Trovate difficile utilizzare l’interfaccia drag-and-drop quando aggiungete i widget di WordPress?
Forse non sapete che WordPress ha una modalità di accessibilità per l’aggiunta di widget. Questa modalità consente di aggiungere widget alla barra laterale facendo clic sui link.
In questo articolo vi mostreremo come abilitare facilmente la modalità di accessibilità e aggiungere widget di WordPress senza usare il drag and drop.

Perché abilitare la modalità di accessibilità dei widget in WordPress?
Un’interfaccia drag-and-drop viene utilizzata per aggiungere widget sia nell’editor di widget a blocchi introdotto in WordPress 5.8 sia nell’editor di widget classico offerto nelle versioni precedenti di WordPress.
Tuttavia, alcuni utenti trovano difficile aggiungere diversi widget al proprio sito WordPress utilizzando il drag and drop.
L’editor di widget classico offriva una modalità di accessibilità che permetteva di aggiungere widget semplicemente facendo clic sui link, senza bisogno di trascinarli. È ancora possibile attivare questa stessa modalità utilizzando un plugin se si utilizza WordPress 5.8 o successivo.
Detto questo, vediamo come abilitare facilmente la modalità di accessibilità dei widget sul vostro sito WordPress, passo dopo passo.
Come attivare la modalità di accessibilità dei widget in WordPress
Innanzitutto, è necessario installare e attivare il plugin Classic Widgets. Per maggiori dettagli, consultate la nostra guida per principianti su come ripristinare i widget classici in WordPress.
Dopo l’attivazione, andate nella schermata Aspetto ” Widget nell’area di amministrazione di WordPress. Qui, noterete che ora avete l’interfaccia classica dei widget.

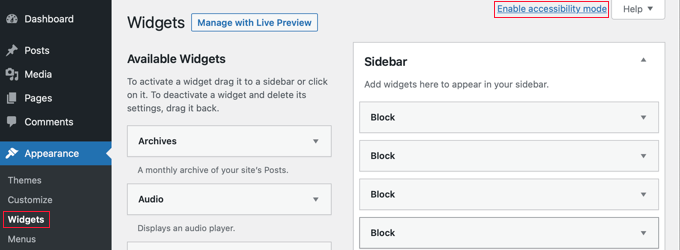
A questo punto, è sufficiente fare clic sul link “Attiva modalità di accesso” nell’angolo in alto a destra dello schermo.
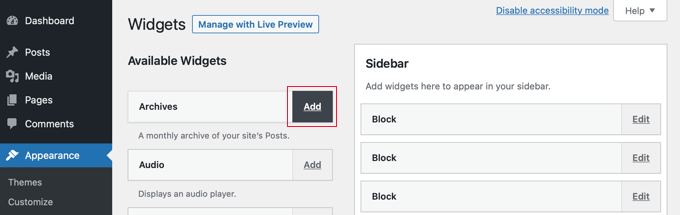
Attivando la modalità di accessibilità, la schermata dei widget verrà ricaricata con una nuova interfaccia. Questa nuova interfaccia consente ora di aggiungere i widget disponibili utilizzando il link “Aggiungi” accanto al titolo del widget.

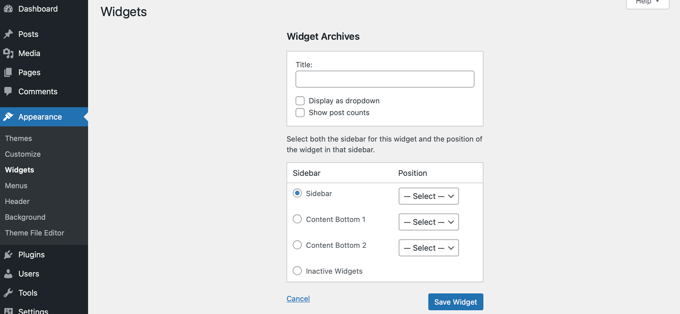
In questo modo si aprirà il widget in una singola pagina in cui è possibile configurare le impostazioni del widget. Si può iniziare dando un titolo al widget e poi scegliere le altre opzioni che si desidera attivare.
Nella metà inferiore della pagina, è possibile scegliere la barra laterale o l’area widget in cui aggiungere il nuovo widget.
Accanto ad esso, è presente anche un menu a tendina per la posizione, che consente di scegliere la posizione di questo widget nella barra laterale selezionata.

Ad esempio, per posizionare il widget nella parte superiore della barra laterale, è necessario selezionare “Sidebar” dall’elenco a sinistra e poi scegliere “Posizione 1” dal menu a discesa a destra.
Una volta soddisfatti, premere il pulsante “Salva widget” per tornare alla schermata del widget.
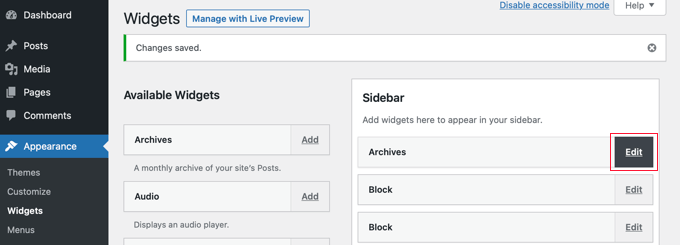
La modalità di accessibilità abilita anche i pulsanti “Modifica” accanto ai widget attivi, come questo:

Facendo clic sul pulsante “Modifica” si accede alla stessa schermata di quando si è aggiunto un widget.
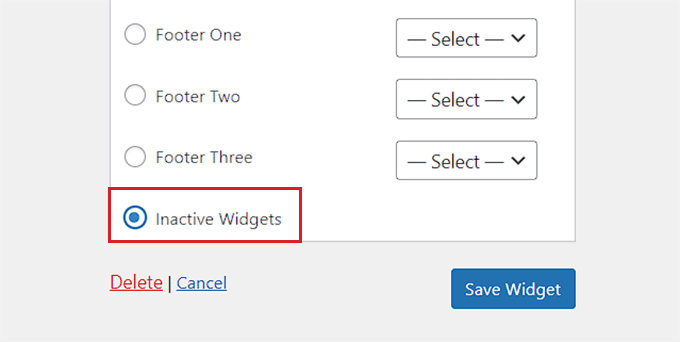
Qui è possibile modificare le impostazioni del widget e persino eliminarlo selezionando l’opzione “Widget inattivi” in fondo alla pagina.
Una volta fatto, non dimenticate di fare clic sul pulsante “Salva widget” per disattivare il widget.

Bonus: Rimuovere i widget inattivi in WordPress
Una volta aggiunta la modalità di accessibilità per i widget, è importante anche rimuovere i widget inattivi sul vostro blog WordPress.
Quando si cambia tema di WordPress, alcuni dei widget attivi vengono posizionati nella sezione dei widget inattivi. Questo perché non c’è un’area widget corrispondente nel nuovo tema.
Questi widget possono ingombrare il sito, per cui è bene rimuovere i widget inattivi. Per farlo, visitate la pagina Aspetto ” Widget dalla dashboard di WordPress e scorrete fino all’area “Widget inattivi”.
Qui è possibile fare clic sul pulsante “Cancella i widget inattivi” per rimuoverli definitivamente.

Tuttavia, se non utilizzate i widget classici, potete consultare il nostro tutorial su come rimuovere i widget inattivi in WordPress.
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere widget di WordPress in modalità accessibilità. Potreste anche voler imparare come ottenere un dominio e-mail gratuito o dare un’occhiata alle scelte dei nostri esperti sui migliori temi WordPress per rendere il vostro sito esteticamente gradevole.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sheena says
Hi, I enabled this feature. However I cannot see any add/edit buttons, I also cannot revert this option/or see the disable option. I am now stuck as to how to edit/amend my widgets. Please help
WPBeginner Support says
Hi Sheena,
You can disable it by clicking on the screen options button at the top right corner of the screen and then click on ‘Disable accessibility mode’ link.
Admin
juber says
i do not working that option so how can i disable accessibility mode.Please help me i am very Tired to this……..
Neal Umphred says
Thanks! That is SOOO much simpler . . .
Joseph says
This option seems to be eliminated in the newer versions of WordPress. Do you know how I can get it bak?
WPBeginner Support says
We tested with the latest version of WordPress, and the accessibility option is still there.
Admin
WPBeginner Staff says
Glad to be of help
Dale Reardon says
Thankyou ever so much for this article. I am blind and was always getting my wife to do the widgets for me.
Didn’t know this existed.
Dale.