Möchten Sie auf Ihrer Website eine Medien- oder Pressekit-Seite einrichten?
Ein Media Kit enthält Informationen und Mediendateien über Ihr Unternehmen. Es macht es Bloggern und Journalisten leicht, über Ihr Unternehmen zu schreiben, und versorgt potenzielle Kunden und Werbekunden mit den Statistiken, die sie für ihre Entscheidung benötigen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Media-Kit-Seite in WordPress einrichten.

Warum eine Media-Kit-Seite in WordPress einrichten?
Eine Pressemappe ist eine Seite auf Ihrer WordPress-Website, die alles enthält, was Journalisten brauchen, um über Ihr Unternehmen zu schreiben. Sie kann auch Statistiken über Ihre Reichweite und Ihr Publikum für potenzielle Kunden und Werbekunden enthalten.
Eine Pressemappe enthält in der Regel Unternehmensdaten und -nachrichten, Pressemitteilungen und Einzelheiten über Ihr Team. Sie bietet auch hochauflösende Logos und Fotos, Richtlinien für Ihr Branding und eine Möglichkeit für Redakteure, Sie bei weiteren Fragen zu kontaktieren.
Wenn Sie Werbung oder gesponserte Blog-Posts verkaufen, sollte Ihr Media-Kit klar und deutlich aufzeigen, was Sie anbieten, sowie Ihre Traffic-Statistiken, Ihre Anhängerschaft in den sozialen Medien, die Demografie des Publikums und alle anderen Daten, die Ihre Website für Werbekunden attraktiver machen.
Mehr über die Monetarisierung Ihrer Website erfahren Sie in unserem Leitfaden zum Thema “ Geld verdienen mit WordPress-Blogging„.
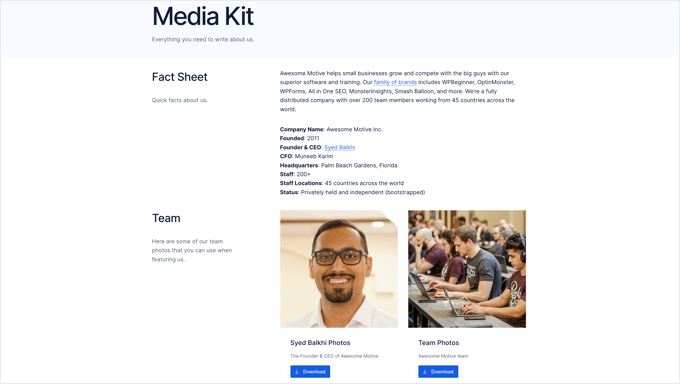
Ein gutes Beispiel ist die Seite Awesome Motive Media Kit. Sie bietet den Redakteuren Teamfotos, Logos, Markenfarben, Schreibrichtlinien und Zitate. Sie enthält auch einen Link, über den die Medien mit dem PR-Team in Kontakt treten können, wenn sie weitere Fragen zu unseren Marken haben.

Schauen wir uns also an, wie man in WordPress ganz einfach eine Media-Kit-Seite einrichten kann.
Erstellen einer Media-Kit-Seite in WordPress
Als Erstes müssen Sie das kostenlose Publisher Media Kit Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung erstellt das Plugin eine neue Entwurfsseite mit dem Namen „Media Kit“. Diese Seite besteht aus schön gestalteten Blockmustern, die sich leicht anpassen lassen und sofort gut aussehen.
Navigieren Sie zu Seiten “ Alle Seiten und bearbeiten Sie die Seite „Media Kit“, indem Sie auf den Titel oder den Link „Bearbeiten“ unten klicken.

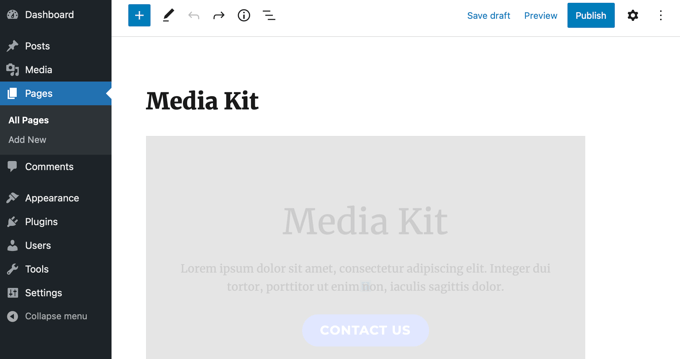
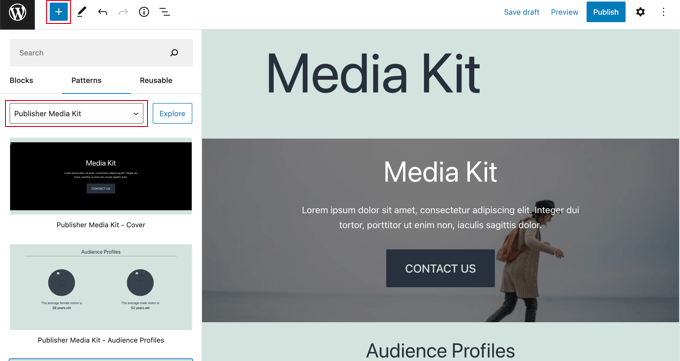
Sie sehen nun den Entwurf der Medienkit-Seite. Die Blockmuster enthalten Platzhaltertext, den Sie im WordPress-Blockeditor leicht anpassen können.
Jeder Block enthält Informationen, die typischerweise in Pressemappen zu finden sind. Für die meisten Websites müssen Sie einfach auf den Block klicken und den Beispielinhalt durch Ihren eigenen ersetzen.

Sie finden die Blockmuster des Publisher Media Kit, indem Sie oben auf der Seite auf das Symbol „+ Block Inserter“ klicken.
Danach müssen Sie auf die Registerkarte „Muster“ klicken und „Publisher Media Kit“ aus dem Dropdown-Menü auswählen. Jetzt können Sie die Blockmuster auf Ihren Beitrag oder Ihre Seite ziehen.

Auf diese Weise können Sie die Blockmuster wieder zum Media Kit hinzufügen, wenn Sie sie löschen oder in anderen Beiträgen und Seiten verwenden.
Wenn Sie noch nie mit Blockmustern gearbeitet haben, sollten Sie sich unseren Leitfaden für Anfänger über die Verwendung von WordPress-Blockmustern ansehen.
Anpassen Ihrer Medienkit-Seite
Jetzt können Sie den Entwurf der Medienkit-Seite durchgehen und anpassen. Sie sollten den Platzhaltertext durch aktuelle Informationen über Ihr Unternehmen ersetzen. Sie können alle nicht benötigten Blöcke löschen, zusätzliche Blöcke hinzufügen und deren Reihenfolge ändern.
Anpassen des Media-Kit-Covers
Die Pressemappe beginnt mit einem Titelblock über die gesamte Breite. Sie müssen den Platzhaltertext durch einen kurzen Überblick über Ihr Unternehmen ersetzen, den Journalisten als Textbaustein verwenden können.

Sie sollten auch das Hintergrundbild durch ein für Ihr Unternehmen relevantes Bild ersetzen.
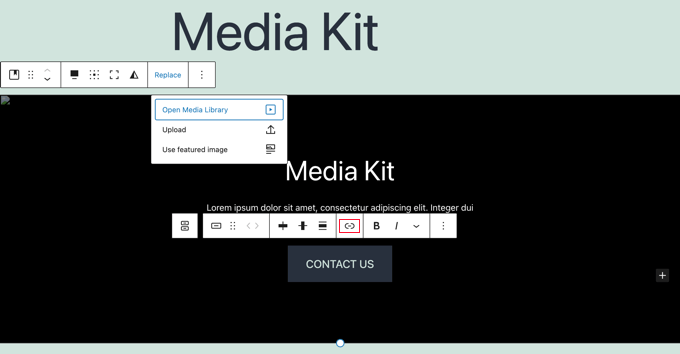
Klicken Sie einfach in die Nähe der Ränder des Rechtecks und wählen Sie in der Symbolleiste „Ersetzen“. Sie können dann ein Bild aus der Mediathek auswählen, ein neues hochladen oder das angezeigte Bild der Seite verwenden.

Sie müssen der Schaltfläche „Kontakt“ einen Link hinzufügen, damit die Besucher bei einem Klick auf die Schaltfläche zu Ihrem Kontaktformular gelangen. Möglicherweise möchten Sie ein benutzerdefiniertes Formular erstellen, das Medienanfragen direkt an Ihre Person oder Ihr Team für Öffentlichkeitsarbeit weiterleitet. Wir empfehlen Ihnen, dafür ein kostenloses Plugin wie WPForms zu verwenden.
Schließlich können Sie die Höhe des Blocks ändern, indem Sie den Kreis am unteren Rand ziehen.
Anpassen von Zielgruppenprofilen
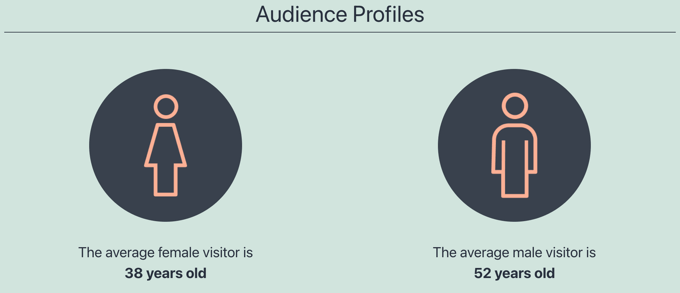
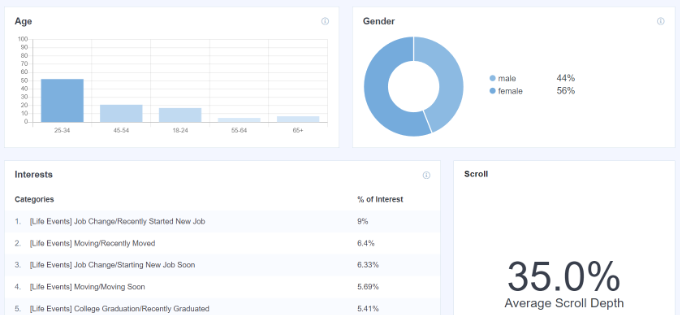
Der Block Publikumsprofile zeigt das Alter Ihrer durchschnittlichen weiblichen und männlichen Besucher an, eine Statistik, die potenzielle Werbekunden gerne wissen möchten. Sie müssen die Altersangaben so bearbeiten, dass sie zu Ihrem Publikum passen.

Wie Sie Alter, Geschlecht und mehr über Ihr Publikum herausfinden können, erfahren Sie in unserem Leitfaden zur Verfolgung von Website-Besuchern auf Ihrer WordPress-Website.
Dieser Screenshot stammt von unserem MonsterInsights-Analyse-Dashboard. Es ist ein kostenloses Plugin, das Sie verwenden können, um ähnliche Statistiken über Ihre Seite zu erhalten.

Website-Statistiken anpassen
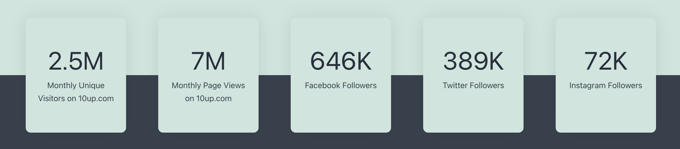
Der nächste Abschnitt zeigt Statistiken über Ihre Reichweite, einschließlich Ihres Website-Traffics und Ihrer Anhängerschaft in den sozialen Medien. Dieser Abschnitt hilft auch potenziellen Werbekunden bei der Entscheidungsfindung.

Klicken Sie einfach auf den Text, um die Zahlen mit Ihren eigenen Angaben zu aktualisieren.
Sie können auch Links zu „Facebook-Followern“, „Twitter-Followern“ und „Instagram-Followern“ hinzufügen, wenn Sie Ihren WordPress-Menüs noch keine Symbole für soziale Medien hinzugefügt haben.
Anpassen des Abschnitts Warum wählen
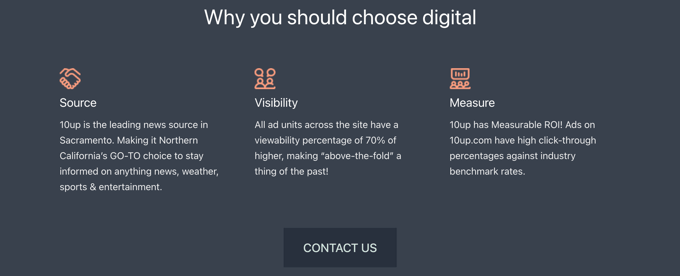
Im nächsten Abschnitt können Sie darlegen, welchen einzigartigen Wert Ihr Unternehmen potenziellen Kunden und Werbekunden bieten kann. Hier werden Sie kurz erklären, warum Ihre Besucher Ihr Unternehmen Ihren Mitbewerbern vorziehen sollten.

Klicken Sie einfach auf den Text, um ihn zu bearbeiten. Sie können die Bilder austauschen und nach Bedarf Spalten hinzufügen oder entfernen. Vergessen Sie nicht, einen Link zur Schaltfläche „Kontakt“ hinzuzufügen, wie Sie es bereits getan haben.
Anpassen von Werbeinformationen
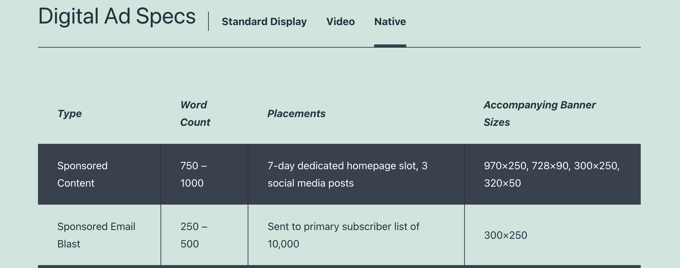
In den nächsten drei Blöcken erfahren potenzielle Inserenten, was Sie anbieten und wie viel es kostet. Sie können sie auch bearbeiten, um andere von Ihnen angebotene Dienstleistungen anzuzeigen. Sie können jeden Block, den Sie nicht benötigen, löschen.
Zunächst sehen Sie den Block Anzeigenspezifikationen. Dieser Block hat standardmäßig drei Registerkarten am oberen Rand, damit Ihre Besucher leicht die Art von Anzeigen oder Dienstleistungen finden können, an denen sie interessiert sind. Klicken Sie einfach auf den Text, um ihn zu bearbeiten.

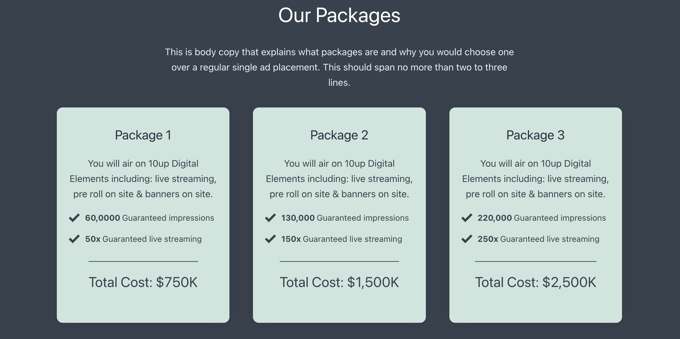
Danach finden Sie den Block Unsere Pakete.
Hier können Sie die Vorteile und Kosten der von Ihnen angebotenen Pauschalangebote auflisten.

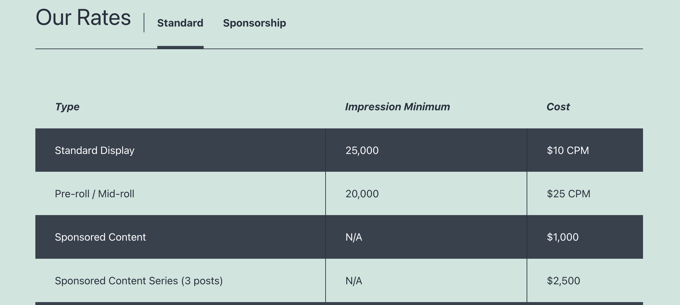
Der dritte Block ist der Block Unsere Preise. Standardmäßig enthält er zwei Registerkarten, auf denen Sie Ihre Standard- und Sponsoringpreise anzeigen können.
Sie können problemlos Registerkarten hinzufügen oder entfernen und den Inhalt individuell anpassen.

Anpassen des „Noch Fragen“-Blocks
Wenn Ihre Besucher nach der Lektüre Ihres Medienkits noch Fragen haben, brauchen sie eine Möglichkeit, Sie zu kontaktieren. Das ist der Zweck des Blocks „Noch Fragen“.

Fügen Sie einfach einen Link zur Schaltfläche „Kontakt“ hinzu, damit die Besucher zu Ihrem Kontaktformular weitergeleitet werden, wenn sie darauf klicken.
Hinzufügen von zusätzlichen Informationen und Medien
Nachdem Sie nun jedes Blog, das vom Publisher Media Kit Plugin bereitgestellt wird, angepasst haben, möchten Sie vielleicht zusätzliche Informationen oder Mediendateien hinzufügen. Dies können Sie mit Standard-WordPress-Blöcken wie dem Überschriftenblock, dem Absatzblock und dem Bildblock tun.
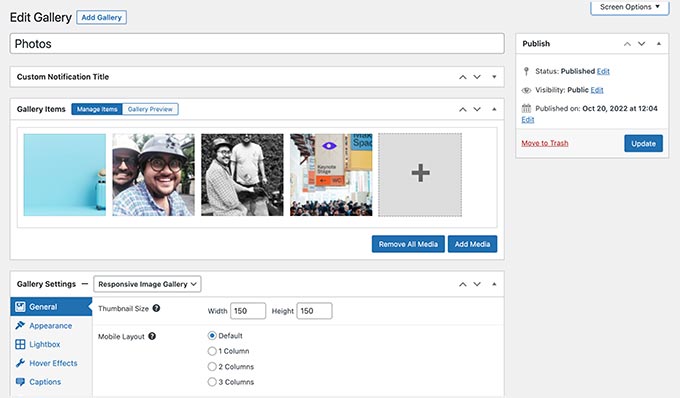
Sie möchten zum Beispiel hochauflösende Bilder für Blogger und Journalisten zum Herunterladen und zur Verwendung in ihren Artikeln bereitstellen. Sie können entweder eine Bildergalerie erstellen oder die Ressourcen in einer Zip-Datei zum Download bereitstellen.
Zunächst sollten Sie Ihre Logos und Ihr Branding einfügen. Außerdem sollten Sie Fotos und Kurzbiografien der wichtigsten Mitarbeiter und andere Teamfotos bereitstellen. Die Journalisten werden alle anderen hochwertigen Bilder zu schätzen wissen, die Sie ihnen zur Verfügung stellen können, um Ihr Unternehmen und Ihre Dienstleistungen zu präsentieren.

Weitere Elemente, die Sie in eine Pressemappe aufnehmen können, sind Pressemitteilungen, Neuigkeiten über Ihr Unternehmen, wie z. B. Übernahmen und neue Produkte, eine Zusammenfassung früherer Medienberichte und Fallstudien, die Ihre Effektivität belegen.
Wenn Ihre Medienkit-Seite fertig ist, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ oben auf der Seite zu klicken, um die Seite zu aktivieren.
Hinzufügen des Medienkits zu Ihrem Navigationsmenü
Sobald Sie Ihre Medienkit-Seite veröffentlicht haben, sollten Sie die Seite zu Ihrem Navigationsmenü hinzufügen, damit sie leicht zu finden ist.
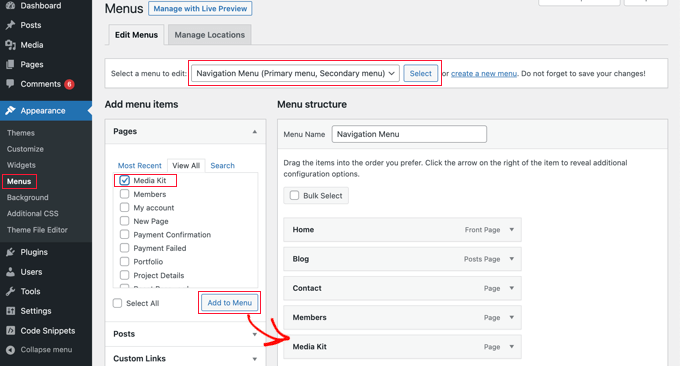
Gehen Sie in der Seitenleiste der WordPress-Verwaltung auf Darstellung “ Menüs und vergewissern Sie sich, dass das richtige Menü oben auf dem Bildschirm ausgewählt ist. Klicken Sie dann auf die Registerkarte „Alle anzeigen“ unter Seiten und wählen Sie die Seite „Media Kit“.

Jetzt brauchen Sie nur noch auf die Schaltfläche „Zum Menü hinzufügen“ zu klicken, und Ihr Medienkit wird dem Menü hinzugefügt. Sie können den Menüpunkt nach oben und unten ziehen, um ihn an der gewünschten Stelle in der Liste zu platzieren.
Wenn Sie Appearance “ Menus in der Admin-Seitenleiste nicht finden können, dann verwenden Sie wahrscheinlich ein Block-Theme. Wie Sie Menüs mit dem Full Site Editor hinzufügen können, erfahren Sie in unserem Leitfaden für Einsteiger zum Hinzufügen eines Navigationsmenüs in WordPress.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man eine Media-Kit-Seite in WordPress einrichtet. Vielleicht möchten Sie auch erfahren, wie Sie einen E-Mail-Newsletter erstellen oder sich unsere Liste der besten Live-Chat-Software für kleine Unternehmen ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!