Voulez-vous apprendre comment créer et ajouter des Cinémagraphes dans vos publications WordPress ? Les cinémagraphes sont des images dont une partie ou une zone bouge alors que le reste de l’image reste immobile. Ces images sont très attrayantes et ajoutent un élément de narration à vos articles. Dans cet article, nous allons vous afficher comment créer et ajouter facilement des cinémagraphes dans WordPress.
Que sont les cinémagraphes ?
Les cinémagraphes sont des images GIF dans lesquelles une petite partie de l’image est en mouvement tandis que le reste est immobile. Elles ont un aspect très cinématographique, d’où leur nom de cinémagraphes.
Ils ajoutent un élément de narration aux images, ce qui les rend plus attrayantes. Ils sont particulièrement utiles pour accompagner un contenu longform, un épisode de podcast ou une histoire audio.
La création de cinémagraphes est un peu différente de celle des GIF ordinaires. Cependant, si vous disposez des bons outils, avec peu d’efforts et un peu de pratique, vous serez en mesure de créer de superbes cinémagraphes à partir de vos propres vidéos.
Ceci étant dit, voyons comment créer et ajouter facilement des cinémagraphes dans WordPress.
Création de cinémagraphes à partir de vidéos
Pour Premiers pas, vous aurez besoin des articles suivants :
- Un petit clip vidéo que vous souhaitez convertir en cinémagraphes.
- Adobe Photoshop
- Du temps, de la patience et de la créativité
Premiers pas.
Tout d’abord, vous devez préparer votre vidéo. Vous pouvez utiliser un outil de modification vidéo comme iMovie pour découper la vidéo jusqu’à obtenir le clip minimal dont vous avez besoin pour le cinémagraphe.
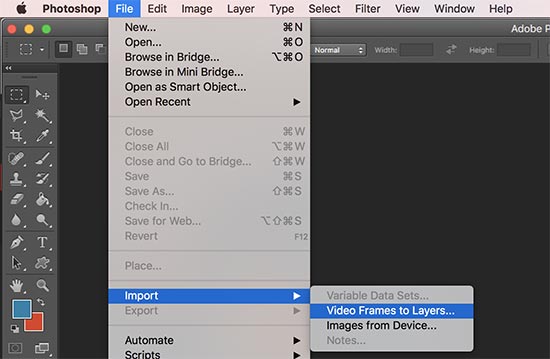
Ensuite, vous devez ouvrir Photoshop et importer votre vidéo dans des calques en cliquant sur le menu Fichier » Importer » Cadres vidéo dans les calques.
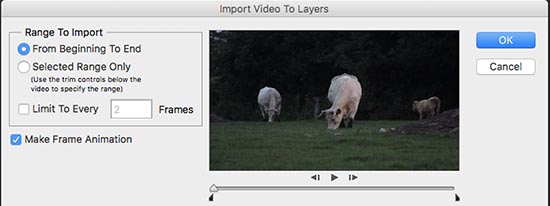
Sélectionnez votre vidéo, puis cliquez sur le bouton OK pour continuer. Selon la taille de votre vidéo, l’importation complète peut prendre un peu de temps.
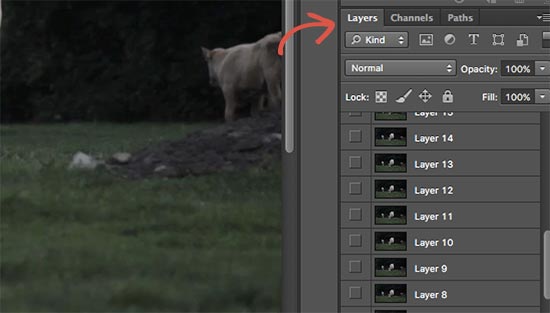
Une fois votre vidéo importée, vous verrez les cadres vidéo sous forme de calques dans le panneau des calques.
Vous devez maintenant sélectionner tous les calques, à l’exception du tout premier (calque 1).
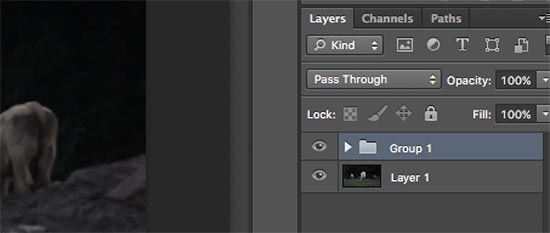
Allez dans le menu Calques » Nouveau » Groupe à partir des cal ques ou appuyez sur Commande + G (CTRL+G sous Windows) pour ajouter des calques dans un groupe.
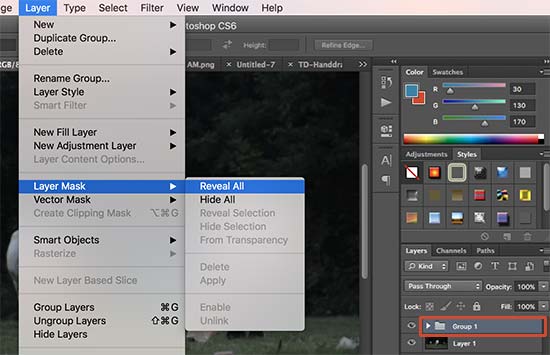
Ensuite, vous devez sélectionner le groupe et aller dans Calque » Masque de calque » Révéler tout pour ajouter un masque au groupe.
Après avoir ajouté le masque, appuyez sur les touches Commande + I (Ctrl + I sous Windows) pour inverser la couleur du masque.
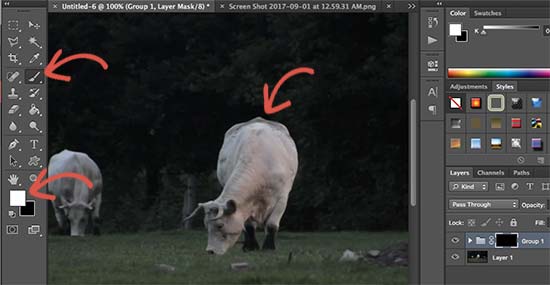
Définissez maintenant la couleur de premier plan sur blanc, puis cliquez sur l’outil pinceau. Vous devez utiliser l’outil pinceau pour mettre en évidence la zone que vous souhaitez afficher dans la boucle.
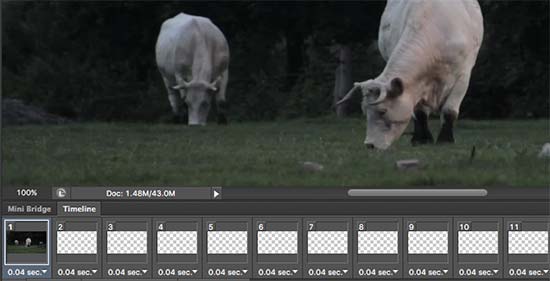
Après cela, allez dans Fenêtre » Chronologie pour ouvrir tous vos calques dans un format d’animation.
Vous remarquerez que tous les cadres apparaissent transparents dans la chronologie, à l’exception du premier.
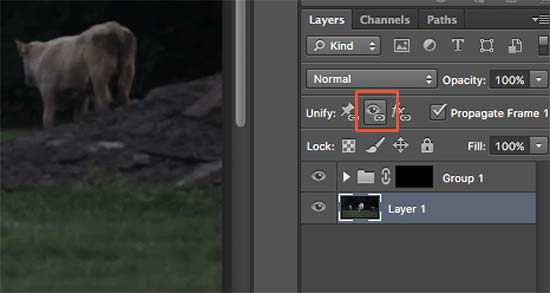
Pour modifier cela, sélectionnez le premier calque (Calque 1) dans le panneau des calques et cliquez sur l’icône Modifier la visibilité du calque, puis sélectionnez le bouton Correspondre.
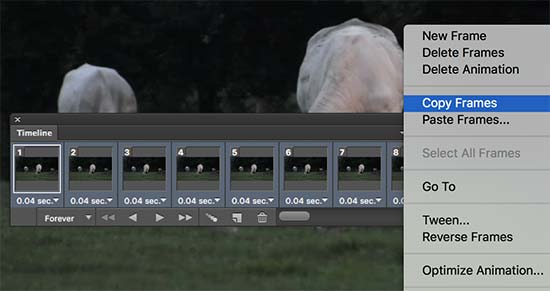
Ensuite, cliquez sur l’icône de bascule de la chronologie et sélectionnez tous les cadres. Ensuite, cliquez à nouveau sur le bouton de permutation pour choisir Copier les cadres.
Après avoir copié les cadres, cliquez sur le bouton à bascule et sélectionnez l’option « Coller les cadres ».
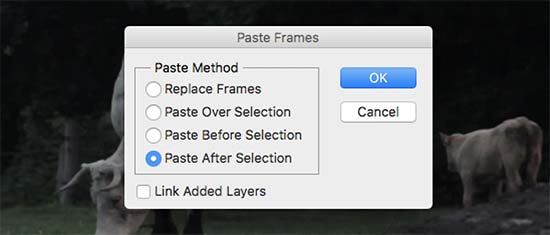
Il vous sera demandé de choisir une méthode de collage. Sélectionnez « Coller après sélection » et appuyez sur le bouton OK.
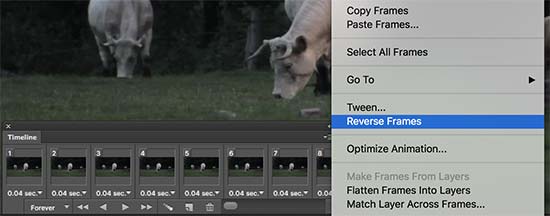
Sélectionné, vous devez cliquer à nouveau sur l’icône de permutation de la chronologie et sélectionner l’option « Inverser les cadres ».
Votre animation cinématique est presque prête.
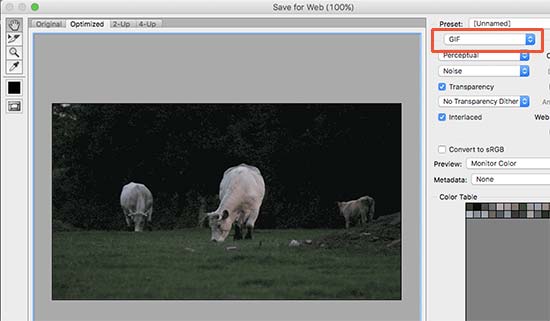
Pour l’enregistrer sur votre ordinateur, allez dans l’option Fichier » Enregistrer pour le Web « . Sélectionné, une fenêtre surgissante apparaît dans laquelle vous devez sélectionner le format GIF et cliquer sur le bouton enregistrer.
Voilà, votre Cinématographe est prêt.
Vous pouvez l’ajouter à votre site comme vous le feriez avec n’importe quel autre GIF dans WordPress. Il suffit de modifier la publication ou la page où vous souhaitez ajouter le cinémagraphe et de cliquer sur le bouton d’ajout de média.
Cela fera apparaître la fenêtre surgissante de téléversement des médias, cliquez sur le bouton sélectionner des fichiers pour téléverser le fichier GIF à partir de votre ordinateur.
Une fois téléversé, cliquez sur le bouton « Insérer dans la publication » pour continuer.
Vous verrez maintenant l’image dans votre éditeur/éditrices de publication WordPress.
N’oubliez pas d’enregistrer ou de mettre à jour la publication. Vous pouvez maintenant cliquer sur le bouton de Prévisualisation pour voir le cinémagraphe en action. Voici le cinémagraphe que nous avons créé au cours de ce tutoriel.

Nous espérons que cet article vous a aidé à apprendre comment créer et ajouter des cinémagraphes dans WordPress. Vous pouvez également consulter notre liste de sites proposant des images gratuites et libres de droits pour les utilisateurs/utilisatrices de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gary Stenzel says
I have been making cinemagraphs with a free editor from Microsoft called « Cliplets ». It works really good and is easy to use.
It’s a whole lot less complicated than using Photoshop.
You should give it a try.