Essayez-vous de retirer /wordpress/ de l’URL de votre site ?
Parfois, les débutants installent WordPress dans un sous-répertoire, ce qui fait apparaître /wordpress/ dans l’URL de leur site, par exemple http://example.com/wordpress/.
Dans cet article, nous allons vous afficher comment supprimer /wordpress/ de l’URL de votre site WordPress.

Note : La méthode affichée dans ce tutoriel fonctionne également pour d’autres sous-répertoires.
Pourquoi mon site contient-il /wordpress/ dans son URL ?
WordPress est assez facile à installer, et la plupart des entreprises d’hébergement WordPress proposent des programmes d’installation rapide de WordPress dans leurs panneaux de contrôle d’hébergement.
Cependant, certains débutants qui installent leur site WordPress manuellement peuvent finir par l’installer accidentellement dans un sous-répertoire. Le plus souvent, ce sous-répertoire est nommé « WordPress ».
Cela se produit généralement parce que les utilisateurs/utilisatrices finissent par téléverser le dossier WordPress qu’ils trouvent dans le téléchargement officiel de WordPress.org.
Voyons comment corriger facilement ce problème et supprimer /wordpress/ de l’URL de votre site. Nous allons aborder trois méthodes, et vous pouvez utiliser ces liens pour passer à celle que vous souhaitez utiliser :
Méthode 1 : Recommencer avec une nouvelle installation de WordPress
Si vous venez d’installer WordPress et qu’il n’y a pas de contenu sur votre site, vous pouvez tout simplement recommencer.
Il suffit de supprimer l’installation actuelle et de suivre les instructions de notre tutoriel d’installation de WordPress pour réinstaller correctement WordPress.
Si vous avez déjà ajouté du contenu à votre site, il existe deux façons simples de retirer le /wordpress/ de l’URL de votre site. Nous les aborderons dans les méthodes 2 et 3.
Méthode 2 : Modifier l’adresse de votre site WordPress
Si vous disposez d’un site WordPress bien établi, cette méthode est plus simple et plus rapide. L’inconvénient de cette méthode est que vos fichiers multimédias, tels que les images, utiliseront toujours /wordpress/ dans leur URL.
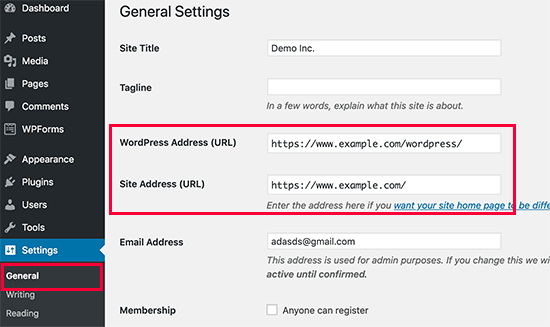
Tout d’abord, vous devez vous connecter à la zone d’administration de WordPress et aller dans Réglages » Général. Vous remarquerez que les champs « Adresse WordPress » et « Adresse du site » ont tous deux la même URL.
Vous devez modifier l’option « Adresse du site » et la faire pointer vers votre domaine racine, par exemple http://www.example.com et laisser l’option « Adresse WordPress » telle qu’elle est.
Cliquez ensuite sur le bouton « Enregistrer les modifications » pour stocker vos réglages.

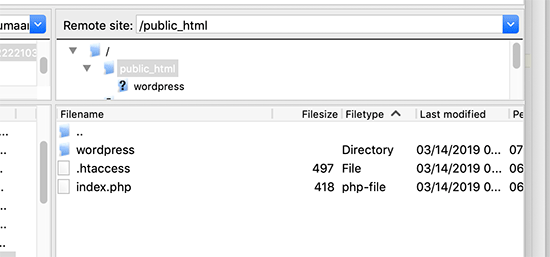
Ensuite, vous devez vous connecter à votre site à l ‘aide d’un client FTP. Une fois sur le site, allez dans le répertoire /wordpress/ et téléchargez les fichiers .htaccess et index.php sur votre ordinateur.
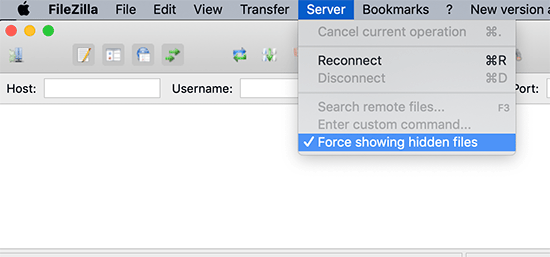
Si vous ne parvenez pas à localiser le fichier .htaccess, vous devrez peut-être forcer votre client FTP à afficher les fichiers masqués. Si vous utilisez Filezilla, cliquez sur Serveur dans la barre de menu et sélectionnez l’option « Forcer à afficher les fichiers masqués ».

Une fois que vous avez téléchargé les deux fichiers sur votre ordinateur, vous devez ouvrir le fichier index.php dans un éditeur de texte comme Notepad. Dans ce fichier, vous trouverez une ligne comme celle-ci :
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
Cette ligne charge le fichier wp-blog-header.php, qui est nécessaire pour charger votre site WordPress.
Ce qu’il faut faire maintenant, c’est saisir l’emplacement correct du fichier en remplaçant la ligne existante par celle-ci :
require( dirname( __FILE__ ) . '/wordpress/wp-blog-header.php' );
Enregistrez vos modifications et téléversez les fichiers index.php et .htaccess de votre ordinateur à la racine de votre domaine en utilisant le protocole FTP.
Le dossier racine est le dossier parent dans lequel se trouve le dossier « WordPress ». Il est généralement appelé /www/ ou /public_html/.

C’est tout. Vous pouvez maintenant visiter votre site en utilisant le domaine racine, et tout fonctionnera correctement.
http://example.com
Cependant, si vous avez besoin de vous connecter à l’administration de WordPress, vous devrez toujours vous rendre dans le répertoire ‘wordpress’ pour accéder à wp-admin :
http://www.example.com/wordpress/wp-admin
Méthode 3 : Déplacer WordPress dans le répertoire racine
Cette méthode est plus complète et permet de déplacer définitivement votre site WordPress du sous-répertoire vers le dossier racine de votre site.
Étape par étape : Création d’un paquet de Duplicator
Tout d’abord, vous devez installer et activer l’extension Duplicator sur votre site. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
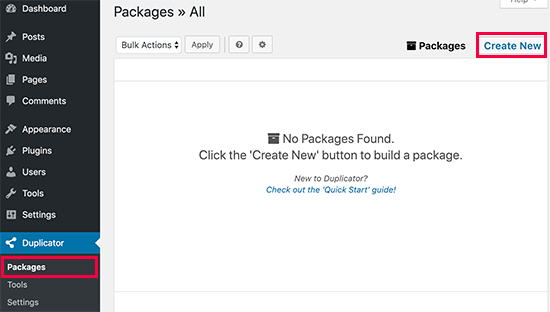
Une fois activé, vous devez vous rendre sur la page » Réglages » de Duplicator, puis cliquer sur le bouton » Créer une nouvelle « .

Cela lancera l’assistant Duplicator, qui créera un programme d’installation de votre site terminé. Cliquez sur le bouton suivant pour continuer.
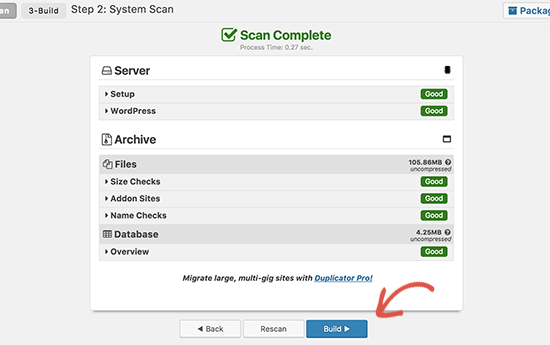
Ensuite, l’extension effectuera quelques analyses. Si tout semble correct, vous pouvez cliquer sur le bouton « Version » en bas de l’écran.

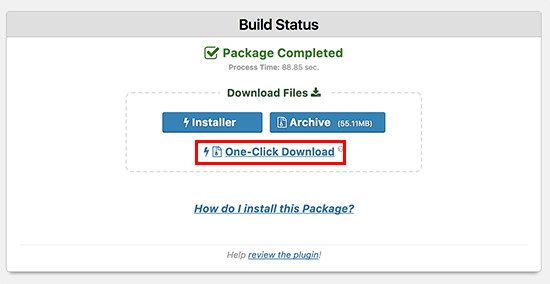
Duplicator va maintenant créer un paquet et vous inviter à le télécharger avec le script d’installation.
Téléchargez les deux fichiers sur votre ordinateur.

Étape par étape : Créer une nouvelle base de données pour une nouvelle installation de WordPress
Vous pouvez utiliser la base de données WordPress existante, mais il est préférable d’en créer une nouvelle afin que votre ancienne base de données soit en sécurité et inchangée. De cette façon, vous pourrez revenir à votre site sans trop de problèmes si quelque chose ne va pas.
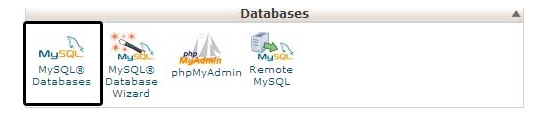
Vous devez vous rendre dans le tableau de bord cPanel de votre compte d’hébergement, défiler jusqu’à la section « Bases de données », puis cliquer sur l’icône « Bases de données MySQL ».

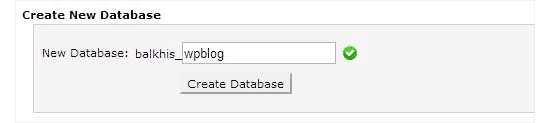
Ensuite, il vous suffit de donner un nom à votre base de données.
Cliquez ensuite sur le bouton « Créer une base de données ».

cPanel va maintenant créer une nouvelle base de données pour vous. Ensuite, vous devez défiler vers le bas jusqu’à la section « Utilisateurs/utilisatrices MySQL ».
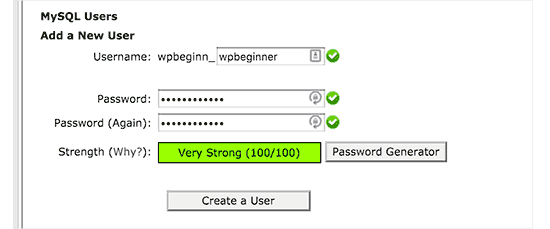
A partir de là, vous devez fournir un identifiant et un mot de passe pour votre nouvel utilisateur de la base de données et cliquer sur le bouton « Créer un utilisateur ».

Vous devez maintenant assigner des droits sur la base de données au nouvel utilisateur.
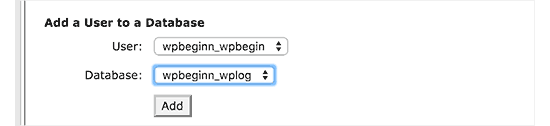
Défilez vers le bas jusqu’à la section « Ajouter un utilisateur à la base de données ». Sélectionnez simplement l’utilisateur de la base de données que vous avez créé dans le menu déroulant situé à côté du champ « Utilisateur », puis sélectionnez la base de données. Enfin, cliquez sur le bouton « Ajouter ».

Votre nouvelle base de données est maintenant prête à être utilisée pour une nouvelle installation de WordPress.
Etape par 3 : Lancer l’assistant Duplicator
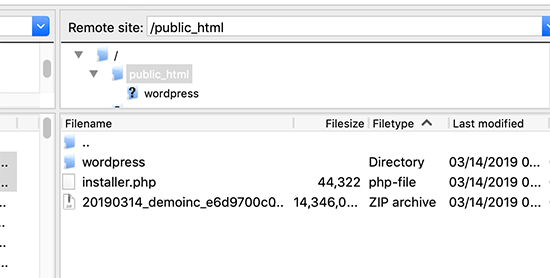
Maintenant, vous devez téléverser le paquet d’archives de Duplicator et le fichier d’installation que vous avez téléchargé plus tôt dans le répertoire racine de votre site.
Il s’agit du répertoire contenant le dossier/wordpress/.

Après avoir téléversé les deux fichiers, ouvrez le script d’installation dans une fenêtre de navigateur. Vous devrez saisir l’URL racine de votre site et la faire précéder de /installer.php.
https://example.com/installer.php
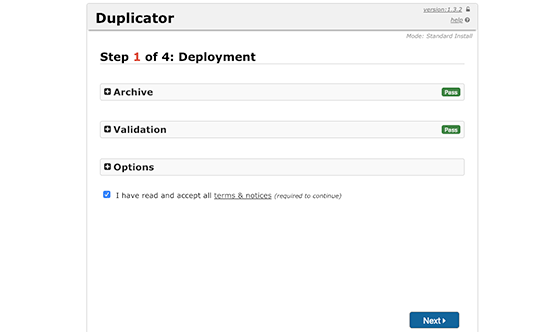
L’assistant d’installation de Duplicator s’ouvre alors.

Cochez la case des termes et conditions, puis cliquez sur le bouton « Suivant » pour continuer.
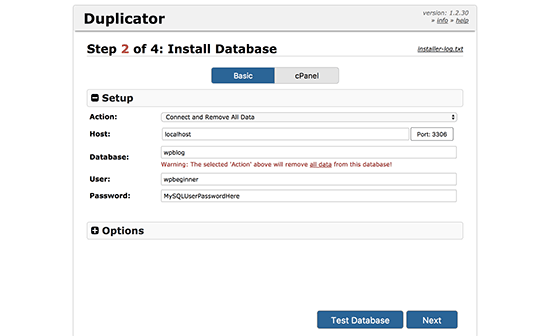
Ensuite, il vous demandera de fournir les informations relatives à la base de données. Saisissez les données de la base que nous avons créée à l’étape 2.

Après avoir saisi les informations relatives à la base de données, cliquez sur le bouton ‘Suivant’ pour continuer. Duplicator va maintenant décompresser la sauvegarde de votre base de données WordPress de l’archive dans votre nouvelle base de données.
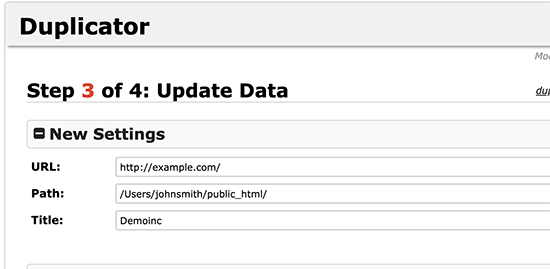
Ensuite, il vous demandera de mettre à jour l’URL et le chemin d’accès du site. Vous n’avez rien à faire ici, car il détectera automatiquement la nouvelle URL et le nouveau chemin. Toutefois, si ce n’est pas le cas, vous pouvez saisir manuellement les détails ici.

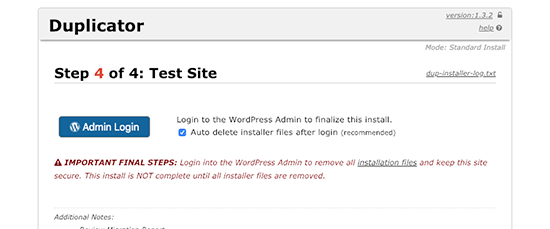
Duplicator va maintenant terminer la migration.
Vous pourrez cliquer sur le bouton « Connexion admin » pour accéder à votre site au nouvel emplacement.

Étape parlages : Configurer les redirections du sous-répertoire vers le dossier racine
Félicitations, vous avez bien déplacé votre site WordPress du sous-répertoire vers le dossier racine.
Il est maintenant temps de configurer des redirections pour que vos utilisateurs/utilisatrices et les moteurs de recherche puissent trouver le nouvel emplacement de votre site.
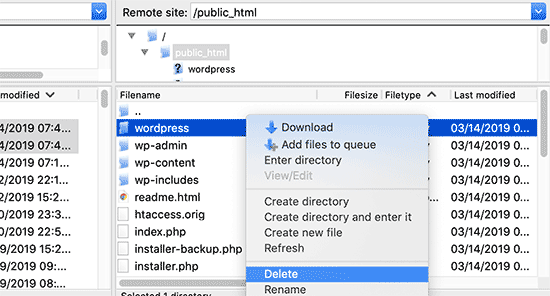
Tout d’abord, vous devez vous connecter à votre site WordPress à l’aide d’un client FTP, puis supprimer l’ancien dossier /wordpress/.

Ensuite, passez à la zone d’administration de votre site WordPress. Puisque vous l’avez déplacé à la racine de votre site, votre URL d’administration WordPress sera comme ceci :
https://example.com/wp-admin
Maintenant, vous devez installer et activer l’extension Redirection. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
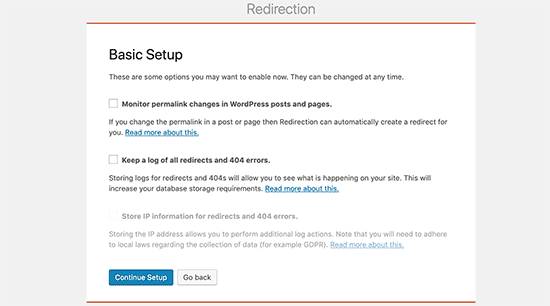
Une fois activé, vous devez vous rendre sur la page Outils » Redirection. L’extension vous affiche alors un assistant de configuration. Il vous suffit de cliquer sur les boutons » Continuer la configuration » puis » Terminer la configuration « .

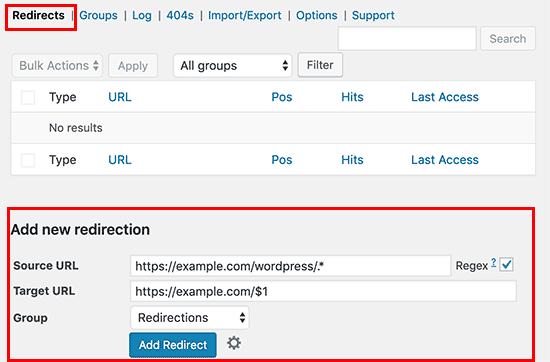
Ensuite, vous devez passer à l’onglet » Redirects » et ajouter votre nouvelle redirection.
Tout d’abord, vous devez cocher la case « REGEX » dans le coin du premier champ.
Ensuite, allez dans le champ « URL source » et ajoutez https://example.com/wordpress/.* Ensuite, allez dans le champ « URL cible » et ajoutez https://example.com/$1.

N’oubliez pas de remplacer ‘exemple.com’ par votre propre nom de domaine. Confirmez ensuite que vous avez cliqué sur le bouton « Ajouter une redirection » pour enregistrer vos modifications, et le tour est joué.
Un autre outil que vous pouvez utiliser pour rediriger les publications et les pages est All in One SEO (AIOSEO). Nous vous affichons comment rediriger les internautes utilisant d’anciennes URL contenant /wordpress/ vers l’Emplacement de votre nouveau site dans notre guide pour débutants sur la façon de faire des redirections complètes de site dans WordPress.
De plus, vous pouvez activer le suivi des erreurs 404 pour repérer les liens brisés afin de ne pas perdre le classement des mots-clés.
À partir de maintenant, tous les utilisateurs/utilisatrices qui tentent d’accéder à votre site avec /wordpress/ dans l’URL seront automatiquement redirigés vers les bonnes publications avec votre nouvelle URL racine.
Guides d’experts sur la modification des URL dans WordPress
Maintenant que vous savez comment supprimer /wordpress/ de l’URL de votre site web, vous pouvez consulter d’autres guides relatifs à la modification des URLs dans WordPress.
- Comment changer l’URL de votre site WordPress (étape par étape)
- Comment mettre à jour facilement les URL lorsque vous déplacez votre site WordPress
- Comment supprimer les chiffres des URL de WordPress
- Comment supprimer la date des URL de WordPress
- Comment supprimer la chaîne v=XXXX des URL de WordPress
- Comment supprimer le slug parent de l’URL de la page enfant dans WordPress
- Comment modifier l’URL de recherche par défaut dans WordPress
- Comment ajouter une URL de connexion personnalisée dans WordPress (étape par étape)
- Guide du débutant : Comment trouver votre URL de connexion WordPress
- Comment faire passer WordPress de HTTP à HTTPS (Guide du débutant)
Nous espérons que cet article vous a aidé à apprendre comment se débarrasser de /wordpress/ de l’URL de votre site WordPress. Vous pouvez également consulter notre guide sur la façon d’accélérer les performances de WordPress ou nos choix d’experts des meilleures extensions et outils de référencement WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
JO says
Thank you so much for this – it worked and as a total WP novice I can’t believe I did it myself! You’re awesome
WPBeginner Support says
Hey JO,
We are glad you found it helpful
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Administrateur
Sandip says
Thanks so much for this. I did install WP into a subdirectory and then spent a week remaking the site so that it was installed in the root directory At least now I know better after reading your tutorial.
At least now I know better after reading your tutorial.
Temitope says
Hello, Thanks for the tutorial, I’m pretty new to WordPress, I did a one click install and it was a multisite installation too. The website URL and domain URL fields are’nt available under settings. Please how do I go about this on a multisite???
Rogue says
Wonderful tutorial, worked perfectly, thanks man
Tobi says
Hi, great article, the first one I found which explains this topic in a good matter.
I have a similar problem, but a little bit more tricky. I do not know how it happened, but certainly I have done something strange at the WP installation. If I check my homepage it is actually in another extra worpress folder, that means I have WP in another WP folder, so my homepage looks like this: « www.example.com/wordpress/wordpress ». in the filemanager in the frp client i can see in the public_html two folders of wordpress. I did not move yet the wordpress folder with the content one level up and actually eliminate the other folder, because I am worried that I will mass it up.
Has anybody have an idea what would be the best solution? So I actually get the homepage opened under: « www.example.com » and not « www.example.com/wordpress/wordpress »?
thanks for any good hint/solution.
Brandi says
Thank you so much for this!! I did everything you said to do, and almost everything works. There’s just one page that stopped working and is returning a 404 error page. Can you help? Thanks!
Krista Hagman says
I tried, but the space that says Website Address and site address does not exist in my General area in Settings.
Is there another way to do it?
Carolina says
I see that several have the same problem as me, but I can not see any response to the issue.
That is that everything seems to work fine except for:
the home-page which is still directing to site.com/wordpress and therefore shows a 404 page.
I did try to delete the htaccess file from the root directory and update the url-structure. it created a new htaccess file but the problem still is the same..
Would really appreciate your response to this!
Thank you for a great post.
may says
My problem was from menu
Try to check your URL from WP-admin —>>> appearance —>>> menu —>>> home —>>> custom link URL
Anna Acenas says
hello
how can i remove my blog Im not a the owner of a site can i still remove my blog even im not the owner.please help me
John says
I have a question, is there something like this for Joomla? Because I couldn’t find anything on the internet.
Amardeep gupta says
Hello,
First of all thanks for this article. But there is one problem stand for me.
As I followed your step as you mention so i got Index.php but didn’t find .htaccess file.
But i did same mean
change ‘/wp-blog-header.php’ to ‘/wordpress/wp-blog-header.php’
but my home page only show without /wordpress and rest of pages will show 404- error.
please help me to slove this problem.
Avinash says
It is not working me
Ashok Kumar says
I have two domains in a single account. and so two wordpress installations in two subfolders. In this case, is it possible to move index.php and .htaccess of both sites to same root directory. If not what to do ?
Shady says
You can make use of vhost go in the conf of ur webhost and do something like:
This will make the subfolder the root for the domain you want to
Anna says
Gah! I followed the steps and it was fine. Then I went to permalinks, hit save changes and it broke! I’m getting a 500 error message! Please help me! I need to fix it! Thank you x
Shady says
Still have the same problem? I can help you
shamsher khan says
HI, everyone, i have an urgent query that
my client website a news website now we want to launch Hindi and Urdu version of news so
we decided to create a folder in
public_html/www.example.com/hi
public_html/www.example.com/ur
public_html/www.example.com/fr
and install wordpress
But we want our site url should be like this:
http://www.example.com/hindi/article-title-slug
http://www.example.com/urdu/article-title-slug
is this possible and if yes then how can i do it plz help
WPBeginner Support says
It is possible. There are multiple ways to do this. You can consider creating a multilingual WordPress site. This will eliminate maintaining separate WordPress installs.
You can also go installing multiple WordPress instances in separate directories for each language. You will have to setup redirects in .htaccess file.
Administrateur
Janaina Moraes says
You are great! Thanks so much for helping! =)
Janaina Moraes says
Hello! Thanks for the tutorial, that’s exactly what I needed.
However, when trying to follow the steps, I realised that I don’t have the index.php file in my /wordpress/ directory. Is that weird? I can see the .htaccess, but the index.php is not there!!!
Can you help me please?
Thank you so much!
Janaina Moraes says
Sorry, already found it! I’ll try the steps and get you update about the results! Thanks!!!!
John Woodcock says
This worked but now the admin bar is not visible when navigating the site. One of the perks of WordPress is the ability to easily navigate and edit pages. How can I add the admin bar back to the site?
Kerry says
This worked so well for me – thank you so much
Guy Riems says
Hi,
I executed al these steps and it works great except for my home-page.
When accessing my home-page the /wordpress is still appended to the url, but the page is no longer found. All other pages are working fine.
My first thought was to deactivate all plugins, but that didn’t help. No matter what I am doing, still getting that error.
Any advice would be great !
WPBeginner Support says
You can try these steps:
Connect to your website using an FTP client. In the root directory you will find a .htaccess file. Download it to your computer. Delete the original file from your website. Visit your site’s admin area and go to Settings » Permalinks. Do not change any settings on the page, just click on the save changes button. Check your website to see if the error has resolved.
Administrateur
Not working says
HI, I have followed these instrucs to the letter, too….. the home page url still loads as example.com/wordpress and I get a 404 error. Subpages work just fine, it is the home page. Tried the above suggestions but still receiving 404 error. Any other suggestions?
Guy Riems says
Well, I finally found the issue why wordpress was still appended to the URL of my homepage only. In the document root there was a index.html containing a permanent redirect to
mysite/wordpress. I am using Apache as webserver; the default search-order for Apache is index.html before index.php.
Karan says
Thank you so much for pointing out the Apache issue. I too have an index.html file. How did you fix your issue ?
Kevin says
Thanks a lot for that! You saved me a lot of hassle!
Margaret says
Thank you for all the great tutorials, they have been enormously helpful as a beginner to WP. On this one I have followed all the instructions to the letter but get a blank screen when making the changes. I have resorted to redirecting to /wordpress for the time being so that the site remains active. Any clues?
WPBeginner Support says
No clue, but you can try deactivating all plugins and switch to a default theme, then follow the instructions.
Administrateur
daniel says
Hi, Dear.
I installed wordpress using install.exe and the wordpress directory exist under the C:/xampp/apps/.
I uploaded the source to host server.
I uploaded my source under domainanme_dir/wordpress.
Now I want to enter my web site using « domainname/wordpress ».
So I followed your instructions to get rid of wordpress.
But When I did, I saw only blank page.
How can I solve this?
WPBeginner Support says
Please follow the steps mentioned in the article above.
Administrateur
Amanda says
Thanks so much for the thorough details. Worked well, but only the second time after some investigating of the problem. My root directory had /wp not /wordpress so I had to edit the index.php file with ….
require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ ); instead of
require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ );
Many thanks.
gemma says
thanks Amanda- went through the whole process like you did with no joy, until i saw your comment- all fixed!
Daisy says
Hi, how do i add subfolders for the menus in my site. i want my menus eg the menu SHOP to have example.com/Shop as its address
WPBeginner Support says
WordPress does not have subfolders. It does have parent and child pages. For example, your shop page can have address like example.com/shop and it can have a child page like example.com/shop/clothing. You can also add child items to any item in the navigation menu regardless of its content type. See our tutorial on how to add navigation menus in WordPress.
Administrateur
Sakariyau Bolaji Abass says
Thanks admin……but one more thing,and it’s that; i am a free wordpress user meaning that my url still has .wordpress.com but trying to remove it as thought could not be done as the boxes to change the url were not included. Help me out please.
NIGERIA
WPBeginner Support says
Please see our guide on the difference between WordPress.com and WordPress.org
Administrateur
Meghan says
Great tutorial! Saved me a lot of time. Thank you.
Fabio says
Em… I think I broke something by following this tutorial…
Last night I did th exact steps in this article and it worked – my WP page was no longer under /wordpress but in myname.com. However when I tried to login and access my dashboard this morning I got a database error saying « Error establishing a database connection ». Now I’m desperate.
What did I do? I’ve just downloaded the htcaccess and the index.php file and edited them as you showed. To fix the problem I also tried to re-download the files, roll them back as they were (I re-set the index file to wp-blog-header) and upload them but with no luck.
Anyone can help me understanding what I could have done?
noushin joudzadeh says
wow it was great. thanx a lot. you saved me
IT PETE says
For those of you still suffering problems when you do this, don’t forget after making the changes and uploading the files back to the web server, to log into the admin area, go to « Settings » then « Permalinks » and simply hit « Save Changes » to update your Permalink Structure.
Cer3bel says
if i have a hosting acount and 5 folders with wordpress instalation inside and i have:
how i remove from all site the subfolder from url
Luciano says
Please, help me. I’m in trouble.
I did this procedure, step by step. I’m sure I did it as you suggest.
Everything works… but the home page still points to my /wp subfolder.. so I get 404 error.
I’m going mad. Two days trying to solve this.. but no success.
Vivek Padhye says
Hi, I dont want to redirect /blog/ to root. I want to access my static pages in root and use wordpress only as a blog. But I need xml sitemaps to show every pages from static pages in root to dynamic in /blog folder. Is there any way i can achieve this.?
LisaT says
my general settings only shows the site title and tagline. do not have the wordpress address or site address do I need to upgrade to see it??
do I need to upgrade to see it??
Birgitta says
Great article, thank you. I have one question. I have done the above steps, but when I use 301-plugins they will add ‘wp’ into the url. How can I prevent this?
Neil says
my settings general page has no boxes for web addresses?!
pumpkinpie says
I don’t know what I am doing wrong. This is so confusing.
pumpkinpie says
This didn’t work for me
Umer Iftikhar says
Good Tutorial! I am facing this step first time as I installed my client’s website in a sub directory. Followed method. Thanks.
WPBeginner Staff says
Deactivate all plugins on your site, and see if this solves your issue. Report back if it doesn’t and we can troubleshoot.
Monica says
Thanks so much for a great post. I hope there is still support for this even though it is about 2 months old!
I do have one question. On my main wordpress parallax page there is no /wordpress. However, I created a new page (for a form submission) and the menu nav bar changes the link location once that new page is open.
Normally since it is a one page parallax on the main home page it works fine, but once you go to the new page, all the buttons on the nav bar change and have a /wordpress/ gets added in between the address (and results in a 404 page error). For example http://www.texample.com/wordpres/blog. But on the main home page when you click on blog the address is http://www.example.com/blog. I made the changes mentioned above, but still can’t seem to solve the problem. What are your thoughts? Thank you in advance!
eoms says
So what am I supposed to change in the htaccess file?
leo says
Just nothing. You download index.php and .htaccess files from to WordPress installation folder. You make the correction only to the index.html file. Then you upload both files to the root folder of your site. Done.
Susanna Perkins says
For me this is just part of a normal WordPress install. I find it tidier to install wordpress in a subdirectory. I know others who do so as well. There’s nothing « accidental » about it.
Mitch says
I agree Susanna! I purposefully always install WordPress to a subfolder. Keeps it cleaner that way. Especially when designing websites that are NOT WordPress driven, but WordPress is used for a only for a blog or some other specific purpose.
Agustin says
Thanks for the post it works Really good!!
I change it on my site http://filmarte.ec/wordpress/ to http://filmarte.ec/ it did work well, but i had problems with the translation pluguin that i installed WPML plugin to translate my site to english.
The problem is with the plungin becouse when i change my site to the root folder and click to the translation flag it goes to the url « http://filmarte.ec/en/ » but it doesnt load the translation, so i have to get back and when it loads to « http://filmarte.ec/wordpress/en/ » it loads the tranlated site well
Please if you could give me any guide or help?
Thanks
Best regards
WPBeginner Support says
Please contact the plugin authors and let them know that you have WordPress installed in a subdirectory. They will be able to tell you how to fix this.
Administrateur
Agustin says
Thanks a lot i will!! by the way thanks for the reply
ajit says
Does it work with WordPress Multi site setup ?
i have My WordPress installed in sub-directory, folder name « home »
http://www.example.com/home/
http://www.example.com/home/jobs/
http://www.example.com/home/store/
so this will be final path, after following above trick ?
http://www.example.com/
http://www.example.com/jobs/
http://www.example.com/store/
or there will be an issue doing this on WP Multi site setup ?
or is there any way around…
Rags Hopkins says
Thanks so much for this. I did install WP into a subdirectory and then spent a week remaking the site so that it was installed in the root directory At least now I know better after reading your tutorial.
At least now I know better after reading your tutorial.
Mehedi Hasan says
Very useful blog.Thanks for sharing.I like it!
Steven Boocock says
Thanks for the tutorial. I have tried to force the .HTACCESS file from filezilla but it will not show up.
It is a new installation. When I change the mysite.com/wordpress to mysite.com and view my site it takes me to my server home page.
do I have to change any of the permalink structures to create the HTACCESS file.
This issue has been a bug bear for some time now I only want people to search for stevenboocock.com
Ta Steven
WPBeginner Support says
If you just installed WordPress then it is possible that there is no .htaccess file to show. WordPress only generates .htaccess file when you are using pretty permalinks.
Administrateur
m07 says
If this is the case, then what other files do I need to transfer aside from the index.php?
Brett says
FYI- this worked great in terms of moving everything to the root, BUT it can cause many problems with plugins… as it did for me. I had to immediately switch back due to this.
WPBeginner Support says
Nope, it will not cause any problems with your plugins. Any issues you may have faced could have been unrelated to these settings.
Administrateur
Dan Carr says
Great article!
I have a question though… If people wanted to visit my blog index page then previously they would have had to go to http://www.mydomain.com/wordpress . If this change was made as described in the article, would people now have to visit http://www.mydomain.com to see the blogs same front page?
Would this change all the post URL from mydomain.com/wordpress/my_post to mydomain.com/my_post ?
WPBeginner Support says
Yes, people will be able to read your blog on the root of your domain. Yes, it will take care of Post URLs and will redirect users to correct posts on the root domain.
Administrateur
faith says
Hi there –
Thanks for the easy to understand article! My only problem is that though I no longer have /wordpress at the end of my domain name, all my links still go to http://www.domain.com/wordpress/link. How do I redirect all these links to get rid of the /wordpress?
Mindy says
Does this mean I do not have to buy the .com from some place like godaddy? I can have a .com just by removing the word, wordpress?
WPBeginner Support says
If your site is already on an address like this:
http://www.example.com/wordpress, then you do not need to register another domain name you can just get rid of the wordpress and your site will be available to your readers on the main domain. i.e.http://www.example.comAdministrateur
Ujjwal says
Greats this works. But the problem occurs when I am trying to install Yoast plugin. When I make the changes as described above, plugin does not get installed. Please suggest.