¿Te resulta difícil utilizar la interfaz de arrastrar y soltar al añadir widgets de WordPress?
Puede que no sepas que WordPress tiene un modo de accesibilidad para añadir widgets. Esto le permite añadir widgets a la barra lateral al hacer clic en los enlaces en su lugar.
En este artículo, le mostraremos cómo activar fácilmente el modo de accesibilidad y añadir widgets de WordPress sin necesidad de arrastrar y soltar.

¿Por qué activar el modo de accesibilidad de widgets en WordPress?
Se utiliza una interfaz de arrastrar y soltar para añadir widgets tanto en el editor de widgets basado en bloques introducido en WordPress 5.8 como en el editor de widgets clásico que se ofrecía en versiones anteriores de WordPress.
Sin embargo, algunos usuarios encuentran difícil añadir diferentes widgets a su sitio web WordPress usando arrastrar y soltar.
El editor clásico de widgets ofrecía un modo de accesibilidad que permitía añadir widgets simplemente al hacer clic en enlaces, sin necesidad de arrastrar y soltar. Aún puedes activar ese mismo modo mediante un plugin si utilizas WordPress 5.8 o posterior.
Dicho esto, veamos cómo activar fácilmente el modo de accesibilidad de widgets en su sitio de WordPress, paso a paso.
Cómo activar el modo de accesibilidad de widgets en WordPress
En primer lugar, debes instalar y activar el plugin Classic Widgets. Para más detalles, consulta nuestra guía para principiantes sobre cómo restaurar los widgets clásicos en WordPress.
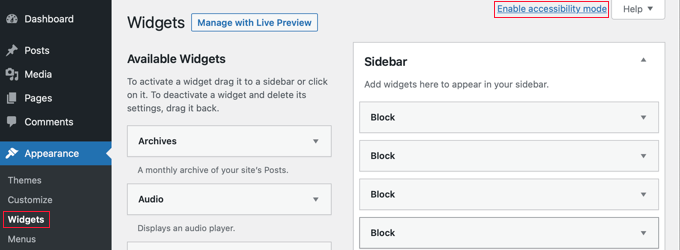
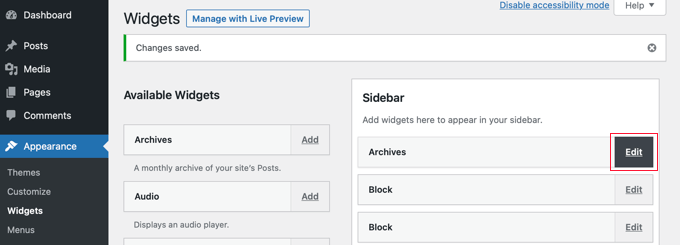
Una vez activado, diríjase a la pantalla Apariencia ” Widgets en su área de administrador de WordPress. Aquí, usted notará que ahora tiene la interfaz clásica de widgets.

Ahora, sólo tiene que enlazar el enlace “Activar el modo de accesibilidad” situado en la esquina superior derecha de la pantalla.
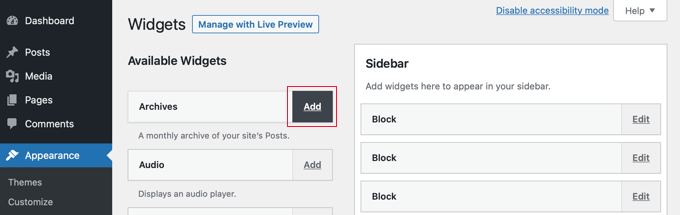
Al activar el modo de accesibilidad, se volverá a cargar la pantalla de widgets con una nueva interfaz. Esta nueva interfaz te permitirá ahora añadir widgets disponibles utilizando el enlace “Añadir” situado junto al título del widget.

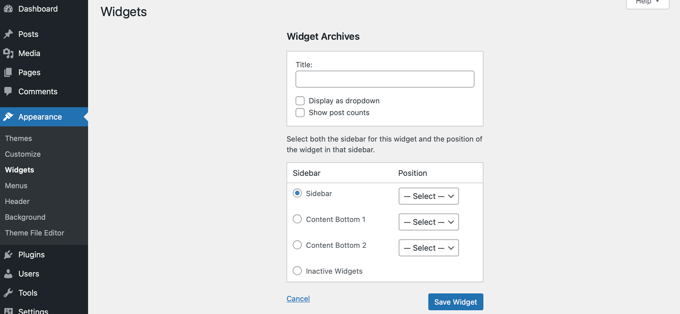
Cuando lo hagas, se abrirá el widget en una sola página en la que podrás configurar los ajustes del widget. Puede empezar por dar un título al widget y, a continuación, elegir cualquier otra opción que desee activar.
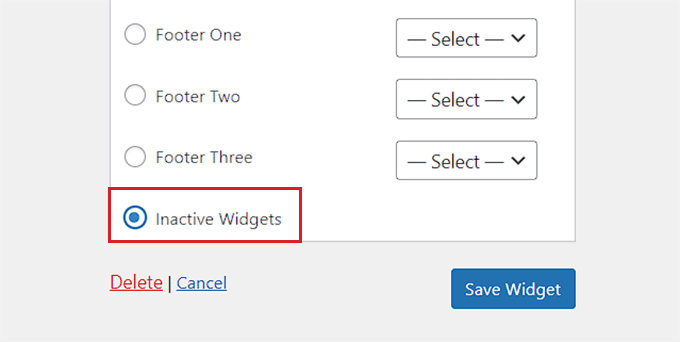
En la mitad inferior de la página, puedes elegir la barra lateral o el área de widgets donde quieres añadir tu nuevo widget.
A su lado, también verás un desplegable de posición, que te permite elegir la posición de este widget en la barra lateral seleccionada.

Por ejemplo, para colocar el widget en la parte superior de la barra lateral, deberá seleccionar “Barra lateral” en la lista de la izquierda y, a continuación, elegir “Posición 1” en el menú desplegable de la derecha.
Cuando esté satisfecho, pulse el botón “Guardar widget” para volver a la pantalla del widget.
El modo de accesibilidad también activará los botones “Editar” que aparecen a continuación de los widgets activos:

Al hacer clic en el botón “Editar” accederá a la misma pantalla que cuando añadió un widget.
Aquí puedes editar los ajustes de tu widget e incluso borrarlo seleccionando la opción “Widgets inactivos” en la parte inferior de la página.
Una vez hecho esto, no olvides hacer clic en el botón “Guardar widget” para desactivar el widget.

Bonus: Quitar Widgets Inactivos en WordPress
Una vez que haya añadido el modo de accesibilidad para los widgets, también es importante quitar los widgets inactivos en su blog de WordPress.
Cuando cambias de tema de WordPress, algunos de tus widgets activos se colocan en la sección de widgets inactivos. Esto se debe a que no hay un área de widgets correspondiente en el nuevo tema.
Estos widgets pueden saturar su sitio, por lo que es una buena idea quitar los widgets inactivos. Para ello, visite la página Apariencia ” Widgets en el escritorio de WordPress y desplácese hacia abajo hasta el área “Widgets inactivos”.
Aquí, puede hacer clic en el botón “Vaciar widgets inactivos” para quitarlos definitivamente.

Sin embargo, si no estás usando los widgets clásicos, entonces puedes ver nuestro tutorial sobre cómo quitar / eliminar widgets inactivos en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir widgets de WordPress en modo de accesibilidad. Puede que también quieras aprender cómo conseguir un dominio de correo electrónico gratuito o comprobar nuestras selecciones de expertos sobre los mejores temas de WordPress para que tu sitio sea estéticamente agradable.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sheena says
Hi, I enabled this feature. However I cannot see any add/edit buttons, I also cannot revert this option/or see the disable option. I am now stuck as to how to edit/amend my widgets. Please help
WPBeginner Support says
Hi Sheena,
You can disable it by clicking on the screen options button at the top right corner of the screen and then click on ‘Disable accessibility mode’ link.
Administrador
juber says
i do not working that option so how can i disable accessibility mode.Please help me i am very Tired to this……..
Neal Umphred says
Thanks! That is SOOO much simpler . . .
Joseph says
This option seems to be eliminated in the newer versions of WordPress. Do you know how I can get it bak?
WPBeginner Support says
We tested with the latest version of WordPress, and the accessibility option is still there.
Administrador
WPBeginner Staff says
Glad to be of help
Dale Reardon says
Thankyou ever so much for this article. I am blind and was always getting my wife to do the widgets for me.
Didn’t know this existed.
Dale.