Vous souhaitez ajouter les métadonnées de Facebook Open Graph à vos thèmes WordPress ?
Les métadonnées Open Graph aident Facebook et d’autres sites de réseaux sociaux à obtenir des informations sur vos publications et pages WordPress. Elles vous permettent également de contrôler la façon dont votre contenu apparaît lorsqu’il est partagé sur Facebook.
Dans cet article, nous allons vous afficher comment ajouter facilement les métadonnées de Facebook Open Graph dans les thèmes WordPress.

Nous allons partager trois méthodes différentes afin que vous puissiez choisir celle qui fonctionne le mieux pour votre site WordPress:
Méthode 1 : Ajout des métadonnées Open Graph de Facebook avec AIOSEO
All in One SEO est une extension WordPress SEO populaire utilisée par plus de 3 millions de sites. Il vous permet d’optimiser facilement votre site pour les moteurs de recherche ainsi que pour les plateformes sociales comme Facebook et Twitter.
Tout d’abord, vous devez installer et activer l’extension gratuite All in One SEO. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
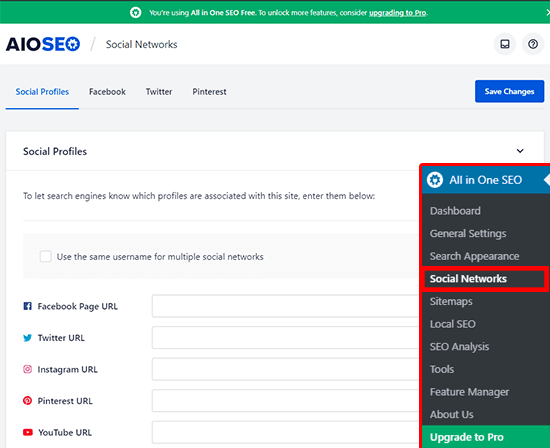
Une fois activé, vous devez vous rendre sur la page All in One SEO » Réseaux sociaux. Ici, vous pouvez saisir l’URL de votre page Facebook et de tous vos autres réseaux sociaux.

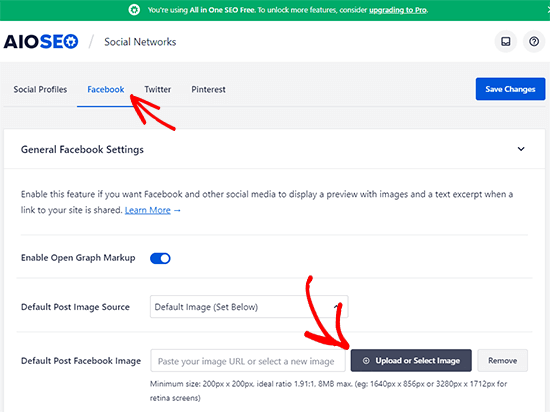
Ensuite, cliquez sur l’onglet Facebook en haut de la page, et vous verrez que le balisage Open Graph est activé par défaut.
Vous pouvez cliquer sur le bouton » Téléverser ou sélectionner une image » pour choisir une image Facebook OG par défaut si un article n’a pas d’image Open Graph.

Si vous défilez vers le bas, vous pouvez personnaliser le nom de votre site, sa description et d’autres réglages. N’oubliez pas de cliquer sur le bouton bleu « Enregistrer les modifications » lorsque vous avez terminé.
Maintenant que vous avez défini des métatags Open Graph à l’échelle du site, l’étape suivante consiste à ajouter des métadonnées Open Graph pour les publications et les pages individuelles.
Par défaut, AIOSEO utilisera le titre et la description de votre publication pour le titre et la description de l’Open Graph. Vous pouvez également définir manuellement la miniature Facebook pour chaque page et publication.
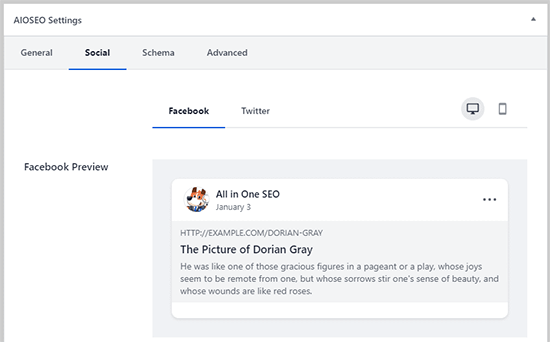
Il vous suffit de modifier la publication ou la page et de défiler jusqu’à la section » Réglages AIOSEO » située sous l’éditeur. À partir de là, passez à l’onglet Social, et vous verrez une prévisualisation de votre miniature.

Vous pouvez définir ici l’image du réseau social, ainsi que le titre et la description.
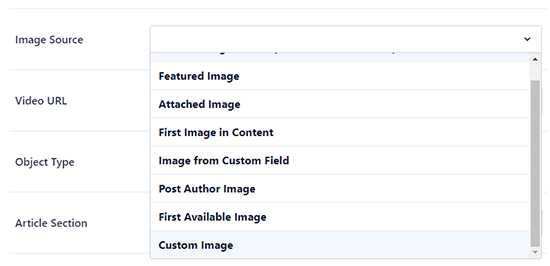
Défilez simplement vers le bas jusqu’au champ « Source de l’image ». Vous pouvez choisir d’utiliser l’image mise en avant, de téléverser une image personnalisée ou d’autres options.

Réglages 2 : Définir les métadonnées Open Graph de Facebook avec Yoast SEO
Yoast SEO est une autre extension WordPress SEO que vous pouvez utiliser pour ajouter les métadonnées Open Graph de Facebook à n’importe quel site WordPress.
La première chose à faire est d’installer et d’activer l’extension Yoast SEO. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
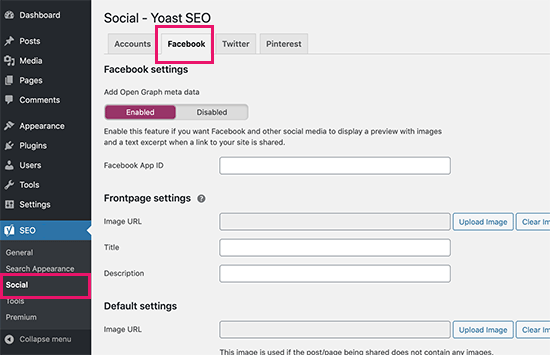
Une fois activé, vous devez vous rendre dans SEO » Social et sélectionner l’option » Activé » sous » Ajouter des métadonnées Open Graph « .

Vous pouvez enregistrer vos réglages ou continuer et configurer d’autres facultés sociales de Facebook.
Vous pouvez fournir un ID d’application Facebook si vous en utilisez un pour votre page Facebook et vos insights. Vous pouvez également modifier le méta titre, la méta description et l’image de votre page d’accueil Open Graph.
Dernier point, vous pouvez définir une image par défaut qui sera utilisée lorsqu’aucune image n’est définie pour une publication ou une page.
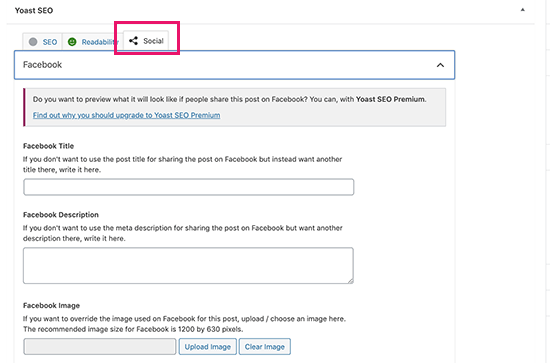
Yoast SEO vous permet également de définir les métadonnées Open Graph pour les publications et les pages individuelles. Il suffit de modifier un article ou une page et de défiler jusqu’à la section » Yoast SEO » située sous l’éditeur.

À partir de là, vous pouvez définir une miniature Facebook pour cette publication ou page particulière. Si vous ne définissez pas de titre ou de description pour la publication, l’extension utilisera votre méta titre et votre méta description SEO.
Vous pouvez maintenant enregistrer votre publication ou votre page, et l’extension stockera vos métadonnées Open Graph de Facebook.
Méthode 3 : Ajout des métadonnées Open Graph de Facebook à l’aide d’un code
Cette méthode nécessite de modifier les fichiers de votre thème, assurez-vous donc d’effectuer une sauvegarde de vos fichiers de thème avant de procéder à des modifications.
Ensuite, il suffit de copier et de coller ce code dans le fichier functions.php de votre thème ou d’ajouter l’extrait de code à l’aide de l’extension WPCode (recommandé).
Tout d’abord, installez et activez l’extension gratuite WPCode. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
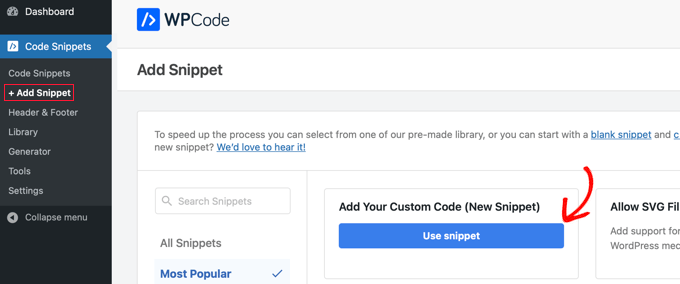
Une fois activé, vous pouvez vous rendre dans » Code Snippets » + » Add Snippet « à partir de votre Tableau de bord WordPress. Vous devez survoler le premier extrait libellé » Ajouter votre code personnalisé (nouvel extrait) » et cliquer sur le bouton » Utiliser l’extrait « .

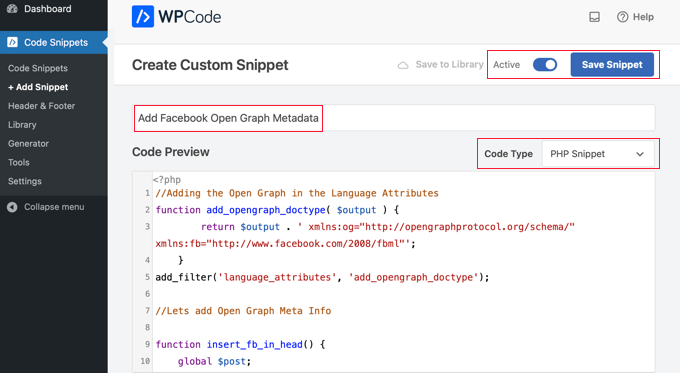
Cela créera un nouvel extrait de code dans lequel vous devrez saisir un titre et sélectionner le type de code « PHP Snippet ». Ensuite, vous devez publier le code suivant dans la section « Prévisualisation du code » :
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:app_id" content="Your Facebook App ID" />';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site Name Goes Here"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
N’oubliez pas d’ajouter le nom de votre site à la ligne 17, à l’endroit où il est indiqué « Your Site Name Goes Here ». Ensuite, vous devez modifier l’URL de l’image par défaut à la ligne 19 avec l’une de vos propres URL d’image.
Nous vous recommandons d’y placer une image avec votre logo, de sorte que si votre publication n’a pas de miniature, elle tire le logo de votre site.
Vous devez également ajouter votre propre ID d’application Facebook à la ligne 13. Si vous n’avez pas d’application Facebook, vous pouvez retirer la ligne 13 du code.

Une fois que vous avez terminé la mise à jour du code, vous devez permuter l’extrait de code sur » Actif » et cliquer sur le bouton » Enregistrer l’extrait « . Votre thème va maintenant commencer à afficher les métadonnées de Facebook Open Graph dans l’en-tête de WordPress.
Guides d’experts sur Facebook et WordPress
Maintenant que vous savez comment ajouter les métadonnées Open Graph de Facebook, vous aimerez peut-être consulter d’autres guides similaires à l’utilisation de Facebook dans WordPress :
- Meilleures astuces et tutoriels Facebook pour les utilisateurs/utilisatrices de WordPress
- Comment publier automatiquement sur Facebook à partir de WordPress
- Comment installer et configurer les commentaires Facebook dans WordPress
- Outil de personnalisation Facebook Feed dans WordPress
- Comment afficher les Avis de votre page Facebook dans WordPress
- Comment Corrigé Facebook Incorrect Thumbnail Issue in WordPress (en anglais)
- Comment afficher le Twitter et le Facebook de l’auteur/autrice sur la page de son profil ?
- Comment créer une page d’atterrissage pour les publicités Facebook sur WordPress ?
- Comment Corrigé le point de terminaison de Facebook et Instagram oEmbed dans WordPress
Nous espérons que cet article vous a aidé à ajouter les métadonnées Facebook Open Graph dans WordPress. Vous pouvez également consulter notre guide sur la façon d’organiser un cadeau ou un concours sur WordPress ou nos choix d’experts pour les meilleures extensions Facebook pour développer votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
wpbeginner says
@SteveJoseph@joshuatj Josh not sure when you last checked the plugin, but our plugin has full support for the og:description. It has been there since version 0.1.2. Here is the changelog:http://wordpress.org/extend/plugins/facebook-open-graph-meta-in-wordpress/changelog/In version 0.1.3, we improved the description code to actually look for Yoast’s plugin’s description code, and if that doesn’t exist then it pulls the post excerpt if that exists.
SteveJoseph says
@joshuatj Good point and thanks again for the links and your help. It’s much appreciated. Between Linter and the Yoast plugin I should be ok. All the best.
joshuatj says
@SteveJoseph Or you can wait till Facebook do their Lint run.
SteveJoseph says
@joshuatj I tried linter before but that only fixed the 1st post. The rest still display the old copy. I just realized however that if I lint each unique page then it shows the correct information which is what you’ve posted above. Annoying but I guess this is what I’ll need to use for now or check out the link you provided and see if that plugin works for me. Much thanks mate! Cheers.
joshuatj says
@SteveJoseph Oops, you’re right, I did make a typo mistake there. I meant « Yoast ». http://yoast.com/wordpress/seo/But in actual fact, Yoast does more than just solving the og-description issue, so it might not be what you want. I just used URL Linter (http://developers.facebook.com/tools/lint/) for your site. It seem to be displaying this description « Future Tomorrow is the collective online moniker, portfolio site and blog of Steve Joseph. With over 14yrs creative experience across several disciplines and knowledge that far extends beyond « just being a creative », there is much to share but still more to learn. ». Is that what you want in the description field? Try « sharing on Facebook » again?
SteveJoseph says
@joshuatj Thanks for the response joshuatj. Unfortunately a search of « Yeost Facebook Plugin » or « Yeost Plugin » didn’t return any helpful results in guiding me to this possible solution. Do you have a direct link?
I also tried searching « Yoast » thinking there may have been a typo in your response and that still didn’t lead me to a solution. Any further help would be greatly appreciated. Thanks for your time.
joshuatj says
@SteveJoseph I don’t think this plugin deals with description. Try Yeost’s?
SteveJoseph says
sorry for no link – http://futuretomorrow.net/blog/ – click on « share this on Facebook » on any post to see what’s happening in visual detail. Thanks again.
SteveJoseph says
Hi,
I tried both your plug-in and code method and neither worked. When clicking « share this on Facebook » from my blog, my title is correct, URL is correct, image is correct but the description is old and incorrect. Is there an update to the code or plug-in where the « description » is properly displayed?Thanks in advance.
Cheers,
Steve
joshuatj says
The plugin is awesome! Thanks wpbeginner! However it’ll be awesome if we can also add the « description » content for the <meta property= »og:description » content= » »> meta tag
ExpandSM says
sorry, the site is http://societyofsocialpreneurs.com/blog
ExpandSM says
Thanks for this plugin! I have a blog that is also a Buddypress site and I can’t get it to pull the post excerpt. Any suggestions?
jaffa says
@wpbeginner Thank you for your reply.
I realise I’m turning into the biggest pain on this thread and this will be my last question:
I use the catch that image and tim thumb function on my site and was wondering how or if I could implement that into this function to replace the code that looks for a featured image?
Sometimes I don’t use the featured image so it would be handy if the script could just look for the first image in the post and if that is not there then use the default.
Thanks in advance
dbrabyn says
@wpbeginner @dbrabyn Fair enough. I’ve just tried it and for a post with no featured image but a post image, FB Lint tells me « The image url is not compliant with RFC2396 and will not be displayed correctly. » The absence of a default image is a problem too. Thanks anyway.
wpbeginner says
@jaffa If you don’t have these meta tags, and the user LIKES a post using the like button on your blog (FB will pick a random image for them)….Now if they put the link on their Facebook profile (then they will get option)… Most of the time folks click on the like button then actually copying the link and pasting on their facebook status box. This plugin actually fixes that issue.
wpbeginner says
@dbrabyn The plugin that we have in the repository actually does that. It looks for the featured image and if no featured image is found it falls back to the first image of the post… The snippet in this post doesn’t do that. Just use the plugin.
jaffa says
Finally got this working with the help of wpbeginner!
I have a question though, when I share a page that doesn’t have any images in the content the default image is used. Is it possible to specify more than one default image?
Also, I noticed if I share the homepage of the website, I have a choice of all the images on the page to pick from but when sharing a normal page I am forced to use the default only. Is there a way to see all images on the page?
Thanks
dbrabyn says
Any way to make this function grab the first image from the post, then the featured image, then the default image? Just like get_the_image does.
jaffa says
@wpbeginner will do so!
Thank you so much
wpbeginner says
@jaffa If you send us an email using the contact form, we can definitely look into it and help you get this working.
jaffa says
@wpbeginner It is not that I am not satisfied with the article here, it’s just I can’t seem to get it working. I always visit this site as it has helped me greatly and allowed me to learn a lot about wp.
I couldn’t get the opengraph to work and then started looking elsewhere online which lead me to other articles that just confused me really. I then came back here to try again. Maybe I have done something incorrect or there is something not right in my theme that is preventing it from working. That’s what I meant by ‘I’ll figure it out’
I appreciate your replies and help.
Thank you.
wpbeginner says
@jaffa You don’t need an app if you don’t want it. You can still retrieve analytics for your like buttons through your personal account. There is nothing to figure out because the article explains everything, but if you still are not satisfied then sure do further research.
jaffa says
@wpbeginner ok, thanks!
Other articles suggested an app needed to be created which is why I was confused. Nevermind, I’ll figure it out.
wpbeginner says
@jaffa You DO NOT have to create a facebook application for this tutorial. It will work regardless. We have the app on our page for other reasons that does not relate to the tutorial mentioned in this article….
jaffa says
@wpbeginner thanks for your reply. I was getting very confused :s
Do I need to create a facebook application for this open graph to work correctly? I just checked the source code for this page and you have an ‘fb:app_id’ field which isn’t included in the code above?
I apologise for all the questions, if anyone can direct me to some documentation about open graph I will happily try to find some answers and come back and share any info I may find.
Thanks
wpbeginner says
@jbjb3077 Look at our article about showing custom fields anywhere on the site. Custom Fields 101 article covers that on our site
wpbeginner says
@jaffa It is not the same as an app id…. Your personal user id is different.
jaffa says
this may seem like a very silly question but in order for this to work do you have to create a facebook application first? I just have a regular facebook page and nothing else and I have tried this code many times but still cannot get it to work. When I run it through the linter tool I get the error: invalid app ID.
Is the example of the USER ID above the same as an app ID or not?
jbjb3077 says
@jbjb3077 please check this….
mark.bravura says
Thanks again for your quick response. And that is the heart of my question… the Facebook Open Graph Meta For WordPress plugin is pulling in all of the meta data correctly, except for no excerpt/description data. Hence why I am wondering how to manually tweak it. Any suggestions?
wpbeginner says
@mark.bravura Your post title is being pulled as the title. Your excerpt is being pulled as the description. Your featured image (thumbnail) is being pulled as the thumbnail. Modify any of those, and you can modify the og data.
mark.bravura says
Thanks for the quick reply. So is there a reasonably easy way to manually fine tune (access/modify) the OG data?
wpbeginner says
@mark.bravura The information is actually already stored in your database. This plugin merely outputs it.
mark.bravura says
Hi,
When using the OG meta data plugin, which PHP file does it store the tags in? Thanks!
Liverpoolfcblog says
Hey there wpbeginner @wpbeginner , the code is working fine. Thanks for that.
Just have a question. I ran individual articles through facebook’s linter and all appeared fine. However, when I ran my home page through it says this:
Required Property Missing og:title is required
Required Property Missing og:type is required
Required Property Missing og:url is required
Required Property Missing og:image is required
I noticed this in the code: if ( !is_singular()) //if it is not a post or a page return;
Does adding the above four affect how facebook sees my site? For instance, will it categorize as a website and show the Title?
Cheers.
Editorial Staff says
You can remove the is_singular item and show this on the homepage… Most if not all WordPress blogs are only shared from the single post page. That is also the page where the Like button is prominent.
Administrateur
jbjb3077 says
hello my post images are in custom field (thumb) i had a hack with previous version but now cant figure it out how to add that. please help me. this is the code i have replaced
if ( get_post_meta($post->ID, ‘thumb’, true) ) { //the post does have featured image $thumbnail_src = get_post_meta($post->ID, « thumb », true); echo ‘<meta property= »og:image » content= »‘ . esc_attr( $thumbnail_src[0] ) . ‘ »/>’; } else{ echo ‘<meta property= »og:image » content= »mysite image in a path.jpg »/>’; } echo « n »;
Danny Foo says
Still having the thumbnail problem even after doing the function method.
By the way, do you have to update the xmlns:og? Facebook’s opengraph documentation notes it as; http://ogp.me/ns#
Nurul Imam says
Thanks… Succes add this function to my themes
jaffa says
@Elliot – Theme does support post thumbnails, I’m using a child theme of Twenty Ten
Here I have added a copy of the code within the functions.php to add thumbnail support;
http://pastebin.com/7Cw480Xy
Maybe I have done something wrong here?
jaffa says
Thanks Daniel, adding that did help remove the errors I was receiving before but now it’s telling me the title, url, image and type are missing even though they are there.
It is also showing the wrong image, it doesn’t seem to be picking up the image from the article rather a random image from the page.
I have no idea why I can’t get this to work, I wanted to avoid using the plugin but maybe that’s the way I need to go.
Thanks guys for your help.
Daniel Chenery says
Oh! I have that issue too. I popped the info in my header.php, lint the homepage = Works
Link a post page = Broken
I just gave up and ignored it!
jaffa says
Thanks Daniel for trying to help.
Think I’m going to have to give up too, can’t waste all my time on this.
Would have been cool if it worked for me.
Elliott the web design guy says
Presumably you have re scraped it with the linter tool before testing it again also, have you put the code into your functions.php or your header.php ?
jaffa says
Yes, I followed your advice and used the linter tool but still no luck.
And, I placed the code in the functions.php.
Elliott the web design guy says
Does your theme support post thumbnails ?
jaffa says
I added the code to my functions file and then followed your article on how to add the Like and Send button and all seemed to be fine but today as my client posted a link on the FB wall to the latest article there was no option to select an image to go with the article.
I can’t understand what went wrong or how to go about fixing it. I am assuming it is the FB code I added that has caused this as I have made no other changes.
Any idea’s what could be the problem?
Editorial Staff says
Yes, it takes away the option for you to pick images…. The code picks the IMAGE for you. It picks post’s thumbnail and sends that as the image for that article.
Administrateur
jaffa says
Thank you for your reply.
I didn’t realise it took that option away. But I still don’t understand why it didn’t display the thumbnail when I have included a thumbnail image. There just wasn’t an image there at all.
When I view the source I can see a link to the image in the og:image field.
I wish I could get it to work, might have to try the plugin.
Just one other thing, I have defined a number of different thumbnail sizes in my theme to use in various places, so instead of it calling the ‘medium’ sized image do I need to set it so it calls one of my defined thumbnails??
Sorry for the long and confusing comment, newbie here!
Elliott the web design guy says
Facebook will scrape your site every 24hrs or so… so if you’ve made any changes on your site facebook will need to catch up – 24hrs or so later. But, you can force facebook to re-scrape your site by using the linter tool. Before testing the Send button again run anyone of your url’s through http://developers.facebook.com/tools/lint/ to force Facebook to refresh the details, hopefully this should resolve the image issue
jaffa says
Thanks Elliott, the Linter tool you provided a link to was quite helpful.
After passing a url through it, the error message I got was:
fb:admins field contained some invalid ids, I noticed that my page ID is 15 characters long but the one used in the example above is only 10.
The other message I got was:
You put App ID in the fb:admins field. It should be in fb:app_id
Should there be an extra field for app_id in the code above?
I’m slightly confused now…
Daniel Chenery says
@Jaffa What you need to do is add
Should do the trick.
Daniel Chenery says
Sorry, I thought the
codetag might keep the tags, turns out not. Let me try and post that again<meta property= »fb:app_id » content= »Your_App_ID »/>
<meta property= »fb:admins » content= »Your_Profile_ID »/>
Gretchen says
I’m not seeing a field for the default image–just for ID and site name. Am I missing something?
Editorial Staff says
We updated the plugin to fix a bug with the default image issue. Now, it is checking if your post has a thumbnail… If it doesn’t, then it picks the first image from your post. We do have plans on bringing the default image feature back soon.
Administrateur
Gretchen says
Good! I definitely like the default image feature, because not all my posts have images.
Thanks for the great plugin!
Ayanna Mitchell says
I installed the plugin…but there is no spot to add a default picture. Please help.
Editorial Staff says
Look at our reply to Gretchen.
Administrateur
Ovidiu says
I am curios about this part of the code: add_opengraph_doctype the problem is that that function doesn’t seem to do anything on my install the rest is working fine but this add_opengraph_doctype doesn’t.
the rest is working fine but this add_opengraph_doctype doesn’t.
is it necessary and why do you think my themes doesn’t trigger that?
Editorial Staff says
It won’t do anything if your theme doesn’t include a standard code (language attributes) that all WordPress themes SHOULD include.
Administrateur
Ovidiu says
I am missing the inclusion of this code: `’ xmlns:og= »http://opengraphprotocol.org/schema/ » xmlns:fb= »http://www.facebook.com/2008/fbml »‘`
my header.php has this at the top:
`
`
whats wrong with that? what am I missing?
Ovidiu says
ok it seems its getting filtered… here is a link to pastebin: http://pastebin.com/vrsVzFhU
Sheryl says
I installed the open graph plug-in to wordpress. I configured the settings swapping my business name out for the name on the URL you posted.
Now what?? What do I do next to get the send button under my like button?
Editorial Staff says
Look at our send button article. You can also use our SmartSharing plugin.
Administrateur
Thnok says
Where do I need to add the code in the functions.php? AT the top or where?
THe plugin doesnt work.
Preston says
This is great. Any guidance on how to modify this so that Facebook draws an excerpt from the written content? The plug-in doesn’t go to content but takes author name, categories, and date. Thoughts?
Elliott the web design guy says
yup just add this after the first if statment:
echo ‘<meta property="og:description" content=" » />’;
Preston says
I attempted to add that code and received a fatal error disabling the plug-in. Can’t figure out why.
Elliott the web design guy says
looks like the commenting doesn’t allow for certain markup, follow me on twitter and I’ll dm the code to you.
The content should contain the wp the_excerpt() function
Gretchen says
I assume that if we have a Facebook page for the website, we’d enter the user ID of the page rather than that of our personal Facebook profile?
Chris Bracco says
This code only adds the OG tags to single posts and pages. I’d like to have the tags appear on all of my pages, and I can’t figure out a simple way to accomplish this. Any ideas?
Editorial Staff says
You have individual like / send buttons on your archive, category, tags pages??? Like buttons are only good on single posts / pages which is why the code adds that. The only other like button added on the site is the (Like Box) for the Facebook page of the site. Which doesn’t require this information.
But if you must, then remove the !is_singular conditional statement.
Administrateur
Daniel Chenery says
Surely it seems easier to just plug the info into the header.php? I’m sure I read a tutorial on that once
Editorial Staff says
You can hard code it into the header.php but that is a multiple step process as you have to edit doctype, then add the other meta tags… This is a one step process. Paste, and Done. Or install the plugin, and done. If you use the plugin, then you are even better of because the tags stay even when you change the themes.
Administrateur