Voulez-vous afficher le nombre total de commentaires sur votre site WordPress ?
Les commentaires sont l’un des principaux moyens par lesquels les utilisateurs/utilisatrices s’intéressent au contenu de votre blog. En affichant le nombre total de commentaires, vous pouvez encourager davantage de personnes à participer à la conversation.
Dans cet article, nous allons vous afficher comment afficher facilement le nombre total de commentaires sur votre site WordPress.

Pourquoi afficher le nombre total de commentaires dans WordPress ?
L’affichage du nombre total de commentaires dans WordPress peut encourager les utilisateurs/utilisatrices nouveaux à laisser des commentaires sur vos publications WordPress. C’est comme si vous leur disiez : « D’autres personnes réagissent à cette publication de blog. Vous devriez le faire aussi ! »
Afficher le nombre total de commentaires est également un formulaire de preuve sociale, car cela signifie que vous avez une section de commentaires active.
Par défaut, WordPress affiche le nombre de commentaires pour chaque publication de la manière suivante :

Toutefois, il n’affiche pas le nombre total de commentaires reçus par un site. Vous pouvez le faire sur votre page d’accueil ou dans la colonne latérale pour inciter davantage de personnes à laisser des commentaires.
Ceci étant dit, voyons comment vous pouvez afficher le nombre total de commentaires sur votre site WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Afficher le nombre de commentaires WordPress à l’aide d’une extension (facile)
La façon la plus simple d’afficher un décompte précis des commentaires est d’utiliser Simple Blog Stats. Cette extension affiche le nombre total de commentaires approuvés et de commentaires en cours de modération. Cependant, il n’inclut pas les pings et les rétroliens dans son décompte.
De nombreux sites web désactivent les rétroliens et les pingliens pour tenter de bloquer les commentaires indésirables dans WordPress, il se peut donc que ce ne soit pas un gros problème pour votre site.
Cependant, si vous souhaitez inclure les rétroliens et les pings dans votre nombre total de commentaires, nous vous recommandons d’utiliser plutôt la méthode 2.
Pour Premiers pas avec cette méthode, vous devrez installer et activer l’extension Simple Blog Stats. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
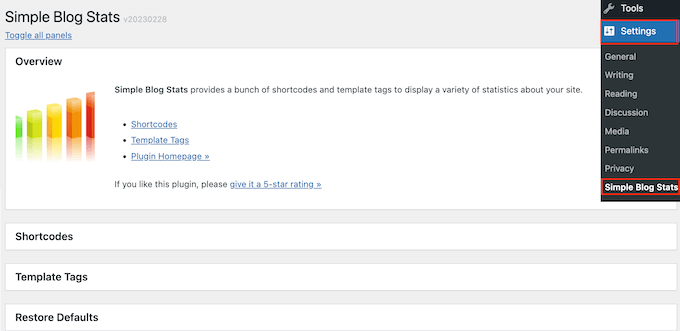
Une fois activé, vous pouvez voir tous les codes courts de l’extension en allant sur la page Réglages » Simple Blog Stats.

Ici, il suffit de cliquer pour déplier la section » Codes courts « .
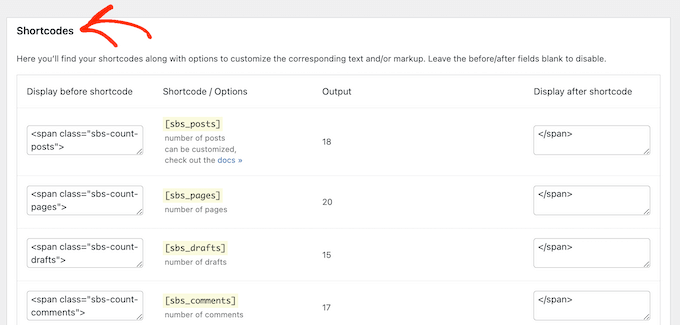
Vous verrez maintenant tous les codes courts que vous pouvez utiliser pour afficher différentes statistiques comme le nombre total de commentaires, les utilisateurs/utilisatrices inscrits, le nombre de publications, les catégories, et plus encore.

Pour afficher le nombre total de commentaires approuvés sur votre blog WordPress, il vous suffit d’utiliser le code court suivant : [sbs_approved].
Si vous souhaitez afficher le nombre total de commentaires approuvés plus les commentaires qui sont encore dans la file d’attente de modération des commentaires de WordPress, vous pouvez utiliser [sbs_comments] à la place.
En savoir plus sur l’utilisation des codes courts, consultez notre article sur l ‘ajout de codes courts dans WordPress.
Affichage du nombre total de commentaires dans une publication ou une page
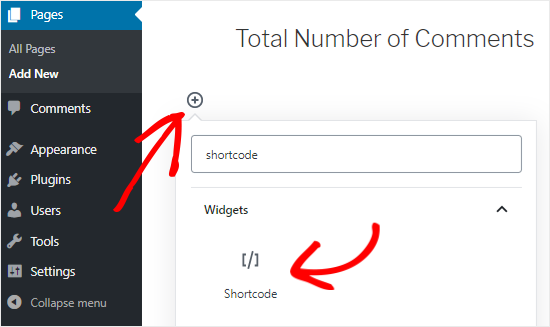
Lorsque vous disposez du code court que vous souhaitez utiliser, il vous suffit de vous rendre sur la page ou la publication où vous souhaitez afficher le nombre total de commentaires.
Cliquez sur le bouton « + » pour ajouter un nouveau module. Vous pouvez maintenant commencer à taper » Code court » et sélectionner le bon bloc lorsqu’il apparaît.

Ensuite, il suffit de coller le code court dans le bloc.
Vous pouvez ajouter le texte que vous souhaitez afficher avant ou après le code court.

Une autre option consiste à utiliser le code court à l’intérieur d’un bloc de paragraphes.
Ajoutez simplement le code court à l’endroit où vous souhaitez afficher le nombre total de commentaires.

L’utilisation du bloc de paragraphes vous permet également de définir le style du nombre total de commentaires à l’aide des paramètres standard de mise en forme du texte. Par exemple, vous pouvez le mettre en gras ou en italique ou modifier la couleur du texte.
Lorsque vous avez terminé, cliquez sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos modifications. Vous pouvez maintenant visiter votre site pour voir le nombre de commentaires en direct.

Afficher le nombre total de commentaires dans un widget de la colonne latérale
Vous pouvez également ajouter le code court du nombre total de commentaires à une colonne latérale ou à une section similaire. C’est un moyen facile d’afficher le nombre de commentaires sur l’ensemble de votre site WordPress, comme vous pouvez le voir dans l’image suivante.

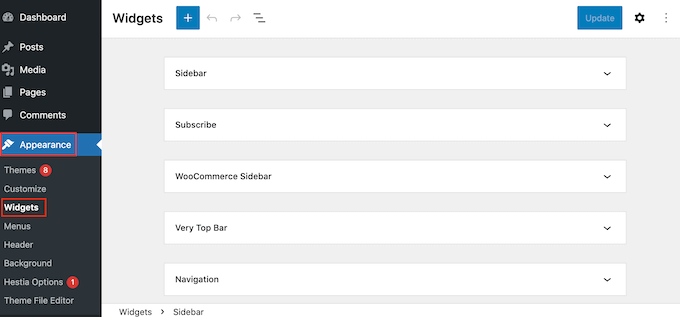
Pour ajouter le nombre de commentaires à une colonne latérale ou à une section similaire, allez dans Apparence » Widgets.
Consultez cette page pour obtenir une liste de toutes les zones de widgets disponibles. Par exemple, dans l’image suivante, nous utilisons le thème ThemeIsle Hestia Pro, qui dispose de plusieurs zones prêtes à accueillir des widgets, notamment la colonne latérale, l’en-tête et le pied de page.

Les zones prêtes à accueillir des widgets sont définies par votre thème WordPress, il se peut donc que vous voyiez quelque chose de différent en fonction du thème que vous utilisez.
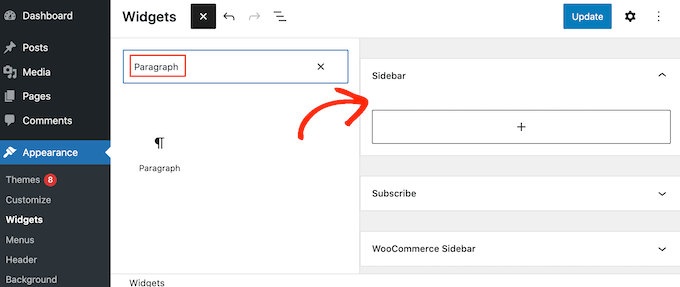
Cliquez ensuite sur le bouton bleu « + » et tapez « Paragraphe ». Lorsque le widget Paragraphe s’affiche, faites-le glisser vers la zone où vous souhaitez afficher le nombre de commentaires.

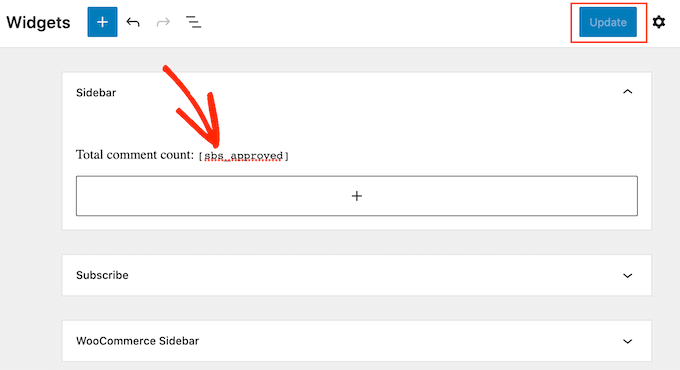
Vous pouvez ensuite coller le code court [sbs_approved] dans le widget et taper le texte que vous souhaitez afficher avant ou après le nombre total de commentaires.
Lorsque vous avez terminé, cliquez sur « Mettre à jour » pour stocker vos modifications.

Désormais, si vous visitez votre site, vous verrez le widget du nombre total de commentaires en action.
Note : Si vous utilisez un thème basé sur des blocs, vous pouvez ajouter le code court à une page WordPress, à une composition ou à un Modèle en utilisant l’éditeur de site complet de WordPress. Pour en savoir plus, lisez notre guide du débutant sur l’édition de site WordPress.
Méthode 2 : Afficher le nombre de commentaires à l’aide d’un code (la plus précise)
Si vous souhaitez inclure les pingbacks et les trackbacks dans le nombre total de commentaires, vous devrez ajouter un code personnalisé à votre site.
Souvent, les tutoriels vous demanderont d’ajouter des extraits de code personnalisés au fichier functions.php du thème. Cependant, nous ne recommandons pas cette méthode, car même une petite erreur dans votre code pourrait provoquer un certain nombre d’erreurs WordPress courantes ou même casser complètement votre site.
C’est pourquoi nous vous recommandons d’utiliser WPCode. Il vous permet d’ajouter du code personnalisé dans WordPress sans modifier les fichiers du cœur du thème WordPress.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode sur votre site. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
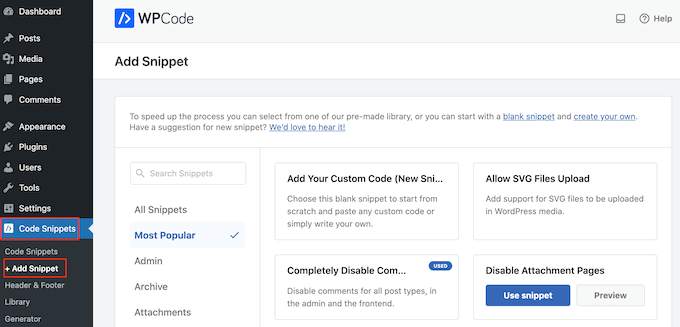
Une fois activé, allez dans Extraits de code « Ajouter un extrait.

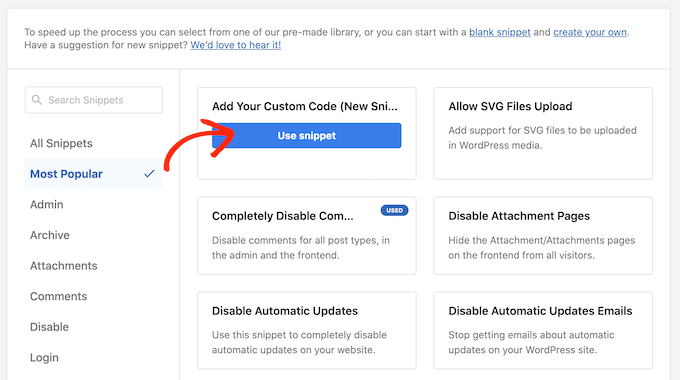
Consultez cette page pour découvrir tous les extraits prêts à l’emploi que vous pouvez ajouter à votre site à l’aide de WPCode. Cela inclut le code qui vous permet de désactiver la section des commentaires, de désactiver les pages de pièces jointes, de téléverser des fichiers SVG, de désactiver les mises à jour automatiques, et bien plus encore.
Pour créer votre propre extrait, survolez la rubrique « Ajouter votre code personnalisé », puis cliquez sur le bouton « Utiliser l’extrait » situé en dessous.

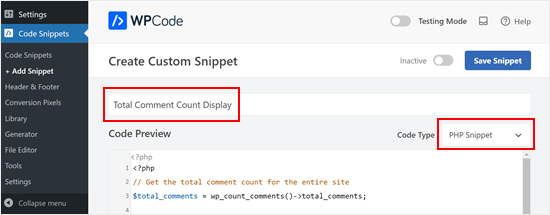
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il s’agit d’un titre de référence, qui peut donc être n’importe quoi qui vous aide à identifier l’extrait, comme « Affichage du nombre total de commentaires ».
Une fois cela fait, ouvrez le menu déroulant « Type de code » et choisissez l’option « Extrait PHP ».

Collez ensuite l’extrait de code suivant dans l’éditeur de « Prévisualisation du code » :
// Get the total comment count for the entire site
$total_comments = wp_count_comments()->total_comments;
// Output HTML for displaying the comment count
?>
<div class="comment-count-container">
<p>
<!-- Display the text "Total Comments". Feel free to adjust the text -->
Total Comments:
<!-- Display the actual comment count using the esc_html function to sanitize the output -->
<span class="comment-count"><?php echo esc_html($total_comments); ?></span>
</p>
</div>
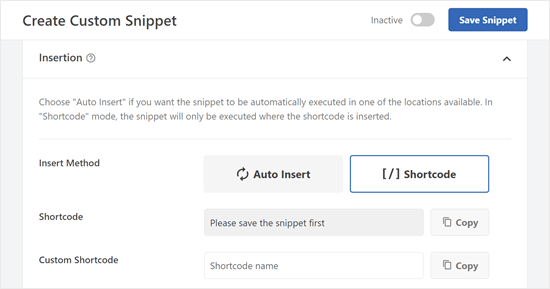
Sous la boîte de code, vous verrez quelques options d’insertion : Insertion automatique et Code court. Avec » Insertion automatique « , vous pouvez faire en sorte que le code s’exécute automatiquement sur toutes vos pages et publications.
Mais dans ce cas, nous vous recommandons d’utiliser l’option ‘Shortcode’ afin que vous puissiez afficher le nombre de commentaires sur des pages ou des sections spécifiques qui comptent le plus, comme votre page d’accueil ou votre colonne latérale.

Une fois que vous aurez sélectionné cette méthode, il vous sera demandé d’enregistrer d’abord l’extrait.
Défilez jusqu’en haut de l’écran et cliquez sur le permutateur « Inactif » pour qu’il affiche « Actif ». Cliquez ensuite sur « Enregistrer l’extrait ».

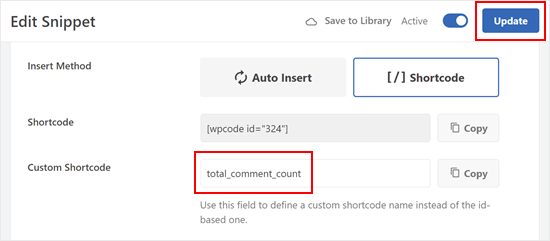
Vous devriez maintenant voir le code court que vous pouvez utiliser dans vos pages, vos publications ou d’autres zones prêtes pour les widgets.
Si vous utilisez une version premium de WPCode, vous pouvez également créer un nom de code court personnalisé pour rendre le code court plus mémorable.
Confirmez simplement que vous avez cliqué sur le bouton « Mettre à jour » ci-dessus pour que l’extension sache que vous utiliserez ce nouveau nom de code court au lieu de celui basé sur l’ID.

Comme la méthode précédente, vous pouvez insérer le code court dans n’importe quelle partie de votre site.
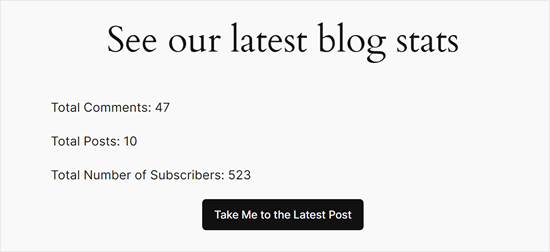
Voici à quoi ressemble la sortie du code court sur notre site de test :

Voici d’autres articles que vous pouvez consulter pour améliorer vos commentaires avec WPCode :
- Comment afficher les commentaires les plus récents en premier dans WordPress
- Comment arrêter de stocker l’adresse IP dans les commentaires WordPress
- Comment ajouter la mise en évidence de la syntaxe dans les commentaires de WordPress
Astuce bonus : Utiliser Thrive Comments pour booster l’engagement des commentaires
Vous voulez faire passer votre section de commentaires au niveau supérieur et encourager encore plus d’interactions ? Envisagez d’utiliser une puissante extension de commentaires comme Thrive Comments.
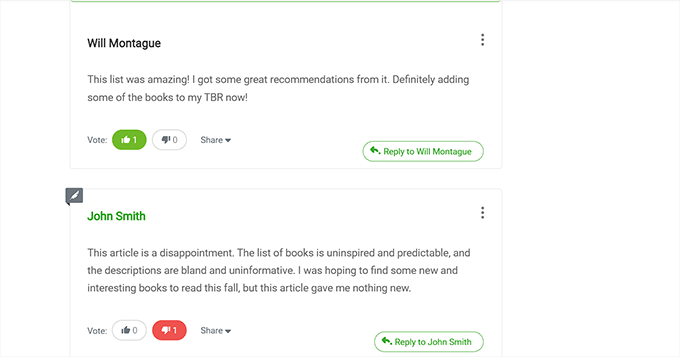
Thrive Comments va plus loin que le simple fait d’afficher des commentaires. Il vous permet de gamifier votre section de commentaires en activant des fonctionnalités comme les likes et les dislikes. Cela permet à vos lecteurs d’exprimer leurs opinions et de mettre en évidence les commentaires de valeur, favorisant ainsi une discussion plus engageante.

Thrive Comments vous permet également de personnaliser efficacement votre section de commentaires. Vous pouvez facilement mettre en avant les commentaires qui ajoutent de la valeur à la conversation, tout en enterrant discrètement les commentaires qui pourraient être non pertinents ou improductifs.
De plus, Thrive Comments vous permet de configurer une action de redirection des commentaires, ce qui signifie que vous pouvez envoyer automatiquement les utilisateurs/utilisatrices vers une page spécifique (comme un article similaire) ou s’inscrire à votre abonnement e-mail.
C’est un excellent moyen de les inciter à rester attentifs à votre contenu et à explorer d’autres parties pertinentes de votre site.
Pour en savoir plus sur cette extension, consultez notre avis sur Thrive Themes.
Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher le nombre total de commentaires sur WordPress. Vous pouvez également consulter notre liste des meilleures extensions de commentaires WordPress et notre guide sur les moyens d’obtenir plus de commentaires sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the PHP snippet. I will definitely like to use it on my site. I appreciate that, in addition to the possibilities using plugins, you also take the time to write PHP code, which is much more valuable to me in order to save server memory.
Henry Obilor says
Thanks for this simple hack, can I show this just at the beginning of every post automatically?
WPBeginner Support says
If you set up a widget area you certainly could automatically add it to the start of all of your posts
Administrateur
Rodney Lacambra says
Great article. Really helpful, especially for newbies.
thanks