Récemment, un de nos lecteurs nous a demandé comment afficher les pages enfants d’une page WordPress ?
Si vous organisez votre site WordPress avec des pages parents et des pages enfants, vous souhaiterez peut-être afficher vos pages enfants ou sous-pages sur la page parentale principale. Vous pouvez également afficher la page principale sur chaque page secondaire pour faciliter la navigation.
Dans cet article, nous allons vous afficher comment afficher facilement une liste de pages enfants pour une page parent dans WordPress.

Quand faut-il afficher une liste de pages enfants ?
WordPress propose deux types de publication par défaut : les articles et les pages. Les publications sont le contenu du blog et sont généralement organisées avec des catégories et des identifiants.
Les pages sont des contenus ponctuels ou autonomes qui se renouvellent en permanence, comme la page « À propos » ou la page « Contactez-nous ».
Dans WordPress, les pages peuvent être hiérarchisées, ce qui signifie que vous pouvez les organiser avec des pages parents et des pages enfants.
Par exemple, vous pouvez créer une page produit avec des pages enfants pour les fonctionnalités, les prix et le support.
Pour créer une page enfant, suivez notre guide sur la création d’une page enfant dans WordPress.
Après avoir créé vos pages parents et enfants, vous souhaiterez peut-être répertorier les pages enfants sur la page parentale principale.
Pour ce faire, il suffit de modifier manuellement la page parente et d’ajouter une liste de liens individuellement.

Cependant, vous devrez modifier manuellement la page parent à chaque fois que vous ajouterez ou supprimerez une page enfant. Ne serait-il pas plus agréable de pouvoir créer une page enfant et de la faire apparaître automatiquement comme un lien sur la page parent ?
Ceci étant dit, voyons quelques autres façons dynamiques d’afficher rapidement une liste de pages enfants sur la page parent dans WordPress. Nous allons vous afficher trois méthodes, afin que vous puissiez choisir celle qui vous convient le mieux :
Méthode 1. Afficher les pages enfants sur la page parent à l’aide d’une extension
Cette méthode est plus simple et recommandée pour toutes les utilisatrices/utilisateurs.
Tout d’abord, vous devez installer et activer l’extension Page-list. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous devez modifier la page parent et simplement ajouter le code court suivant à l’endroit où vous souhaitez afficher la liste des pages enfants.
[sous-pages]
Vous pouvez maintenant enregistrer votre page et la prévisualiser dans un nouvel onglet du navigateur. Vous remarquerez qu’elle affiche une simple liste à puces de toutes les pages enfants.

Si vous le souhaitez, vous pouvez ajouter des feuilles de style CSS personnalisées pour modifier l’apparence de la liste. Voici un exemple de CSS que vous pouvez utiliser comme point de départ.
ul.page-list.subpages-page-list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}
Après avoir appliqué votre CSS personnalisé, vous pouvez prévisualiser la page parente. Voici ce que cela donne sur notre site WordPress de test.

Le plugin fournit un tas de paramètres de code court qui vous permettent de définir la profondeur, les pages exclues, le nombre d’articles, et plus encore. Pour plus de détails, Veuillez consulter la page de l’extension pour une documentation détaillée.
Méthode 2. Lister les pages enfants d’une page parent à l’aide d’un code
Cette méthode est un peu plus avancée et nécessite d’ajouter du code à votre site WordPress. Si vous n’avez jamais fait cela auparavant, veuillez consulter notre guide sur la façon de copier et coller du code dans WordPress.
Pour répertorier les pages enfants sous une page parent, vous devez ajouter le code suivant dans une extension d’extraits de code ou dans le fichier functions.php de votre thème :
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages ) {
$string = '<ul class="wpb_page_list">' . $childpages . '</ul>';
}
return $string;
}
add_shortcode('wpb_childpages', 'wpb_list_child_pages');
Chez WPBeginner, nous recommandons toujours d’ajouter du code dans WordPress avec WPCode. Il vous permet d’ajouter facilement du code personnalisé sans modifier les fichiers de votre thème, de sorte que vous n’avez pas à vous soucier de casser votre site.
Tout d’abord, vous devez installer et activer l’extension gratuite WPCode. Pour obtenir des instructions étape par étape, consultez ce guide sur l’installation d’une extension WordPress.
Une fois l’extension activée, accédez à Code Snippets » Add Snippet depuis votre Tableau de bord WordPress. De là, survolez l’option » Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton » Utiliser l’extrait « .

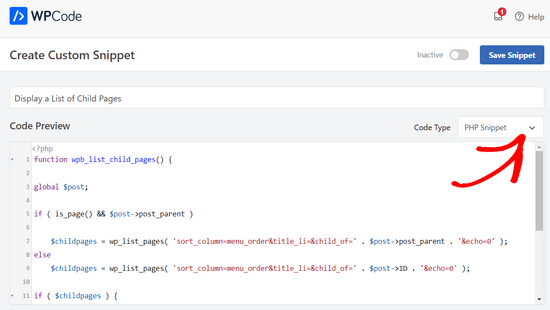
Ensuite, ajoutez un titre à votre extrait et collez le code ci-dessus dans la case « Prévisualisation du code ».
N’oubliez pas de choisir « Extrait de code PHP » comme type de code dans le menu déroulant à droite.

Ensuite, il suffit de permuter le commutateur de « Inactif » à « Actif » et de cliquer sur le bouton « Enregistrer l’extrait » en haut de la page.

Ce code vérifie d’abord si une page a un parent ou si la page elle-même est un parent.
S’il s’agit d’une page parent, elle affiche les pages enfants qui lui sont associées. S’il s’agit d’une page enfant, elle affiche toutes les autres pages enfant de sa page parent.
Dernier point, s’il s’agit simplement d’une page sans page enfant ou parent, alors le code ne fera tout simplement rien. Dans la dernière ligne du code, nous avons ajouté un code court, afin que vous puissiez facilement afficher les pages enfants sans modifier vos modèles de page.
Pour afficher les pages enfants, il suffit d’ajouter le code court suivant dans une page ou un widget de texte dans la colonne latérale :
[wpb_childpages]
N’oubliez pas d’enregistrer vos modifications et de les prévisualiser dans un onglet du navigateur. Voici comment cela apparaît sur notre site de test.

Vous pouvez maintenant personnaliser cette liste de pages à l’aide d’une feuille de style CSS. Voici un exemple de code CSS que vous pouvez utiliser comme point de départ.
ul.wpb_page_list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}
Méthode 3. Afficher dynamiquement les pages enfant sans aucun code court
L’utilisation de codes courts est pratique, mais le problème avec eux est que vous devrez ajouter des codes courts dans toutes les pages qui ont des pages parents ou enfants.
Vous pouvez vous retrouver avec des codes courts dans de nombreuses pages, et parfois vous pouvez même oublier de l’ajouter.
Une meilleure approche consisterait à modifier le fichier de modèle de page dans votre thème, de manière à ce qu’il puisse afficher automatiquement les pages enfant.
Pour ce faire, vous devez modifier le Modèle de page principale .php, ou créer un modèle de page personnalisé dans votre thème.
Vous pouvez modifier votre thème principal, mais ces modifications disparaîtront si vous changez ou mettez à jour votre thème. C’est pourquoi il serait préférable que vous créiez un thème enfant et que vous fassiez ensuite vos modifications dans le thème enfant.
Dans votre fichier de modèle de page, vous devez ajouter cette ligne de code à l’endroit où vous souhaitez afficher les pages enfants.
<?php wpb_list_child_pages(); ?>
C’est tout. Votre thème détectera désormais automatiquement les pages enfants et les affichera dans une liste simple.
Vous pouvez personnaliser les styles à l’aide de CSS et de mise en forme. Voici un exemple de la façon dont le site OptinMonster affiche la page mère et les pages secondaires :

Nous espérons que cet article vous a aidé à lister les pages enfants pour une page parent dans WordPress. Vous pouvez également consulter notre guide sur les pages les plus importantes à créer sur un nouveau site WordPress, et notre comparaison des meilleurs constructeurs de pages WordPress drag & drop pour créer des mises en page personnalisées sans aucun code.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Philip says
Hello this works, except that the parent is also displaying, how do i show just the child pages, thanks
WPBeginner Support says
The simplest method for what it sounds like you’re wanting would be to not have content on the parent page and only have your content in the child pages.
Administrateur
Sachit Shori says
Thank you so much. You saved me.
WPBeginner Support says
You’re welcome
Administrateur
Emmanuel Husseni says
Hello Wpbeginner,
Please how can i sort all the child page alphabetically on the parent page. I’ve follow all step but the sub pages are showing randomly on the parent page.
Waiting for response. ….Thanks
WPBeginner Support says
You would change the two instances of menu_order in our code to be: post_title
Administrateur
Iyke O. says
How do I make the list collapsible on sidebar.
WPBeginner Support says
To make it collapsable you could use an accordion plugin such as one of the ones from our article here: https://www.wpbeginner.com/showcase/best-wordpress-accordion-plugins/
Administrateur
Stacie says
Easy to follow and did the job. Thanks so much for sharing!
WPBeginner Support says
You’re welcome, glad our content could be helpful
Administrateur
Aaro says
Can I assign a css class to this function? So that when I make css changes to ul elements it wouldn’t affect other ul’s on the site.
Or any other simple solution for this?
WPBeginner Support says
You could add your CSS class in the ul section of the function
Administrateur
Keshav Murthy says
Hi, WPB Team,
Thank you so much for this Snippet and the tutorial.
It saved my ton of time and helped me too.
With Warm Regards,
Keshav Murthy
WPBeginner Support says
Glad our tutorial could help
Administrateur
Gary Granai says
I installed the plugin code snippets in wordpress 4.9.8
I copied the code on https://www.wpbeginner.com/wp-tutorials/how-to-display-a-list-of-child-pages-for-a-parent-page-in-wordpress/#respond and added it to a new snippet in code snippets.
I made a page and then a page which was given the attribute of having the first page as the parent page.
The child parent relationship is shown in the list of pages in the attributes drop down.
When I open the parent page I see nothing that shows a child page.
I then tried using the functions.php page.
I added the code copied from https://www.wpbeginner.com/wp-tutorials/how-to-display-a-list-of-child-pages-for-a-parent-page-in-wordpress/#respond to the bottom of the code on the functions page.
When I open the parent page, I it does not display. What displays is an error message saying there is unexpected code.
I restored the functions.php page to its original statuc.
What changes must I make to what I have tried to do.
WPBeginner Support says
Hi Gary,
Make sure that you publish the child page before testing the code. Also carefully copy the code again to make sure that you are not copying the numbers or any unexpected characters.
Administrateur
Itika says
I have a question. I have added sub pages in parent page but when I am opening the site in mobile and clicking on parent page it opens the empty parent page. To view the drop down sub pages one have to hold the button of parent page. How can I fix it. I don’t want that empty page to open. I want that if we touch on parent page it opens the drop down menu.
Please suggest how to do it.