Do you want to add the official LinkedIn share button in WordPress? There are many social media plugins that let you add share buttons, but most of them don’t use the official buttons. In this article, we will show you how to add the official LinkedIn share button in WordPress.
Adding Official LinkedIn Share Button in WordPress
For this tutorial you’ll need to edit your WordPress theme files. If you haven’t done this before, then check out our guide on how to copy and paste code in WordPress.
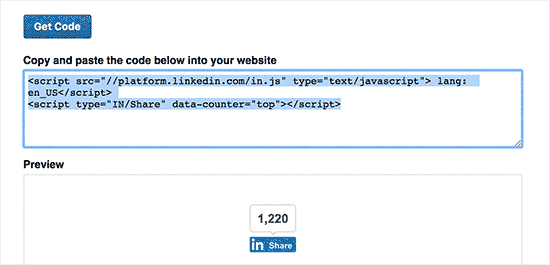
First, you need to visit the LinkedIn Share Plugin page. You will be asked to select your website’s language and the button style you want to use.
You can leave the URL field blank because the share button can automatically get the page URL.
Next, you need to click on the ‘Get Code’ button to copy your LinkedIn share button code.
Now that we got the share code, let’s add the official buttons in your WordPress site.
Display LinkedIn Share Button in WordPress Posts and Pages
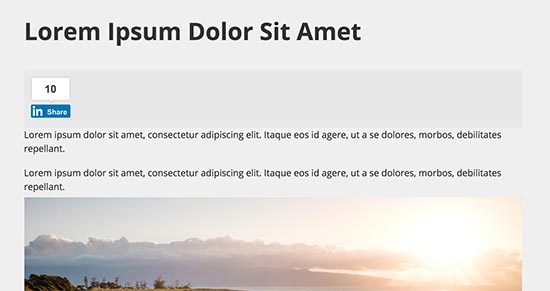
If you want to display the LinkedIn share button before your post content, then you can use the following code. You will need to copy and paste this code into your theme’s functions.php file or in a site-specific plugin.
function wpb_linkedin_share_before($content) {
// Share code you copied from LinkedIn goes here
$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-counter="top"></script>';
$newcontent = $sharecode .$content;
return $newcontent;
}
add_filter('the_content', 'wpb_linkedin_share_before');
You can save your changes and visit your website to see it in action.
If you want to display the share button after your post’s content, then you will need to add the following code instead.
function wpb_linkedin_share_after($content) {
$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-counter="top"></script>';
$newcontent = $content . $sharecode;
return $newcontent;
}
add_filter('the_content', 'wpb_linkedin_share_after');
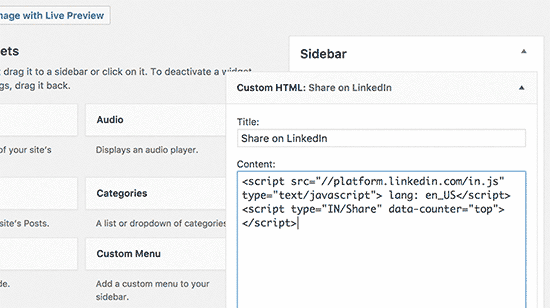
You can also add the LinkedIn share button code you copied earlier directly into a WordPress custom HTML widget. Simply visit Appearance » Widgets page and add the ‘Custom HTML’ widget to a sidebar.
Next, add your LinkedIn Share button code inside the custom HTML widget and click on the save button to store your changes.
You can now visit your website to see it in action.
We hope this article helped you learn how to easily add the official LinkedIn share button in WordPress. You may also want to see our list of the best LinkedIn plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sanket Bhardwaj says
Hey, Thanks for providing this code. I have added this button on my website but now when i want to remove this It came back again and again. I have removed the code from functions.php but it came again and again.
Please help Me.
WPBeginner Support says
Hi Sanket,
Please clear your caches and then try again.
Admin
Gabriela says
Anyone know why when you share your blog here in WordPress to LinkedIn, there is no picture attached? I do have one but it disappears when I try to share it to LinkedIn. I shared it in Facebook and Twitter and it works good but not in LinkedIn, The text appears good but no picture. I don’t get it. Tips? Thank you!
Emily says
Does anyone know of a way to add the LinkedIn share button to a “free” wordpress, for which I own the domaine? Not sure if this matters, but I think maybe the other company is “hosting” the wordpress page. Anyway, I’ve tried the text widget and adding the html to the end of a blog post. Don’t think either is working because I just get a weird looking hyperlink that takes someone to a page of text….
Electra Ford says
Hi,
I’ve added the code but it’s not showing for me. Any new updates on how to get the LinkedIn share button to display?
Thanks
sinhrakesh says
I used below codes in the Custom Codes section to add Google+ and Linkedin Share buttons on my WP Blog (www.maintec.com/blog):
Google+
<div class=”sharer”><script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script> <g:plusone size=”tall”></g:plusone></div>
Linkedin
<div class=”sharer”><script type=”text/javascript” src=”http://platform.linkedin.com/in.js”></script><script type=”in/share” data-url=”<?php the_permalink(); ?>” data-counter=”top”></script></div>
Google+ Button is working fine but Linkedin Share isn’t getting the desired result upon clicking… Can you please advise whats wrong where?
wpbeginner says
@ThomasRand-Nash No you cannot.
ThomasRand-Nash says
can you change the sizing of the like button?
Crysislevel says
buttons tutorials are my fav. unfortunately i dont use linkedin that much!
wpbeginner says
@SJCParis No you cannot use this on free WordPress.com sites…
SJCParis says
Can I put this button on a free wordpress blog?
wpbeginner says
You are welcome. Yes horizontal one works great, but if you have a floating share box like ours, then the vertical share box is good too.
Kavita says
Thanks for the code. I like the horizontal with count ideal for my blog.
Jeremy Victor says
can you tell me how to add this LinkedIn share button to your Smart Sharing plugin?
Thanks
Editorial Staff says
Copy and paste the LinkedIn script code that we share in this article in the custom code section…
Admin
Holly says
Thanks for this. I pasted the code in the custom code section, but it’s not working…says “there’s a problem performing this action.” Any help would be greatly appreciated.
Editorial Staff says
Which custom code section?
Keith Aul says
I’m not to sure what you mean by the following?
To add the Official Linkedin Share button simply open up a theme file of your choice (single.php etc) and add the following code within the Post Loop
I don’t want to break anything on my site so I want to be sure I’m able to find the right file and open/edit it. Where would I find the theme file in my dashboard and where in the file do I post the code?
Editorial Staff says
You will find the theme file in your theme’s folder wp-content/themes/yourthemename/ < Editor and edit single.php file. If you have no knowledge regarding WordPress, then we recommend that you wait till a plugin comes out.
Admin
brad dalton says
How long do you think it will take to build a plugin?
Editorial Staff says
Plugins are probably built and are in the review process to get live in the repository.
Admin
Dana says
Thanks, great article! Where’s your share button?
Editorial Staff says
We will be adding it soon on the site
Admin
Piet says
Finally LinkedIn did this, a week too late though, but I managed to make something similar for myself.
Next time I need it, I will just grab your code, thanks!
Eleanor says
I am not a developer, but I found this plugin a few minutes ago. Thank you for the tutorial!
http://wordpress.org/extend/plugins/linkedin-share-button/
Editorial Staff says
This plugin does not have the count option available.
Admin
Jose Joel says
The Share This Plugin have the option to add the LinkedIn Button as simple as writing linkedin the editing section of the plugin…and this one have count…
Note: I’m not the developer of this plugin, neither work for them, I’m only a regular user…
Jon Bishop says
I’m happy LinkedIn finally did this. I tried to use their API to make my own for the Socialize plugin but it ended up being a pain. I was able to finally use this code to update the plugin with the new LinkedIn button.