Finden Sie es schwierig, die Drag-and-Drop-Schnittstelle beim Hinzufügen von WordPress-Widgets zu verwenden?
Sie wissen vielleicht nicht, dass WordPress einen barrierefreien Modus zum Hinzufügen von Widgets hat. Damit können Sie Widgets zu Ihrer Seitenleiste hinzufügen, indem Sie auf Links klicken.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach den barrierefreien Modus aktivieren und WordPress-Widgets hinzufügen können, ohne Drag & Drop zu verwenden.

Warum den Widget-Barrierefreiheitsmodus in WordPress aktivieren?
Eine Drag-and-Drop-Schnittstelle wird verwendet, um Widgets hinzuzufügen, sowohl im blockbasierten Widgets-Editor, der in WordPress 5.8 eingeführt wurde, als auch im klassischen Widget-Editor, der in früheren WordPress-Versionen angeboten wurde.
Manche Benutzer finden es jedoch schwierig, ihrer WordPress-Website per Drag & Drop verschiedene Widgets hinzuzufügen.
Der klassische Widget-Editor bot einen barrierefreien Modus, der es Ihnen ermöglichte, Widgets einfach durch Anklicken von Links hinzuzufügen, ohne dass Drag & Drop erforderlich war. Sie können diesen Modus immer noch mit einem Plugin aktivieren, wenn Sie WordPress 5.8 oder höher verwenden.
Sehen wir uns also an, wie Sie den Widget-Zugänglichkeitsmodus auf Ihrer WordPress-Website Schritt für Schritt aktivieren können.
Wie man den Widget-Barrierefreiheitsmodus in WordPress aktiviert
Zunächst müssen Sie das Plugin für klassische Widgets installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung für Anfänger, wie Sie klassische Widgets in WordPress wiederherstellen.
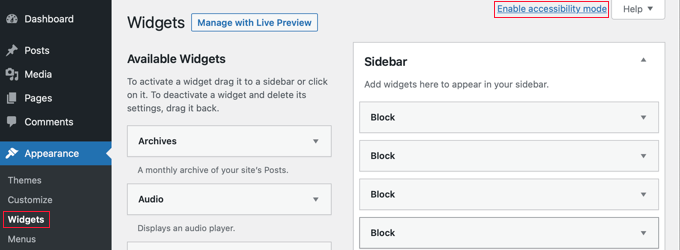
Gehen Sie nach der Aktivierung zum Bildschirm Darstellung “ Widgets in Ihrem WordPress-Verwaltungsbereich. Hier werden Sie feststellen, dass Sie jetzt die klassische Widgets-Schnittstelle haben.

Klicken Sie nun einfach auf den Link „Eingabehilfemodus aktivieren“ in der oberen rechten Ecke des Bildschirms.
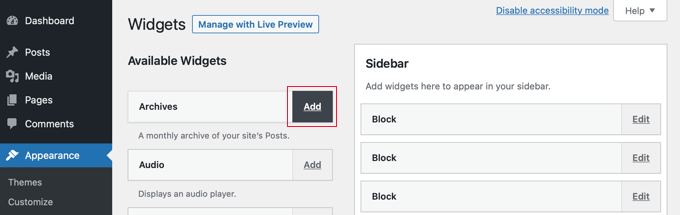
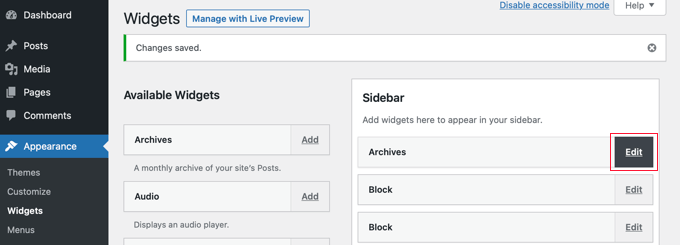
Wenn Sie den barrierefreien Modus aktivieren, wird der Bildschirm „Widgets“ mit einer neuen Oberfläche neu geladen. Diese neue Oberfläche ermöglicht es Ihnen nun, verfügbare Widgets über den Link „Hinzufügen“ neben dem Titel des Widgets hinzuzufügen.

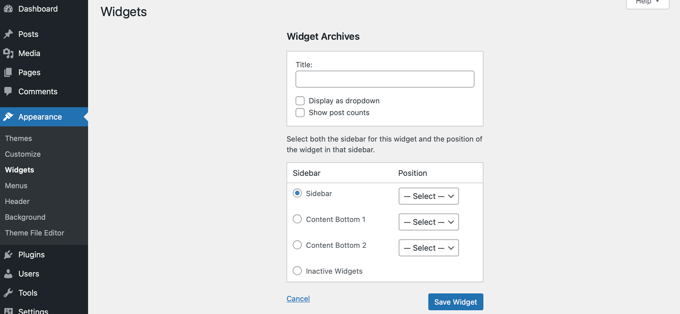
Daraufhin wird das Widget auf einer einzelnen Seite geöffnet, auf der Sie die Widget-Einstellungen konfigurieren können. Sie können dem Widget zunächst einen Titel geben und dann alle anderen Optionen auswählen, die Sie aktivieren möchten.
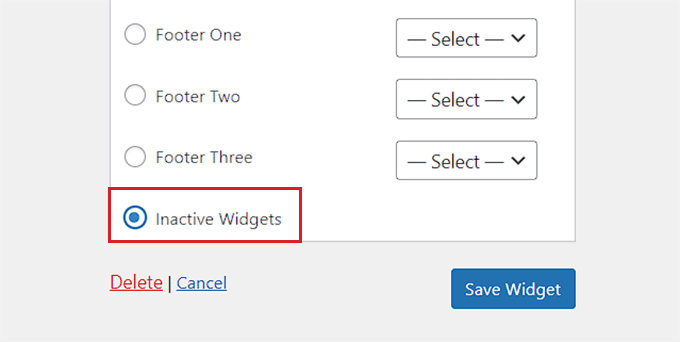
In der unteren Hälfte der Seite können Sie die Seitenleiste oder den Widget-Bereich auswählen, in den Sie Ihr neues Widget einfügen möchten.
Daneben sehen Sie auch ein Positions-Dropdown, mit dem Sie die Position dieses Widgets in der ausgewählten Seitenleiste auswählen können.

Wenn Sie das Widget beispielsweise oben in der Seitenleiste platzieren möchten, müssen Sie „Seitenleiste“ aus der Liste auf der linken Seite auswählen und dann „Position 1“ aus dem Dropdown-Menü auf der rechten Seite wählen.
Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Widget speichern“, um zum Bildschirm für das Widget zurückzukehren.
Im Barrierefreiheitsmodus werden auch die Schaltflächen „Bearbeiten“ neben den aktiven Widgets aktiviert, etwa so:

Wenn Sie auf die Schaltfläche „Bearbeiten“ klicken, gelangen Sie auf denselben Bildschirm wie beim Hinzufügen eines Widgets.
Hier können Sie Ihre Widget-Einstellungen bearbeiten und das Widget sogar löschen, indem Sie die Option „Inaktive Widgets“ unten auf der Seite auswählen.
Vergessen Sie danach nicht, auf die Schaltfläche „Widget speichern“ zu klicken, um das Widget zu deaktivieren.

Bonus: Inaktive Widgets in WordPress entfernen
Sobald Sie den barrierefreien Modus für Widgets hinzugefügt haben, müssen Sie auch die inaktiven Widgets in Ihrem WordPress-Blog entfernen.
Wenn Sie Ihr WordPress-Theme wechseln, werden einige Ihrer aktiven Widgets in den Bereich für inaktive Widgets verschoben. Das liegt daran, dass es in Ihrem neuen Theme keinen passenden Widget-Bereich gibt.
Diese Widgets können dann Ihre Website unübersichtlich machen, weshalb es eine gute Idee ist, die inaktiven Widgets zu entfernen. Gehen Sie dazu im WordPress-Dashboard auf die Seite Darstellung “ Widgets und scrollen Sie nach unten zum Bereich „Inaktive Widgets“.
Hier können Sie auf die Schaltfläche „Inaktive Widgets löschen“ klicken, um sie endgültig zu entfernen.

Wenn Sie jedoch nicht die klassischen Widgets verwenden, können Sie unsere Anleitung zum Entfernen inaktiver Widgets in WordPress lesen.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man WordPress-Widgets im barrierefreien Modus hinzufügt. Vielleicht möchten Sie auch erfahren , wie Sie eine kostenlose E-Mail-Domain erhalten, oder sich unsere Expertenauswahl der besten WordPress-Themes ansehen, um Ihre Website ästhetisch ansprechend zu gestalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sheena says
Hi, I enabled this feature. However I cannot see any add/edit buttons, I also cannot revert this option/or see the disable option. I am now stuck as to how to edit/amend my widgets. Please help
WPBeginner Support says
Hi Sheena,
You can disable it by clicking on the screen options button at the top right corner of the screen and then click on ‚Disable accessibility mode‘ link.
Admin
juber says
i do not working that option so how can i disable accessibility mode.Please help me i am very Tired to this……..
Neal Umphred says
Thanks! That is SOOO much simpler . . .
Joseph says
This option seems to be eliminated in the newer versions of WordPress. Do you know how I can get it bak?
WPBeginner Support says
We tested with the latest version of WordPress, and the accessibility option is still there.
Admin
WPBeginner Staff says
Glad to be of help
Dale Reardon says
Thankyou ever so much for this article. I am blind and was always getting my wife to do the widgets for me.
Didn’t know this existed.
Dale.