Videos sind eine der besten Möglichkeiten, das Engagement der Nutzer zu steigern. Kürzlich fragte uns einer unserer Nutzer nach einer Möglichkeit, Overlays mit Share-Buttons auf Videos zu erstellen, ähnlich wie bei der beliebten Website UpWorthy. In diesem Artikel zeigen wir Ihnen, wie Sie Share-Buttons als Overlay auf YouTube-Videos in WordPress hinzufügen können.
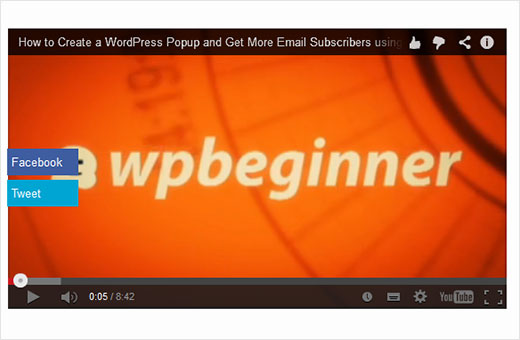
Ein Beispiel dafür, wie es aussehen würde:
Hinzufügen von Share-Buttons als Overlay auf YouTube-Videos
Es gibt mehrere Möglichkeiten, dies zu tun. Bei den meisten Möglichkeiten müssten Sie jedes Mal, wenn Sie ein Video hinzufügen, ein Stück HTML-Code einfügen. Stattdessen haben wir beschlossen, einen Shortcode zu erstellen, der diesen Overlay-Effekt automatisiert.
Kopieren Sie einfach den folgenden Code und fügen Sie ihn in ein Site-spezifisches Plugin oder in die Datei functions.php Ihres Themes ein:
/// WPBeginner's YouTube Share Overlay Buttons
function wpb_yt_buttons($atts) {
// Get the video ID from shortcode
extract( shortcode_atts( array(
'video' => ''
), $atts ) );
// Display video
$string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Add Facebook share button
$string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video .'" target="_blank">
Facebook</a></li>';
// Add Tweet button
$string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video .'">Tweet</a></li></ul>';
// Close video container
$string .= '</div>';
// Return output
return $string;
}
// Add Shortcode
add_shortcode('wpb-yt', 'wpb_yt_buttons');
Dieser Code erstellt einen Shortcode, der automatisch Twitter- und Facebook-Share-Links zu Ihren Videos hinzufügt. Diese Schaltflächen sind nur sichtbar, wenn der Nutzer mit der Maus über das Video fährt. Sie können damit auch jeden anderen Social-Media-Kanal hinzufügen.
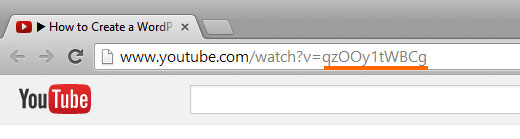
Um diesen Shortcode zu verwenden, müssen Sie lediglich die YouTube-Video-ID wie folgt in den Shortcode einfügen:
[wpb-yt video="qzOOy1tWBCg"]
Sie können die YouTube-Video-ID aus der URL-Zeichenfolge abrufen. Zum Beispiel so:
Wenn Sie jetzt ein Video hinzufügen, können Sie Ihr YouTube-Video und einfache Textlinks zum Teilen des Videos auf Facebook oder Twitter sehen. Sie werden feststellen, dass diese Links überhaupt nicht gestylt sind.
Also werden wir diese Links zu Schaltflächen umgestalten, damit es etwas schöner aussieht. Außerdem werden wir diese Schaltflächen ausblenden und sie nur anzeigen, wenn ein Benutzer mit der Maus auf den Videocontainer fährt. Fügen Sie dazu das folgende CSS in das Stylesheet Ihres Child-Themes ein.
#share-video-overlay {
position: relative;
right: 40px;
top: -190px;
list-style-type: none;
display: block;
opacity: 0;
filter: alpha(opacity=0);
-webkit-transition: opacity .4s, top .25s;
-moz-transition: opacity .4s, top .25s;
-o-transition: opacity .4s, top .25s;
transition: opacity .4s, top .25s;
z-index: 500;
}
#share-video-overlay:hover {
opacity:1;
filter:alpha(opacity=100);
}
.share-video-overlay li {
margin: 5px 0px 5px 0px;
}
#facebook {
color: #ffffff;
background-color: #3e5ea1;
width: 70px;
padding: 5px;
}
.facebook a:link, .facebook a:active, .facebook a:visited {
color:#fff;
text-decoration:none;
}
#twitter {
background-color:#00a6d4;
width: 70px;
padding: 5px;
}
.twitter a, .twitter a:link, .twitter a:active, .twitter a:visited, .twitter a:hover {
color:#FFF;
text-decoration:none;
}
Das war’s schon. Jetzt sollten Sie Share-Buttons auf Ihren YouTube-Videos in WordPress einblenden können.
Hinzufügen von Freigabe-Buttons als Overlay für YouTube-Video-Playlists in WordPress
Nach der Veröffentlichung dieses Artikels haben viele unserer Leser gefragt, wie dieser Code modifiziert werden kann, damit er sowohl für YouTube-Playlists als auch für Videos funktioniert. Wenn Sie sowohl YouTube-Videos als auch Wiedergabelisten auf Ihrer WordPress-Seite einbetten, sollten Sie stattdessen diesen Code verwenden.
/*
* WPBeginner's Share Overlay Buttons
* on YouTube Videos and Playlists
*/
function wpb_yt_buttons($atts) {
// Get the video and playlist ids from shortcode
extract( shortcode_atts( array(
'video' => '',
'playlist' => '',
), $atts ) );
// Check to see if a playlist id is provided with shortcode
if (!$playlist == '' ) :
// Display video playlist
$string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '?list=' . $playlist . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Add Facebook button
$string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video . '%26list%3D' . $playlist . '" target="_blank">Facebook</a></li>';
// Add Twitter button
$string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video . '%26list%3D' . $playlist . '">Tweet</a></li></ul>';
// Close video container
$string .= '</div>';
// If no playlist ID is provided
else :
//Display video
$string .= '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Add Facebook button
$string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video .'" target="_blank">
Facebook</a></li>';
// Add Twitter button
$string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video .'">Tweet</a></li></ul>';
// Close video container
$string .= '</div>';
endif;
// Return output
return $string;
}
// Add shortcode
add_shortcode('wpb-yt', 'wpb_yt_buttons');
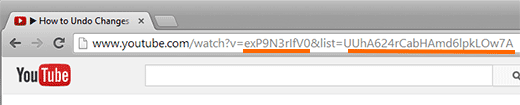
Mit dem obigen Code können Sie auch eine Wiedergabeliste mit überlagernden Schaltflächen zum Teilen hinzufügen. Um Ihre Wiedergabeliste anzuzeigen, müssen Sie die Video-ID und die Wiedergabelisten-ID im Shortcode wie folgt angeben:
[wpb-yt video="exP9N3rIfV0" playlist="UUhA624rCabHAmd6lpkLOw7A"]
Sie können Ihre Video- und Wiedergabelisten-IDs erhalten, indem Sie die Wiedergabeliste auf YouTube besuchen und die Listen-ID aus der URL kopieren, etwa so:
Hinzufügen eines WordPress-Post-Links in einem Share-Button-Overlay auf YouTube-Videos
Nachdem wir diesen Artikel veröffentlicht hatten, baten einige unserer Nutzer darum, dass die Share-Buttons den Link ihres WordPress-Beitrags anstelle des YouTube-Videolinks anzeigen. Um das zu erreichen, müssen Sie die Video-URL in den Share-Buttons durch den Permalink des WordPress-Posts ersetzen. Verwenden Sie diesen Code in Ihrer functions.php oder in einem Site-spezifischen Plugin:
/// WPBeginner's YouTube Share Overlay Buttons
function wpb_yt_buttons($atts) {
// Get the video ID from shortcode
extract( shortcode_atts( array(
'video' => ''
), $atts ) );
// Display video
$string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Get post permalink and encode URL
$permalink_encoded = urlencode(get_permalink());
// Add Facebook share button
$string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u='. $permalink_encoded .'" target="_blank">
Facebook</a></li>';
// Add Tweet button
$string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url='. $permalink_encoded .'">Tweet</a></li></ul>';
// Close video container
$string .= '</div>';
// Return output
return $string;
}
// Add Shortcode
add_shortcode('wpb-yt', 'wpb_yt_buttons');
Sie können das CSS oder die Shortcode-Snippets nach Belieben ändern. Um Ihre Videos weiter zu optimieren, können Sie Ihre YouTube-Videos mit dem FitVids jQuery-Plugin responsiv machen. Sie können auch verwandte Videos deaktivieren, die am Ende des Videos angezeigt werden, oder sogar Bilder aus YouTube-Videominiaturen erstellen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, benutzerdefinierte Share-Buttons als Overlay zu YouTube-Videos in WordPress hinzuzufügen. Lassen Sie uns wissen, welche sozialen Medienkanäle Sie Ihren Videos hinzufügen möchten, indem Sie unten einen Kommentar hinterlassen.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tracy says
considering this is six years later I’m not really expecting a reply but, on the last shortcode you say to put in the wordpress url instead of the youtube but you don’t say what that code is or where to put it. Can you please keep in mind that very new beginners aren’t just going to know how to do this?
WPBeginner Support says
Apologies for any confusion, we will be sure to endeavor to improve our wording in the future to make this more clear
Admin
Craig says
„Most ways would require you to paste a bits of HTML code every time you add a video“
I’d like to learn this way…. how is it done?
Thanks
Martin Dekker says
I’m after a different still image from a youtube video that I have on my site. The one the owner of the video has I don’t like and I’ve heard you can pick a image from the video time line to become your still image ones video ends. Since its not my video I need to beable to do this in the embed iframe code.
Is this possible and if so could you give me the code. Thank you
Tizy says
Hello,
this is an incredible tutorial. It’s possible to show share button at the end of the youtube video and how? Thanks in advance for your help.
WPBeginner Staff says
Dave, we updated the article to include a method that will share your post link instead of youtube video. Follow the instructions in the section „Adding WordPress Post Link in Share Button Overlay on YouTube Videos“.
Dave says
I was going to go back and edit my comment because I had a „D’oh“ moment and noticeed I never activated the site plugin. I wasn’t able to edit because my comment needed to be approved.
When I did activate it my facebook and twitter share options didn’t overlay the video. They were below the video.
I don’t know, maybe I did something wrong in the process.
I like your site and will continue to come back for more great articles.
Jessie Delmo says
how to adjust the huge space on bottom after the video?
Christenger says
This is a great solution, but I have a weird problem. Some IDs works but others not.
For example, this ID works for me [wpb-yt video=“7vJdBec_B6A“] but this other not [wpb-yt video=“CYveDEem5VA”]
Rednasil says
Hi guys, thanks for the tutorial.. I got this working in no time on my site.
But I’m using Yoast’s video seo plugin, and I noticed that it’s not recognizing youtube videos embedded with the shortcode.
Is there a way to make this happen? Perhaps a work-around where you don’t need to use shortcodes??
WPBeginner Support says
We didn’t try it with Yoast’s Video SEO plugin. We will see what we can do.
Admin
Rednasil says
Thanks, I hope you guys can come up with a solution for this.
Mat says
Hi everybody,
How can I add „Share Buttons as Overlay on YouTube Videos“ with a Youtube embed inside the Revolution Slider?
In which php and css files should I paste the codes?
Thank your help is very appreciated!!
Mat
Jay says
Hey there — really appreciate the post.
I’m trying to modify the functions.php snippet so the share/tweet buttons will refer to my site instead of the youtube.com site. Unfortunately I’m having all sorts of problems. Can you help or point me to somewhere that can help?? I’ve been messing with it for an hour with no progress.
Really glad you posted this. Its incredibly useful!!
WPBeginner Support says
Jay, we have updated the post and added a new snippet which shares the post link instead of youtube video. Hope this helps.
Admin
Ike Brown says
Please when i click on the link does not work. the buttons show up but when you click on it nothing happens
Farhan Shah says
It is awesome and descriptive.
Farhan Shah
Patrycja says
Does it work with all the themes? Like Jarvis theme? I couldn’t make it work..
WPBeginner Support says
You will probably need adjusting CSS. We can’t be sure about this working with all themes as there are thousands of themes.
Admin
Martin says
I have created this plugin now 27 times and still it doesnt work at all! I really need this function, could you please explain this again and step by step. Please avoid to start with „just do..“ because I am a real newbie and when I sit here I dont know anything.. I have already followed your functions.php tutorial and my site crashed completely. I under stand you are offering a great support here, awesome! Thumbs Up!! Super!!! But please understand that this is really frustrating to create and follow steps so many times and no result. This plugin does not appear in my wp install at all.
Martin says
„just copy it in functions.php..“ you know, where in functions.php?? on top where it starts with 1 or on the bottom where there are numbers 300 and so forth?? or in the middle somewhere? Thank you <3
WPBeginner Support says
at the bottom of your functions.php file
Admin
WPBeginner Support says
Martin we understand your frustration. Can you install other plugins on your site?
Admin
Martin says
sure, no problem to install plugins. I have also fixed this myself in the end, but the result was just so so, its not looking very neat tbh. So I deleted it again. I was searching for other solutions but they dont seem to exist, everything is related to „making money“ or „locking content“ .. why would anyone like a page for locking it up? I really need this plugin and I don’t have any money to hire people. Please offer me some support via email, you could explain to me how I can style the whole thing so it looks better. Please Please Please! I would really appreciate this. Thank you <3
Patrycja says
The same here. I tried just adding it to functions.php, then with site-specific plugin. Nothing. Nada. And I really would love it to work. Does it work on all themes?
Skip says
Awesome code which I’ve adapted and implemented on a test page including Google+ too. I know the thrust isn’t CSS but just wanted to make the point that I think opacity 0 is a really bad idea as more and more browsing is done on touchscreen where there is no hover event and the buttons would never be seen. I would either forget opacity effects altogether or set an initial opacity at 0.5 or use media queries to target different devices with individual opacity settings.
Jason Gooljar says
Can this be done with the IMG attribute as well?
Kannan M says
Awesome Trick
Pam Simmons says
This is very helpful. It appears that the share buttons in this example actually share the YouTube video link, rather than the page containing the embeded video like the UpWorthy button overlays do. How would one alter the code to grab the page permalink rather than the youtube link?
Dave says
I just wasted 30 minutes of my life. I did everything the tutorial said to do and it just showed a short code on my post. But even if it did work, according to the comment I am replying to, it would have driven traffic to youtube and not my site.
Madeline says
Thank you. I’m excited to try this out and let you the results.
Manish Misra says
It’s really good and help us to my work….
Chris says
This is good. What about using a playlist ID in the short code?
Most people use static videos on posts but on home pages we use playlists.
How could this code be modified to add the share buttons over playlist videos?
I.e. to work with the YouTube Channel Gallery plugin.
BTW – UNDER the code your text says this: „The following code creates a shortcode that automatically adds twitter and facebook buttons to your videos.“
Shouldn’t that say „…PRECEDING code…“?
WPBeginner Support says
Chris we have updated the article, you can now use it with playlists as well.
Admin
Krish Murali Eswar says
Nice one. I am generally averse to changing anything at the code level. This seems like a straightforward plugin candidate. Are you sure there is no plugin?
WPBeginner Support says
This code can be used in a site-specific plugin.
Admin
May says
This looks great. Could you give a very simple step by step instruction on how to install it – perhaps on YouTube?
Subbareddy says
This is awsome
Steven says
Great article!
How do you add this shortcode now to the html shortcode editor that appears on the tinymce bar?
Steve Wharton says
Pretty cool code. Looking forward to playing around with it, and adding to my new site. Thanks!
Tom Horn says
Is there a way to utilize a plugin to add this code so we don’t screw things up if we’re not use to working under the hood? Thanks for this, I have seen things like this before and really wanted to know how to do it.
WPBeginner Support says
Yes you can add this to a site-specific plugin.
Admin
Pam Blizzard says
Thank you for sharing this, is an elegant solution.
Do you think it might work for YouTube Playlists as well, with the „PLxxxetc“ syntax?
WPBeginner Support says
Basically you can modify the shortcode to output any kind of embed and then use CSS to position share buttons on that embed. So yes, it should work.
Admin
Steven Jacobs says
Would there be any way to do this with SoundCloud players as well?
Great article by the way.
WPBeginner Support says
Yes it should work with soundcloud embeds, but you will have to add them in the shortcode and then use css for proper positioning.
Admin
Zimbrul says
This is quite a cool thing to do on your Youtube videos: sharing buttons. I also like those floating buttons on images added by FooBox
Pam says
This is awesome, thank you!
Do you think it could be adjusted to work with playlists as well as individual videos?