Votre page de tarification est la page la plus importante qui peut faire ou défaire votre entreprise.
Si vous ne vous concentrez pas sur l’amélioration des conversions sur votre page de tarification, alors vous laissez beaucoup d’argent sur la table.
Avec OptinMonster, j’ai eu le privilège d’aider à améliorer les conversions sur des centaines de sites et de magasins pour les aider à augmenter leurs ventes et leurs revenus.
Sur la base de cette expérience, voici ma liste des meilleures astuces pour augmenter les conversions de votre page de tarification d’au moins 30 % dès aujourd’hui.
Note: Ceci est une publication invitée de Thomas Griffin, le cofondateur d’OptinMonster, l’outil d’optimisation du taux de conversion n°1. Nous publierons une publication sur WPBeginner tous les 2 et 4 jeudis. Il s’agit d’une rubrique sur invitation uniquement, ce qui signifie que nous n’acceptons pas les offres de publication non sollicitées.

Je vais aborder un grand nombre de sujets dans cette publication. Voici une liste pratique qui vous permettra d’accéder à la section qui vous intéresse le plus :
- Incentivize New Users to Try Your Product
- Create a Sense of Urgency to Persuade Action
- Convert Abandoning Visitors Into Customers
- Display Social Proof
- Prevent Choice Paralysis
- Briefly Explain Each Feature With a Tooltip
- Organize Features Into Different Categories
- Boost the Trust Factor
- Perform A/B Tests to Boost Conversions
1. Inciter les utilisateurs/utilisatrices nouveaux à essayer votre produit
L’acquisition de clients est le plus grand défi auquel chaque entreprise d’e-commerce est confrontée, en particulier lorsqu’elle démarre. Les gens sont souvent réticents à acheter un produit sur une boutique en ligne où ils n’ont jamais acheté. Et c’est pourquoi je recommande toujours d’inciter les utilisateurs/utilisatrices nouveaux.
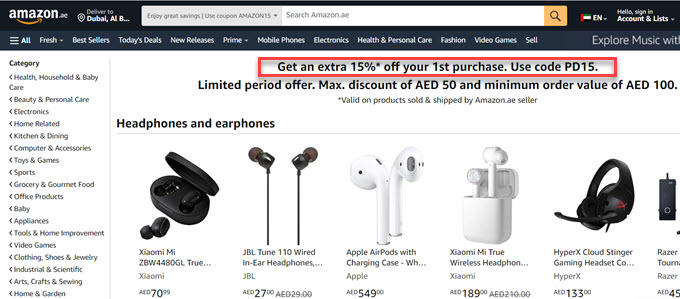
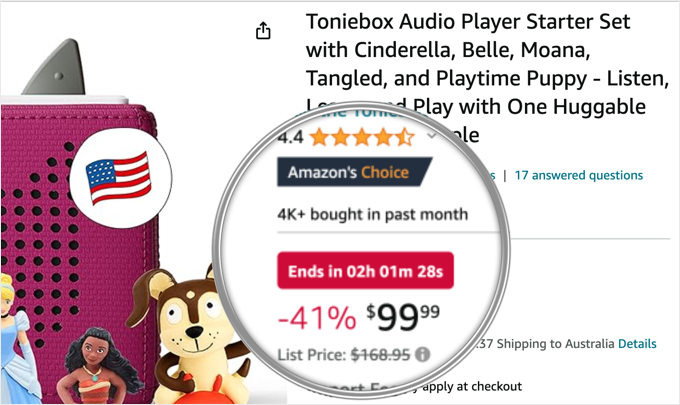
Les géants de l’e-commerce tels qu’Amazon offrent des remises considérables à leurs nouveaux utilisateurs/utilisatrices.

Si vous souhaitez vraiment améliorer les conversions sur la page de tarification, envisagez d’inciter les utilisateurs nouveaux/utilisatrices.
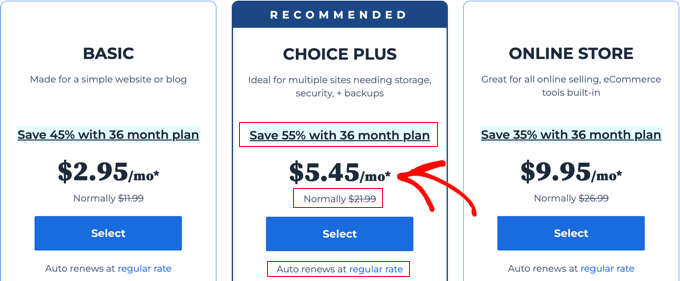
Par exemple, jetez un coup d’œil à la présentation des prix de Bluehost. Les prix remis aux utilisateurs/utilisatrices nouveaux sont mis en évidence à côté des prix habituels, ce qui permet d’enregistrer des économies.
Cela peut inciter efficacement les clients/clientes à passer à l’action et à s’inscrire.

En outre, ils renvoient également à l’offre de 36 mois, dans le cadre de laquelle les utilisateurs/utilisatrices peuvent bénéficier d’une remise encore plus importante. Enfin, ils ajoutent une clause de non-responsabilité indiquant que la remise s’applique uniquement au premier paiement et que les renouvellements seront évalués au tarif normal.
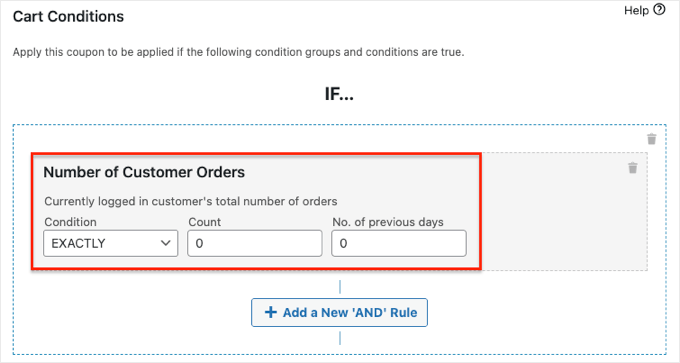
Comment l’implémenter dans WordPress : La façon la plus simple d’offrir des remises aux nouveaux utilisateurs/utilisatrices est d’utiliser une extension comme Advanced Coupons. Il s’intègre de manière transparente avec les plugins d’e-commerce populaires tels que WooCommerce.
Tout ce que vous avez à faire est de configurer une condition de premier coupon. Cela vous permet d’offrir la remise uniquement aux utilisateurs/utilisatrices qui ont passé 0 commande auparavant.

Advanced Coupons peut également vous aider à configurer diverses remises sous forme de coupons, des offres « achetez-en un » (BOGO) et des programmes de fidélisation sur votre site ou votre stock en ligne.
Pour plus de détails, vous pouvez consulter l’avis de WPBeginner sur les coupons avancés.
2. Créer un sentiment d’urgence pour inciter à l’action
Créer un sentiment d’urgence est une autre stratégie courante chez les géants de l’e-commerce. Pourtant, de nombreux petits magasins d’e-commerce ne tirent pas profit de cette stratégie.

L’un des moyens les plus simples de créer un sentiment d’urgence est d’utiliser un compte à rebours.
Les comptes à rebours fonctionnent.
En fait, Reliablesoft.net, l’un de nos clients, a augmenté ses ventes instantanément de 20 % uniquement en plaçant un compte à rebours.

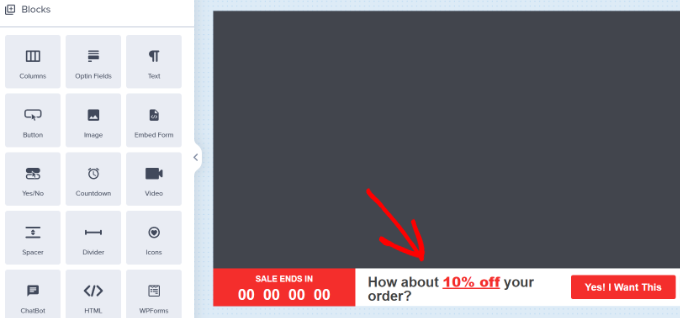
Comment l’implémenter dans WordPress : Vous pouvez facilement ajouter un compte à rebours à barre flottante sur votre site en utilisant OptinMonster.
Il suffit de faire glisser un bloc sur l’écran pendant que vous concevez votre nouvelle campagne, puis de configurer le minuteur.

3. Convertir les internautes qui abandonnent en clients/clientes
Saviez-vous que 70 % des internautes qui quittent votre page de tarification ne reviendront jamais ?
Cela signifie que la plupart de vos efforts de marketing vont être gaspillés à moins que vous n’ayez une stratégie pour engager avec les personnes qui abandonnent vos pages de tarification.
Il existe plusieurs façons de convertir vos utilisateurs/utilisatrices abandonnistes en clients/clientes. Voici 2 méthodes que j’utilise sur tous mes sites pour réduire l’abandon des pages de tarification :
Méthode #1. Créez une campagne d’abandon par e-mail automatisée
Cette tactique fonctionne lorsqu’un client/cliente abandonne son panier après avoir saisi son adresse e-mail lors de la commande.
Vous pouvez collecter cette adresse e-mail et les contacter pour terminer la commande à l’aide d’une campagne d’e-mails automatisée.
Dans WordPress, la façon la plus simple de configurer une campagne d’e-mails d’abandon de panier est avec FunnelKit.

FunnelKit est livré avec une bibliothèque complète de flux de travail d’automatisation des e-mails, y compris des flux de travail pour les paniers abandonnés. Ces flux de travail comprennent une copie pré-rédigée, des intervalles de retard, des objectifs, et plus encore.
Si vous avez besoin de plus de contrôle sur vos campagnes d’abandon d’e-mails et que vous souhaitez également développer votre liste d’e-mails, vous pouvez utiliser un service de marketing e-mail autonome tel que Constant Contact.
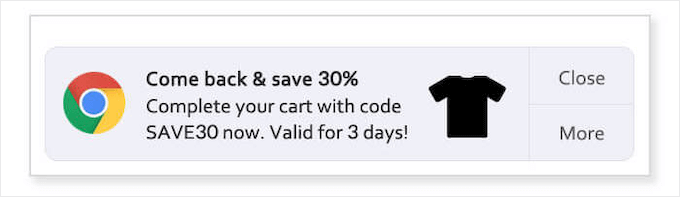
Par ailleurs, si vous préférez entrer en contact avec vos internautes après qu’ils ont quitté votre site via des notifications push plutôt que des e-mails, vous pouvez utiliser un outil comme PushEngage.
Voici un exemple de notification push qui encourage les utilisateurs/utilisatrices à terminer leurs achats.

Cela fonctionnera uniquement si les clients/clientes acceptent les notifications push sur votre site avant d’abandonner leur panier.
Pour plus de détails, consultez quelques façons de récupérer les ventes des paniers abandonnés dans WooCommerce.
Méthode n°2. Afficher une offre d’intention de sortie
Une autre stratégie éprouvée pour réduire l’abandon des pages de tarification consiste à afficher une offre d’intention de sortie.
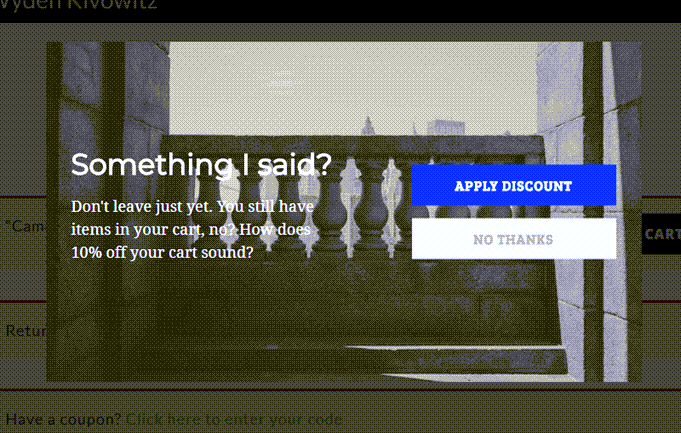
Exit Intent est une technologie OptinMonster qui déclenche une fenêtre surgissante exactement au moment où les clients/clientes quittent votre site.
L’un de nos clients/clientes offre une remise supplémentaire de 10 % pour retourner au panier d’achat avec une fenêtre surgissante d’intention de sortie.

Lorsqu’un utilisateur accepte l’offre en cliquant sur » Appliquer la remise « , il sera redirigé vers l’URL du coupon WooCommerce créée précédemment, qui applique automatiquement la remise supplémentaire.
Si vous ne souhaitez pas offrir de remise supplémentaire, vous pouvez simplement demander aux utilisateurs pourquoi ils quittent le site et contacter le support par le biais d’un formulaire de contact.
4. Afficher la preuve sociale
Vérification des faits : 98 % des internautes quittent leur site sans acheter, et 70 % n’y reviennent jamais. Il y a plusieurs raisons à cela, mais l’une d’entre elles est le manque de confiance.
C’est pourquoi la preuve sociale est si puissante. En fait, 92 % des gens font confiance à la recommandation d’un pair.
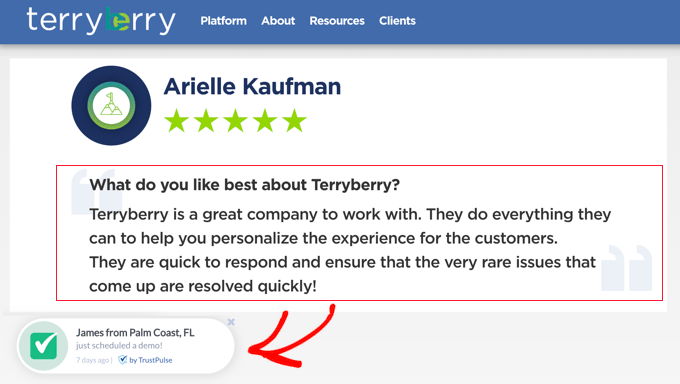
Cela explique pourquoi il est si efficace d’afficher des témoignages de clients/clientes sur votre page de tarification. Ils démontrent que des personnes font confiance au produit et l’utilisent, comme vous pouvez le voir sur ce site.

Vous pouvez également afficher l’activité des clients/clientes en direct et vérifiée au bas de l’écran.
Cela fait appel à la psychologie de la « peur de manquer » ou FOMO, qui peut augmenter les conversions de 15 %.
Comment le mettre en œuvre : Vous pouvez ajouter FOMO à votre propre site en seulement quelques minutes en utilisant TrustPulse. C’est la meilleure extension de preuve sociale pour WordPress, et la configuration est un jeu d’enfant.
5. Prévenir la paralysie des choix
La paralysie du choix est l’une des principales raisons pour lesquelles la plupart des pages de tarification ne convertissent pas bien. Certaines pages de tarification sont trop compliquées. Les clients/clientes ne veulent pas faire le mauvais choix, mais le bon choix n’est pas clair.
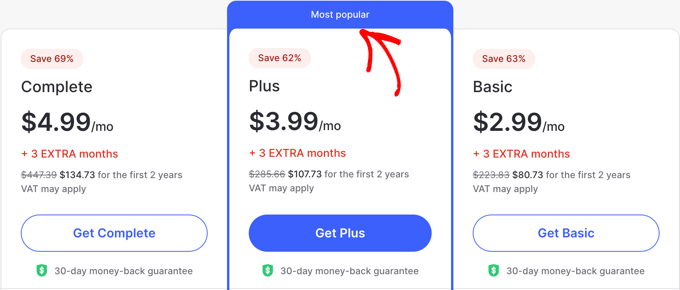
C’est pourquoi votre page de tarification doit être claire, nette et simple. Mettez en avant l’offre la plus populaire ou l’offre la plus intéressante, et expliquez les mis en avant dans une infographie ou un tableau.

Une fois que les utilisateurs/utilisatrices savent ce qui est populaire, ils peuvent commencer à réfléchir à l’offre qui leur convient le mieux.
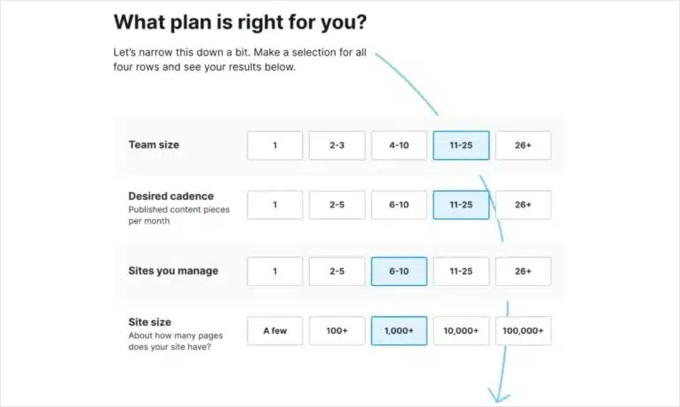
Certains sites proposent un quiz ou un questionnaire pour clarifier les besoins des clients/clientes afin de déterminer l’offre la plus adaptée.

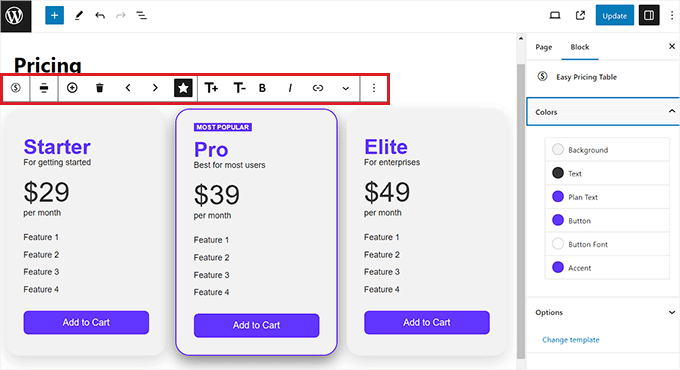
Comment l’implémenter dans WordPress : Vous pouvez créer de magnifiques tableaux de prix en utilisant une extension comme Easy Pricing Tables.
Commencez par choisir un modèle à l’aspect et à la convivialité appropriés, puis personnalisez-le avec les détails de votre offre. N’oubliez pas de marquer une offre comme mise en avant ou la plus populaire.

Vous pouvez également utiliser un constructeur de page comme SeedProd. Il propose des blocs de tableaux de prix attrayants que vous faites simplement glisser sur votre page de prix.
Confirmez la personnalisation de la police, de la couleur et de la taille du bouton, ainsi que des effets de survol du bloc de tarification à l’aide de l’onglet Paramètres avancés de l’extension, afin que l’offre recommandée soit facile à repérer.
6. Expliquer brièvement chaque fonctionnalité à l’aide d’une infobulle
En sachant que vous pouvez éviter la surcharge d’informations en gardant votre page de prix simple, il y aura toujours des utilisateurs/utilisatrices qui voudront en savoir plus sur une certaine fonctionnalité ou un certain produit. Comment y parvenir sans se compliquer la vie ?
C’est là qu’intervient l’infobulle. Une infobulle fournit plus d’informations aux clients/clientes qui le souhaitent.
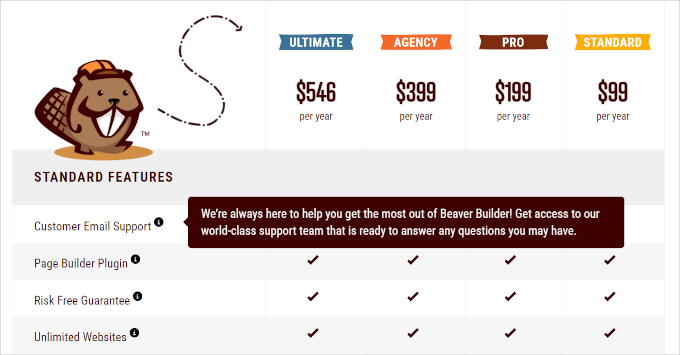
Ces extraits d’information déclenchés au survol offrent des détails supplémentaires sans surcharger le compte de l’utilisateur. Le tableau des prix de Beaver Constructeur le fait incroyablement bien.

Une infobulle peut offrir une brève explication textuelle ou même inclure des images et d’autres contenus riches.
Comment l’implémenter : Vous pouvez facilement ajouter des infobulles à votre site WordPress à l’aide d’une extension gratuite comme WordPress Tooltips. La configuration est facile, mais n’oubliez pas que trop d’infobulles peuvent devenir gênantes.
Prenez le temps d’améliorer vos infobulles. Choisissez des polices et des couleurs qui correspondent à la marque de votre site et adaptez le contenu de l’infobulle à la fonctionnalité concernée.
Dernier point, ne mettez pas d’informations importantes dans les infobulles. Celles-ci doivent être bien visibles sur la page principale, et les infobulles doivent ajouter des informations supplémentaires pour ceux qui veulent les chercher.
7. Organiser les fonctionnalités en différentes catégories
Certains produits et services comportent de nombreuses fonctionnalités. Pour que les clients/clientes puissent prendre une décision en connaissance de cause, ces fonctionnalités devront être personnalisées sur votre page de tarification, même si elles ajoutent un certain module.
Mais l’ajout d’une longue liste de fonctionnalités ne sera d’aucune aide. Les meilleures listes de fonctionnalités peuvent être soigneusement regroupées en quelques catégories qui rendent l’information plus facile à assimiler.
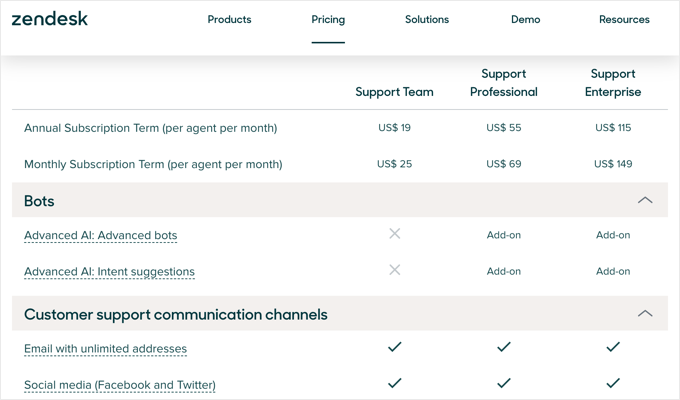
L’exemple de Zendesk l’illustre à merveille, en permettant aux utilisateurs/utilisatrices de comparer et d’évaluer sans effort les offres en fonction de ce qui est important pour eux et leur entreprise.

Notez que chaque fonctionnalité est un lien. Ceux-ci fonctionnent un peu différemment des infobulles, mais l’idée est la même. Lorsque vous cliquez sur un lien, une fenêtre surgissante s’affiche avec plus de détails sur la fonctionnalité en question.
Toutefois, à l’instar d’une infobulle, ces liens n’éloignent pas le compte de la page de tarification, de sorte qu’ils ont plus de chances d’être convertis.
Comment mettre en œuvre cette stratégie ? Lorsque vous utilisez cette stratégie, vous devez prendre le temps de décider quelles catégories aideront vos clients à aller de l’avant et à prendre une décision.
Vous devriez jeter un coup d’œil aux catégories utilisées par vos concurrents pour vous en inspirer.
Enfin, veillez à classer les offres de manière progressive, en commençant par les fonctionnalités les moins nombreuses à gauche et en terminant par les offres les plus complètes à droite.
8. Renforcer le facteur de confiance
Il est essentiel de gagner la confiance des clients/clientes pour obtenir des conversions. Avec les ventes en ligne, les acheteurs ne sont pas uniquement préoccupés par l’achat d’un produit insatisfaisant, mais aussi par la sécurité de leurs informations personnelles et financières
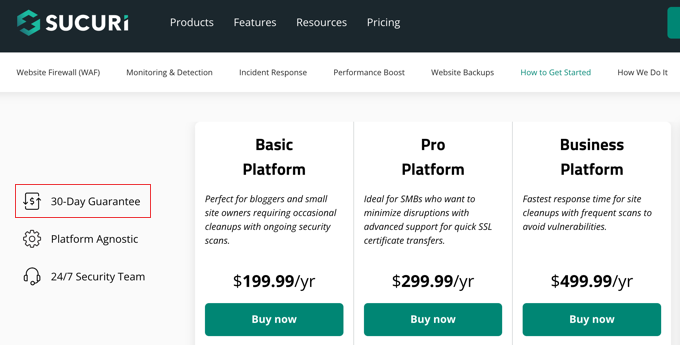
D’après mon expérience, une garantie de remboursement est un excellent début car elle réduit les risques pour vos clients et peut augmenter les conversions et les ventes de 15 à 30 %.

Vous devrez également ajuster votre page de personnalisation pour mettre les clients à l’aise et les aider à se sentir en sécurité. Le meilleur moyen d’y parvenir est d’afficher des badges de confidentialité et de sécurité.
En effet, la fraude sur les paiements en ligne a triplé au cours des dix dernières années et 54 % des acheteurs en ligne ont été confrontés à des activités frauduleuses ou suspectes sur Internet. On ne peut pas leur reprocher d’être prudents.
Des plateformes comme WooCommerce proposent des badges de confiance, qui peuvent renforcer la crédibilité de votre site et assurer aux utilisateurs/utilisatrices des transactions sécurisées.

Comment le mettre en œuvre ? Selon vos besoins, vous pouvez afficher des badges de confiance en activant les Réglages de WooCommerce, en utilisant un plugin ou un thème, ou en ajoutant du code à votre stock en ligne.
Vous pourriez être surpris par les différents badges disponibles. Lorsqu’il est bien fait, ce système peut augmenter vos ventes globales de 15 %.
9. Réaliser des tests A/B pour augmenter les conversions
Maintenant, vous vous demandez peut-être comment mesurer l’impact des modifications que vous apportez à votre page de tarification. Les tests A/B sont la solution.
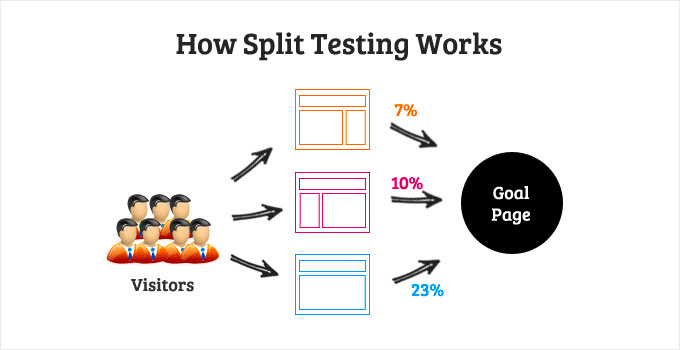
Mon équipe et moi-même utilisons régulièrement le test fractionné A/B pour trouver quelle version d’une page de tarification ou d’une page d’atterrissage obtient le plus de conversions. De cette façon, nous pouvons être sûrs de choisir celle qui donne les meilleurs résultats.

Comment mettre en œuvre : Il y a un guide utile sur WPBeginner qui contient des instructions étape par étape sur la façon de faire des tests fractionnés A/B dans WordPress.
Confirmez que vous commencez par de petites modifications, sinon il peut être difficile de savoir pourquoi une version de votre page de tarification produit plus de conversions qu’une autre. Par exemple, commencez par tester les modifications apportées à votre titre ou à votre appel à l’action avant de procéder à des changements plus importants.
Confirmez également que vous effectuez le test suffisamment longtemps pour recueillir les données dont vous avez besoin pour tirer des conclusions précises et repérer les fluctuations du trafic.
Ensuite, vous pouvez utiliser ce que vous avez appris pour apporter d’autres modifications et optimiser continuellement votre page de tarification pour plus de conversions.
J’espère que mes idées vous ont aidé à apprendre comment augmenter les conversions de la page de tarification. Vous voudrez peut-être aussi voir ces guides WPBeginner pour WooCommerce rendu simple ou les meilleures extensions WooCommerce pour votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Amazing advices. Thanks for sharing your knowledge.
THANKGOD JONATHAN says
Thank you for the information you shared with us WPBeginner readers Mr Thomas Griffin.
The tips a really helpful. I have got to improve may campaign with the tips 2 and 4.
Thomas Griffin says
You are quite welcome – happy to share them. I’m confident they will work just as well for you as they have worked for me.
THANKGOD JONATHAN says
The pleasure is all mine. Hope you will share more tips with use here in WPbeginner to improve our store sales.
Thank you once again.