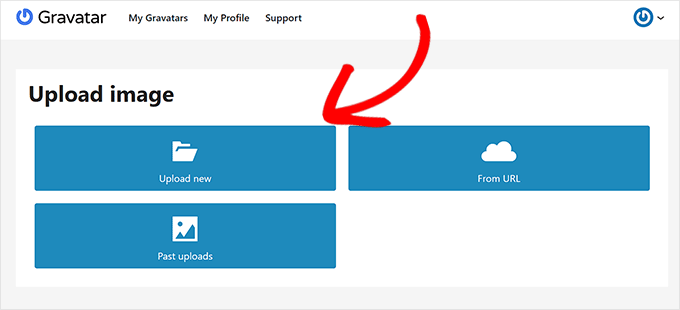
En cliquant sur le lien, vous accéderez à la page « Téléverser une image ».
Vous pouvez maintenant téléverser l’image que vous souhaitez utiliser à partir de votre ordinateur ou en collant une URL.
Nous vous recommandons de choisir une belle photo de profil de vous-même ou le logo de votre entreprise pour le Gravatar.
Toutefois, si vous souhaitez rester anonyme, vous pouvez utiliser toute autre image qui vous représente.

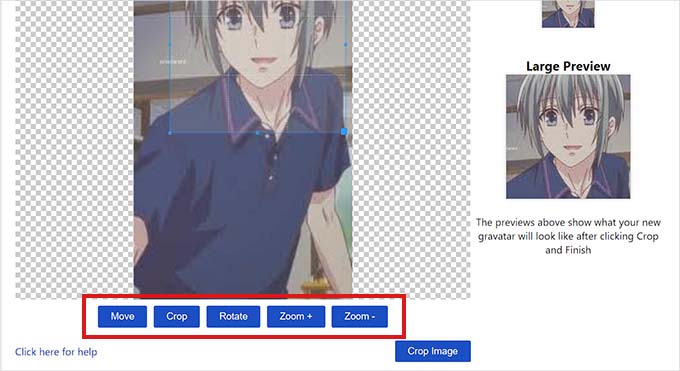
Après avoir téléversé un Téléversé, vous serez dirigé vers une nouvelle page où vous pourrez recadrer, faire pivoter, zoomer et prévisualiser votre image.
Une fois que vous êtes satisfait, cliquez sur le bouton « Recadrer l’image » ci-dessous.

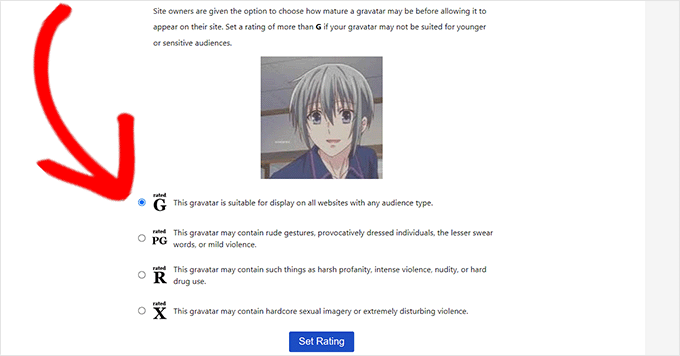
Ensuite, il vous sera demandé d’évaluer votre Gravatar en fonction de son niveau de maturité.
Il suffit de cocher la case correspondant à une option facultative et de cliquer sur le bouton « Définir le réglage ».
Votre Gravatar est maintenant configuré.

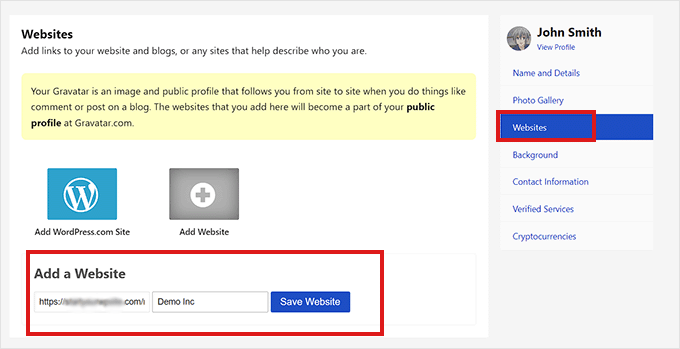
Ensuite, vous devez vous rendre sur la page « Sites » dans la colonne latérale de votre tableau de bord Gravatar.
À partir de là, vous devez simplement copier et coller l’URL et le titre de votre site WordPress.
Enfin, cliquez sur le bouton « Enregistrer le site » pour stocker vos réglages.

Vous pouvez désormais tester votre Gravatar en laissant un commentaire sur un site ou en consultant le profil de l’auteur sur votre blog WordPress.
Voici à quoi ressemblait notre Gravatar dans la section bio de l’auteur/autrice sur un site de démonstration.

Foire aux questions sur les Gravatars dans WordPress
Les utilisateurs/utilisatrices nous posent souvent des questions sur l’utilisation de Gravatar pour leur propre image d’avatar ainsi que sur l’utilisation de Gravatar sur leurs sites.
Voici les réponses aux questions les plus fréquemment posées sur l’utilisation de Gravatar.
1. Comment puis-je inactif Gravatar sur mon site WordPress ?
Vous pouvez inactif Gravatar sur votre site WordPress en visitant simplement la page Réglages » Discussion et en décochant la case à côté de l’option Affichage de l’avatar.
Pour plus de détails, consultez notre tutoriel sur la désactivation des images Gravatar dans WordPress.

2. Que se passe-t-il lorsqu’un utilisateur/utilisatrice n’a pas d’image Gravatar ?
Par défaut, WordPress affiche l’image de l’homme mystère à côté des commentaires dont l’auteur/autrice n’a pas d’image Gravatar associée à son adresse e-mail. C’est ce qu’on appelle l’image Gravatar par défaut.
Vous pouvez modifier cette image en visitant la page Réglages » Discussion et en défilant vers le bas jusqu’à la section Avatar par défaut.

Consultez cette page et choisissez l’une des nombreuses options proposées. Certaines d’entre elles tenteront automatiquement de générer une image unique en utilisant un algorithme basé sur le nom ou l’adresse e-mail du compte.
3. Puis-je ajouter plusieurs images ou adresses e-mail à mon compte Gravatar ?
Oui, vous pouvez ajouter plusieurs images et adresses e-mail à votre compte Gravatar. Toutefois, vous pouvez utiliser uniquement une image comme Gravatar pour chaque adresse e-mail.

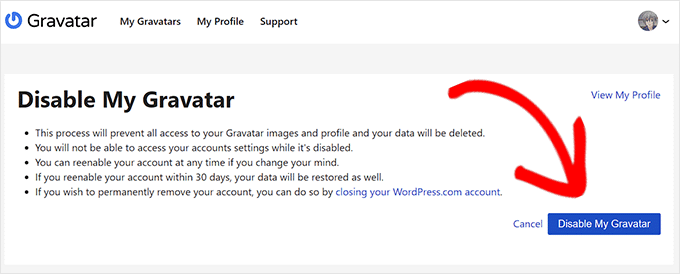
4. Puis-je désactiver mon compte Gravatar ?
Oui, vous pouvez désactiver votre compte Gravatar à tout moment. Il vous suffit de vous connecter à votre compte sur le site Gravatar et de choisir « Désactiver mon compte » sous votre photo de profil.

La désactivation de votre image Gravatar arrêtera le traitement de vos images, et tous les sites sur lesquels vous avez laissé des commentaires cesseront d’afficher votre image Gravatar.
Nous espérons que cet article vous a aidé à apprendre ce qu’est Gravatar et pourquoi vous devriez commencer à l’utiliser. Vous pouvez également consulter notre tutoriel sur la façon de modifier le Gravatar par défaut dans WordPress et notre top des meilleurs outils de communication d’équipe pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ryan says
Great article.After reading this, i guess it is time i get a Gravatar.
lee says
thanks, great post – exactly the info i was looking for. Hopefully this message has my new gravatar next to it!
Rachel says
Just uploaded my gravatar and checking to see if it worked
Zeana Romanovna says
Thank you for the informative article. I never knew what they were for but someone told me to get one!
Van says
Neat. How do I get this to populate EVERYWHERE? YouTube, Facebook, Twitter, etc…
Editorial Staff says
Youtube, Facebook, and Twitter don’t use Gravatar. Most other sites that has comments do though.
Administrateur
Donny says
Just got my 1st Gravatar and seeing if this works when I post?
Andrea says
Thanks for the post, great info. Let’s see how it works…
Adam says
Thank you for this information. I have been posting as a mystery man for too long!
Flo says
I want to use two gravatars, one for a book (it’s a reference book and the gravatar would be the « writer » of the book; the second would be for me writing or blogging as Flo. Would I create two different gravatars and when I’m writing as my alter ego, write from one web address and when I’m writing as Flo, use my regular address?
Editorial Staff says
Yes, you would need two different gravatar accounts.
Administrateur
Lance England says
Testing to see if my first Gravatar comment will show up
Steven says
I updated my pic to gravatar.
Hope it will work.
Jennifer Minnite says
Thank you for explaining in simple terms what a gravatar is!
Annmarie says
Oh so that is what « Gravatar » is!! Good to know
Ron says
Is there a way to remove the photo class from the avatar images?
I ask this because I suspect it’s conflicting with our the rich snippets results in our theme.
Whenever a recipe has comments, the rich snippet thumbnail disappears from google, if there are no comments, the thumbnail is shown correctly.
See for example:
On of our more popular recipes with lots of comments:
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fwww.cupcakesenmuffins.nl%2Fcupcake-recepten%2Fbasiscupcakes%2Fbasis-cupcake-recept%2F&html=
A less popular recipe with no comments:
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fwww.cupcakesenmuffins.nl%2Fcupcake-recepten%2Fluxecupcakes%2Fkoek-en-zopie-cupcakes%2F&html=
This goes for all recipes i checked so far.
I suspect the class=’photo’ in the gravatar is interfering, but i’m no expert. Can anyone of you help?
Thanks,
Ron
Editorial Staff says
You would have to filter get_avatar to customize this output. Hopefully that points you in the right direction.
Administrateur
Ron says
Thanks! That did put me in the right direction, Turned out it was’nt the photo class but the v-card was the problem. After removing it from the comments, thumbnails started appearing again on Google!
Edwin says
Testing out my new gravatar with one email address…
Robert Pike says
Thanks for the help.
Edward says
I’m not sure that mine is working.
Editorial Staff says
It’s working. Look next to your comment.
Administrateur
Allen says
Learned about Gravatar through Hartl’s Ruby on Rails tutorial. Didn’t know they had this, nice to give it a try!
Siddarth says
Useful Info. Although I have been a social media enthusiast for long, I did not consider using gravatar. Now I see the point
sandislo says
Great article. Excellent explantation!
Peter Weber says
I have tried Gravatar as wll….. let’s see how it works
Helena Dolsak says
So let´s see if it works…
Thanks for the post!
Christina says
I set up my Gravatar and I’m ready to be noticed. « )
Jim says
just set gravatar up and this is the first post to try it out
D James Garcia says
Very cool. I’m adding this functionality to my site immediately
Michiel Drenth says
I am new to Gravatar and was looking for some info on how to use it. Great post, gave me a lot of useful insights
Chris McQuillan says
Is it better to use a photograph (head & shoulders) or would you recommend a logo/graphic for a small company?
Editorial Staff says
That depends on your brand
Administrateur
Joshua Hardwick says
Great post! (I think). Now’s the moment of truth to see if following the advice of the post works…
Joshua Hardwick says
It did! I see my photo. Thanks Gravatar.
sudoquai says
To bad not every site supports Gravatar !
Isaac Lee Yi Hao says
I have created a Gravatar account !!!
Signore says
one more face to remember
Enamul Hasan Ismail says
Yep, Let’s see it in action.
Carmelo Gonzalez says
I was not aware of the importance of a gravatar. I thought it was just something aesthetic.
Vicky says
This post is really helpful for me. I suggest every one must use Gravatar for better link building.
Dan Hunter says
let’s see this in action
kranthi says
I created my gravatar profile just after knowing what it does. One of the awsome things that happen to web. ;^]
Alex says
One leans something new every day. I have been on the net since 1995 and I had no idea what a gravatar was until I read this.
Duane says
Gravatar is great!
As a small business owner & blogger I think its great that Gravatar allows you to add multiple e-mail addresses and to assign different avatars (images) for each within one account (all free). I have my personal photo assigned to my primary e-mail address and my business logo assigned to another e-mail address, thus making it easy to post Blog Comments using either my personal profile or my company logo, as I see fit…
Jim Forde says
Very good information. Any one who wants to be found in social media should sign up for gravator.
Kenton Pass says
Great article! I had no idea what a gravatar was until I read this. Thanks
Frank Woodman Jr says
Thanks for a great article on one of those topics many of us forget to share.
For those that don’t know about Avatars or setting up a gravatar it’s seems a daunting task but as you show it’s really pretty simple. And once done it’s much easier to create a an online identity that’s both constant and easy to use.
David says
I like gravatar. I like it a lot. It helps brand you or give you an identity online. But I still need to update my Facebook photo or or Twitter avatar seperately. I think the next step and this would be easier if Facebook or Twitter implemented it, but alas its going to be gravatar is to hook up with both social services and using a Twitter api when you update the profile picture in Twitter, it updates your gravatar picture which then goes across the net. Building an app to connect with Facebook would work well.
I want to see this.
Brady says
I’m having issues with my Gravitar not showing up in my own comments on my WordPress blog (using Thesis theme). Anyone else with a similar problem?
Editorial Staff says
If you are using the same email as the one you associate with Gravatar, then it should always show. I have not heard of a single issue like this before. -Syed
Administrateur
Mattia Frigeri says
it works! I didn’t know how to create a gravater before… thanks
Tiny says
Look .Gravatar is great.
Soffian says
Thanks for the info, I already use mine
Nando says
Great post! I first learned of Gravatar when I created my blog, CyanSkies.com on WordPress three years ago. As you stated, you just set it and forget it! I used my friend’s (DC/Marvel Comics artist Hector Collazo) drawing of me and its been great so far!
David Schneider says
I would like to see the live demo of gravatar in action.
Editorial Staff says
Look in the comments
Administrateur
iCoco_de says
My only issue with Gravatar (and WordPress) ist that they don’t allow special characters like the underline in icoco_de. So I am forced to register with a different account name that has not much to do with my « real » screen name on almost every other board or platform I visit.
Editorial Staff says
Gravatar goes with the email address not username.
Administrateur
icoco_de says
Thank you for making this clear. Yes, I know that my Gravatar is linked to my email address. I also learned that I can set my « display name » to be icoco_de (which I did). But I’d like to « adjust » my profile to « gravatar.com/icoco_de » rather than « gravatar.com/icoco987 ». This is what I meant, and this doesn’t seem possible.
Thomaz Fernandes says
You forgot to talk about performance.
I did some tests and here’s the result:
Post without Gravatar: Page Speed Score: 89/100.
Post using Gravatar: Page Speed Score: 68/100.
So, how to use Gravatar without loosing performance?
Gautam Doddamani says
i remember when i first got my gravatar it was around 2 years back. still haven’t changed it. when u r a blogger and comment a lot on other sites you should definitely get a gravatar which is used by wordpress and other cms for displaying avatars.