Volete imparare a mostrare facilmente un elenco di pagine con miniature sul vostro sito WordPress?
La visualizzazione di immagini in evidenza accanto ai titoli dei post o delle pagine può contribuire a creare un maggiore interesse visivo e a fornire ai visitatori maggiori informazioni sul contenuto, in modo che siano più propensi a fare clic e a visitare quelle pagine.
In questo articolo vi mostreremo come mostrare un elenco di pagine con miniature in WordPress, passo dopo passo.

Perché mostrare un elenco di pagine con miniature in WordPress?
WordPress ha due tipi di post diversi, chiamati post e pagine.
Le pagine sono utilizzate per contenuti sempreverdi, come le pagine “Chi siamo”, “Contatti” e “Servizi”, mentre i post sono utilizzati per i contenuti del blog che vengono aggiornati più frequentemente.
Le pagine più importanti sono solitamente collegate al menu di navigazione principale, ma è possibile che vi siano altre pagine che si desidera visualizzare.
Aggiungendo un elenco di pagine con miniature, potete rendere i vostri link più accattivanti di quelli testuali standard e dare ai vostri visitatori un’idea migliore del contenuto di ogni pagina del vostro sito WordPress.
Quando i visitatori sono coinvolti e interessati, è probabile che visitino più pagine e rimangano più a lungo sul vostro sito web, il che rende più probabile che effettuino un acquisto o si iscrivano alla vostra lista e-mail.
Detto questo, vediamo alcuni modi diversi per mostrare un elenco di pagine con miniature sul vostro sito web. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1. Mostrare un elenco di pagine con miniature aggiungendo codice a WordPress
Un modo per mostrare un elenco di pagine con le miniature è aggiungere del codice ai file di WordPress.
Questo metodo è più avanzato, ma il vantaggio è che potrete utilizzare degli shortcode personalizzabili. Invece di dover aggiornare manualmente l’elenco ogni volta che si pubblica una nuova pagina, i codici brevi genereranno automaticamente un elenco di pagine aggiornato per voi.
Se non avete mai aggiunto codice al vostro sito WordPress, potete consultare la nostra guida per principianti su come incollare snippet dal web in WordPress.
Quindi, è necessario aggiungere il seguente codice al file functions.php, in un plugin specifico per il sito o utilizzando un plugin di snippets di codice:
add_shortcode('pagelist', function ($args) {
$args = wp_parse_args($args, [
'type' => 'page',
'limit' => 10,
]);
$out = [];
$ids = [];
// Check if we have a predefined list od IDs
if ( ! empty($args['id'])) {
$ids = array_filter(explode(',', $args['id']), function ($id) {
return ! empty($id);
});
$ids = array_map('intval', $ids);
}
// If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter
if (empty($ids)) {
$queryArgs = [
'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page',
'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10,
'ignore_sticky_posts' => true,
'fields' => 'ids',
'cache_results' => false,
'update_post_meta_cache' => false,
'update_post_term_cache' => false,
];
$ids = get_posts($queryArgs);
wp_reset_postdata();
}
foreach ($ids as $id) {
$img = has_post_thumbnail($id)
? get_the_post_thumbnail($id, [60, 60])
: '<span class="wpb-post-list__no-image"></span>';
$excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : '';
$out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'>
<div>{$img}</div>
<div>
<div><h4>" . get_the_title($id) . "</h4></div>
{$excerpt}
</div>
</a>";
}
return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";
});
Si consiglia di aggiungere questo codice utilizzando WPCode, il miglior plugin per gli snippet di codice. Rende sicura e facile l’aggiunta di codice personalizzato in WordPress senza modificare il file functions.php del tema.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate il nostro tutorial su come installare un plugin di WordPress.
Una volta attivato il plugin, andare su Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Nella pagina Aggiungi snippet, passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

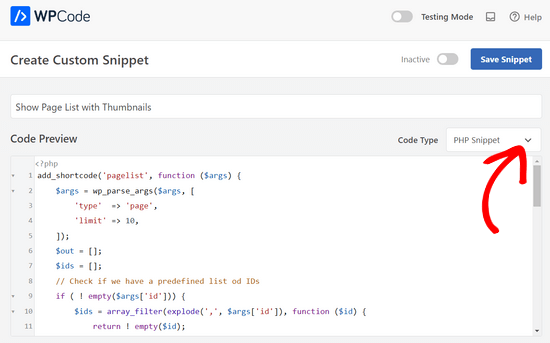
Da qui, aggiungete un titolo per il vostro snippet, che può essere qualsiasi cosa per aiutarvi a ricordare a cosa serve il codice.
Quindi, incollare il codice di cui sopra nella casella “Anteprima codice” e selezionare “PHP Snippet” come tipo di codice dal menu a discesa.

A questo punto, è sufficiente spostare l’interruttore da “Inattivo” ad “Attivo” e fare clic sul pulsante “Salva snippet” nella parte superiore della pagina.

Questo snippet di codice crea uno shortcode che può essere utilizzato per visualizzare l’elenco delle pagine con le miniature in qualsiasi punto del sito.
Prima di utilizzare lo shortcode, è necessario aggiungere il seguente CSS al sito per assicurarsi che l’elenco delle pagine venga visualizzato correttamente.
Se non l’avete mai fatto prima, consultate la nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.
.wpb-page-list{
display: block;
margin: 10px 0 35px;
}
.wpb-page-list__item{
display: grid;
grid-template-columns: 60px 1fr;
grid-column-gap: 16px;
align-items: center;
text-decoration: none;
margin: 10px 0;
}
.wpb-page-list__item:hover h4{
text-decoration: underline;
}
.wpb-post-list img,
.wpb-post-list__no-image{
display: block;
width: 60px;
height: 60px;
}
.wpb-post-list__no-image{
background: #aaa;
}
.wpb-page-list__item h4{
font-size: 20px;
}
.wpb-page-list__item p {
font-size: 1rem;
color: #555;
}
Successivamente, è necessario aggiungere il seguente shortcode a WordPress per aggiungere l’elenco di pagine:
[pagelist]
Questo shortcode visualizza un elenco di pagine contenente le ultime 10 pagine, in ordine di data di pubblicazione. Si aggiornerà automaticamente quando verranno aggiunte nuove pagine.
Se si desidera limitare il numero di pagine visualizzate, è possibile utilizzare il seguente shortcode:
[pagelist limit=3]
È sufficiente sostituire “3” con il numero di pagine che si desidera visualizzare.
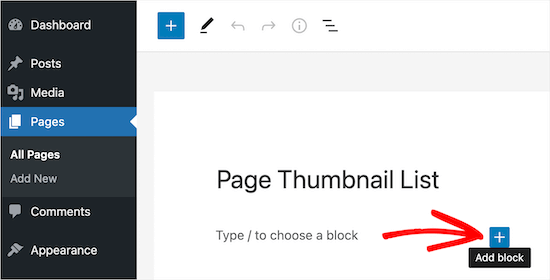
Per aggiungere lo shortcode a WordPress, aprire la pagina che si desidera modificare e fare clic sul pulsante “Più” per aggiungere il blocco.

Successivamente, cercare il blocco ‘Shortcode’.
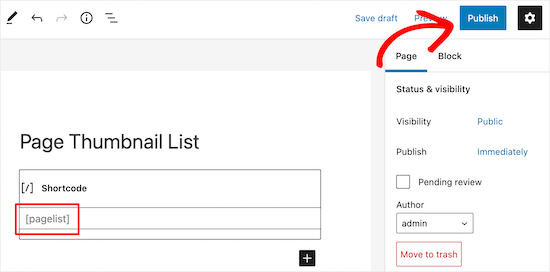
Quindi, fare clic sul blocco ‘Shortcode’ per aggiungerlo al sito e incollare semplicemente lo shortcode di cui sopra.

Una volta terminato, fare clic su “Salva” o “Pubblica” per salvare le modifiche.
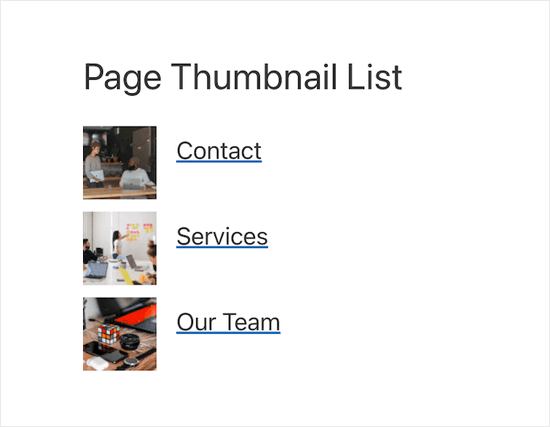
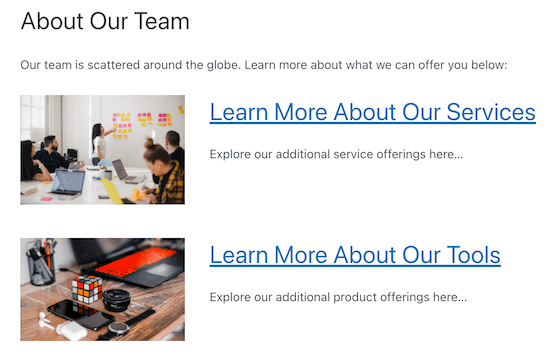
Successivamente, i visitatori potranno visualizzare l’elenco delle pagine con le miniature.

È inoltre possibile utilizzare lo shortcode in un widget per visualizzare l’elenco delle pagine nella barra laterale o nel piè di pagina.
Visualizzare un elenco di pagine con pagine specifiche del sito
Per visualizzare un elenco di pagine solo con determinate pagine, è necessario aggiungere al sito il seguente shortcode:
[pagelist id="20, 10, 35"]
Questo shortcode visualizza pagine specifiche in base al loro ID pagina. Per maggiori dettagli, consultare la nostra guida su come trovare gli ID delle pagine in WordPress.
Visualizzate un elenco con gli ultimi post del vostro blog
È inoltre possibile utilizzare lo shortcode per visualizzare un elenco degli ultimi post del blog. Questo può essere un ottimo modo per aumentare le pagine viste dei vostri post.
È sufficiente aggiungere il seguente shortcode a WordPress:
[pagelist type=post]
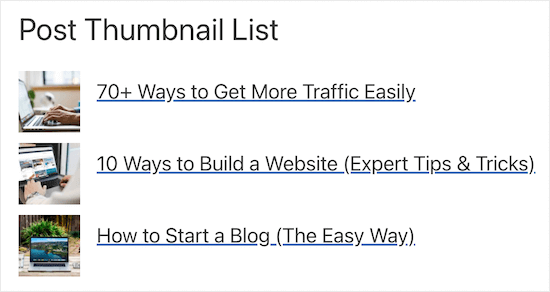
Ecco come il vostro elenco con gli ultimi post del blog apparirà ai vostri lettori.

Alternativa: Potete anche utilizzare MonsterInsights per visualizzare un elenco di post con miniature nelle vostre pagine e in altre aree widget del sito web. Per maggiori dettagli, consultate la nostra guida su come visualizzare i post più popolari in base alle visualizzazioni in WordPress.
Visualizzare un elenco di pagine con tutte le pagine pubblicate
Infine, è possibile mostrare un elenco di pagine con miniature che contiene tutte le pagine pubblicate.
Può essere utile se si vuole creare una pagina di archivio o una sitemap HTML per i lettori. L’aggiunta di miniature dei post la rende più accattivante di un semplice elenco di pagine.
È necessario aggiungere il seguente shortcode al sito:
[pagelist limit="-1"]
Quando si pubblicano nuove pagine, l’elenco delle pagine si aggiorna automaticamente.
Metodo 2. Mostrare un elenco di pagine con miniature utilizzando l’editor di blocchi di WordPress
Un altro modo per mostrare un elenco di pagine in WordPress è utilizzare l’editor di blocchi di WordPress.
Nota: quando si utilizza questo metodo, l’elenco delle pagine dovrà essere creato e aggiornato manualmente, poiché le nuove pagine non verranno aggiunte automaticamente una volta pubblicate.
A tal fine, aprire la pagina che si desidera modificare.
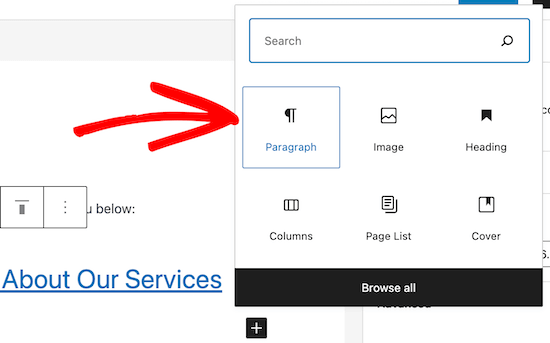
Quindi, fare clic sull’icona di aggiunta del blocco “Più” per aprire il menu dei blocchi.

Quindi, cercare “Colonne” nella casella di ricerca.
Quindi, selezionare il blocco “Colonne”.

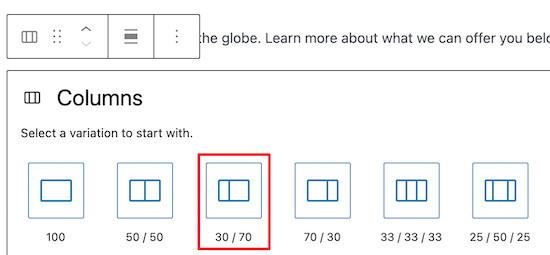
Viene visualizzato un elenco di blocchi di colonne disponibili.
Selezionare il blocco di colonne “30/70”. Utilizzeremo la colonna di sinistra per le immagini in miniatura e la colonna di destra per il titolo della pagina e un breve sommario.

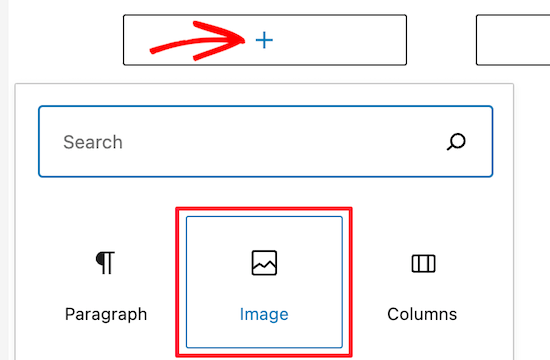
Quindi, fare clic sull’icona “Più” per aggiungere il blocco.
Quindi, selezionare il blocco “Immagine” per aggiungere l’immagine in primo piano. È possibile caricare una nuova immagine o sceglierne una dalla libreria multimediale.

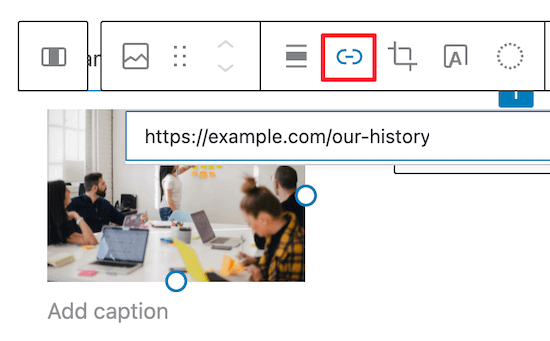
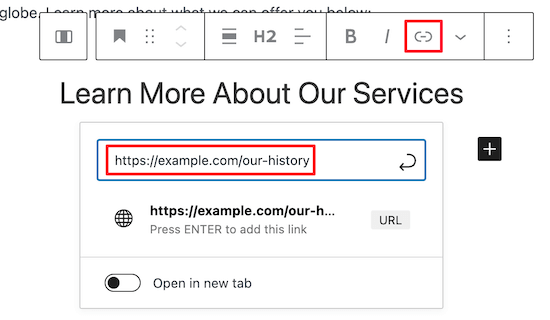
Se si desidera collegare l’immagine, fare clic sull’icona “Inserisci collegamento”.
Quindi, è sufficiente aggiungere l’URL della pagina.

Una volta aggiunta l’immagine, fare clic sull’icona “Più” per aggiungere il blocco nella colonna di destra.
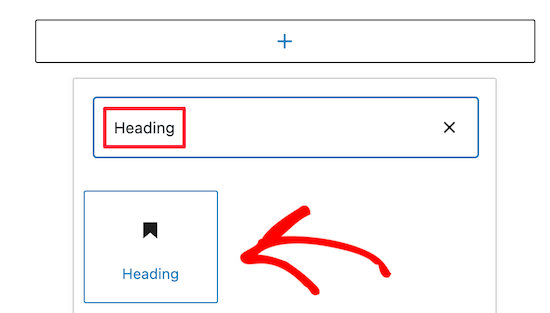
Quindi, cercare il blocco “Intestazione” e fare clic su di esso per aggiungerlo alla pagina.

Quindi, inserire il titolo della pagina ed evidenziarlo.
Quindi, fare clic sull’icona “Link” per aggiungere un link alla pagina.

È possibile scegliere di aprire il link nella stessa pagina o in una nuova scheda, facendo clic sulla levetta di attivazione o disattivazione.
Se si desidera aggiungere del testo al di sotto del titolo, è sufficiente fare nuovamente clic sull’icona “Aggiungi blocco” e selezionare il blocco “Paragrafo”.

Quindi, è sufficiente digitare nell’area di testo disponibile.
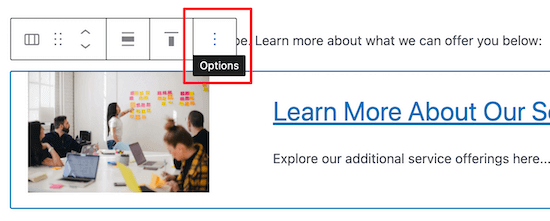
Per aggiungere altri elementi all’elenco utilizzando la formattazione appena creata, fare clic sul blocco di colonna e selezionare il menu a tre punti “Opzione”.

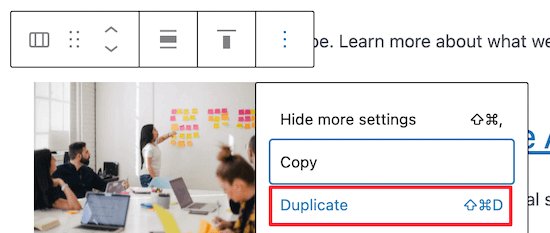
Quindi, selezionare l’opzione “Duplica” dall’elenco a discesa.
In questo modo viene creata automaticamente una copia della colonna.

Per modificare l’immagine, l’intestazione e il testo, basta seguire la stessa procedura descritta sopra.
Una volta terminate le modifiche all’elenco di pagine, assicurarsi di fare clic sul pulsante “Aggiorna” o “Pubblica” nella parte superiore della pagina.
Ora i visitatori vedranno un elenco di pagine più accattivante con le miniature dei post.

Nota: è disponibile un altro blocco, chiamato “Elenco pagine”, che consente di aggiungere un elenco di pagine senza miniature.
Tuttavia, il metodo manuale sopra descritto è l’unico modo per aggiungere un elenco con miniature utilizzando l’editor di blocchi.
Se desiderate creare pagine completamente personalizzate che includano anche un elenco di pagine con miniature, potete utilizzare il plugin SeedProd per farlo utilizzando un costruttore drag and drop. Per maggiori dettagli, consultate la nostra guida su come creare una pagina personalizzata in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come mostrare facilmente un elenco di pagine con miniature in WordPress. Potreste anche voler consultare le nostre scelte degli esperti sul miglior software di live chat per le piccole imprese e la nostra guida su come registrare un nome di dominio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rodney says
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support says
For that you may want to look into a plugin such as facetwp
Admin
Jason says
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid says
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin says
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page