Sie möchten Git verwenden und GitHub in Ihre WordPress-Website integrieren?
Git und GitHub sind unverzichtbare Werkzeuge für Entwickler, die Änderungen am Code nachverfolgen, verschiedene Codierungsprojekte verwalten und mit einem Team am selben Code arbeiten möchten. Sie können auch eine stabile Version Ihres Codes wiederherstellen, falls während des Entwicklungsprozesses etwas schief geht.
In diesem Artikel werden wir alles über die Verwendung von Git mit WordPress erklären.

Hier finden Sie einen Überblick über alles, was wir in diesem Leitfaden behandeln werden. Sie können auf die Links unten klicken, um zu einem beliebigen Abschnitt zu springen:
- What is Git?
- Git vs GitHub – What's the Difference?
- How to Use Git and GitHub for WordPress Development
- Setting Up a Local WordPress Environment for Git
- Installing Git Locally and Creating a Repository
- Creating GitHub Repository and Commit Changes
- Deploy GitHub Themes and Plugins to a Live WordPress Site
- Install WordPress Plugins and Themes from GitHub
- Important Git and GitHub Terms You Should Know
Was ist Git?
Git, kurz für Global Information Tracker, ist ein verteiltes Versionskontrollsystem, das dabei hilft, Änderungen an verschiedenen Computerdateien oder Programmierprojekten zu verfolgen. Diese Projekte werden in einem so genannten Repository (oder Repo) gespeichert, das im Wesentlichen der übergeordnete Ordner ist, den Git zum Speichern aller Dateien verwendet.
Git wird hauptsächlich von Entwicklern verwendet, die an verschiedenen Softwareentwicklungsaufgaben arbeiten. Mit Git können mehrere Personen einfach einen Klon des Hauptrepositorys erstellen, das den ursprünglichen Code enthält.
Sie können dann Änderungen auf ihrem eigenen Computer vornehmen, ohne auf das Hauptrepository zugreifen oder es bearbeiten zu müssen. Wenn sie ihre Änderungen vorgenommen haben und bereit sind, sie einzureichen, laden viele Nutzer sie in einen Dienst wie GitHub hoch, der die verschiedenen Repositorys der Teams organisiert.
Git vs. GitHub – Was ist der Unterschied?
Wenn es um Git geht, ist eine der am häufigsten gestellten Fragen, was der Unterschied zwischen Git und GitHub ist.
Oft denken Anfänger und neue Website-Betreiber, dass Git und GitHub dasselbe sind. Es gibt jedoch einen Unterschied zwischen den beiden.
Git ist das eigentliche Versionskontrollsystem, mit dem Sie Änderungen an Ihrem Code verfolgen und ihn in so genannten Repositories erstellen und sortieren können. GitHub ist also eine Web-Hosting-Plattform zum Speichern von Git-Repositories für den einfachen Zugriff des Teams.
Sie können Git unabhängig verwenden und alles auf einem lokalen Rechner organisieren, aber Sie können GitHub nicht ohne Git verwenden.
Daneben gibt es noch viele andere Git-Hosting-Plattformen, wie Launchpad, Assembla und Bitbucket. Die beliebteste Plattform ist jedoch GitHub, die zusätzlich zu Git weitere Funktionen bietet.
GitHub eignet sich besser für Unternehmen und Remote-Teams, in denen mehrere Personen an einem Projekt arbeiten. Es hat eine benutzerfreundliche Oberfläche und leistungsstarke Funktionen, die es zu einem großartigen Werkzeug für die Zusammenarbeit machen.
Außerdem wird alles in der Cloud gespeichert, so dass Sie sich keine Sorgen machen müssen, Ihre Daten zu verlieren, falls Ihr lokaler Rechner beschädigt oder gestohlen wird.
Sehen wir uns also einige Situationen an, in denen Sie Git und GitHub für die WordPress-Entwicklung verwenden sollten.
Wie man Git und GitHub für die WordPress-Entwicklung verwendet
Die beiden Hauptgründe für die Verwendung von Git und GitHub sind die Entwicklung von WordPress-Themen und -Plugins.
Wenn Sie beispielsweise ein neues Theme erstellen oder ein benutzerdefiniertes Theme für Ihre Website verwenden, ist GitHub perfekt für die Verwaltung der Codebasis Ihres Projekts geeignet.
Sie können einfach das Theme-Repository von GitHub abrufen, Änderungen vornehmen und das Theme dann auf einem lokalen Server testen. Sobald die Änderungen vorgenommen wurden, können Sie das aktualisierte Repository auf GitHub pushen und dann die Änderungen am Theme auf Ihrer Live-WordPress-Website anwenden.
Wenn Sie ein WordPress-Entwickler sind, der Plugins erstellt, können Sie GitHub verwenden, um die Codebasis zu verwalten.
Es ist auch ideal für Open-Source-Projekte, bei denen jeder zur Entwicklung eines WordPress-Plugins beitragen kann. Sie können zum Beispiel die Plugin-Dateien von GitHub erhalten, um Fehler zu beheben oder an der Verbesserung einer Funktion zu arbeiten.

Außerdem können Sie GitHub und Git verwenden, um WordPress-Plugins und Themes auf Ihrer Live-Website herunterzuladen und zu installieren. GitHub ermöglicht zwar das Speichern und Herunterladen von Dateien, ist aber nicht so eingerichtet, dass es als Dateispeicher verwendet werden kann, wie es bei Dropbox oder Google Drive der Fall ist.
Lassen Sie uns nun sehen, wie Sie Git und GitHub für die WordPress-Entwicklung nutzen können. In diesem Tutorial zeigen wir Ihnen, wie Sie Änderungen an einer lokalen Plugin-Datei vornehmen und sie auf GitHub hochladen.
Einrichten einer lokalen WordPress-Umgebung für Git
Bevor Sie Git und GitHub verwenden, sollten Sie eine lokale WordPress-Umgebung erstellen. Hier können Sie an Ihrem Projekt arbeiten, Änderungen an einer WordPress-Website vornehmen, Ihren neuen Code ausprobieren und die Entwicklung von Plugins und Themes testen.
Eine lokale Umgebung stellt sicher, dass Ihre Live-Website von den Änderungen nicht betroffen ist, bis Sie sie einsetzen. Falls etwas schief geht, können Sie auf Ihrer lokalen Website Änderungen vornehmen und den Code debuggen.
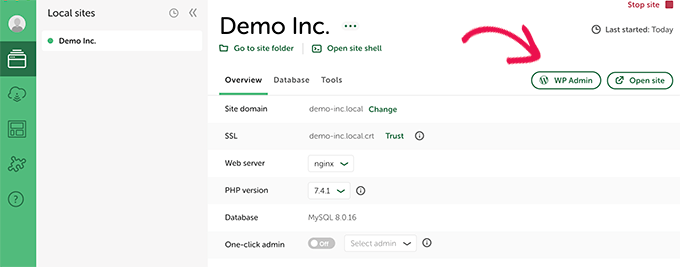
Für den Anfang können Sie eine lokale Websoftware verwenden, mit der Sie lokale Websites auf Ihrem Computer hosten können, anstatt einen Staging- oder Live-Server zu verwenden.
Software wie Local WP (früher bekannt als Local by Flywheel), MAMP, XAMPP und WampServer eignen sich hervorragend für die Erstellung lokaler Umgebungen. Sie sind kostenlos nutzbar und sehr einfach einzurichten.

Weitere Informationen finden Sie in unseren Anleitungen zur Installation von WordPress auf einem Windows-Computer und zur lokalen Installation von WordPress auf einem Mac.
Lokale Installation von Git und Erstellen eines Repositorys
Wenn Ihre lokale Umgebung fertig ist, müssen Sie als Nächstes Git herunterladen und auf Ihrem Computer installieren.
Doch bevor Sie das tun, sollten Sie prüfen, ob Git bereits auf Ihrem Rechner installiert ist. Denn auf den neuesten macOS- und Linux-Geräten ist Git bereits vorinstalliert.
Geben Sie einfach den Befehl git -version im „Terminal“ auf einem Mac oder Linux-Rechner ein, um zu beginnen. Auf einem Windows-Gerät können Sie die Eingabeaufforderung öffnen und den Befehl git version eingeben.
Wenn Git vorinstalliert ist, sollten Sie die Versionsnummer von Git sehen. Wenn es noch nicht installiert ist, sehen Sie nichts oder erhalten eine Fehlermeldung über einen unbekannten Befehl. Das bedeutet, dass Sie Git auf Ihrem Rechner installieren müssen.
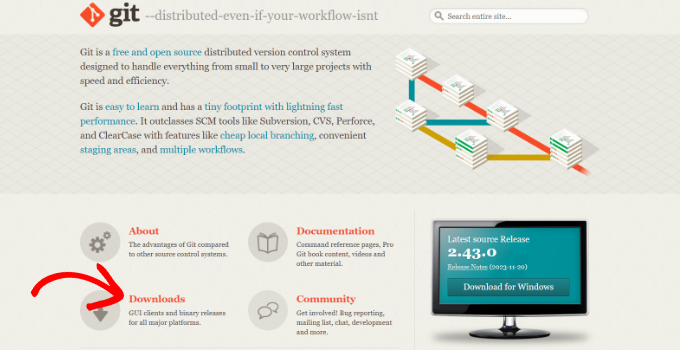
Zunächst müssen Sie die Git-Website besuchen und den Abschnitt „Downloads“ aufrufen.

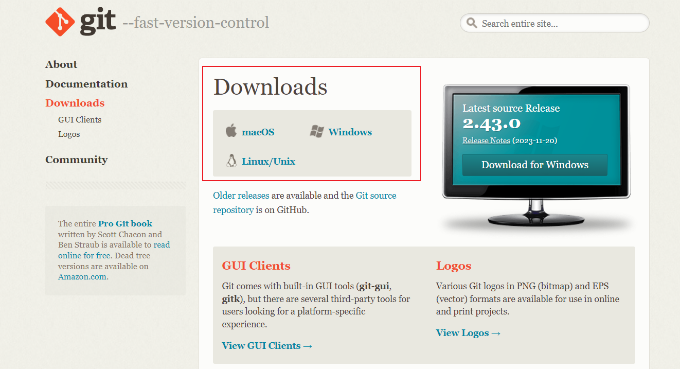
Auf dem nächsten Bildschirm finden Sie Links für Mac, Windows und Linux/Unix.
Klicken Sie auf den Link für das Betriebssystem Ihres Geräts, um Git herunterzuladen.

Nachdem Sie Git von der Website heruntergeladen haben, können Sie den Installationsassistenten starten.
Klicken Sie auf die Schaltfläche „Weiter“ und folgen Sie den Anweisungen auf dem Bildschirm, um den Installationsvorgang abzuschließen.

Sobald die Installation abgeschlossen ist, können Sie Git starten.
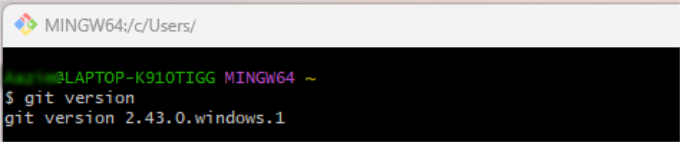
Danach geben Sie einfach git version ein, um zu überprüfen, ob die Software korrekt installiert ist.

Nachdem Git nun auf Ihrem System einsatzbereit ist, müssen Sie als Nächstes ein lokales Git-Repository erstellen, in dem Sie Änderungen an den Dateien Ihrer WordPress-Site vornehmen können, bevor Sie sie an GitHub weiterleiten.
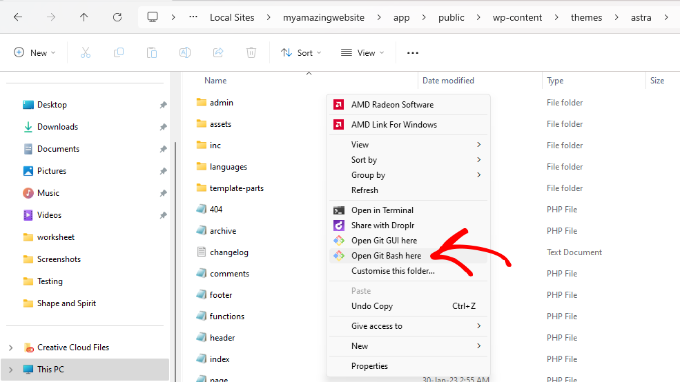
Navigieren Sie zunächst zu den lokalen Website-Dateien auf Ihrem Computer. Suchen Sie von hier aus den Ordner „wp-content“ und gehen Sie dann zu dem Plugin- oder Themenordner, an dem Sie gerade arbeiten. Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle innerhalb des Ordners und wählen Sie die Option „Git-Bash hier öffnen“.

Dadurch wird die Git-Software auf Ihrem Computer geöffnet.
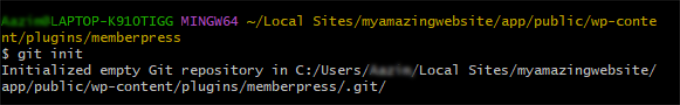
Geben Sie einfach den folgenden Befehl ein und drücken Sie die Enter- oder Return-Taste auf Ihrer Tastatur.
git init

Danach müssen Sie den folgenden Befehl eingeben, um die Dateiänderungen durchzuführen.
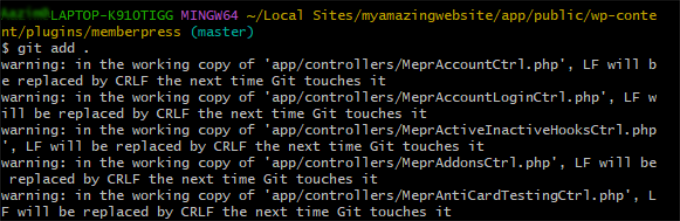
git add .
Drücken Sie anschließend die Eingabetaste oder den Zeilenschalter.

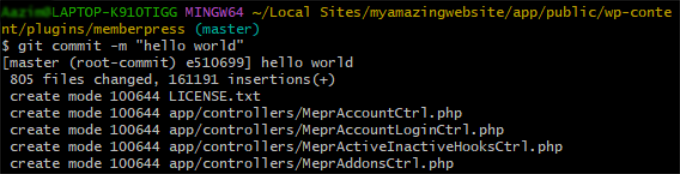
Als Nächstes können Sie eine Nachricht zu Ihrem Projektarchiv hinzufügen, indem Sie den folgenden Befehl eingeben.
git commit -m “message”
Vergessen Sie nicht, die Nachricht durch einen beliebigen Text zu ersetzen. Auf diese Weise können Sie Notizen zu den spezifischen Änderungen machen, die Sie in der Repo vorgenommen haben.

Drücken Sie danach einfach die Enter- oder Return-Taste auf Ihrer Tastatur.
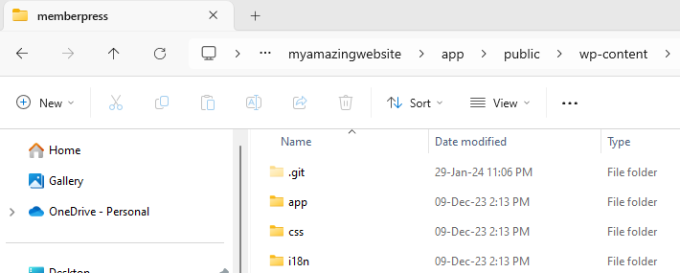
Sie sollten nun einen versteckten ‚.git‘-Ordner in Ihren lokalen WordPress-Theme-Dateien sehen.

Erstellen des GitHub-Repositorys und Übertragen von Änderungen
Als nächstes können Sie sich auf der GitHub-Website für ein kostenloses Konto anmelden.
Geben Sie dazu einfach Ihre E-Mail-Adresse ein und klicken Sie auf die Schaltfläche „Für GitHub anmelden“.

Auf dem nächsten Bildschirm müssen Sie Details eingeben, um ein neues Konto zu erstellen.
Erstellen Sie zum Beispiel ein Passwort, geben Sie einen Benutzernamen ein und überprüfen Sie Ihre E-Mail-Einstellungen.

Wenn Sie nach unten scrollen, werden Sie von GitHub aufgefordert, ein Rätsel zu lösen, um Ihr Konto zu verifizieren.
Es ist vergleichbar mit reCAPTCHA auf Ihrer Website.

Sobald Ihr Konto eingerichtet ist, sehen Sie das GitHub-Dashboard.
Klicken Sie auf das „+“-Zeichen am oberen Rand und wählen Sie die Option „Neues Repository“.

Danach können Sie einen Namen für Ihr Repository eingeben.
Es gibt auch die Möglichkeit, eine Beschreibung hinzuzufügen und das Repository öffentlich oder privat zu machen.

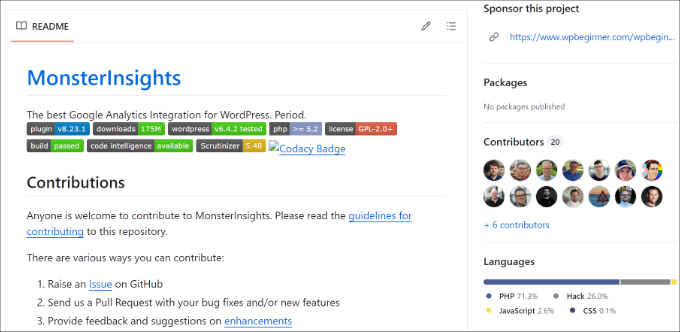
Wenn Sie nach unten scrollen, sehen Sie weitere Optionen, wie das Hinzufügen einer README-Datei und die Auswahl einer Lizenz.
Sobald Sie alle Details eingegeben haben, klicken Sie auf die Schaltfläche „Repository erstellen“.

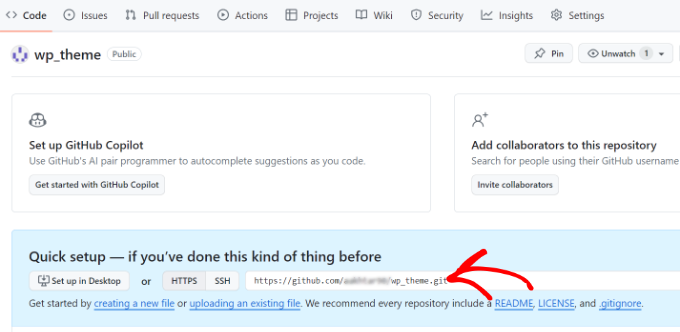
Nachdem Sie das Repository erstellt haben, müssen Sie seine URL kopieren.
Sie finden den Link unter dem Abschnitt Schnelleinrichtung.

Als nächstes müssen Sie Git Bash auf Ihrem Computer öffnen.
Geben Sie hier einfach den folgenden Befehl ein und drücken Sie die Eingabetaste oder den Zeilenschalter.
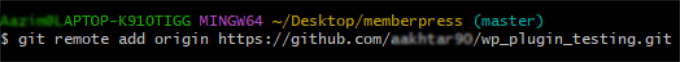
git remote add origin URL
Vergessen Sie nicht, die URL durch den Link zu Ihrem Repository zu ersetzen.

Danach können Sie den folgenden Befehl eingeben.
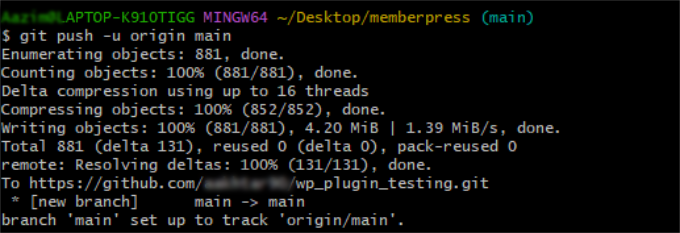
git push -u origin main
Dadurch wird das lokale Repository an das entfernte Repository auf GitHub gesendet.

Als Nächstes werden Sie möglicherweise aufgefordert, Ihr GitHub-Konto zu verbinden, wenn es noch nicht mit Git verbunden ist. Melden Sie sich einfach bei Ihrem Konto an und autorisieren Sie Git für die Verbindung.
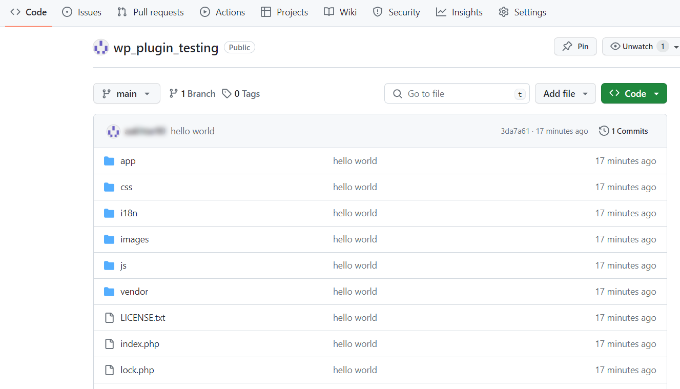
Jetzt können Sie das GitHub-Repository öffnen und die lokalen Dateien sehen, die Sie gerade bearbeitet haben.

Nachdem die lokalen Dateien auf GitHub gepusht wurden, können andere Nutzer die Datei bearbeiten und weitere Änderungen am Plugin oder Theme vornehmen.
Wenn Sie diese Updates aus einem GitHub-Repository für Ihre lokale Website-Einrichtung abrufen müssen, müssen Sie den Plugin-Ordner auf Ihrem Computer öffnen, mit der rechten Maustaste auf eine beliebige Stelle klicken und Git Bash öffnen.
Geben Sie dann den folgenden Befehl ein und drücken Sie die Eingabe- oder Return-Taste.
git fetch URL
Vergessen Sie nicht, die URL durch den Link zum GitHub-Repository zu ersetzen.
Sie können nun diese Schritte wiederholen, um die WordPress-Entwicklung mit Git und GitHub zu starten.
Sobald Sie die Änderungen an den lokalen Dateien vorgenommen haben, müssen Sie sie auf die Live-Site übertragen.
Bereitstellen von GitHub-Themes und -Plugins auf einer Live-WordPress-Website
Nachdem Sie die Entwicklung eines WordPress-Plugins oder -Themes abgeschlossen haben, ist der letzte Schritt die Bereitstellung auf Ihrer Live-Website.
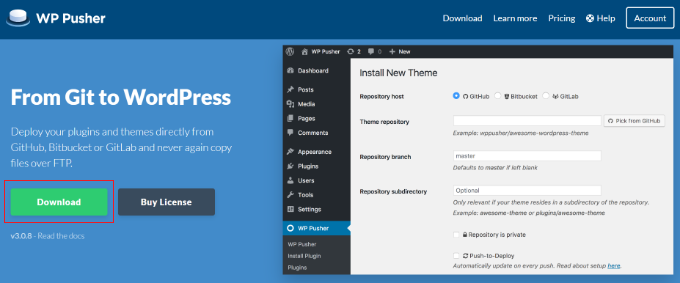
Nun können Sie Git verwenden und verschiedene Befehle ausführen, um Ihre Änderungen auf die WordPress-Website zu übertragen. Es gibt jedoch einen einfacheren Weg, indem Sie ein WordPress-Github-Plugin wie WP Pusher verwenden.
Zunächst müssen Sie die WP Pusher-Website besuchen und auf die Schaltfläche „Herunterladen“ klicken.

Laden Sie anschließend die WP Pusher-Plugin-Dateien herunter und speichern Sie sie auf Ihrem Computer.
Danach installieren und aktivieren Sie das WP Pusher-Plugin. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
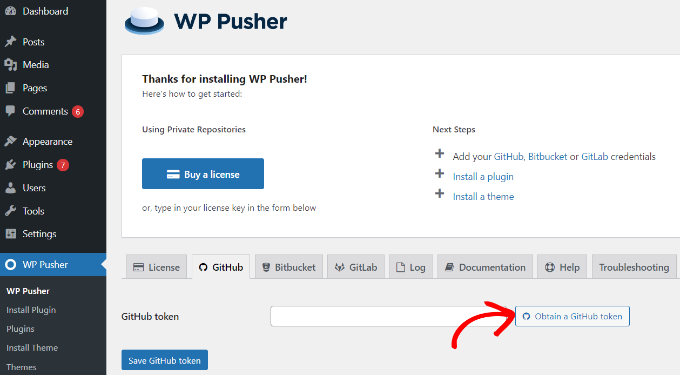
Nach der Aktivierung können Sie WP Pusher über das WordPress-Dashboard aufrufen und zur Registerkarte „GitHub“ wechseln.

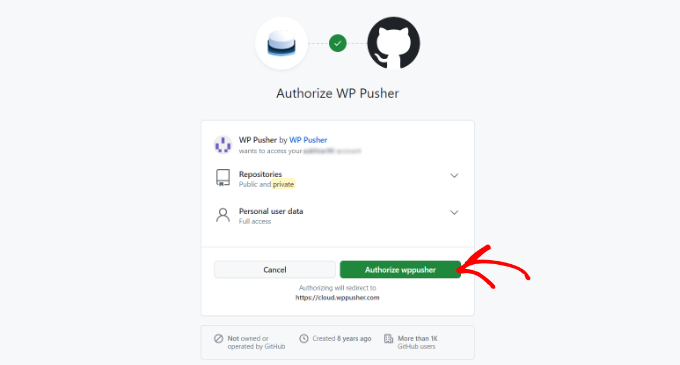
Als nächstes öffnet sich ein neues Popup-Fenster, in dem Sie aufgefordert werden, WP Pusher zu erlauben, sich mit Ihrem GitHub-Konto zu verbinden.
Klicken Sie einfach auf die Schaltfläche „wppusher autorisieren“, um fortzufahren.

Von hier aus müssen Sie sich bei Ihrem GitHub-Konto anmelden.
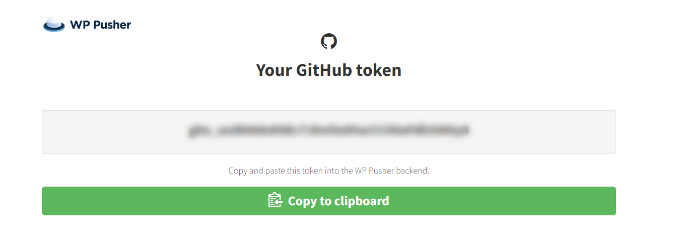
Kopieren Sie anschließend einfach das GitHub-Token auf dem nächsten Bildschirm.

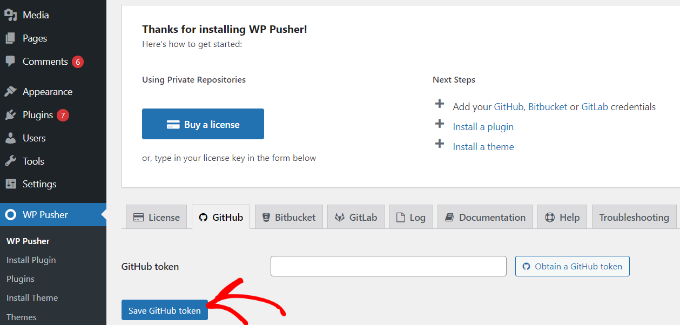
Gehen Sie nun zu den WP Pusher GitHub-Einstellungen und geben Sie den Token-Code ein.
Vergessen Sie nicht, auf die Schaltfläche „GitHub-Token speichern“ zu klicken.

Sobald GitHub verbunden ist, können Sie alle Themes oder Plugins, die Sie auf GitHub hochgeladen haben, aus dem Repository auf Ihrer WordPress-Website installieren.
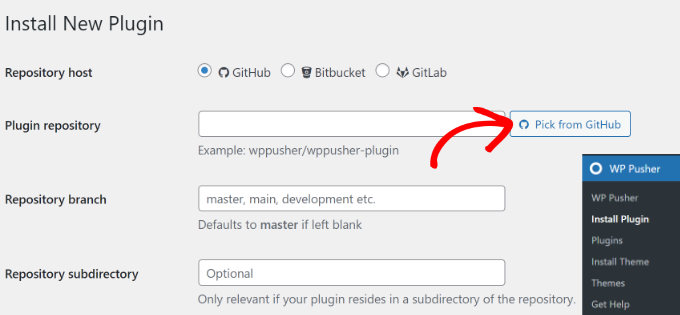
Gehen Sie zum Beispiel im WordPress-Administrationsbereich auf WP Pusher “ Plugin installieren und geben Sie die URL des Plugin-Repositorys ein.

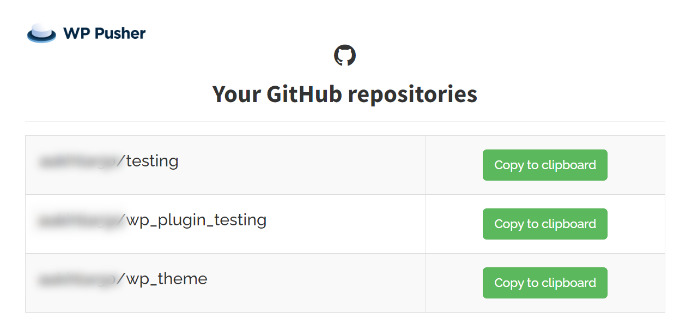
Oder Sie klicken auf die Schaltfläche „Von GitHub auswählen“, woraufhin sich ein neues Popup-Fenster öffnet.
Kopieren Sie von hier aus einfach den Link zu Ihrem Plugin-Repository.

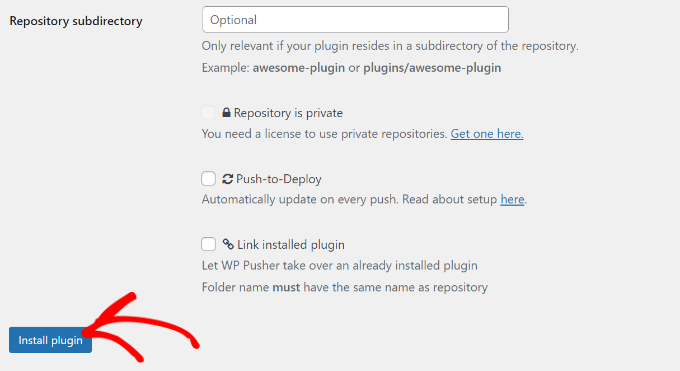
Nach der Eingabe der GitHub-Repository-URL können Sie weitere Details wie Repository-Zweig und Unterverzeichnis eingeben.
Als Nächstes müssen Sie nach unten scrollen und unten auf die Schaltfläche „Plugin installieren“ klicken.

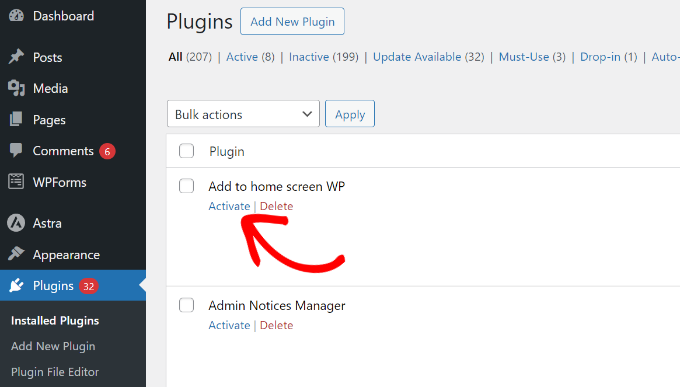
Sobald das Plugin installiert ist, müssen Sie es aktivieren.
Gehen Sie dazu einfach auf Plugins “ Installierte Plugins und navigieren Sie zu dem Plugin, das Sie gerade installiert haben. Von hier aus können Sie auf die Schaltfläche „Aktivieren“ klicken.

Sie können nun das installierte Plugin auf Ihrer Website verwenden.
Auf ähnliche Weise können Sie in Ihrem WordPress-Dashboard unter WP Pusher auf Theme installieren gehen, um ein von Ihnen entwickeltes benutzerdefiniertes Theme mit demselben Verfahren einzurichten.
Installieren Sie WordPress Plugins und Themes von GitHub
Neben der Integration von WordPress mit Git und GitHub für die Entwicklung können Sie auch Plugin- und Themedateien erhalten, die in der WordPress.org-Bibliothek nicht mehr verfügbar sind.
WordPress-Entwickler erstellen normalerweise GitHub-Repositories für ihre Plugins und Themes. Sie können sie oft leicht auf GitHub finden, wenn sie in der Plugin- und Theme-Bibliothek von WordPress nicht verfügbar sind.
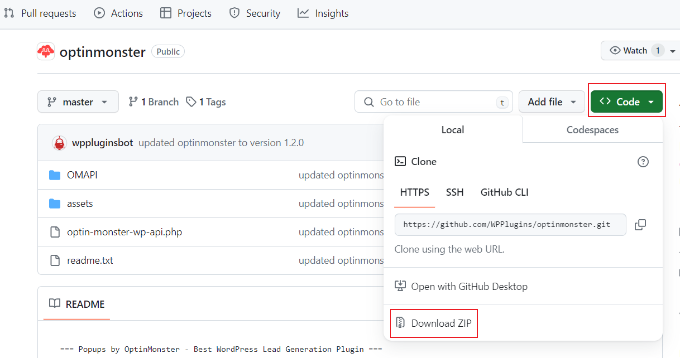
Öffnen Sie einfach GitHub und suchen Sie nach dem Plugin oder Theme, das Sie installieren möchten. Danach können Sie auf die Schaltfläche „Code“ klicken und die Option „ZIP herunterladen“ auswählen.

Auf diese Weise können Sie die Plugin-Dateien herunterladen und auf Ihrer Website installieren.
Weitere Details finden Sie in unserer Anleitung zur Installation von WordPress-Plugins und -Themes von GitHub.
Wichtige Git- und GitHub-Begriffe, die Sie kennen sollten
Sie werden auf verschiedene Git- und GitHub-Terminologien stoßen, wenn Sie beginnen, sie für die WordPress-Entwicklung und andere Zwecke zu nutzen. Im Folgenden finden Sie einige wichtige Begriffe, die Sie kennen sollten:
- Zweige – Ein Zweig ist wie ein paralleles Repository, das Sie erstellen können. Darin können Sie Änderungen vornehmen und frei arbeiten, ohne den Hauptzweig zu beeinflussen oder die Live-Version zu stören.
- Zusammenführen – Wenn Sie Änderungen aus einem Zweig übernehmen und auf einen anderen Zweig anwenden wollen, nennt man diesen Vorgang Zusammenführen. Die Zweige müssen sich jedoch im selben Repository befinden oder aus einem Fork stammen.
- Pull – Bezieht sich auf das Abrufen von Änderungen und deren Zusammenführung. Angenommen, jemand hat Änderungen an einer Datei im Repository vorgenommen. Sie können diese Änderungen in Ihre lokale Umgebung ziehen, um sicherzustellen, dass Ihre Dateien auf dem neuesten Stand sind.
- Pull Requests (PR) – Ein Pull Request ist ein Änderungsvorschlag eines Benutzers an ein Repository, der von einem anderen Repository-Mitarbeiter angenommen oder abgelehnt wird.
- Fork – Ein Fork ist eine persönliche Kopie des Repositorys eines anderen Benutzers, die Sie in Ihrem Konto haben. Sie können mit einem Fork Änderungen an einem Projekt vornehmen, ohne das ursprüngliche Repository zu beeinträchtigen.
- Commit – Ein Commit ist eine einzelne Änderung an einer Datei im Repository. Wenn Sie einen Commit durchführen, erstellt Git eine eindeutige ID, mit der Sie bestimmte Änderungen festhalten können. Es wird auch festgehalten, wer die Änderungen vorgenommen hat und wann sie vorgenommen wurden.
- Push – Push bedeutet, dass Sie Ihre Änderungen an ein entferntes Repository auf GitHub senden. Wenn Sie zum Beispiel lokal Änderungen an einer Datei vornehmen, können Sie diese pushen, damit auch andere darauf zugreifen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Verwendung von Git mit WordPress zu erlernen. Vielleicht interessieren Sie sich auch für unsere Auswahl der besten Werkzeuge für die WordPress-Entwicklung und die häufigsten Fehler in WordPress und wie man sie behebt.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Prajwal Shewatkar says
Git is the best alternative to manual backups every time you make changes to a code. I’ve used it while working on a simple sort and list plugin that I built for my client project. It saves a lot of time and it’s very easy to roll back when you mess things up.!
Jiří Vaněk says
I have been interested in Github and versioning for a long time. Great article as a start to finally learn GitHub. Thank you for your work. Thank you also for the basic commands.