Volete mostrare una foto prima e dopo in WordPress?
Una foto prima e dopo consente di mostrare un confronto fianco a fianco di due immagini con differenze minime. È perfetta per mostrare l’impatto dei vostri prodotti e servizi o semplicemente per incoraggiare le persone a interagire con i vostri contenuti.
In questo articolo vi mostreremo come aggiungere una foto prima/dopo al vostro sito WordPress con un effetto diapositiva.

Quando utilizzare un cursore di foto prima-dopo in WordPress
Un’immagine prima e dopo è un’immagine interattiva che di solito mostra un qualche tipo di cambiamento.
I visitatori possono utilizzare un cursore per passare tra le diverse “versioni” dell’immagine in modo coinvolgente e interattivo.

Se gestite un negozio online utilizzando un plugin come WooCommerce, una foto prima e dopo può mostrare l’effetto dei vostri prodotti o servizi.
È sufficiente mostrare una foto del “prima” a cui il cliente possa riferirsi e una foto del “dopo” desiderabile. In questo modo gli acquirenti vorranno acquistare l’oggetto che li porterà dallo stato “prima” allo stato “dopo”.
Se siete un affiliate marketer, mostrare foto prima e dopo convincenti sul vostro sito web è un ottimo modo per promuovere i vostri link di affiliazione e ottenere più vendite.
Trascinare uno slider per rivelare la foto “dopo” è anche un modo semplice per ottenere un maggiore coinvolgimento, che può trattenere i visitatori sul vostro sito più a lungo. Questo può anche contribuire ad aumentare le pagine viste e a ridurre la frequenza di rimbalzo in WordPress.
Detto questo, vediamo come creare una foto prima e dopo in WordPress utilizzando un effetto diapositiva. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Mostrare una foto prima e dopo utilizzando un plugin gratuito (facile)
Il modo più semplice per creare foto prima e dopo è utilizzare Ultimate Before After Image Slider & Gallery (BEA).
Il plugin BEA consente di creare cursori orizzontali e verticali e di personalizzare l’immagine con etichette e colori diversi.

La prima cosa da fare è installare e attivare il plugin Ultimate Before After Image Slider & Gallery (BEA). Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
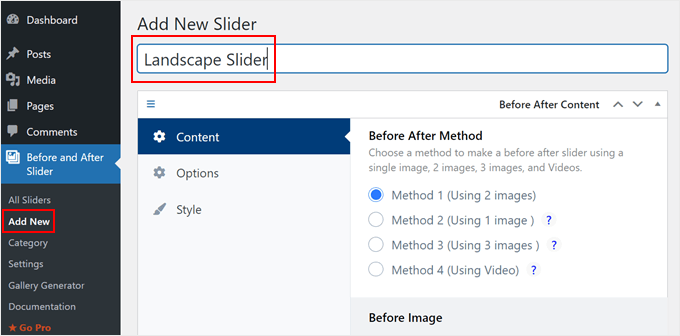
Dopo l’attivazione, andare su Slider prima e dopo ” Aggiungi nuovo nella dashboard.
Per iniziare, digitare un nome per il cursore immagine. Questo è solo un riferimento, quindi si può usare qualsiasi cosa che aiuti a identificarlo.

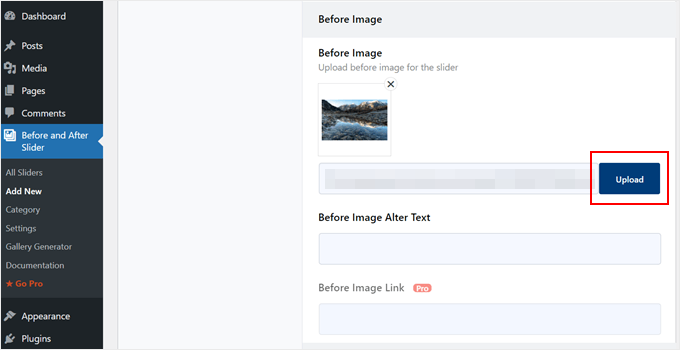
Fatto questo, si può aggiungere l’immagine “prima” scorrendo la sezione “Immagine prima”.
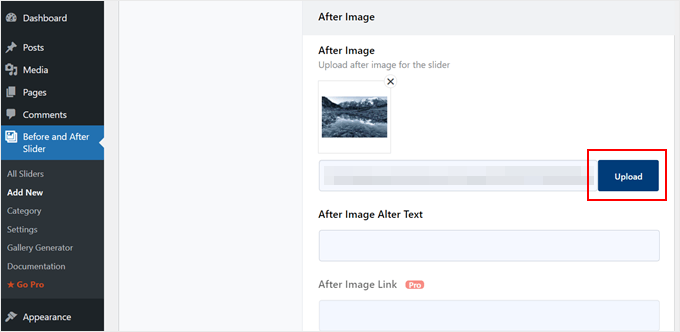
Qui, fate clic su “Carica” e scegliete un’immagine dalla libreria multimediale di WordPress o caricate un nuovo file dal vostro computer.

Per aiutare i motori di ricerca a capire l’immagine e a mostrarla alle persone giuste, è bene aggiungere un testo alt all’immagine. Per farlo, è sufficiente digitare nel campo “Image Alt”.
Per ulteriori informazioni sul testo alt, consultare la nostra guida per principianti alla SEO delle immagini.
A questo punto, scorrere fino alla sezione “Dopo l’immagine”.
Ora è possibile aggiungere l’immagine “dopo” seguendo la stessa procedura descritta sopra. Non dimenticate di aggiungere un testo alt anche a questa immagine, poiché è importante per la SEO di WordPress.

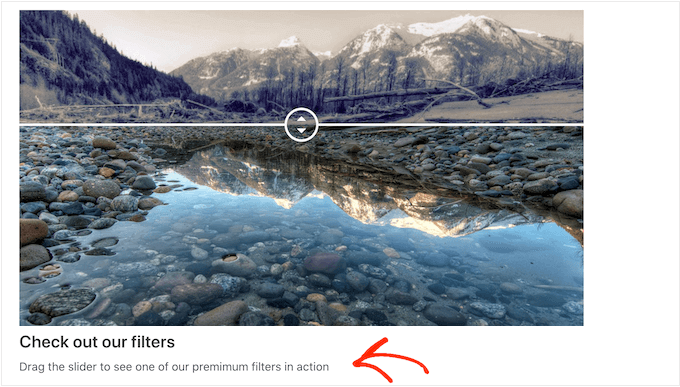
È anche possibile mostrare del testo sotto l’immagine, aggiungendo un titolo e una descrizione.
Ad esempio, potreste incoraggiare i visitatori a interagire con il cursore. Questo è particolarmente importante per i visitatori che non si sono mai imbattuti in una foto prima e dopo.

Questo è anche un modo semplice per aggiungere un contesto all’immagine.
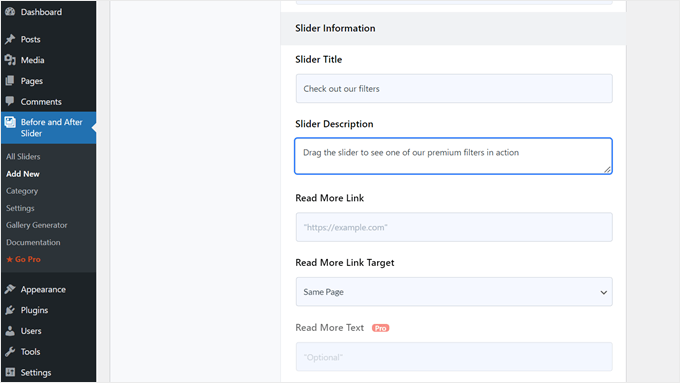
Per aggiungere del testo, basta digitare nei campi “Titolo del cursore” o “Descrizione del cursore”.

È inoltre possibile aggiungere un URL “Read More”, che può rimandare a qualsiasi post o pagina del vostro sito WordPress o anche a un sito web esterno. Ad esempio, potreste inviare i visitatori a una pagina dove possono acquistare il prodotto presentato nell’immagine di scorrimento.
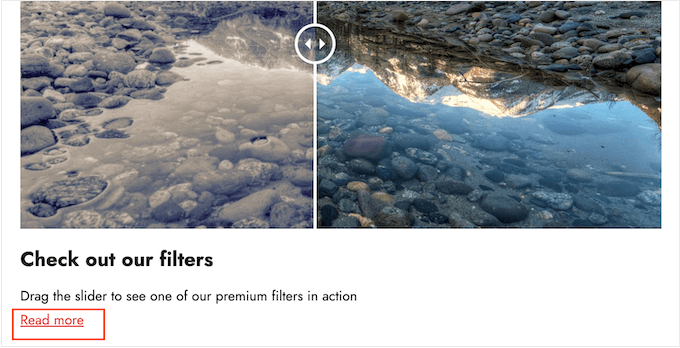
Questo link apparirà sotto l’immagine prima/dopo e anche sotto il titolo o la descrizione dello slider.

Se state collegando un altro sito web, vi consigliamo di scegliere “Nuova scheda” per evitare di allontanare i visitatori dal vostro blog WordPress.
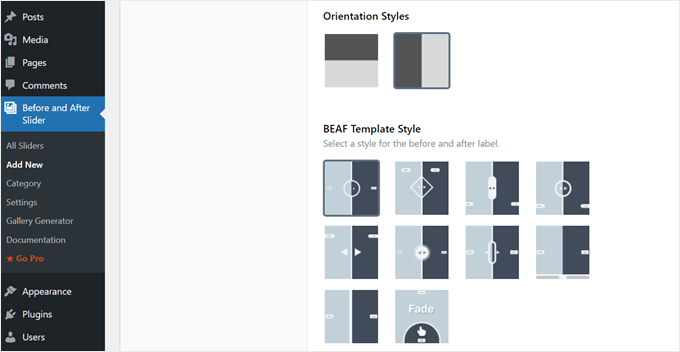
Fatto questo, si può scegliere se creare un cursore verticale o orizzontale facendo clic su una delle miniature nella sezione “Stile di orientamento”.

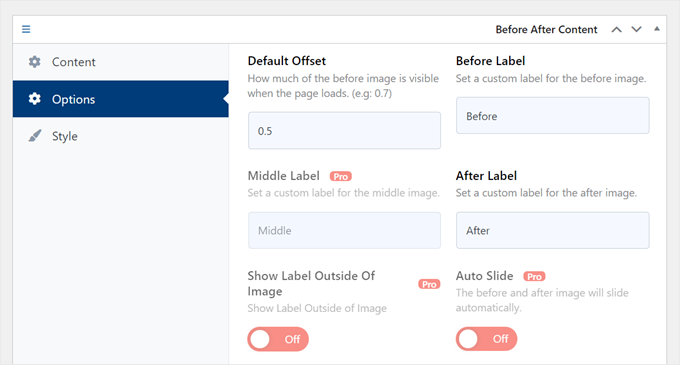
Quindi, scorrere fino alla parte superiore dello schermo e fare clic su “Opzioni”.
In questo caso, si può notare che lo “Sfalsamento predefinito” è impostato a 0,5. Ciò significa che il visitatore vede metà dell’immagine “prima” al primo caricamento della pagina.
Se si desidera mostrare una parte maggiore dell’immagine precedente, digitare un numero maggiore, ad esempio 0,6, 0,7 o superiore.

Se si desidera mostrare l’intera immagine precedente, digitare 1.
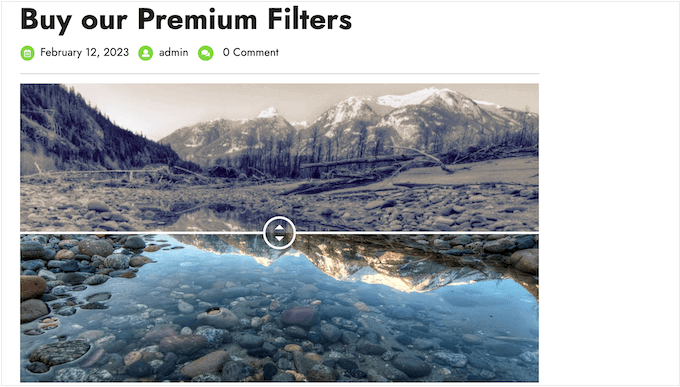
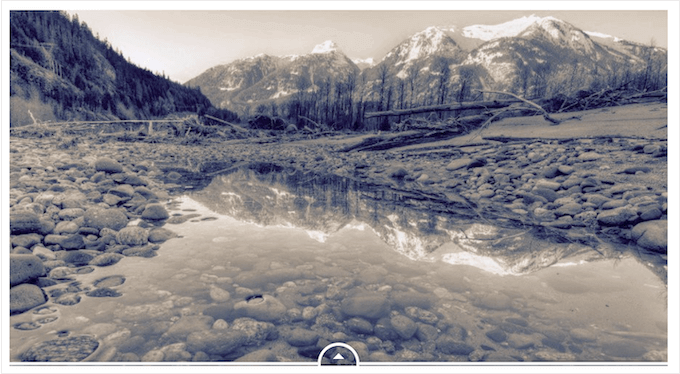
Questo posizionerà il cursore in alto o a destra dell’immagine precedente, come si può vedere nell’immagine seguente.

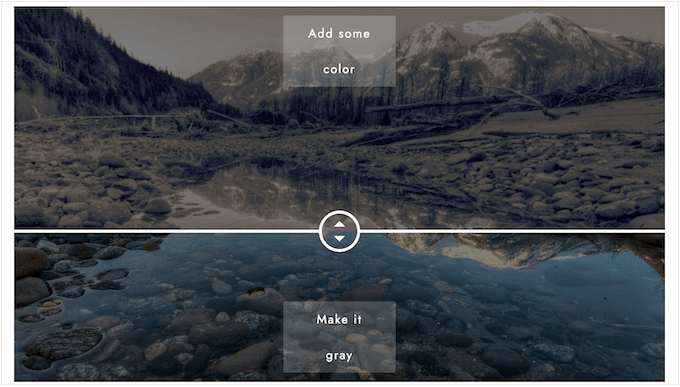
Per impostazione predefinita, il plugin mostra le etichette “Prima” e “Dopo” quando il visitatore passa il mouse sull’immagine.
Si consiglia di sostituire queste etichette con qualcosa di più descrittivo.

A tal fine, è sufficiente digitare nei campi “Prima dell’etichetta” e “Dopo l’etichetta”.
Per impostazione predefinita, i visitatori spostano il cursore con il drag and drop. Per alcuni potrebbe essere difficile, soprattutto se hanno problemi di mobilità o se utilizzano dispositivi di piccole dimensioni come smartphone o tablet.
Detto questo, è possibile modificare il modo in cui i visitatori spostano il cursore.
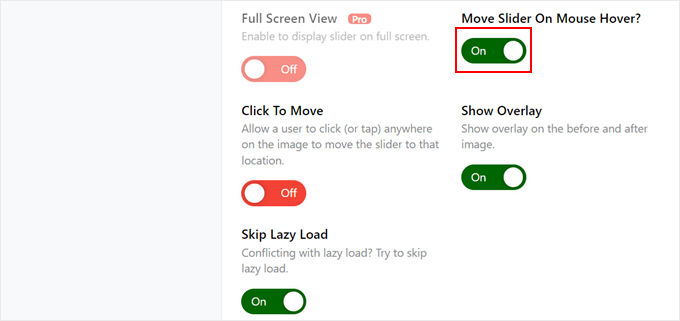
Se si attiva il pulsante “On” accanto a “Move Slider On Mouse Hover?”, i visitatori possono spostare il cursore semplicemente passando il mouse sull’immagine.

Se si attiva il pulsante “Fai clic per spostare”, i visitatori possono fare clic su un punto qualsiasi dell’immagine per spostare il cursore in quel punto.
Queste impostazioni possono facilitare l’interazione con l’immagine prima/dopo, ma in genere non è il modo in cui si comportano i cursori. Per questo motivo, si consiglia di utilizzare queste impostazioni con attenzione.
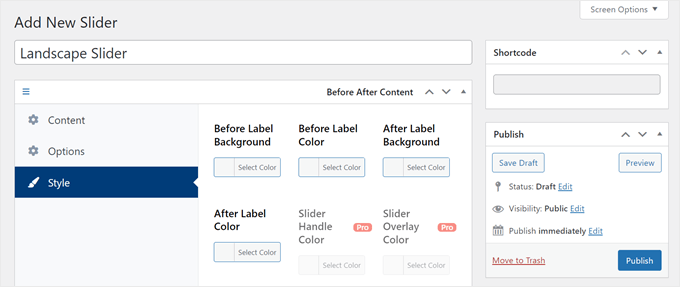
Successivamente, fare clic sulla scheda “Stile”.

Qui è possibile modificare i colori utilizzati per le diverse etichette, gli sfondi, le intestazioni, le descrizioni e il pulsante Leggi tutto. Questo può aiutare l’immagine prima/dopo a fondersi con il tema di WordPress o a distinguersi dal resto del design del sito.
È inoltre possibile modificare la dimensione dei caratteri e l’allineamento del testo.
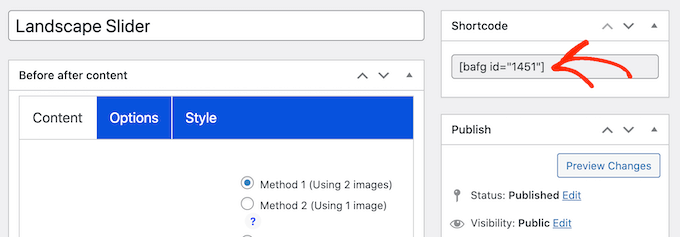
Quando si è soddisfatti della configurazione dello slider, fare clic sul pulsante “Pubblica”.
Questo crea uno shortcode che consente di aggiungere l’immagine prima/dopo e il cursore a qualsiasi pagina, post o area pronta per i widget.
Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.

Dopo aver aggiunto lo shortcode al sito, è sufficiente fare clic sul pulsante ‘Pubblica’ o ‘Aggiorna’ per rendere attivo l’effetto dell’immagine prima/dopo e dello slider.
Metodo 2: Mostrare una foto prima e dopo con SeedProd (più personalizzabile)
Se si desidera semplicemente aggiungere un’immagine prima e dopo a una pagina o a un post, il plugin BEA può essere una buona scelta. Tuttavia, se si utilizza l’immagine per promuovere un prodotto, un servizio o un’attività commerciale, si consiglia di utilizzare SeedProd.
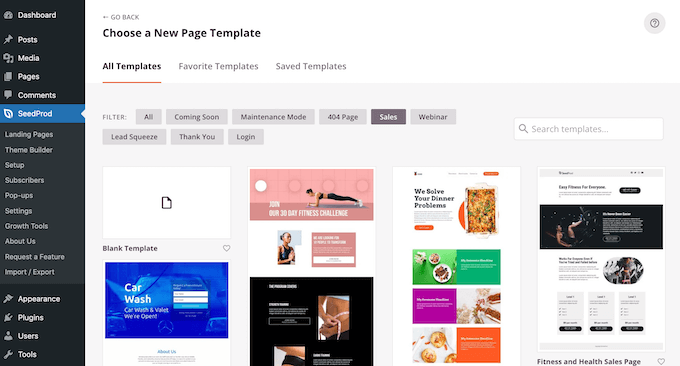
SeedProd è il miglior costruttore di pagine WordPress drag-and-drop. È dotato di oltre 300 modelli già pronti che potete utilizzare per creare landing page ad alta conversione, progetti di vendita, temi WordPress personalizzati e altro ancora.

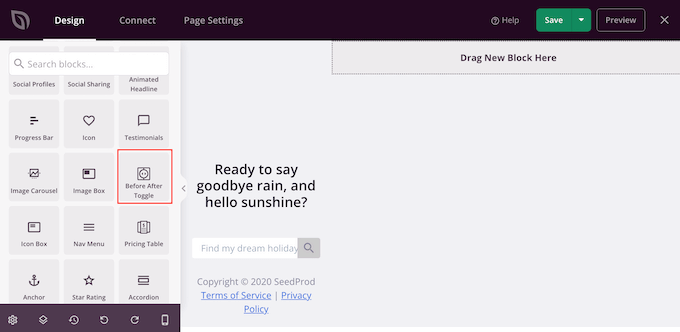
Dispone anche di un blocco “Prima dopo Toggle” già pronto, che potete usare per creare bellissime immagini prima e dopo con cui i vostri utenti possono interagire.
È sufficiente trascinare il blocco dal menu di sinistra e rilasciarlo su qualsiasi pagina in lavorazione, comprese le pagine di vendita.

Se utilizzate WooCommerce per vendere i vostri prodotti, SeedProd si integra con WooCommerce ed è dotato di blocchi speciali per l’e-commerce. È perfetto se intendete utilizzare immagini prima e dopo per promuovere i vostri prodotti WooCommerce.
Nota: esiste una versione gratuita di SeedProd che consente di creare pagine personalizzate indipendentemente dal budget a disposizione. Tuttavia, noi utilizzeremo la versione premium, in quanto è dotata del blocco di selezione Before After Toggle.
Si integra inoltre con molti dei migliori servizi di email marketing che potreste già utilizzare sul vostro sito web.
Per informazioni su come utilizzare SeedProd, consultare la nostra guida su come creare una pagina personalizzata in WordPress.
Dopo aver creato una pagina, è facile aggiungere un’immagine prima e dopo al progetto. Nell’editor di pagina di SeedProd, è sufficiente trovare il blocco ‘Prima dopo Toggle’.

È quindi possibile trascinare e rilasciare il blocco in qualsiasi punto del progetto per aggiungerlo al layout della pagina.
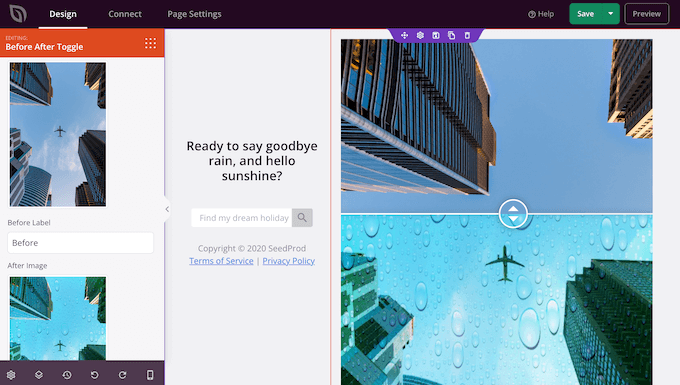
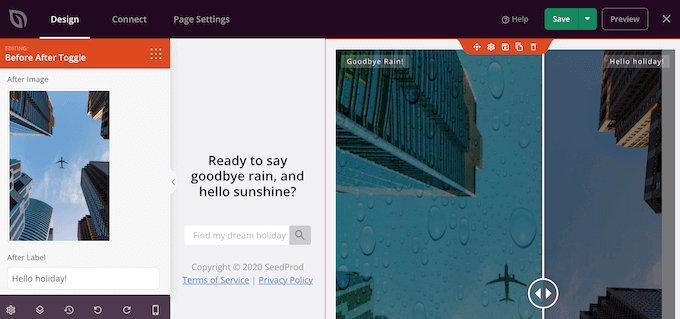
A questo punto, è sufficiente fare clic per selezionare il blocco “Prima dopo”. Il menu di sinistra si aggiorna per mostrare tutte le impostazioni che si possono usare per creare l’immagine prima e dopo.

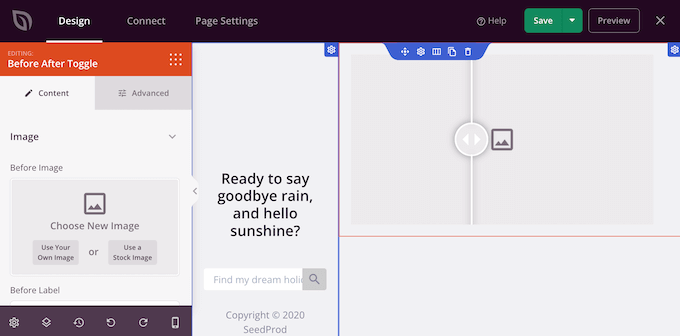
Per iniziare, è necessario aggiungere l’immagine che si desidera utilizzare come immagine principale. Alla voce “Immagine principale”, fare clic su “Usa la tua immagine” o “Usa un’immagine di repertorio” e scegliere l’immagine che si desidera utilizzare.
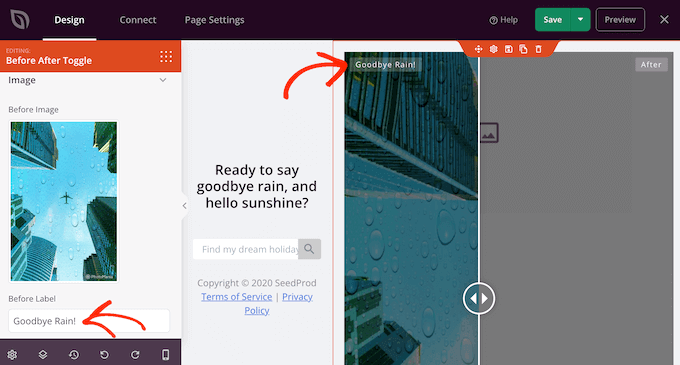
Per impostazione predefinita, SeedProd mostra un’etichetta “Prima” sopra questa immagine. Tuttavia, è possibile cambiare l’etichetta in qualcosa di più descrittivo digitandola nel campo ‘Before Label’.

A questo punto, scorrere fino alla sezione “Dopo l’immagine”.
È ora possibile aggiungere un’immagine e personalizzare l’etichetta predefinita “Dopo” seguendo la stessa procedura descritta sopra.

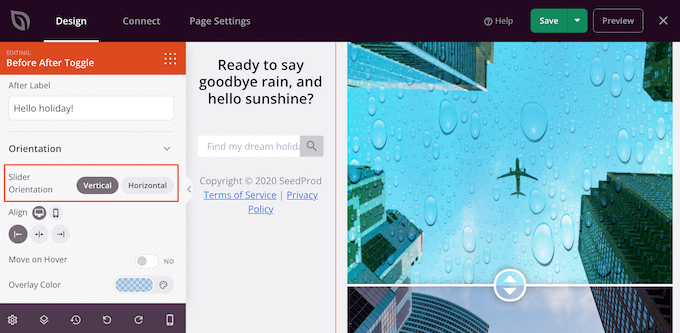
SeedProd può aggiungere un effetto di scorrimento verticale o orizzontale.
Per passare da uno stile all’altro, scorrere la sezione “Orientamento del cursore” e fare clic su “Verticale” o “Orizzontale”.

Per impostazione predefinita, i visitatori si sposteranno tra le immagini prima e dopo trascinando il cursore. Tuttavia, alcuni utenti potrebbero trovare più semplice spostare il cursore passando il mouse sull’immagine. Questo è particolarmente vero per le immagini più grandi, per le quali il visitatore dovrebbe trascinare il cursore per una distanza maggiore.
Per provare questa impostazione, attivare “Sposta al passaggio” nel menu a sinistra.
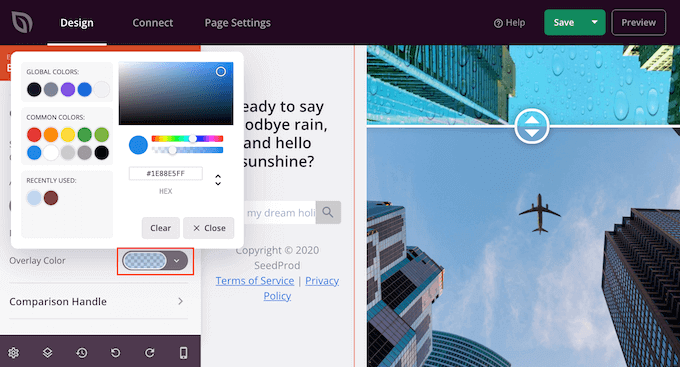
Successivamente, è possibile aggiungere una sovrapposizione colorata sia all’immagine prima che a quella dopo. Questo può aiutare l’immagine a fondersi con il resto della combinazione di colori o a distinguersi dallo sfondo.
È anche possibile rendere la sovrapposizione colorata semitrasparente per creare un effetto più discreto.
Per provare diversi colori, fare clic sulla sezione ‘Colore di sovrapposizione’ e apportare le modifiche nella finestra a comparsa.

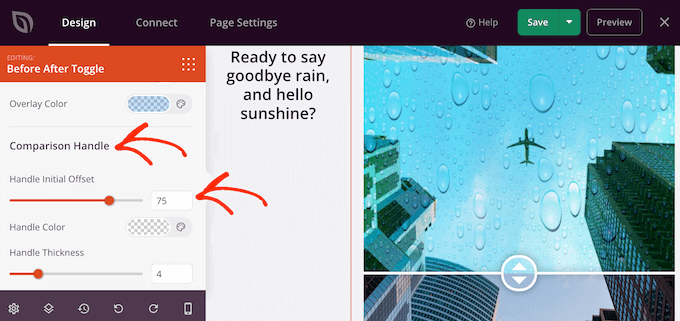
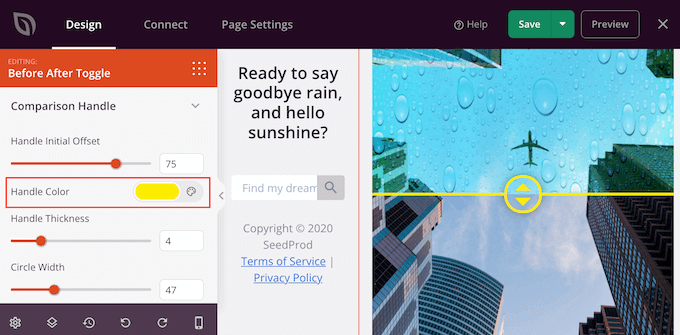
Fatto ciò, è possibile personalizzare la maniglia del cursore facendo clic per espandere la sezione ‘Maniglia di confronto’.
Per impostazione predefinita, SeedProd mostra metà dell’immagine ‘prima’ e metà dell’immagine ‘dopo’. Per modificarlo, è sufficiente trascinare il cursore ‘Handle Initial Offset’.

Per visualizzare una parte minore dell’immagine precedente, trascinare il cursore verso sinistra, in modo da visualizzare un numero inferiore. Per visualizzare una maggiore quantità di immagine precedente, trascinare il cursore verso destra, in modo da aumentare il numero.
Successivamente, è possibile modificare il colore del cursore utilizzando le impostazioni di ‘Handle Color’.

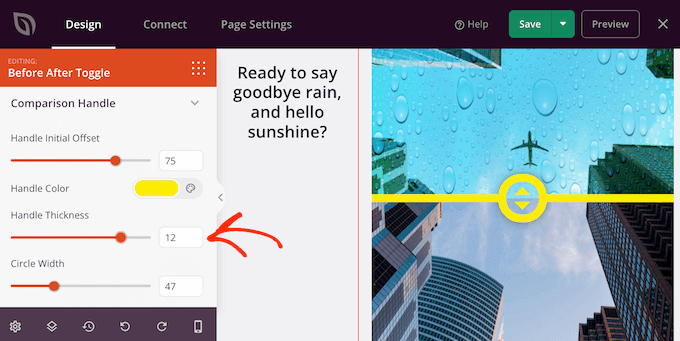
È inoltre possibile rendere la maniglia più spessa o più sottile utilizzando il cursore “Spessore maniglia”.
In questo modo è possibile far risaltare la maniglia o creare un effetto più discreto.

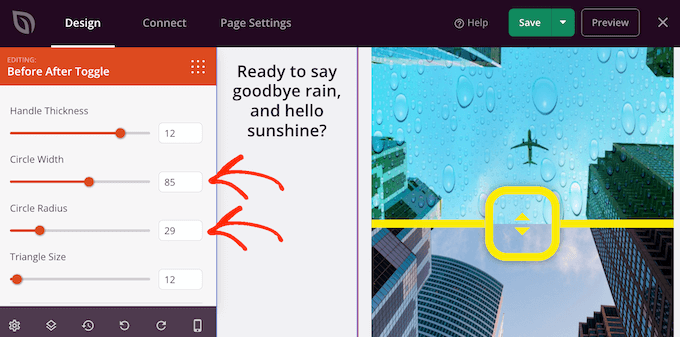
Quando si è soddisfatti della maniglia, è possibile modificare il cerchio. È possibile ingrandire o rimpicciolire il cerchio utilizzando le impostazioni di ‘Larghezza cerchio’ e modificare il ‘Raggio cerchio’ per creare angoli acuti o curvi.
Man mano che si apportano le modifiche, l’anteprima dal vivo si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere qual è l’aspetto migliore.

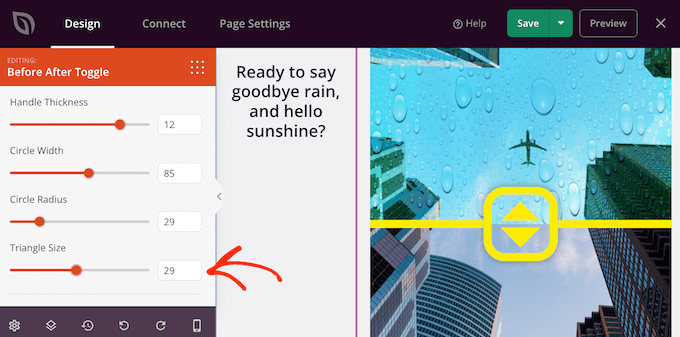
Quando si è soddisfatti del cerchio, è possibile modificare le dimensioni dei triangoli al suo interno. Ad esempio, se si è ingrandito il cerchio, si può aumentare anche la dimensione dei triangoli.
Per apportare questa modifica, trascinare il cursore ‘Dimensione triangolo’ finché non si è soddisfatti dell’aspetto.

Fatto questo, si può continuare ad aggiungere nuovi blocchi e a personalizzare il contenuto della pagina SeedProd.
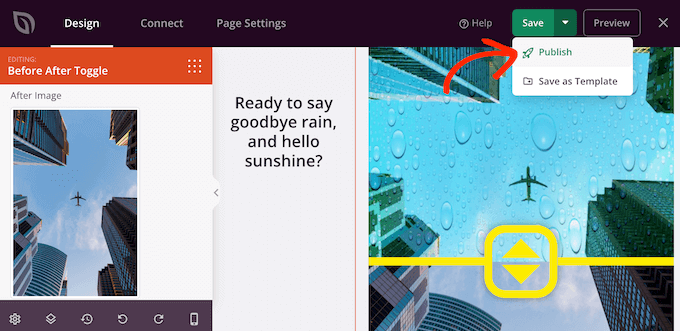
Quando si è soddisfatti dell’aspetto della pagina, basta fare clic sulla freccia accanto al pulsante “Salva” e selezionare “Pubblica”.

Ora, se visitate il vostro sito web, vedrete il design della vostra pagina con le immagini prima e dopo in diretta.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una foto prima e dopo al vostro sito WordPress con un effetto diapositiva. Potete anche consultare la nostra guida sui migliori plugin di social proof per WordPress e su come scegliere il miglior software di web design.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Nice one, thanks for opening my eyes. I will like to share this article to my friend wanted to create a fashion blog with cosmetics store, it can be used to show before and after the cream has been applied.
thanks.
Jiří Vaněk says
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T. says
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support says
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Admin
lindsey says
Does this work with Gutenberg?
WPBeginner Support says
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Admin
Jule says
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support says
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Admin