Avez-vous déjà vu des sites populaires mettre en avant des pages spécifiques dans leur colonne latérale ? Ces pages statiques sont utilisées pour afficher des informations telles qu’une page « à propos », une page « Premiers pas » pour les nouveaux lecteurs, une page d’archives, etc. Récemment, l’une de nos utilisatrices/utilisateurs nous a demandé s’il existait un moyen de mettre en avant des pages dans WordPress. Dans cet article, nous allons vous afficher comment mettre en avant une page dans WordPress.
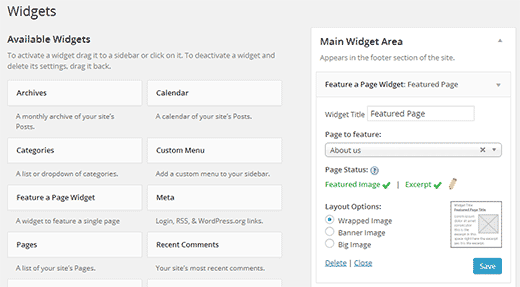
La première chose à faire est d’installer et d’activer l’extension Feature A Page Widget. Une fois activé, il suffit d’aller dans Apparence » Widgets où vous remarquerez un nouveau widget appelé » Widget de mise en avant d’une page « . Ensuite, faites glisser le widget vers une colonne latérale.
La première option dans les Réglages du widget est de choisir un titre pour le widget. Vous pouvez le laisser vide si vous le souhaitez. Sélectionné, vous devez sélectionner une page que vous souhaitez mettre en fonctionnalité dans le menu déroulant.
Dès que vous sélectionnez une page, le widget affiche l’état de la page. Il vérifiera la présence d’une miniature de la page(image mise en avant) et d’un extrait.
Si ce n’est pas le cas, le widget les met en surbrillance en rouge. Vous pouvez cliquer sur l’icône en forme de crayon qui ouvrira la page dans l’éditeur/éditrices où vous pourrez définir une miniature et un extrait.
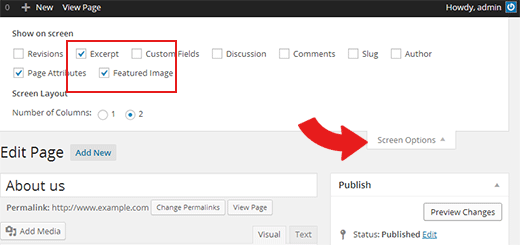
Si vous ne voyez pas la boîte méta de l’extrait lorsque vous modifiez la page, alors vous devez l’activer. Cliquez sur le bouton Options d’écran dans le coin supérieur droit de l’écran. Un menu déroulant apparaît, et vous devez simplement cocher la case située à côté d’Apparence.
Défilez maintenant vers le bas jusqu’à la boîte de méta de l’extrait qui se trouve sous l’éditeur de la publication.
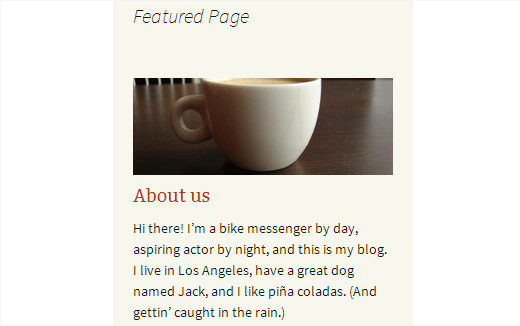
Une fois que votre page contient l’extrait et la miniature, vous pouvez choisir une mise en page pour votre widget. Actuellement, trois choix de mise en page sont proposés. La mise en page de l’image enveloppée affichera la miniature de votre page enveloppée par l’extrait. L’option de mise en page de l’image bannière affiche votre miniature au-dessus de l’extrait. Dernier point, l’option de mise en page de l’image agrandie affichera une version plus grande de l’image au-dessus de l’extrait de votre page.
Après avoir choisi une option de mise en page, vous pouvez cliquer sur le bouton Enregistrer pour stocker les réglages de votre widget.
C’est tout, vous pouvez maintenant prévisualiser votre site pour voir votre page mise en avant dans WordPress. N’oubliez pas que vous pouvez ajouter plusieurs widgets de page avant dans vos colonnes latérales. Vous pouvez également afficher ou masquer les widgets sur des pages WordPress spécifiques.
Nous espérons que cet article vous a aidé à mettre en avant des pages sur WordPress.
Si vous avez aimé cet article, Veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Google+.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sarah says
Nice plugin,
One thought as an idea..
Allow admin to set posts/pages a ‘Featured Post Of The Day’ as a popup where they can select at time intervals, Day, Month, Banner, Except, Link URL.
We don’t use sidebar widgets that much so having an ability to allow this as a popup on target pages would be a bonus!
Nice plugin
Mark Root-Wiley says
Hi Sarah,
I’m glad to hear you like the plugin! (It’s always appreciated if you can leave a review saying as much!)
Since the plugin’s focus is on *Pages*, date-driven features are low on the priority list. The most likely would be a « Most Recent Post » option if anything.
As for using the widget as a popup, I’d encourage you to explore plugins that allow for Widgets in pages or give you a widget shortcode. That’s always my recommendation for getting Feature a Page Widget into non-sidebar locations.
Jen says
Hi,
Is there a way to add this widget to the top of your page,under the banner?
Thanks
Mark Root-Wiley says
Hi Everyone,
Mark the plugin’s developer here again. I’m happy to belatedly announce that 2.0.0 is now officially available in the plugin repository!
The new version includes a ton of great new features:
– Allows you to feature posts of any post type. Pages and Posts are enabled by default.
– New advanced options allow you to hide the Page Title, Feature Image, and Excerpt or add a « Read More » link.
– Improved interface makes more sense and better matches the current admin styles.
– New templating system uses separate files for each layout and is much easier to modify.
– New filters allow for more control over the widget output.
Full documentation of the new version is available on my website.
Thank to everyone who’s ever tried the plugin. I hope this new version makes the plugin even more powerful and easy to use.
Claire says
Hi Mark – if you’re there..?
I installed the plugin and set up the widget, but my excerpt is transposed, displaying vertically down the page. Can you help me fix it?
Thanks everso
Claire
Mark Root-Wiley says
Hi @claire. I’m not subscribed to this comment feed (which I’ll do now) so didn’t see your comment until now. If you’re still having trouble, please open a support thread in the Support Forum: https://wordpress.org/support/plugin/feature-a-page-widget
mrwweb says
Hi Everyone,
I’m Mark, the developer of the Feature a Page Widget. I’m glad you’ve found it worth reviewing and using!
Today I released the 2.0.0-beta version that has lots of new goodies. It needs a bit more testing, so if you’re interested in the new features, please try it out and let me know what you think of it.
You can find the details about the new version and information for trying it out at http://wordpress.org/support/topic/feature-a-page-widget-200-beta-available-for-testing?replies=1#post-6013471.
I look forward to hearing your feedback!
-Mark
Pamela says
I downloaded the Feature-A-Page widget but don’t understand how to ‘install and activate’ it. Help.
Paul Ames says
nicely done, used this in my site, how can you disable sharing buttons within the featured box, without disabling them on each page, which are showing up, using shareaholic? Have you heard of this one?
canciller says
And without a plugin ?… what is the benefit of using a plugin instead of code?
Aba says
Not everyone can/want to code?