Vous souhaitez partager les utilisateurs/utilisatrices et les connexions entre plusieurs sites WordPress ?
Le partage des informations relatives aux clients, aux membres ou aux internautes entre plusieurs sites peut améliorer l’expérience des utilisateurs, en leur permettant de se connecter à plusieurs sites avec le même compte. Cela peut également vous faire gagner beaucoup de temps si vous devez ajouter des employés, des étudiants ou d’autres utilisateurs à plusieurs sites.
Dans cet article, nous allons vous montrer comment partager facilement des utilisateurs et des identifiants entre plusieurs sites web WordPress.

Pourquoi partager les utilisateurs/utilisatrices et les connexions entre plusieurs sites WordPress ?
Si vous avez plusieurs sites, vous souhaiterez peut-être partager les utilisateurs/utilisatrices et les informations de connexion entre eux.
Cela peut permettre à vos internautes de Gagner du temps et d’économiser des efforts puisqu’ils doivent uniquement terminer le formulaire d’inscription des utilisateurs/utilisatrices. Par exemple, vous pouvez avoir un blog WordPress et un site où vous vendez des cours en ligne.
Si quelqu’un achète un cours sur votre blog, vous pouvez l’ajouter automatiquement au site qui contient le système de gestion de l’apprentissage (LMS). L’utilisateur peut alors se connecter au LMS et commencer à travailler sur son cours, sans avoir à s’inscrire en utilisant son adresse e-mail, son identifiant et d’autres informations.
Si vous êtes une agence de développement WordPress ou si vous travaillez sur plusieurs sites clients, vous devrez peut-être créer manuellement plusieurs comptes pour chaque développeur, testeur ou autre membre du personnel. Au lieu de cela, vous pouvez gagner du temps en enregistrant chaque personne une seule fois et en partageant ensuite les informations de connexion entre tous les sites clients.
Dans cette optique, voyons comment vous pouvez partager des utilisateurs/utilisatrices et des connexions entre des sites WordPress.
Comment partager les utilisateurs/utilisatrices et les connexions entre plusieurs sites WordPress
La meilleure façon de partager les informations d’utilisateur et de connexion est d’utiliser Uncanny Automator. C’est le meilleur plugin d’automatisation WordPress et il vous aide à créer des flux de travail automatisés qui peuvent vous faire gagner beaucoup de temps et d’efforts.
Lorsqu’il s’agit de connecter plusieurs sites, beaucoup de gens pensent qu’il faut mettre en place un réseau WordPress multisite. Cependant, il est souvent plus facile d’utiliser les webhooks. Il s’agit de bouts de code qui permettent à différents outils et applications de partager des informations en temps réel.
Après avoir installé Uncanny Automator, vous pouvez utiliser les webhooks pour partager des informations entre les sites WordPress, notamment les comptes d’utilisateurs et les détails de connexion.
Pour commencer, vous devez installer Uncanny Automator sur le site où les utilisateurs/utilisatrices créeront leur compte d’origine. Nous appellerons ce site le site « source ».
Vous devrez ensuite installer Uncanny Automator sur chaque site qui doit recevoir des données du site source.
Enfin, vous utiliserez des recettes d’automatisation et des WPForms Webhooks pour envoyer des informations sur les comptes depuis la source vers tous les autres sites qui ont besoin de ces informations.
Dans cette optique, examinons les étapes par étapes de manière plus détaillée.
Ajouter Uncanny Automator au site source
La première chose à faire est d’installer et d’activer Uncanny Automator sur votre site source. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Il existe une extension gratuite Uncanny Automator qui vous permet d’automatiser de nombreuses tâches courantes et qui est livrée avec 300 déclencheurs et actions d’automatisation. Cependant, nous utiliserons Uncanny Automator Pro car vous en avez besoin pour utiliser le déclencheur « Un utilisateur est créé ».
Lors de l’activation, il vous sera demandé d’installer la version gratuite du cœur d’Uncanny Automator. L’extension gratuite a des fonctionnalités limitées, mais elle sert de base à la version Pro.
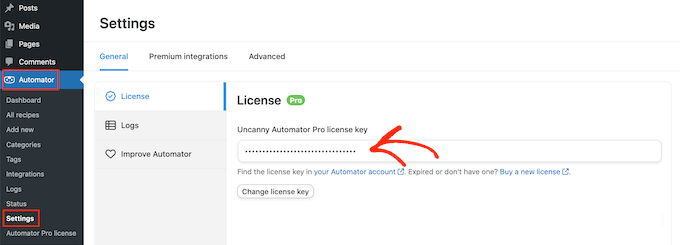
Une fois cela fait, allez dans Automator » Paramètres et entrez votre clé de licence.

Vous trouverez ces informations sous votre compte sur le site d’Uncanny Automator.
Après avoir saisi/saisie la clé, cliquez sur le bouton « Activer la licence ».
Créer une nouvelle recette d’automatisation
Dès l’activation, vous êtes prêt à créer des flux de travail automatisés dans WordPress. Uncanny Automator appelle ces flux de travail des « recettes ».
Vous allez créer une recette qui envoie des informations à un WPForms Webhooks, chaque fois qu’un compte utilisateur s’inscrit sur votre site WordPress.
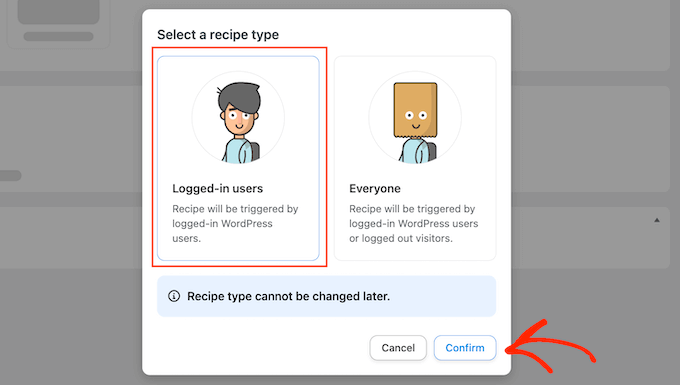
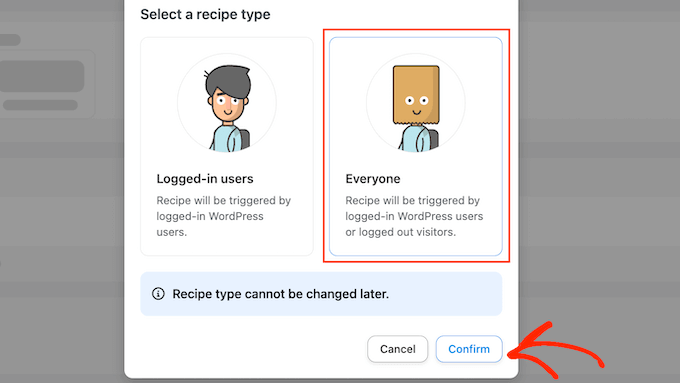
Pour Premiers pas, il vous suffit de vous rendre dans Automator » Ajouter une nouvelle. Uncanny Automator vous demandera alors si vous souhaitez créer une recette « Connecté » ou une recette « Tout le monde ».
Les recettes connectées peuvent être déclenchées uniquement par les utilisateurs/utilisatrices connectés, mais tout le monde peut déclencher des recettes « Tout le monde ». Ceci étant dit, sélectionnez « Connecté » et cliquez sur « Confirmer ».

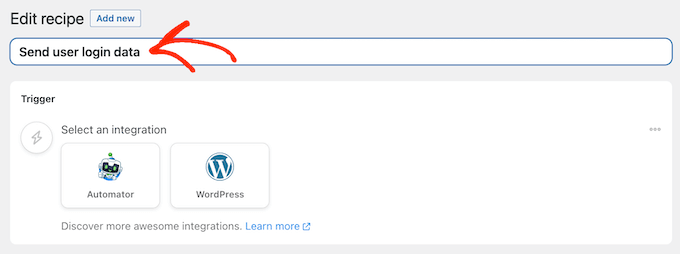
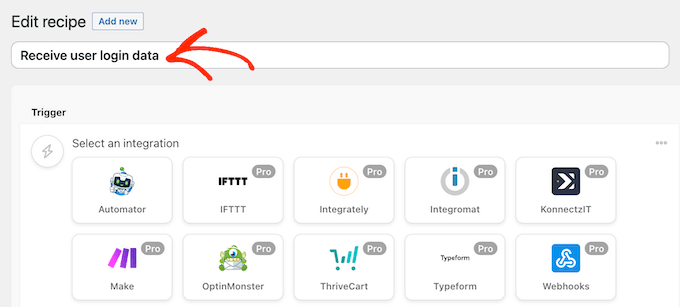
Vous pouvez maintenant donner un titre à cette recette en tapant dans le champ « Titre ».
Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.

Ajouter des déclencheurs et des actions au flux de travail automatisé
Chaque recette dans Uncanny Automator comporte deux parties appelées Déclencheurs et Actions.
Un déclencheur est un évènement qui démarre le flux de travail automatisé, comme l’ajout de nouveaux utilisateurs/autrices à votre blog WordPress. Les actions sont les tâches que la recette va effectuer, comme le partage d’informations avec un autre site, un blog ou un magasin en ligne.
Pour commencer, vous devrez définir le déclencheur en choisissant une intégration.
Uncanny Automator supporte de nombreuses extensions WordPress populaires, notamment WPForms, WooCommerce et OptinMonster. Les options que vous voyez peuvent varier en fonction des extensions que vous avez installées.
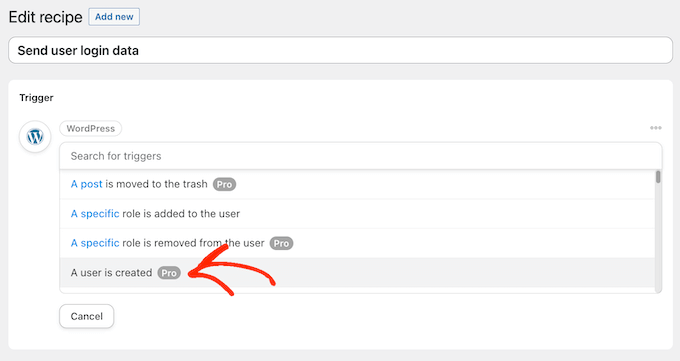
Pour Premiers pas, sélectionnez » WordPress » puis cliquez sur » Un utilisateur est créé « .

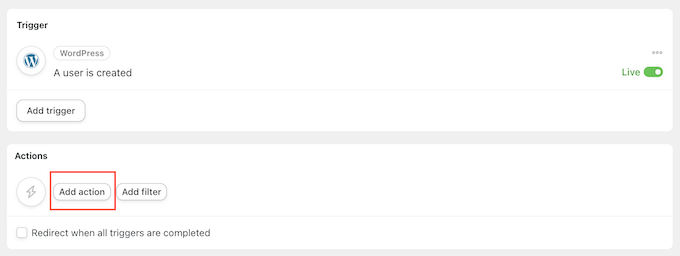
Ensuite, vous devez indiquer à Uncanny Automator ce qu’il doit faire lorsque la recette est déclenchée.
Pour ce faire, cliquez sur le bouton « Ajouter une action ».

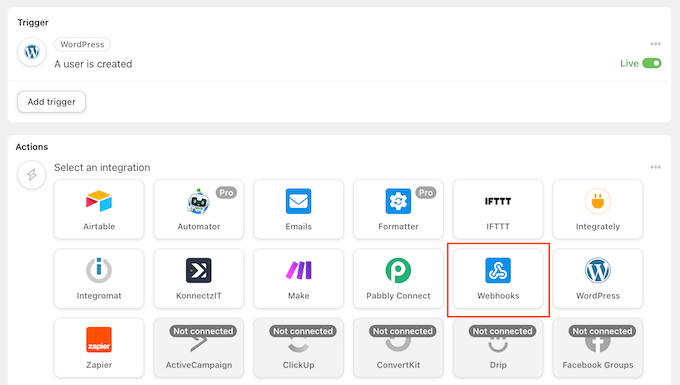
Uncanny Automator affichera désormais toutes les différentes intégrations que vous pouvez utiliser dans l’action.
Pour envoyer des données à un webhook, cliquez sur « WPForms Webhooks ».

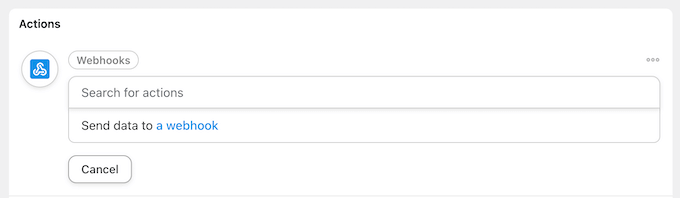
Cela ajoute un nouveau menu déroulant.
Sélectionnez ici « Envoyer des données à un WPForms Webhooks ».

Vous verrez maintenant une nouvelle section dans laquelle vous pourrez configurer le WPForms Webhooks.
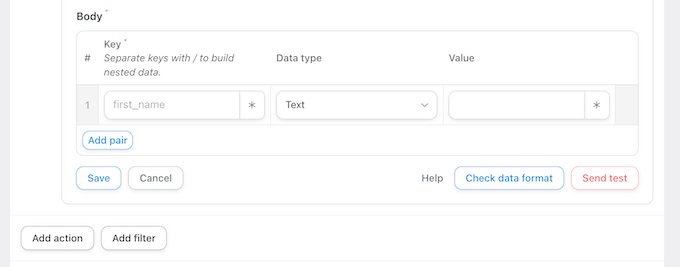
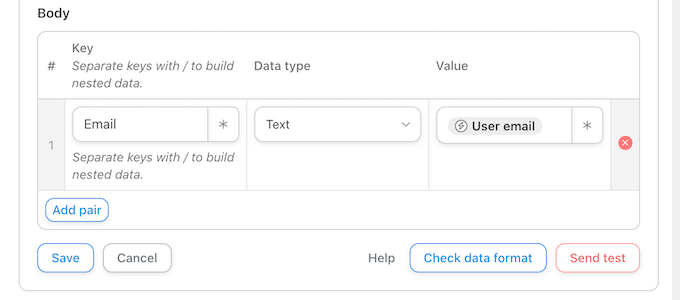
Pour l’instant, défilez jusqu’à la section « Corps ».

Ici, vous devez spécifier les données qu’Uncanny Automator doit transmettre aux blogs ou sites WordPress destinataires. À titre d’exemple, nous allons vous afficher comment partager l’adresse e-mail, le prénom et l’identifiant de l’utilisateur. Nous ne partagerons pas le mot de passe du compte via Uncanny Automator.
Au lieu de cela, Uncanny Automator génère un mot de passe temporaire aléatoire. Ultérieurement dans ce guide, nous vous afficherons comment envoyer un e-mail contenant un lien de réinitialisation du mot de passe, afin que les utilisateurs/utilisatrices puissent facilement créer leur propre mot de passe.
Astuce : La meilleure pratique consiste à utiliser un mot de passe unique pour chaque compte. Pour en savoir plus sur ce Sujet, veuillez consulter notre guide ultime sur la sécurité de WordPress.
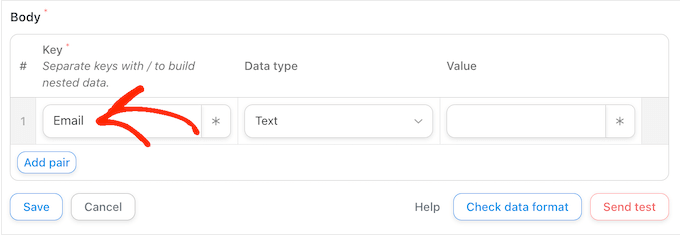
Pour partager l’adresse e-mail de l’utilisateur, cliquez sur le champ situé sous « Clé » et saisissez « E-mail ». Vous utiliserez cette clé dans votre WPForms Webhooks, alors notez-la.

Sous « Type de données », choisissez « Texte » s’il n’est pas déjà sélectionné.
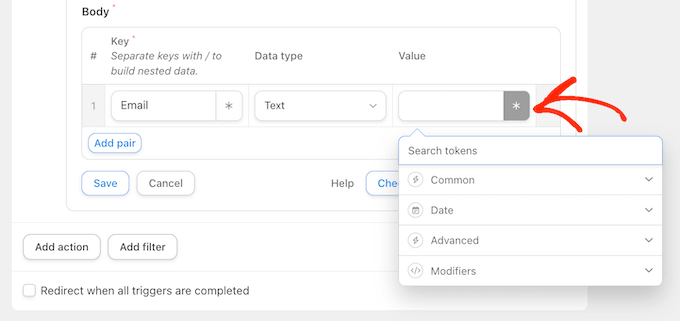
Cliquez ensuite sur l’astérisque situé à côté de « Valeur ».

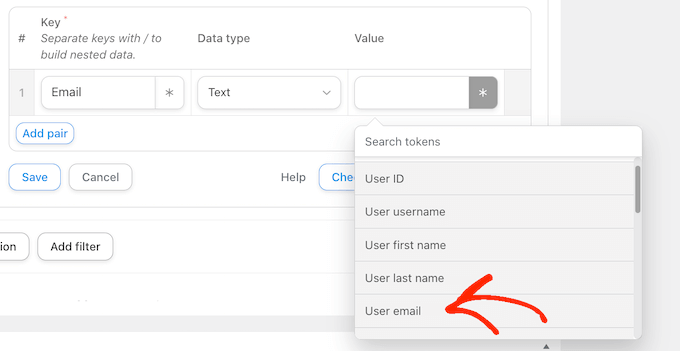
Une liste déroulante s’ouvre avec toutes les données différentes que vous pouvez partager. Par exemple, vous pouvez partager le nom d’utilisateur, le prénom et le nom de famille de la personne.
Pour partager l’adresse e-mail de l’utilisateur, cliquez sur « Sélectionné » et sélectionnez « E-mail de l’utilisateur ».

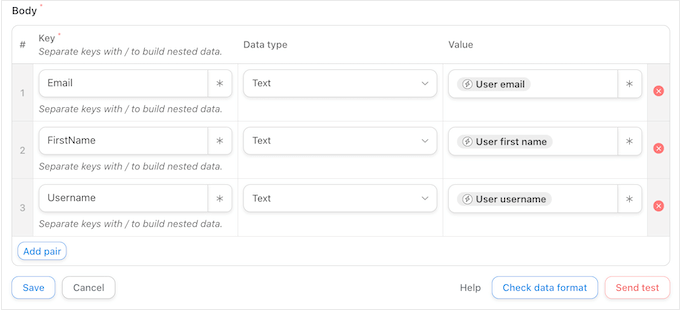
Vous souhaiterez généralement partager des informations supplémentaires, telles que le prénom et le Dernier nom de l’utilisateur.
Pour partager plus d’informations, cliquez sur le bouton « Ajouter une paire ».

Ensuite, saisissez une clé, sélectionnez le type de données et choisissez une valeur dans le menu déroulant en suivant le même processus que celui décrit ci-dessus.
Par exemple, dans l’image suivante, nous partageons l’e-mail, le prénom et l’identifiant.

Cette recette est presque terminée, mais vous devez encore saisir l’URL du webook. Pour obtenir ce lien, vous devrez configurer Uncanny Automator sur le site qui recevra les données.
Ceci étant dit, laissez le site source ouvert dans un onglet en arrière-plan, et ouvrez un nouvel onglet.
Recevoir les informations de connexion d’un utilisateur à l’aide d’un WPForms Webhooks
Dans le nouvel onglet, connectez-vous au site, au blog ou au magasin WooCommerce qui recevra les informations de l’utilisateur et les données de connexion. Vous pouvez maintenant installer et activer l’extension Uncanny Automator en suivant le même processus décrit ci-dessus.
Cela fait, il est temps de créer une recette qui récupérera les données du WPForms Webhooks et les ajoutera à un nouveau compte utilisateur.
Pour Premiers pas, allez dans Automator » Ajouter une nouvelle. Dans la fenêtre surgissante, cliquez sur « Tout le monde », puis sélectionnez « Confirmer ».

Vous pouvez maintenant saisir un titre pour le flux de travail automatisé.
Encore une fois, il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.

Sous « Intégrations », sélectionnez « WPForms Webhooks ».
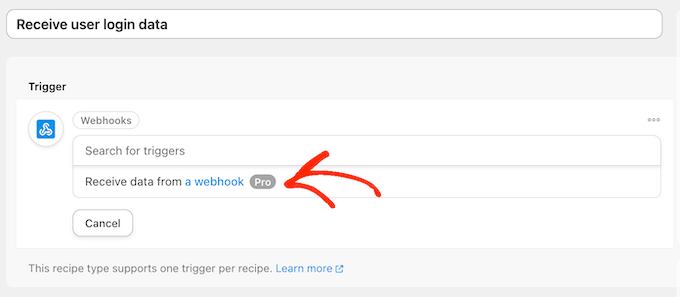
Dans le menu déroulant qui apparaît, sélectionnez » Recevoir des données d’un WPForms Webhooks « .

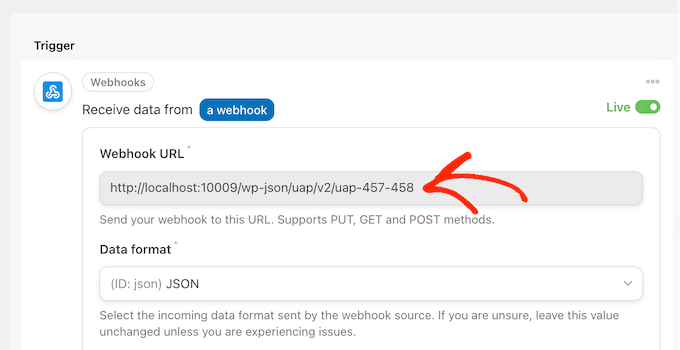
Cela ajoute une nouvelle section, avec l’URL du WPForms Webhooks déjà remplie. Dans une étape ultérieure, vous ajouterez cette URL au site source.
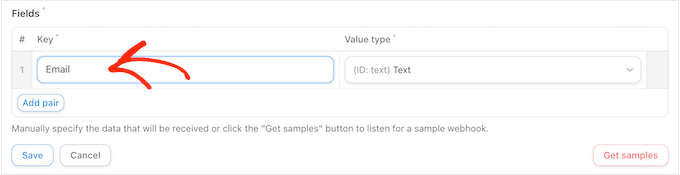
Pour l’instant, défilez jusqu’à la section « Champs ». Ici, vous devrez configurer toutes les informations que vous récupérerez à partir du WPForms Webhooks. Il s’agit simplement des paires clé/valeur que vous avez créées dans la première recette d’automatisation.
Sous « Clé », tapez la clé exacte que vous avez utilisée pour le premier élément d’information. Si vous avez mis une majuscule à « E-mail » plus tôt, mettez-la également ici.

Ensuite, ouvrez le menu déroulant « Type de valeur » et choisissez « Texte ».
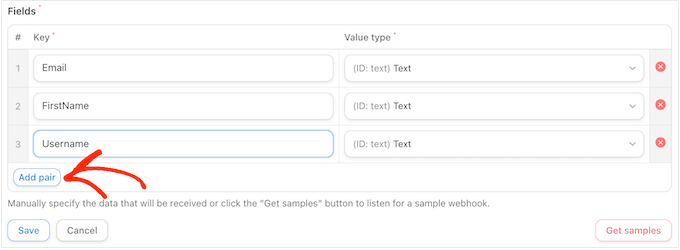
Pour configurer la paire clé/valeur suivante, cliquez sur « Ajouter une paire ». Il vous suffit maintenant de répéter ces étapes pour ajouter toutes les paires clé/valeur.

Cliquez ensuite sur « Enregistrer ».
Réglages des données de l’utilisateur dans Uncanny Automator
Si vous avez suivi, alors Uncanny Automator partagera désormais l’adresse e-mail, l’identifiant et le prénom de l’utilisateur avec ce nouveau site.
Comme nous l’avons déjà mentionné, la recette créera un mot de passe au hasard, vous devrez donc donner aux internautes un moyen facile de réinitialiser leur mot de passe.
Le plus simple est d’envoyer un e-mail contenant un lien vers votre page de réinitialisation du mot de passe. Vous pouvez également inclure d’autres informations utiles, telles que l’identifiant de la personne, un lien vers votre site et vos coordonnées.
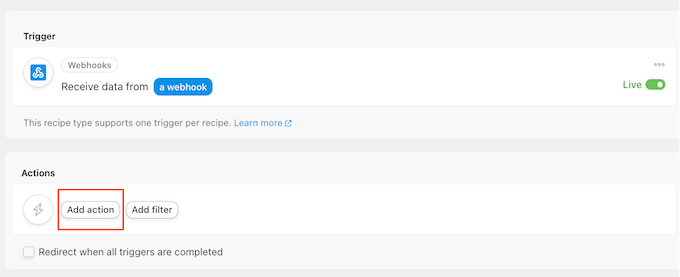
Pour Premiers pas, cliquez sur le bouton « Ajouter une action ».

Uncanny Automator affiche désormais toutes les différentes intégrations que vous pouvez utiliser.
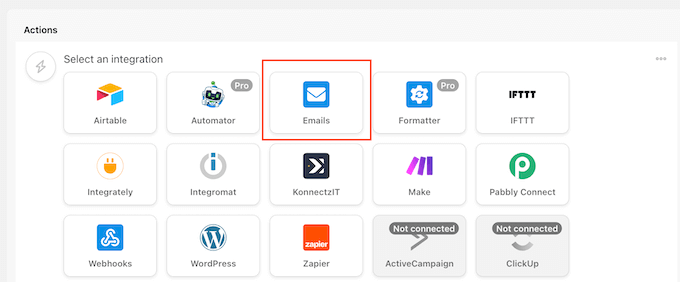
Cliquez sur « E-mails ».

Dans le menu déroulant qui apparaît, sélectionnez « Envoyer un e-mail ».
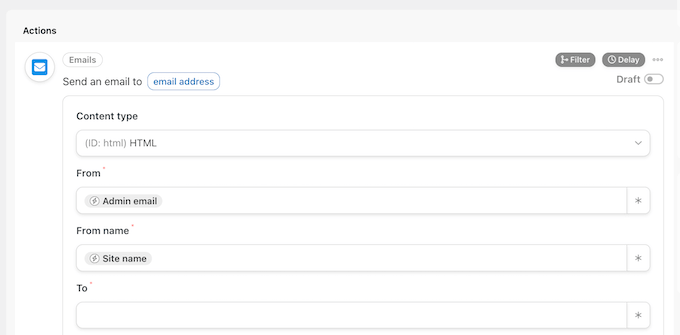
Cela ajoute une nouvelle section avec certains réglages déjà définis. Par défaut, Uncanny Automator enverra tous les messages à partir de l’e-mail de l’administrateur de WordPress. Il utilisera également le nom de votre site comme « Nom de l’expéditeur ».

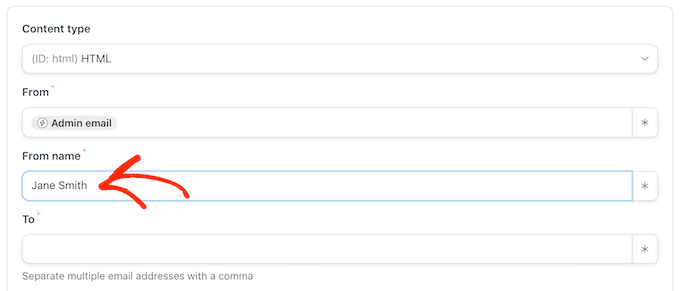
Pour modifier l’un de ces réglages, il suffit de supprimer la valeur par défaut.
Ensuite, saisissez la valeur que vous souhaitez utiliser à la place, ou cliquez sur l’astérisque et choisissez un jeton dans le menu déroulant. Ces jetons seront remplacés par de vraies informations lors de l’exécution de la recette, ce qui constitue un excellent moyen d’afficher un contenu personnalisé à différents utilisateurs/utilisatrices.

Votre prochaine tâche consiste à obtenir l’adresse e-mail de l’utilisateur à partir du WPForms Webhooks.
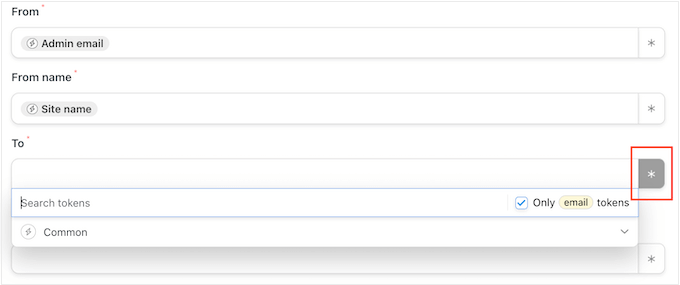
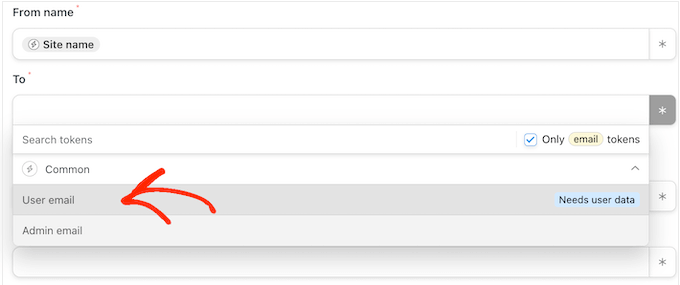
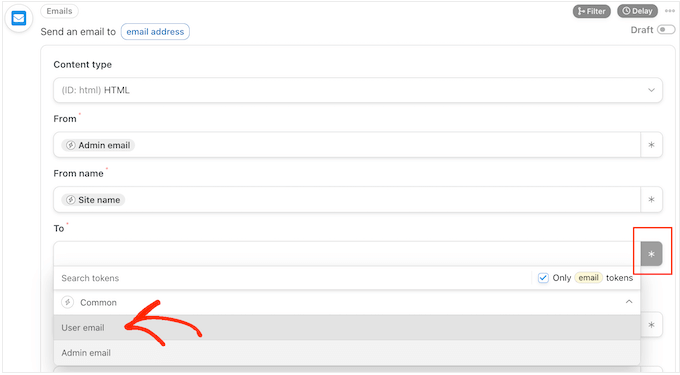
Pour ce faire, trouvez le champ « À » et cliquez sur son astérisque.

Ensuite, cliquez sur pour déplier la section « Commun ».
Lorsqu’il apparaît, cliquez sur « E-mail de l’expéditeur ».

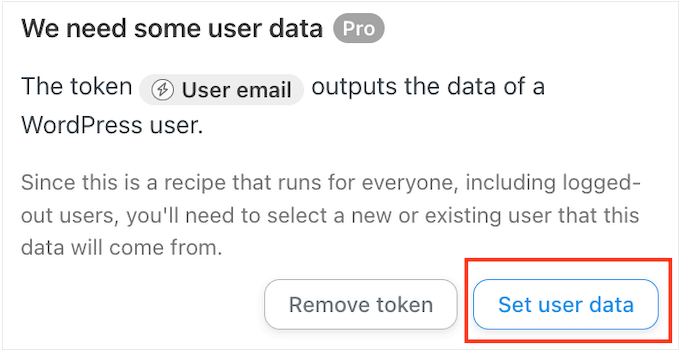
Uncanny Automator affiche alors une fenêtre surgissante, expliquant que vous devez spécifier d’où proviendront les informations sur les comptes.
Dans la fenêtre surgissante, cliquez sur « Définir les données de l’utilisateur ».

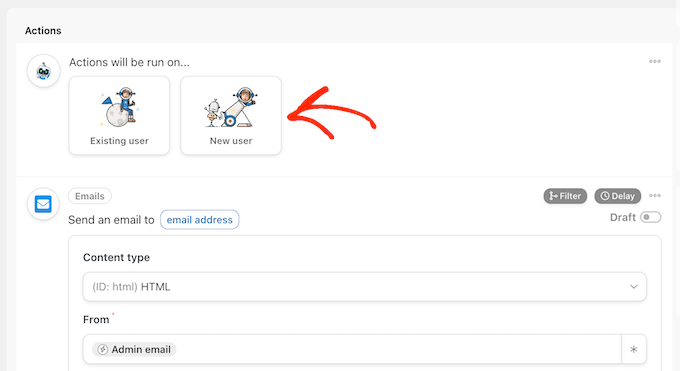
Si vous défilez vers le haut, vous verrez une nouvelle section « Les actions seront exécutées le… ».
Vous souhaitez créer un nouveau compte utilisateur à chaque fois que la recette est exécutée ; sélectionnez donc « Nouvel utilisateur ».

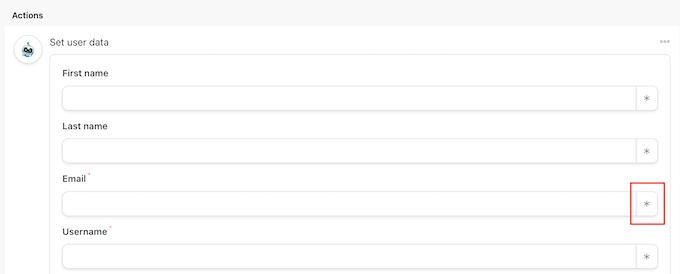
Vous devez maintenant faire correspondre chaque champ aux informations récupérées dans le WPForms Webhooks. Certains de ces champs sont obligatoires, comme l’identifiant et l’adresse e-mail, mais d’autres sont facultatifs, comme le nom affiché.
Pour Premiers pas, il suffit de trouver le premier champ dans lequel vous souhaitez mapper des données, puis de cliquer sur son bouton astérisque.

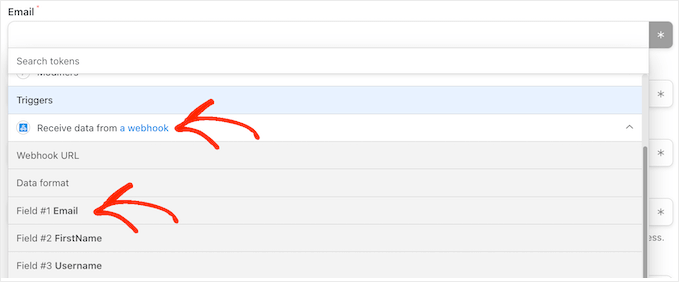
Dans le menu déroulant, cliquez sur pour déplier la section « Recevoir des données d’un WPForms Webhooks ».
Vous pouvez maintenant choisir les informations que vous souhaitez afficher dans ce champ. Dans nos images, nous récupérons l’adresse e-mail de l’utilisateur à partir du WPForms Webhooks.

Répétez simplement ces étapes pour chaque champ dans lequel vous souhaitez utiliser les informations de l’internaute. N’oubliez pas de laisser le champ « Mot de passe » vide, afin qu’Uncanny Automator génère un nouveau mot de passe de manière aléatoire.
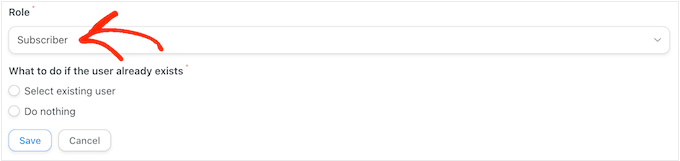
Par défaut, Uncanny Automator crée chaque nouvel utilisateur en tant qu’abonné/abonné. Si vous souhaitez leur donner un rôle différent, ouvrez le menu déroulant ‘Rôle’ et choisissez une option dans la liste.

Pour en savoir plus sur ce Sujet, consultez notre guide du débutant sur les rôles et droits des utilisateurs/utilisatrices de WordPress.
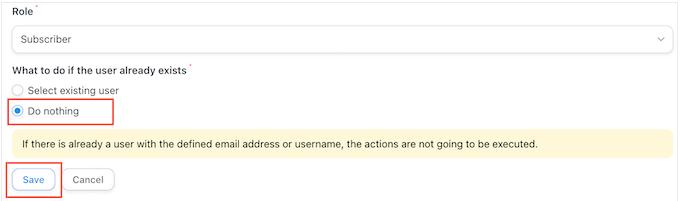
Enfin, vous pouvez indiquer à Uncanny Automator ce qu’il faut faire s’il existe déjà un compte pour cet identifiant ou cette adresse e-mail. Comme vous ne voulez pas créer de comptes en double, cliquez sur le bouton radio « Ne rien faire ».
Cliquez ensuite sur « Enregistrer ».

Créer un e-mail de réinitialisation du mot de passe
Vous êtes maintenant prêt à créer l’e-mail qu’Uncanny Automator enverra à vos utilisateurs/utilisatrices.
Pour Premiers pas, défilez jusqu’à la section « Envoyer un e-mail » et trouvez le champ « À ». Vous pouvez maintenant cliquer sur son astérisque et sélectionner « Email de l’expéditeur » dans le menu déroulant.

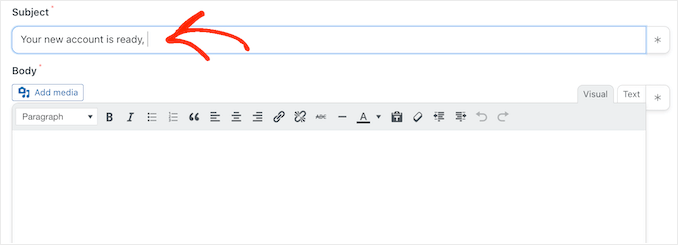
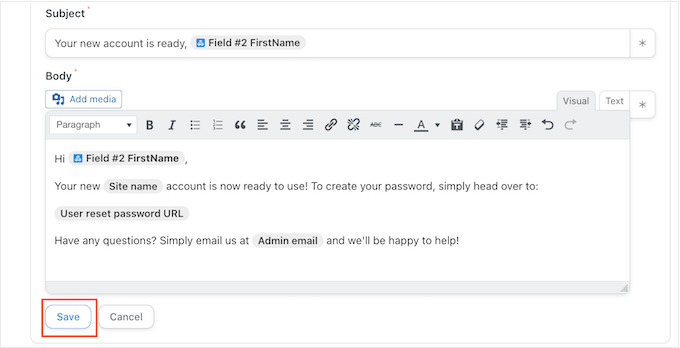
Une fois cela fait, défilez jusqu’au champ « Objet ».
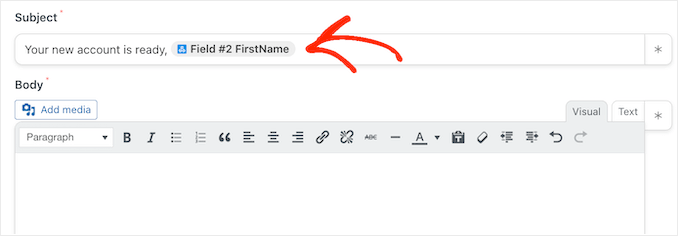
Vous pouvez y saisir le texte que vous souhaitez afficher dans la ligne d’objet. Vous pouvez également personnaliser l’objet de l’e-mail en utilisant des jetons qu’Uncanny Automator remplacera par des données utilisateur authentiques.

Pour insérer un jeton, sélectionnez le bouton astérisque, puis cliquez pour déplier la section ‘Receive data from a webhooks’.
Vous pouvez maintenant choisir le jeton que vous souhaitez utiliser, comme le nom d’utilisateur, le prénom ou le nom de famille de la personne. De cette manière, vous pouvez créer un objet personnalisé, ce qui peut améliorer le taux d’ouverture de vos e-mails.

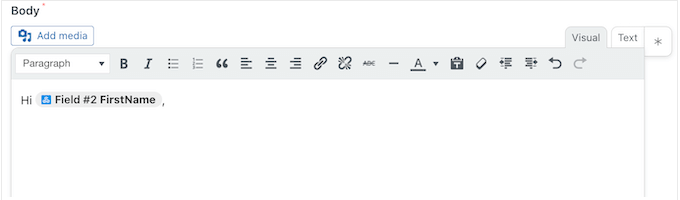
Lorsque vous êtes satisfait de l’objet, il est temps de créer le corps du texte de l’e-mail.
Comme pour l’objet, vous pouvez saisir du texte brut directement dans l’éditeur/éditrices, ou utiliser des jetons pour créer un message personnalisé. Par exemple, si vous avez récupéré le prénom de l’utilisateur à partir du WPForms Webhooks, vous pouvez vous adresser à lui par son nom.

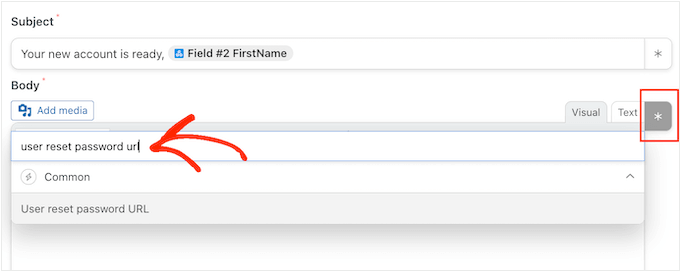
Vous devrez également inclure un lien de réinitialisation du mot de passe, afin que l’utilisateur puisse créer son propre mot de passe et assurer la sécurité de son compte.
Pour inclure ce lien, il suffit de cliquer sur l’astérisque et de taper « URL de réinitialisation du mot de passe par l’utilisateur ».

Lorsque la bonne option s’affiche, cliquez pour l’ajouter au message.
Lorsque vous êtes satisfait de la façon dont l’e-mail est configuré, cliquez sur le bouton « Enregistrer ».

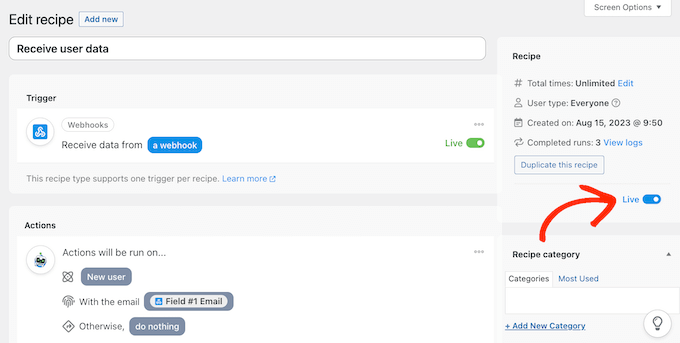
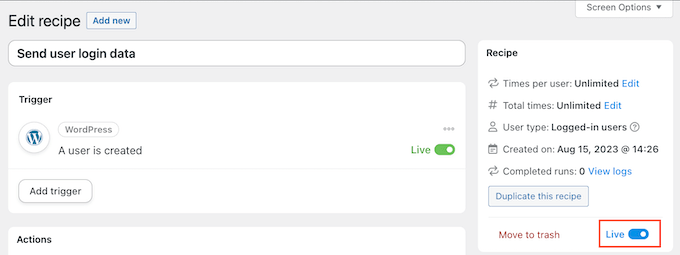
Ceci fait, vous êtes prêt à faire vivre cette recette automatisée en direct.
Il suffit de défiler vers le haut et de cliquer sur le permutateur « brouillon » pour qu’il affiche « En direct » à la place.

Connecter plusieurs sites WordPress à l’aide d’un WPForms Webhooks
Dans la section « Trigger », trouvez l' »URL du Webhook » ; sachez qu’il vous faudra peut-être cliquer pour déplier cette section afin de commander l’URL du Webhook.

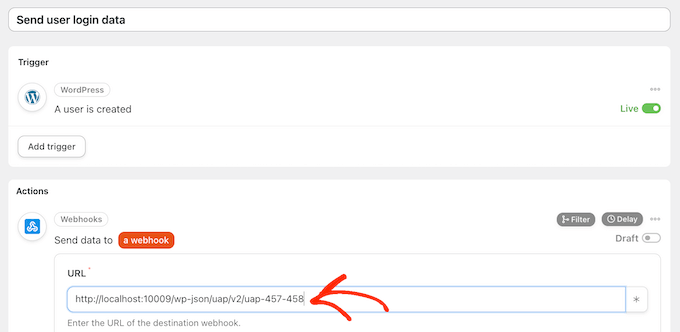
La dernière étape consiste à ajouter cette URL à la première recette que vous avez créée sur votre site source. Pour ce faire, copiez l’URL et revenez ensuite à la recette sur votre site d’origine.
Dans cet onglet, défilez jusqu’à la section « Actions » et trouvez le champ vide « Webhook URL ». Vous pouvez alors coller l’URL dans ce champ.

Dès que cela est fait, le site source est prêt à partager les données et informations de connexion des comptes.
Pour que tout soit en direct, il suffit de cliquer sur le permutateur « brouillon » pour qu’il affiche « En direct ».

À ce stade, vous disposez de deux recettes Uncanny Automator directes sur deux sites distincts.
Désormais, chaque fois qu’une personne créera un compte sur le site source, Uncanny Automator partagera ses informations avec le second site. L’utilisateur recevra également un e-mail contenant un lien de réinitialisation du mot de passe.
Vous souhaitez partager les utilisateurs/utilisatrices et les informations de connexion avec d’autres sites ?
Ensuite, il suffit de répéter les étapes ci-dessus pour configurer Uncanny Automator sur d’autres sites. De cette façon, vous pouvez facilement partager les comptes des utilisateurs avec un nombre illimité de blogs WordPress, de sites web et de places de marché en ligne.
Bonus : Assurez-vous que vos e-mails WordPress sont envoyés de manière fiable
Il arrive parfois que les utilisateurs/utilisatrices ne reçoivent pas vos e-mails comme prévu. Cela est dû au fait que de nombreuses entreprises d’hébergement WordPress n’ont pas configuré correctement la fonction e-mail.
De nombreux hébergeurs désactivent la fonction de messagerie pour éviter que leurs serveurs ne soient utilisés de manière abusive. Cela peut être un gros problème, car vos utilisateurs ne recevront pas d’informations sur la manière de créer leurs mots de passe et d’accéder à leurs comptes.
Heureusement, vous pouvez résoudre ce problème facilement en utilisant WP Mail SMTP qui est le meilleur plugin WordPress SMTP sur le marché.

Il vous permet d’envoyer vos emails WordPress via une plateforme SMTP fiable qui est configurée spécifiquement pour envoyer des emails comme SendLayer, Gmail, et Outlook.
Pour plus de détails, veuillez consulter notre guide sur comment corriger le fait que WordPress n’envoie pas d’e-mail.
Nous espérons que cet article vous a aidé à apprendre comment partager automatiquement les utilisateurs et les identifiants entre plusieurs sites WordPress. Vous pouvez également consulter notre guide sur la façon de créer un formulaire de téléchargement de fichiers dans WordPress ou voir nos choix d’experts pour les meilleurs plugins d’adhésion.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Will this work with levels of users between websites?
2 websites, both have free and premium accounts with different content available.
If customer pay for premium account, he can access premium content on site A and B with 1 login.
Is it possible?
WPBeginner Support says
It would depend on how you have your accounts set up. If you reach out to Uncanny Automator’s support they can help clarify how to set it up
Administrateur
Ralph says
I will definitely reach out to them for confirmation. Thanks for the guide again!