Möchten Sie Bilder in voller Größe in WordPress anzeigen?
Seit der Version 5.3 verkleinert WordPress automatisch große Bilder, um die Leistung der Website zu verbessern. Dennoch kann es vorkommen, dass Sie hochwertige Bilder in ihrer vollen Größe anzeigen müssen.
In diesem Tutorial zeigen wir Ihnen, wie Sie Bilder in voller Größe auf einer WordPress-Website anzeigen können.

Wann sollten Sie Bilder in voller Größe in WordPress anzeigen?
Ein Beispiel dafür, dass Sie Bilder in voller Größe in WordPress anzeigen müssen, ist, wenn Sie ein Geschäft für Fotografie oder Grafikdesign betreiben. Wenn Sie Ihre Arbeiten als digitale Downloads verkaufen, möchten Sie vielleicht große Bilder anzeigen, um potenziellen Kunden ihre wahre Qualität zu zeigen.
Auch wenn Sie einen WooCommerce-Shop für physische eCommerce-Produkte betreiben, müssen Sie möglicherweise dennoch einige Bilder in voller Größe anzeigen. Sie können ein Produkt-Thumbnail-Bild verwenden, auf das die Nutzer dann klicken können, um die Originalgröße des Bildes zu sehen und die Details des Artikels zu vergrößern.
Allerdings können große Bilder eine Menge Probleme verursachen. Sie können Ihre Website verlangsamen, was sich wiederum negativ auf die Suchmaschinenoptimierung (SEO) auswirken kann.
Aus diesem Grund passt WordPress jetzt automatisch die Größe großer Bilder an, wenn Sie diese hochladen. Wenn ein Bild eine Höhe und/oder Breite von mehr als 2560 Pixeln hat, wird es von WordPress proportional auf eine kleinere Größe skaliert, wobei die ursprünglichen Bildabmessungen beibehalten werden.
Die meisten WordPress-Hosting-Anbieter begrenzen auch die Dateigröße, die Sie in die Mediathek hochladen können. Dies kann ein Hindernis sein, wenn Sie viele große Bilder anzeigen möchten.
Wenn Sie die Größenbeschränkung ändern möchten, lesen Sie bitte unsere Anleitung zur Erhöhung der maximalen Datei-Upload-Größe in WordPress.
Sehen wir uns nun an, wie Sie Bilder in voller Größe auf Ihrer WordPress-Website anzeigen können. Wir haben 4 Methoden, um dies zu tun. Einige eignen sich besser für einzelne Bilder, während andere besser für mehrere Bilder geeignet sind. Verwenden Sie einfach die Links unten, um direkt zu Ihrer bevorzugten Methode zu springen:
- Method 1: Use the Full Size Image URL (Best for Single Images)
- Method 2: Disable Image Scaling in WordPress (Recommended for Multiple Files)
- Method 3: Disable Image Scaling With a Plugin (For Complete Beginners)
- Method 4: Open Full-Width WordPress Images in a Lightbox (Best for Galleries)
- Bonus Tip: Optimize Your Images for Better Speed and SEO
Methode 1: Verwenden Sie die Bild-URL in voller Größe (am besten für einzelne Bilder)
Wenn Sie nur ein oder zwei große Bilder auf Ihrer Website anzeigen möchten, können Sie diese einfach unter Verwendung der URLs der Originalbilder hinzufügen.
Wenn Sie ein Bild hochladen, das die maximalen Abmessungen überschreitet, skaliert WordPress dieses Bild, um eine kleinere Version zu erstellen. Das ursprüngliche, größere Bild bleibt jedoch intakt.
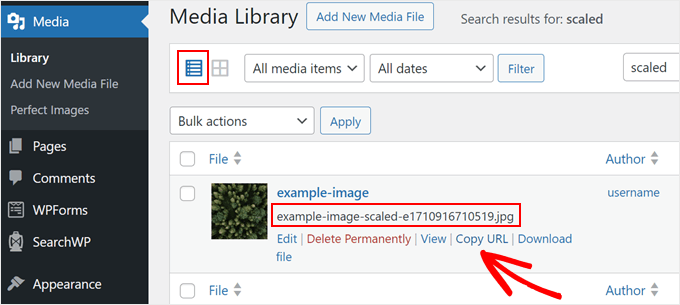
Gehen Sie zunächst im WordPress-Dashboard zu Medien “ Bibliothek. Stellen Sie sicher, dass Sie die Ansicht auf „Liste“ umstellen.
Fahren Sie dann mit der Maus über Ihr großes Bild. Suchen Sie nach dem Bild, dessen Dateiname am Ende „-skaliert“ enthält.
Wenn die Schaltfläche „URL kopieren“ erscheint, klicken Sie darauf.

Danach können Sie die Bild-URL in die Adressleiste Ihres Browsers einfügen und „-scaled….“ am Ende der Bild-URL löschen. Achten Sie darauf, dass Sie das Bildformat (.png, .jpg, .gif usw.) nicht entfernen.
Wenn also die URL des skalierten Bildes http://example-website.local/wp-content/uploads/2024/03/example-image-scaled.jpg lautet, dann lautet die URL Ihres Originalbildes http://example-website.local/wp-content/uploads/2024/03/example-image.jpg.
Wenn Sie diese URL aufrufen, sehen Sie das Bild in seiner ursprünglichen Größe.
Nun können Sie das Bild an beliebiger Stelle auf Ihrer Website einfügen. Da wir das Bild über einen Link hinzufügen, müssen Sie es einbetten, anstatt es aus der Mediathek auszuwählen.
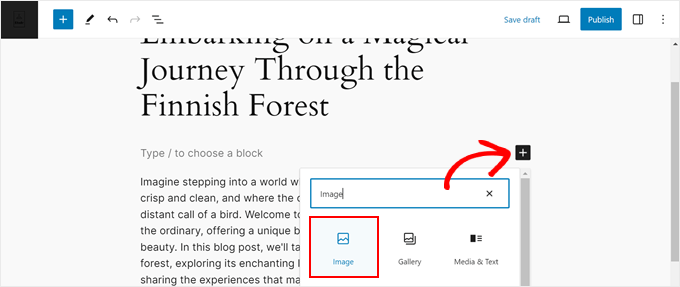
Öffnen Sie dazu den Gutenberg-Block-Editor für den Beitrag oder die Seite, auf der Sie das Bild verwenden möchten. Klicken Sie dann auf das Symbol „+ Block hinzufügen“, um einen neuen Block hinzuzufügen. Hier können Sie den Bild-Block auswählen.

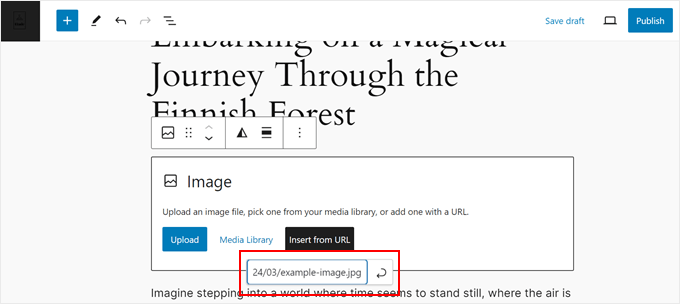
Klicken Sie anschließend auf „Von URL einfügen“.
Sie können dann einfach die URL des Bildes in voller Größe in das Feld einfügen und die Eingabetaste auf Ihrer Tastatur drücken.

Wenn Sie bereit sind, live zu gehen, klicken Sie einfach auf „Veröffentlichen“ oder „Aktualisieren“. Sie können nun diese Seite oder diesen Beitrag besuchen, um das Bild in voller Größe in Aktion zu sehen.
Um weitere Bilder in voller Größe hinzuzufügen, wiederholen Sie einfach den oben beschriebenen Vorgang.
Methode 2: Deaktivieren der Bildskalierung in WordPress (empfohlen für mehrere Dateien)
Wenn Sie mehrere große Bilder anzeigen möchten, sollten Sie die Bildskalierungsfunktion deaktivieren.
Eine Möglichkeit, dies zu tun, ist das Hinzufügen von Code in die Datei functions.php deines Themes. Wenn Sie zum ersten Mal Code in WordPress einfügen, können Sie sich zunächst unsere Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress ansehen.
Wenn Sie das Ganze jedoch sicherer machen wollen, empfehlen wir Ihnen die Verwendung von WPCode. Es ist das beste Code-Snippet-Plugin für Anfänger und eine viel sicherere Methode, um Code hinzuzufügen, ohne versehentlich Ihre Themadateien durcheinander zu bringen.
Und wenn Sie Ihr WordPress-Theme aktualisieren, wird der Code nicht überschrieben, sondern bleibt in WPCode intakt.
Hinweis: Für diese Methode reicht die kostenlose Version von WPCode aus, aber Sie können auch ein Premium-Abo erwerben, wenn Sie die Funktion des Testmodus nutzen möchten. So können Sie sehen, wie der Code funktioniert, ohne permanente Änderungen an Ihrer Website vorzunehmen.
Zunächst müssen Sie das WordPress-Plugin in Ihrem Verwaltungsbereich installieren und aktivieren. Gehen Sie anschließend zu Code Snippets “ Snippet hinzufügen.
Wählen Sie hier „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

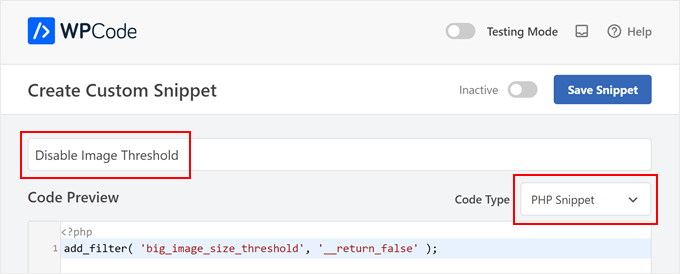
Geben Sie nun einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Öffnen Sie anschließend das Dropdown-Menü „Code-Typ“ und wählen Sie „PHP Snippet“.

Fügen Sie im Code-Editor den folgenden Codeschnipsel hinzu:
add_filter( 'big_image_size_threshold', '__return_false' );
Danach blättern Sie einfach zum Abschnitt „Einfügen“. WPCode kann Ihren Code an verschiedenen Stellen einfügen, z. B. nach jedem Beitrag, nur im Frontend oder nur für Administratoren.
Um das benutzerdefinierte PHP-Snippet in Ihrem gesamten WordPress-Blog oder auf Ihrer gesamten Website zu verwenden, klicken Sie auf „Automatisch einfügen“, wenn es nicht bereits ausgewählt ist. Öffnen Sie dann das Dropdown-Menü „Ort“ und wählen Sie „Überall ausführen“.

Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter „Inaktiv“ klicken, um ihn in „Aktiv“ zu ändern. Klicken Sie schließlich auf „Snippet speichern“, um das PHP-Snippet zu aktivieren.
Wenn Sie nun ein großes Bild hochladen, verwendet WordPress die ursprünglichen Abmessungen, anstatt die Größe des Bildes zu ändern. Auf diese Weise haben Sie immer Zugriff auf das Bild in voller Größe.
Methode 3: Deaktivieren der Bildskalierung mit einem Plugin (für absolute Anfänger)
Wenn Sie die Code-Methode zu einschüchternd finden, dann können Sie die Bildskalierung mit Perfect Images deaktivieren. Dieses kostenlose Plugin ermöglicht es Ihnen, zusätzliche Bildgrößen in WordPress zu erstellen, Ihre Medien-Metadaten zu aktualisieren und vieles mehr.
Zunächst müssen Sie das Perfect Images-Plugin installieren und aktivieren. Weitere Einzelheiten zur Installation eines Plugins finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
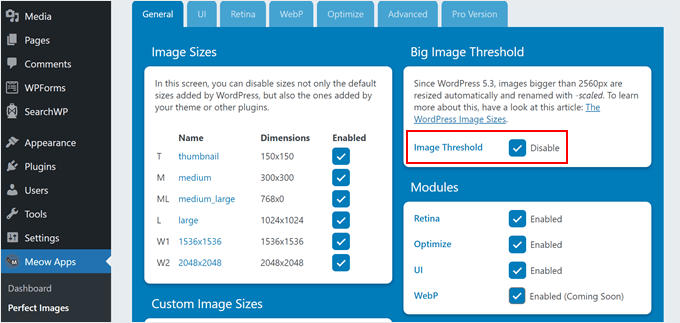
Gehen Sie nach der Aktivierung zu Meow Apps „ Perfect Images und aktivieren Sie das Kontrollkästchen Deaktivieren neben „Bildschwelle“.

WordPress fügt nun nicht mehr das Attribut „-skaliert“ zu jedem Bild hinzu, so dass Sie große Mediendateien hochladen können und WordPress sie standardmäßig in voller Größe anzeigt.
Methode 4: WordPress-Bilder in voller Breite in einer Lightbox öffnen (am besten für Galerien)
Die letzte Option ist das Hinzufügen eines Leuchtkastens für Bilder in voller Größe zu Ihrer Website, der sich perfekt eignet, wenn Sie eine Bildergalerie, einen Slider oder ein Fotoportfolio erstellen möchten.
Mit dieser Methode können Sie beim ersten Laden der Seite kleinere Miniaturbilder anzeigen. Die Besucher können dann auf ein beliebiges Miniaturbild klicken, um das Bild in voller Größe in einem Popup-Fenster zu sehen.

Beachten Sie jedoch, dass Sie die Bildskalierung vorher mit einer der oben genannten Methoden deaktivieren müssen. Wenn Sie dies nicht tun, wird Ihr Leuchtkasten die verkleinerte Version Ihrer großen Bilder anzeigen.
Sobald Sie die Bildskalierung deaktiviert haben, ist es an der Zeit, eine Galerie zu erstellen. Wir empfehlen die Verwendung von Envira Gallery, da es das beste WordPress-Galerie-Plugin auf dem Markt ist.
Sobald Sie Envira installiert und aktiviert haben, können Sie unserer Schritt-für-Schritt-Anleitung folgen, wie Sie eine Galerie mit Lightbox-Effekt in WordPress hinzufügen.
Möchten Sie ein anderes Galerie-Plugin verwenden? Schauen Sie sich NextGEN Gallery an. Während unseres Tests haben wir festgestellt, dass dieses Plugin am besten für Profifotografen oder Künstler geeignet ist, da es eine Vielzahl von Funktionen bietet, um Ihre Bilder professionell zu präsentieren und zu verkaufen.
Bonus-Tipp: Optimieren Sie Ihre Bilder für bessere Geschwindigkeit und SEO
Die Anzeige von Bildern in voller Größe in WordPress kann sehr hilfreich sein, um Ihren Website-Besuchern einen besseren Überblick über Ihr Bildmaterial zu geben. Allerdings können diese Grafiken auch die Ladezeiten Ihrer Website verlangsamen und sich negativ auf Ihre Suchmaschinenoptimierung auswirken.
Aus diesem Grund empfehlen wir, Ihre Bilder zu optimieren, um die Leistung Ihrer WordPress-Website zu steigern.
Sie können zum Beispiel die Größe des Bildes komprimieren, damit es kleiner wird und schneller geladen werden kann. EWWW Image Optimizer ist eine gute Option, da es eine Vielzahl von Formaten wie PNG, JPEG, WebP, SVG und PDF unterstützt.
Eine weitere Methode zur Optimierung von Bildern besteht darin, WordPress daran zu hindern, automatisch die Standard-WordPress-Bildgrößen zu erzeugen.
Wenn Sie ein Bild in WordPress hochladen, werden mehrere Kopien in verschiedenen Größenoptionen erstellt. Dies kann nützlich sein, wenn Sie das Bild als Thumbnail oder in einer mittleren Größe der Originaldatei anzeigen möchten.
Wenn Sie sie jedoch nicht verwenden, können sie viel Platz in Ihrem Lager einnehmen, weshalb wir empfehlen, sie bei Bedarf zu entfernen.
Weitere Tipps und Tricks zur Bildoptimierung finden Sie in diesen Anleitungen:
- Tolle WordPress-Plugins für die Verwaltung von Bildern (aktualisiert)
- Einfache Optimierung von Bilddateien für das Web ohne Qualitätsverluste
- Anfängerleitfaden für Bild-SEO – Optimieren Sie Bilder für Suchmaschinen
- Wie man die Größe von Bildern ändert und sie ohne Qualitätsverlust vergrößert
- Wie man Bilder in WordPress ganz einfach Lazy Load
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Bilder in voller Größe in WordPress anzeigt. Sie können sich auch unseren Leitfaden zu den besten Drag-and-Drop-Plugins für den Seitenaufbau ansehen und erfahren, wie Sie einen benutzerdefinierten Instagram-Foto-Feed in WordPress erstellen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mohammad Sharfuddin says
I have also seen images are getting cropped by at least 15% at all corners automatically when inserted as image block in blog post. Is there any method to stop this?
Dilip Waghmode says
I have uploaded 10-14 mb size images on the website.
And wordpress took the images in maximum 3-4 mb size images.
So user can download the image in actual size like 10mb.
Please let me know
Thank you
WPBeginner Support says
It would depend on what plugins you have on your site for what could be changing the image size but you could disable the built-in image compression by following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Admin