Möchten Sie ein mobiles Menü in WordPress ausblenden?
Die meisten WordPress-Themes verwandeln Ihre Standard-Navigationsmenüs automatisch in mobilfreundliche Menüs. Möglicherweise möchten Sie jedoch Menschen, die Ihre Website mit Smartphones oder Tablets besuchen, ein anderes Menü anzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie das standardmäßige mobile Menü in WordPress ganz einfach ausblenden können, um stattdessen ein benutzerdefiniertes Menü anzuzeigen.

In diesem Lehrgang werden wir zwei verschiedene Methoden behandeln, und Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Ausblenden eines mobilen Menüs in WordPress mit einem Plugin
Der einfachste Weg, das von Ihrem WordPress-Theme bereitgestellte mobile Menü auszublenden, ist die Verwendung des WP Mobile Menu-Plugins.
Dieses Plugin ermöglicht es Ihnen, ein einzigartiges Menü zu erstellen und es mobilen Nutzern anzuzeigen. Sie können auch das mobile Menü ausblenden, das viele Themes standardmäßig anbieten.
Erstellen Sie Ihr mobiles Menü
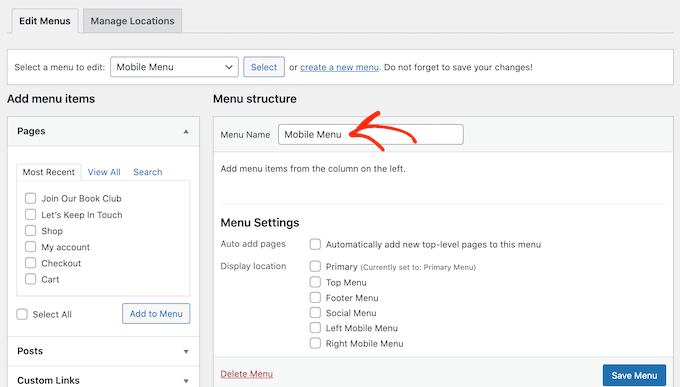
Zunächst müssen Sie das Navigationsmenü erstellen, das Sie auf mobilen Geräten anzeigen möchten. Gehen Sie dazu auf die Seite Darstellung “ Menüs in Ihrem WordPress-Dashboard.

Auf dem nächsten Bildschirm müssen Sie einen Namen für das Menü eingeben. Es ist eine gute Idee, etwas zu verwenden, das Ihnen hilft, das Menü später zu identifizieren, z. B. „Mobiles Menü“.
Danach können Sie alle Beiträge und Seiten auswählen, die Sie dem mobilen Menü hinzufügen möchten.

Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Erstellen eines Navigationsmenüs in WordPress.
Wenn Sie mit der Gestaltung des Menüs zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Menü speichern“ zu klicken, um Ihre Änderungen zu speichern.
Konfigurieren Sie die Plugin-Einstellungen
Wenn das erledigt ist, ist es an der Zeit, das WP Mobile Menu Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
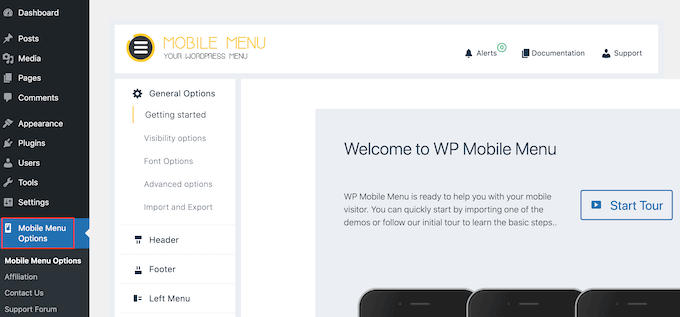
Nach der Aktivierung gehen Sie zu Mobile Menu Options, um die Plugin-Einstellungen zu konfigurieren.

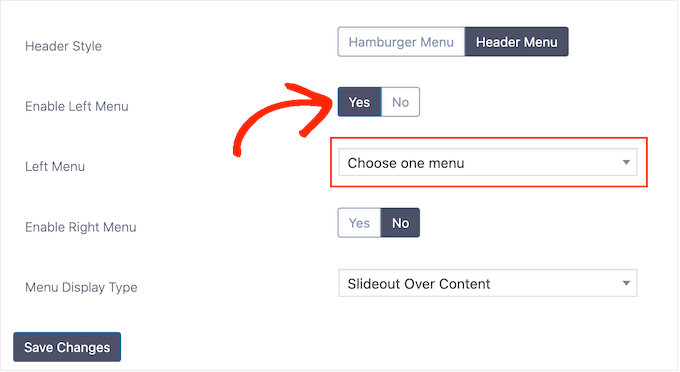
Hier müssen Sie bis zum Ende der Seite scrollen und wählen, ob das mobile Menü auf der linken oder rechten Seite des Bildschirms angezeigt werden soll, indem Sie die Kippschalter „Menü links/rechts aktivieren“ verwenden.
Öffnen Sie dann die Dropdown-Liste „Ein Menü auswählen“ und wählen Sie das zuvor erstellte mobile Menü aus.

Danach klicken Sie einfach auf „Änderungen speichern“.
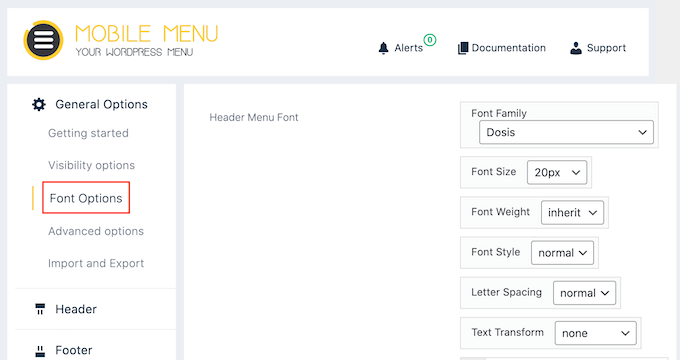
Es gibt viele Möglichkeiten, das Aussehen des mobilen Menüs zu optimieren. Sie können zum Beispiel „Schriftoptionen“ auswählen und dann die Schriftgröße, die Schriftstärke, den Abstand und mehr ändern.

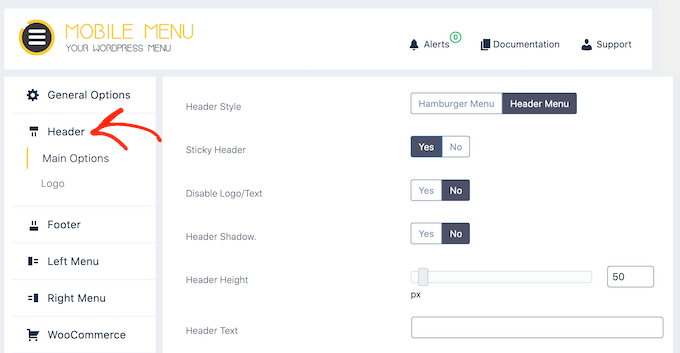
Sie können auch „Kopfzeilenstil“ wählen und das Aussehen und die Funktion der mobilen Kopfzeile ändern.
Sie können zum Beispiel einen Schatten hinzufügen, die Höhe der Kopfzeile ändern, ein Sticky-Navigation-Menü erstellen und vieles mehr.

Die meisten dieser Einstellungen sind einfach, so dass Sie sie durchgehen und sehen können, welche verschiedenen Arten von Effekten Sie erzeugen können.
Wenn Sie mit der Einrichtung des mobilen Menüs zufrieden sind, klicken Sie einfach auf „Änderungen speichern“.
Ihr mobiles Menü zu WordPress hinzufügen
Nachdem Sie nun das Plugin eingerichtet haben, müssen Sie WordPress mitteilen, wo das mobile Menü angezeigt werden soll, indem Sie auf Erscheinungsbild “ Menüs gehen.
Wenn es nicht bereits ausgewählt ist, öffnen Sie das Dropdown-Menü „Zu bearbeitendes Menü auswählen“ und wählen Sie das zuvor erstellte mobile Menü aus.

Dann müssen Sie unter „Menüeinstellungen“ entweder „Linkes mobiles Menü“ oder „Rechtes mobiles Menü“ auswählen, je nachdem, wo Sie das Menü anzeigen möchten.
Danach klicken Sie einfach auf „Menü speichern“.
Besuchen Sie nun entweder Ihre Website auf einem mobilen Gerät oder rufen Sie die mobile Version Ihrer WordPress-Website vom Desktop aus auf. Sie sollten das benutzerdefinierte mobile Menü sehen.

Fehlersuche: Ausblenden des mobilen Standardmenüs
Standardmäßig blendet das Plugin automatisch die von den meisten gängigen WordPress-Themes verwendeten Menüelemente aus. Das bedeutet, dass das standardmäßige mobile Menü Ihres Themes ausgeblendet werden sollte, ohne dass Sie etwas tun müssen.
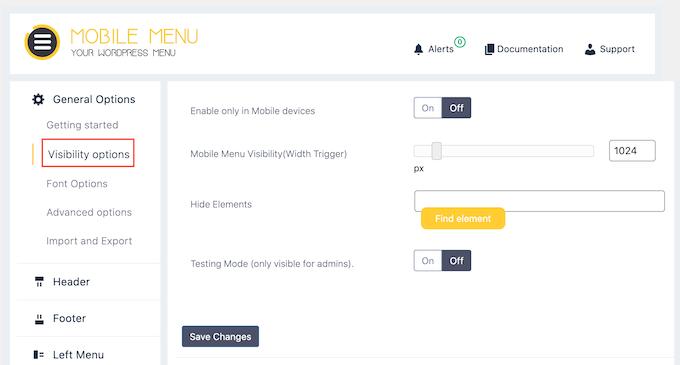
Wenn jedoch das Standardmenü für mobile Geräte immer noch angezeigt wird, müssen Sie im WordPress-Dashboard unter Mobile Menüoptionen “ Allgemeine Optionen “ Sichtbarkeitsoptionen gehen.

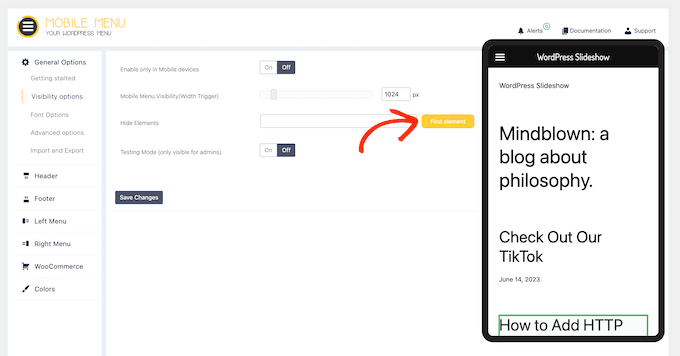
Klicken Sie hier auf die Schaltfläche „Element suchen“.
Dies öffnet eine mobile Version Ihrer Website.

Wählen Sie in diesem Popup den Inhalt aus, den Sie auf mobilen Geräten ausblenden möchten, z. B. das Menü Ihres WordPress-Themes.
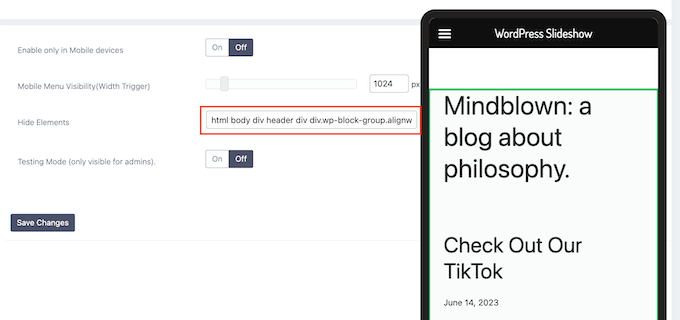
Dadurch wird die CSS-Klasse des Inhalts zum Feld „Elemente ausblenden“ hinzugefügt.

Klicken Sie anschließend auf „Änderungen speichern“. Jetzt sollte das Menü des Themas auf mobilen Geräten nicht mehr angezeigt werden.
Methode 2: Mobiles Menü mit CSS-Code ausblenden
Diese Methode ist etwas komplizierter und erfordert, dass Sie Ihrer Website einen eigenen Code hinzufügen.
Bei dieser Methode können Sie zwischen zwei verschiedenen Ansätzen wählen. Sie können das gesamte Standardmenü für Mobilgeräte mit CSS ausblenden, oder Sie können einzelne Menüpunkte auf Mobilgeräten ausblenden.
1. Ausblenden eines kompletten Menüs auf mobilen Geräten mit CSS
Eine Möglichkeit besteht darin, das Standardmenü für mobile Geräte vollständig aus Ihrem WordPress-Theme zu entfernen. Dies ist eine gute Wahl, wenn Sie eine andere Methode der Navigation auf dem Handy verwenden möchten, z. B. Breadcrumb-Navigationslinks oder interaktive Bilder.
Zunächst müssen Sie das Element finden, das Sie ändern möchten. Gehen Sie dazu einfach auf Ihre WordPress-Website und fahren Sie mit der Maus über das Navigationsmenü.
Klicken Sie anschließend mit der rechten Maustaste und wählen Sie das Inspektionstool Ihres Browsers.

Ihr Browserbildschirm wird nun in zwei Teile geteilt, und Sie sehen den Code der Seite, einschließlich des Codes für das Navigationsmenü.
Dies ist jedoch nicht das Navigationsmenü, das wir ändern wollen, da wir es auf dem Desktop-Bildschirm sehen können.

Zum Glück gibt es einen einfachen Weg, um stattdessen auf das mobile Menü zuzugreifen.
Ziehen Sie einfach an der Ecke des Browsers, um ihn zu verkleinern, bis WordPress das Desktop-Navigationsmenü durch das mobile Menü ersetzt.

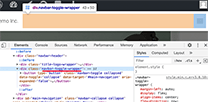
Nun müssen Sie den Bezeichner und die CSS-Klasse herausfinden, die das mobile Navigationsmenü verwendet. Fahren Sie einfach mit der Maus über den Quellcode, bis Ihr Browser den Menübereich hervorhebt. Dieser Abschnitt enthält die Klasse und den Bezeichner, die Sie verwenden müssen.
Sobald Sie diese Informationen haben, können Sie das Menü auf mobilen Geräten mit einem Code ausblenden.
Oft werden Sie in WordPress-Anleitungen aufgefordert, benutzerdefinierten Code in Ihre functions.php-Datei einzufügen. Dies ist jedoch nicht sehr benutzerfreundlich, und selbst ein kleiner Fehler im Code kann alle möglichen üblichen WordPress-Fehler verursachen. Der benutzerdefinierte Code kann Ihre Website sogar komplett zerstören.
Stattdessen ist es sicherer, benutzerdefinierten Code mit WPCode hinzuzufügen.
Dieses kostenlose Plugin erleichtert das Hinzufügen von benutzerdefiniertem CSS, PHP, HTML und mehr zu WordPress, ohne Ihre Website zu gefährden. Sie können den Code des Plugins einfach in den WPCode-Editor einfügen und den Code dann mit einem Mausklick aktivieren und deaktivieren.
Um zu beginnen, müssen Sie WPCode installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
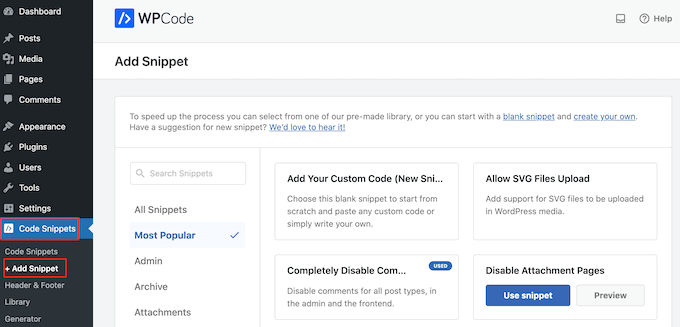
Danach gehen Sie im WordPress-Dashboard auf Code Snippets “ Snippet hinzufügen .

Hier sehen Sie alle vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
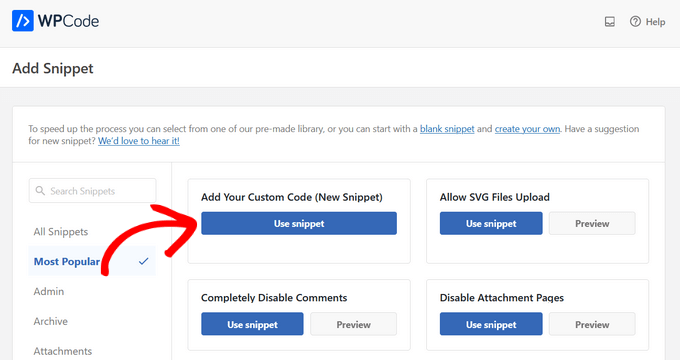
Um CSS zu Ihrer Website hinzuzufügen, bewegen Sie den Mauszeiger über „Benutzerdefinierten Code hinzufügen“ und wählen Sie dann „Snippet verwenden“.

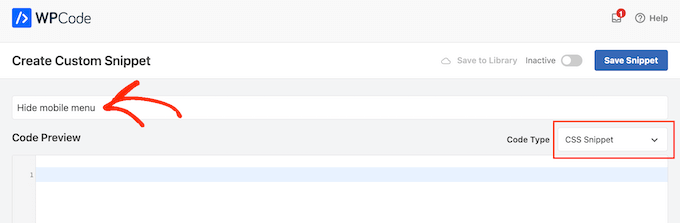
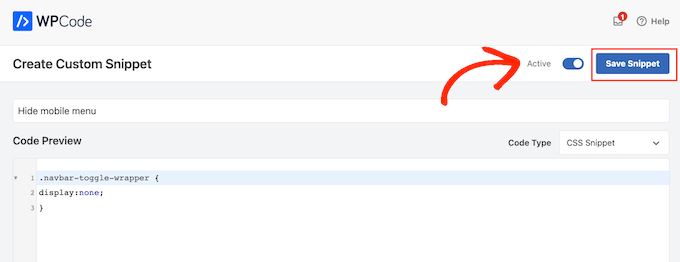
Geben Sie zunächst einen Titel für das Code-Snippet ein. Das kann alles sein, was Ihnen hilft, das Snippet in Ihrem WordPress-Dashboard zu identifizieren.
Öffnen Sie anschließend das Dropdown-Menü „Codetyp“ und wählen Sie „CSS“.

Danach können Sie den folgenden Code in den Code-Editor einfügen oder eingeben:
.navbar-toggle-wrapper {
display:none;
}
Vergessen Sie nicht, .navbar-toggle-wrapper durch den Bezeichner zu ersetzen, den Sie mit dem Inspektionstool Ihres Browsers gefunden haben.
Wenn Sie bereit sind, das Codeschnipsel zu veröffentlichen, scrollen Sie zum oberen Rand des Bildschirms und klicken Sie auf den Schalter „Inaktiv“, damit er sich in „Aktiv“ ändert.
Klicken Sie abschließend auf „Snippet speichern“, um das Snippet zu aktivieren.

Jetzt wird das mobile Menü Ihres Themes auf Smartphones und Tablets ausgeblendet.
2. Ausblenden bestimmter Menüpunkte im mobilen Menü mit CSS
Mit dieser Methode können Sie ein Navigationsmenü erstellen und dann selektiv Elemente ein- oder ausblenden, die auf mobilen oder Desktop-Geräten nicht angezeigt werden sollen.
Auf diese Weise können Sie das gleiche Navigationsmenü für mobile und Desktop-Besucher verwenden.
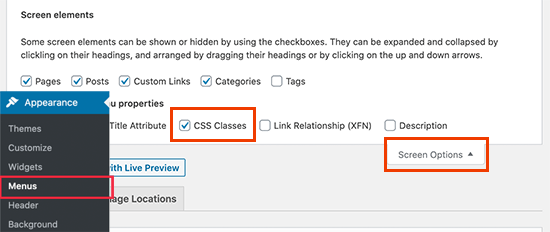
Gehen Sie zunächst auf Erscheinungsbild “ Menüs und klicken Sie auf die Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke des Bildschirms. Hier müssen Sie das Kontrollkästchen neben der Option „CSS-Klassen“ aktivieren.

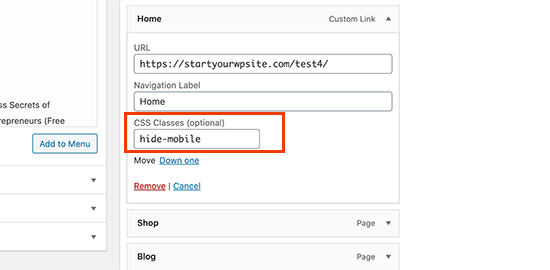
Blättern Sie dann zu einem Menüpunkt, den Sie auf dem Handy ausblenden möchten, und klicken Sie darauf, um ihn zu erweitern.
In den Einstellungen des Menüpunkts sehen Sie die Option, eine CSS-Klasse hinzuzufügen. Fügen Sie hier einfach die CSS-Klasse .hide-mobile hinzu.

Wiederholen Sie den Vorgang für alle Menüpunkte, die Sie auf dem Handy ausblenden möchten.
Auf ähnliche Weise können Sie auf alle Menüelemente klicken, die Sie auf Desktop-Computern ausblenden möchten. Fügen Sie dieses Mal jedoch stattdessen die CSS-Klasse .hide-desktop hinzu.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Menü speichern“ zu klicken, um Ihre Änderungen zu speichern.
Nun können Sie diese Menüelemente mit benutzerdefiniertem CSS ausblenden. Erstellen Sie einfach ein neues benutzerdefiniertes Codeschnipsel, indem Sie das oben beschriebene Verfahren befolgen.
Jetzt können Sie das folgende CSS in den WPCode-Code-Editor einfügen:
@media (min-width: 980px){
.hide-desktop{
display: none !important;
}
}
@media (max-width: 980px){
.hide-mobile{
display: none !important;
}
}
Veröffentlichen Sie dann einfach das Code-Snippet.
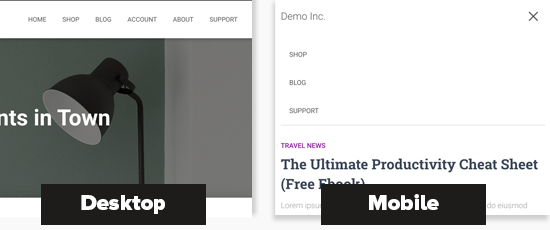
Wenn Sie nun Ihren WordPress-Blog besuchen, werden Sie feststellen, dass die Menüpunkte, die Sie auf dem Desktop ausblenden wollten, nicht mehr sichtbar sind.
Um zu testen, wie das Menü auf dem Handy aussieht, verkleinern Sie einfach den Browser-Bildschirm, bis WordPress auf das mobile Menü umschaltet.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein mobiles Menü in WordPress einfach ausblendet. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Drag-and-Drop-Seitenerstellungsprogramme für WordPress und unseren Leitfaden zur Auswahl der besten Webdesign-Software.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!