Trouvez-vous difficile d’utiliser l’interface « glisser-déposer » lors de l’ajout de widgets WordPress ?
Vous ne savez peut-être pas que WordPress dispose d’un mode d’accessibilité pour l’ajout de widgets. Cela vous permet d’ajouter des widgets à votre colonne latérale en cliquant plutôt sur des liens.
Dans cet article, nous allons vous afficher comment activer facilement le mode accessibilité et ajouter des widgets WordPress sans utiliser le glisser-déposer.

Pourquoi activer le mode d’accessibilité des widgets dans WordPress ?
Une interface de type « glisser-déposer » est utilisée pour ajouter des widgets à la fois dans l’éditeur de widgets basé sur des blocs introduit dans WordPress 5.8 et dans l’éditeur de widgets classique qui était proposé dans les versions antérieures de WordPress.
Cependant, certaines utilisatrices/utilisateurs trouvent difficile d’ajouter différents widgets à leur site WordPress à l’aide de la fonction « glisser-déposer ».
L’éditeur de widgets classique proposait un mode d’accessibilité qui vous permettait d’ajouter des widgets en cliquant simplement sur des liens, sans avoir recours au glisser-déposer. Vous pouvez toujours activer ce même mode à l’aide d’une extension si vous utilisez WordPress 5.8 ou ultérieurement.
Ceci étant dit, voyons comment activer facilement le mode d’accessibilité des widgets sur votre site WordPress, étape par étape.
Comment activer le mode d’accessibilité des widgets dans WordPress
Tout d’abord, vous devez installer et activer l’extension Classic Widgets. Pour plus de détails, consultez notre guide pour débutants sur la restauration des widgets classiques sur WordPress.
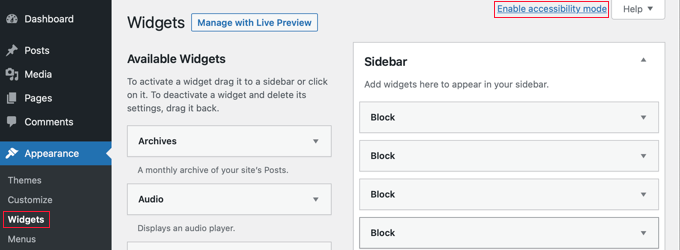
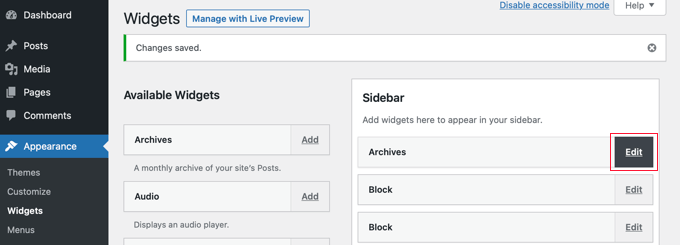
Une fois activé, rendez-vous dans l’écran Apparence » Widgets dans votre zone d’administration WordPress. Ici, vous remarquerez que vous avez maintenant l’interface classique des widgets.

Il vous suffit maintenant de cliquer sur le lien « Activer le mode accessibilité » en haut à droite de l’écran.
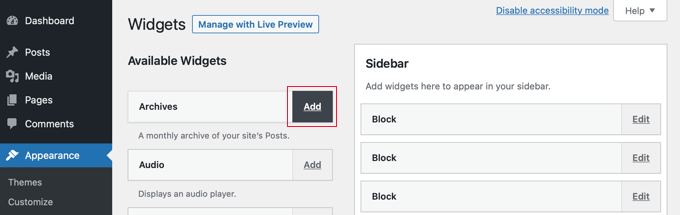
En activant le mode d’accessibilité, l’écran des widgets sera rechargé avec une nouvelle interface. Cette nouvelle interface vous permet désormais d’ajouter des widgets disponibles en utilisant le lien « Ajouter » situé à côté du titre du widget.

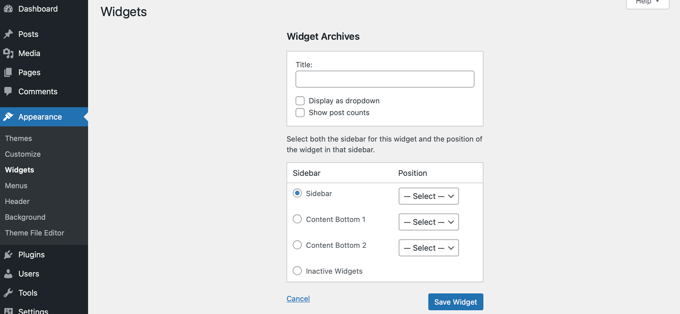
Cela ouvrira le widget sur une page unique où vous pourrez définir les réglages du widget. Vous pouvez commencer par donner un titre au widget, puis choisir les autres options que vous souhaitez activer.
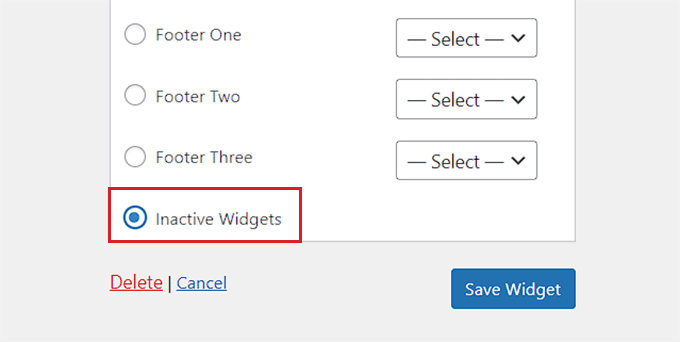
Dans la moitié inférieure de la page, vous pouvez choisir la colonne latérale ou la zone de widget où vous souhaitez ajouter votre nouveau widget.
À côté, vous verrez également un menu déroulant de position, qui vous permet de choisir la position de ce widget dans votre colonne latérale sélectionnée.

Par exemple, pour placer le widget en haut de la barre latérale, vous devrez sélectionner « Barre latérale » dans la liste de gauche, puis choisir « Position 1 » dans le menu déroulant de droite.
Lorsque vous êtes satisfait, cliquez sur le bouton « Enregistrer le widget » pour revenir à l’écran du widget.
Le mode d’accessibilité permet également d’activer des boutons « Modifier » à côté des widgets activés, comme celui-ci :

En cliquant sur le bouton « Modifier », vous accédez au même écran que lorsque vous avez ajouté un widget.
Vous pouvez y modifier les Réglages de votre widget et même le supprimer en sélectionnant l’option « Widgets inactifs » au bas de la page.
Une fois que vous avez fait cela, n’oubliez pas de cliquer sur le bouton « Enregistrer le widget » pour désactiver le widget.

Bonus : Retirer les widgets inactifs dans WordPress
Une fois que vous avez ajouté le mode d’accessibilité pour les widgets, il est également important de retirer les widgets inactifs de votre blog WordPress.
Lorsque vous changez de thème WordPress, certains de vos widgets actifs sont placés dans la section des widgets inactifs. Cela est dû au fait qu’il n’y a pas de zone de widgets correspondante dans votre nouveau thème.
Ces widgets peuvent alors encombrer votre site, d’où l’intérêt de retirer vos widgets inactifs. Pour ce faire, rendez-vous sur la page Apparence » Widgets du tableau de bord WordPress et défilez vers le bas jusqu’à la zone » Widgets inactifs « .
Ici, vous pouvez cliquer sur le bouton » Effacer les widgets inactifs » pour les supprimer définitivement.

Cependant, si vous n’utilisez pas les widgets classiques, alors vous pouvez consulter notre tutoriel sur la façon de retirer les widgets inactifs dans WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des widgets WordPress en mode accessibilité. Veuillez également apprendre comment obtenir un domaine d’e-mail gratuit ou consulter nos choix d’experts pour les meilleurs thèmes WordPress afin de rendre votre site esthétiquement agréable.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sheena says
Hi, I enabled this feature. However I cannot see any add/edit buttons, I also cannot revert this option/or see the disable option. I am now stuck as to how to edit/amend my widgets. Please help
WPBeginner Support says
Hi Sheena,
You can disable it by clicking on the screen options button at the top right corner of the screen and then click on ‘Disable accessibility mode’ link.
Administrateur
juber says
i do not working that option so how can i disable accessibility mode.Please help me i am very Tired to this……..
Neal Umphred says
Thanks! That is SOOO much simpler . . .
Joseph says
This option seems to be eliminated in the newer versions of WordPress. Do you know how I can get it bak?
WPBeginner Support says
We tested with the latest version of WordPress, and the accessibility option is still there.
Administrateur
WPBeginner Staff says
Glad to be of help
Dale Reardon says
Thankyou ever so much for this article. I am blind and was always getting my wife to do the widgets for me.
Didn’t know this existed.
Dale.