Les utilisateurs/utilisatrices nous demandent souvent ce qu’est WordPress sans tête et s’ils devraient l’utiliser.
Headless WordPress sépare l’interface d’administration de WordPress de l’interface publique visible par les internautes. Vous permettez ainsi aux développeurs/développeuses d’utiliser différentes technologies pour l’interface publique d’un site tout en conservant la stabilité et la sécurité de WordPress.
Dans cet article, nous allons vous expliquer ce qu’est WordPress headless et si vous devez l’utiliser. Nous parlerons également des avantages et des inconvénients d’un site WordPress sans tête.

Voici un aperçu rapide des sujets que nous aborderons dans ce guide :
Qu’est-ce que le WordPress sans tête ?
Le terme « Headless WordPress » désigne tout site web qui utilise WordPress comme logiciel d’arrière-plan pour gérer les données et le contenu, mais qui fait appel à des technologies distinctes pour afficher les données sur l’interface publique.
L’interface d’administration est le terme utilisé pour désigner la zone d’administration d’un site. C’est là que vous créez du contenu comme des publications et des pages, que vous installez des extensions, que vous gérez les commentaires, etc.

L’interface publique est la partie de votre site qui est visible par le public.
C’est ce que les utilisateurs/utilisatrices voient lorsqu’ils visitent votre site sur leur navigateur.

WordPress prend normalement en charge les deux composantes dans un logiciel robuste. Vous pouvez simplement utiliser n’importe quel thème WordPress pour afficher votre site.
Cependant, certains développeurs/développeuses et propriétaires de sites web peuvent avoir des Prérequis différents où ils peuvent avoir besoin d’utiliser d’autres technologies telles que React.js, Angular.js, Faust.js, et d’autres pour créer une interface publique personnalisée pour leur site.
Headless WordPress vous permet d’utiliser ces technologies tout en continuant à utiliser WordPress dans l’interface d’administration pour faciliter la gestion du contenu.
Comment fonctionne WordPress sans tête ?
WordPress est livré avec une zone d’administration facile à utiliser où vous créez du contenu et gérez votre site. Il comprend également un moteur de création de modèles pour afficher l’interface publique de votre site à l’aide de thèmes.
Pour plus de détails, consultez notre article sur le fonctionnement de WordPress en coulisses.
WordPress est également livré avec une API appelée API REST WordPress.
Cette API fournit une interface de programmation aux développeurs/développeuses pour accéder aux données des sites WordPress au format JSON.
Lors de la création d’un site WordPress headless, les développeurs/développeuses utilisent l’API REST pour récupérer les données de WordPress. Après cela, ils peuvent l’utiliser dans leurs applications ou d’autres technologies d’interface publique comme React.js, Angular.js, Faust.js, et plus encore pour créer un site personnalisé.
Quels sont les avantages de l’utilisation de WordPress sans tête ?
WordPress sans tête peut être bénéfique dans certains scénarios spécifiques. Nous allons parler de certains des avantages de l’utilisation de WordPress sans tête dans ceux-ci.
1. Un site WordPress sans tête peut être plus rapide qu’un site WordPress normal
De nombreux développeurs/développeuses pensent que l’utilisation de WordPress sans tête permet de créer un site WordPress beaucoup plus rapide.
En séparant l’interface publique du site à l’aide d’une technologie telle que React.js, de nombreux développeurs essaient de fournir un code plus efficace que la plupart des thèmes WordPress.
Cependant, d’après notre expérience, des techniques plus simples d’optimisation des performances de WordPress fonctionnent tout aussi bien que WordPress sans tête pour la plupart des sites et des cas d’utilisation des petites entreprises.
2. Intégrer les données de WordPress dans d’autres applications
Imaginons que vous ayez une application mobile et que vous souhaitiez y intégrer votre blog ou une autre section de votre site WordPress.
Headless WordPress peut vous aider à apporter vos données WordPress dans d’autres applications, et vous pouvez utiliser différentes technologies pour créer une expérience utilisateur transparente.
De même, si vous avez un site statique, et que vous avez besoin d’une section dynamique uniquement pour une section spécifique comme un blog, des avis ou un magasin en ligne. Dans ce cas, WordPress headless peut intégrer les données de WordPress dans votre site statique.
3. Publier sur plusieurs plateformes grâce à WordPress sans tête
Headless WordPress rend vos données WordPress portables, afin que vous puissiez les emporter partout.
Vous pouvez utiliser les données dans vos campagnes marketing, les publier sur les plateformes de médias sociaux, les utiliser sur des appareils IoT tels que des enceintes intelligentes, alimenter un outil d’intelligence artificielle, vous connecter à des assistants virtuels, et bien plus encore.
4. WordPress sans tête est beaucoup plus abordable que les CMS sans tête propriétaires.
WordPress sans tête est bien plus abordable et puissant que les solutions propriétaires de « CMS d’entreprise » comme Contentful, qui vous coûteront facilement des dizaines de milliers d’euros rien qu’en hébergement (sans compter les coûts de développement).
Quels sont les inconvénients d’un site WordPress sans tête ?
La création d’un site WordPress sans tête peut également exposer votre site à certains inconvénients. Examinons-en quelques-uns.
1. Headless WordPress est plus cher que les sites WordPress traditionnels
Vous devrez faire appel à un développeur/développeuse pour réaliser une interface publique personnalisée pour votre site. Cette dépense peut facilement s’élever à plusieurs dizaines de milliers d’euros.
Si vous êtes développeur/développeuse, vous passerez un temps précieux à réaliser une interface publique personnalisée.
Même si vous utilisez un développeur/développeuse publique, cela vous demandera plus de temps et d’efforts que d’utiliser un thème WordPress prêt à l’emploi avec une mise en cache adéquate au niveau du serveur / DNS.
2. Certaines extensions WordPress peuvent ne pas fonctionner
Lesplugins sont comme des applications pour votre site WordPress, et ils vous permettent d’ajouter de nouvelles fonctionnalités à votre site et d’en étendre la portée.
Un site WordPress sans tête peut ne pas être en mesure de tirer parti de certaines extensions WordPress.
Par exemple, certaines données de plugins WordPress peuvent ne pas être accessibles à l’aide de l’API REST, ou les fonctionnalités des extensions peuvent nécessiter un thème WordPress pour fonctionner correctement.
Cela dit, des extensions WordPress populaires comme AIOSEO disposent d’une extension API REST qui vous permet de créer des sites WordPress sans tête favorables au référencement.
3. Maux de tête liés à la maintenance
Vous utiliserez essentiellement des plateformes distinctes pour l’interface publique et l’interface d’administration de votre site, et vous devrez les entretenir séparément.
Il peut arriver que les choses se gâtent d’un côté ou de l’autre. Vous devrez faire appel à des développeurs/développeuses pour résoudre ces problèmes. Ou bien vous passerez votre temps précieux à les corriger.
La complexité supplémentaire rendra les choses plus difficiles au fur et à mesure que votre entreprise se développera.
Devriez-vous utiliser un site WordPress sans tête ?
À notre avis, la plupart des utilisateurs/utilisatrices de WordPress n’ont pas besoin d’utiliser un site WordPress headless ou d’autres types de framework headless.
Il est coûteux, inutilement compliqué et ne convient pas à la grande majorité des propriétaires de sites web, des blogueurs, des petites entreprises ou des magasins en ligne.
Par exemple, si la vitesse et les performances sont votre principale préoccupation, votre site WordPress existant peut facilement battre n’importe quel site WordPress sans tête.
Toutes les meilleures extensions de mise en cache WordPress sont dotées de fonctionnalités de mise en cache des pages, de préchargement du cache, de mise en cache des objets et de compression gzip.
L’activation de ces fonctionnalités peut considérablement augmenter la vitesse de votre site sans faire appel à des développeurs/développeuses.
Combinez cela avec un CDN puissant et un pare-feu d’application web comme Cloudflare ou Sucuri, et votre site sera encore plus rapide.
Voir l’étude de cas sur la façon dont nous avons fait en sorte que WPBeginner se charge plus rapidement que les sites sans tête.
En ce qui concerne les intégrations, il existe plus de 59 000+ extensions WordPress offrant des intégrations avec presque toutes les plateformes tierces disponibles.
Il existe même des outils comme Uncanny Automator qui permettent des intégrations avec des sites WordPress et des outils tiers à l’aide de Zapier.
Si vous avez besoin d’une intégration qui n’est pas disponible via un plugin WordPress existant, vous devriez peut-être faire appel à un développeur pour écrire une extension personnalisée.
Cela vous coûtera beaucoup moins cher, et vous pourrez même gagner de l’argent en ligne en le vendant sous forme de téléchargement numérique à d’autres utilisateurs/utilisatrices de WordPress.
Qui devrait utiliser WordPress sans tête ?
Nous pensons que WordPress sans tête devrait être utilisé uniquement dans des scénarios très spécifiques.
Tout d’abord, vous devez évaluer s’il existe un véritable besoin pour un CMS sans tête.
Par exemple, une entreprise qui a construit un site personnalisé ou une app. Ils pourraient avoir besoin de WordPress pour des fonctionnalités de gestion de contenu plus faciles, et dans ce scénario, il est logique d’utiliser WordPress sans tête.
Deuxièmement, vous devez soit disposer du budget nécessaire pour engager et conserver des développeurs, soit posséder les compétences nécessaires pour assurer la maintenance d’un système de gestion de contenu (headless CMS).
Rappelons qu’un CMS WordPress sans tête est utilisé pour créer une nouvelle application personnalisée, ou une application qui utilise WordPress pour faciliter la création et la gestion de contenu.
Outil d’importation pour WordPress
En tant que chef d’entreprise non technophile, il est parfois difficile de savoir si l’on a vraiment besoin de WordPress sans tête.
Certains développeurs/développeuses et agences WordPress essaieront de vous imposer des sites sans tête, et vous devez savoir dans quoi vous vous engagez. N’oubliez pas que leur motivation est de vous faire payer plus cher.
Si la seule raison pour laquelle ils proposent WordPress sans tête est la vitesse ou le référencement, vous devez leur demander ce qu’ils ont déjà fait pour optimiser la vitesse de votre site, et quel sera l’impact du passage à WordPress sans tête. Si vous n’obtenez pas de réponse concrète, vous devriez demander un second avis.
Vous serez surpris de constater que pour la grande majorité des sites, les améliorations sont négligeables, mais que les coûts de développement/développements des sites WordPress sans tête sont beaucoup plus élevés.
Quoi que vous fassiez, ne laissez personne vous convaincre de passer de WordPress à quelque chose comme Contentful, car vous serez très déçu.
Nous avons entendu de nombreux propriétaires d’entreprises changer de système uniquement pour se rendre compte de l’erreur qu’ils avaient commise, puis revenir à WordPress.
Cela dit, si vous êtes convaincu à 100 % que vous avez besoin d’un site WordPress sans tête, alors vous trouverez ci-dessous un guide rapide étape par étape.
Comment créer un site WordPress sans tête ?
Il existe de nombreuses façons de créer un site WordPress sans tête, en fonction des outils que vous souhaitez utiliser pour l’interface publique.
Pour les besoins de ce tutoriel, nous allons vous afficher comment créer un site WordPress sans tête en utilisant uniquement les pages statiques générées par WordPress. Ce n’est PAS la façon la plus flexible de créer un site WordPress sans tête, mais c’est la plus facile pour les débutants.
Tout d’abord, vous devez créer un site WordPress que vous souhaitez utiliser comme headless CMS.
Il doit s’agir d’un site En direct avec son propre nom de domaine et son propre hébergeur.
Nous recommandons d’utiliser SiteGround. C’est l’une des entreprises d’hébergement WordPress les plus rapides et un fournisseur d’hébergement WordPress officiellement recommandé.
Les serveurs SiteGround sont alimentés par Google Cloud et ils disposent de nombreux outils d’optimisation des performances intégrés.
Si vous pouvez dépenser un peu plus, jetez un coup d’œil à WP Engine. Leur offre Atlas est conçue pour les grands sites WordPress sans tête et s’adresse aux développeurs/développeuses.
Atlas est livré avec un compte sandbox gratuit, un contenu personnalisé modulable, des blueprints préconfigurés pour accélérer votre flux de travail, et une intégration plus poussée avec l’extension WPGraphQL.
Vous pouvez également créer un site WordPress local sur votre propre ordinateur.
Ensuite, vous pouvez commencer à travailler sur votre site en ajoutant des publications et des pages. Vous pouvez également choisir un thème WordPress pour votre site et concevoir votre site.
Une fois que votre site est prêt, vous devez installer et activer l’extension Simply Static. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
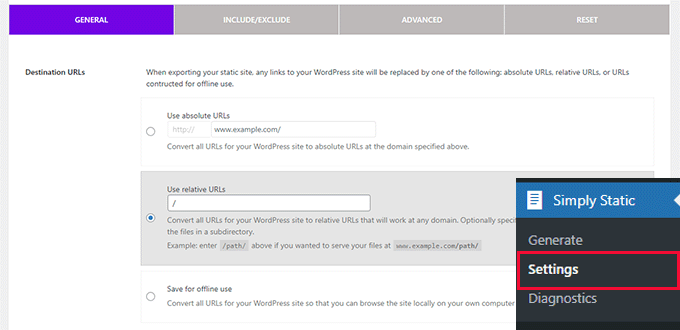
Une fois activé, vous devez vous rendre sur la page » Réglages » de Simply Static pour configurer l’extension.

À partir de là, vous pouvez choisir le chemin d’accès à l’URL que vous souhaitez utiliser dans vos fichiers statiques.
Par exemple, si vous connaissez l’URL ou le nom de domaine où vous hébergez vos fichiers statiques, vous pouvez indiquer cette URL dans le champ « URL absolues ».
En cas de doute, vous pouvez utiliser l’option « URL liées ».
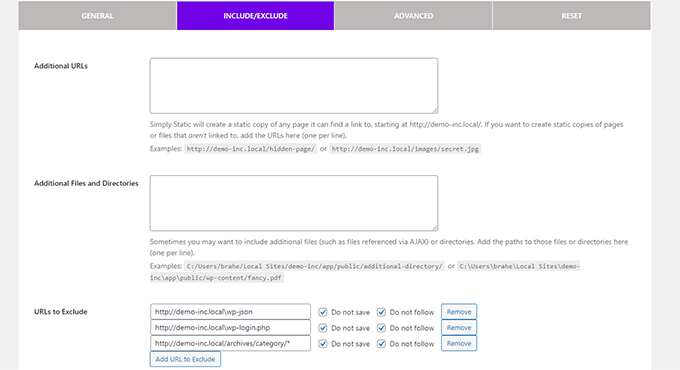
Passez ensuite à l’onglet « Inclure/Exclure ». À partir de là, vous pouvez ajouter des pages supplémentaires que vous souhaitez inclure ou ajouter des pages que vous souhaitez exclure.

Vous pouvez également utiliser des expressions REGEX pour exclure les URL qui correspondent à une composition spécifique.
N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
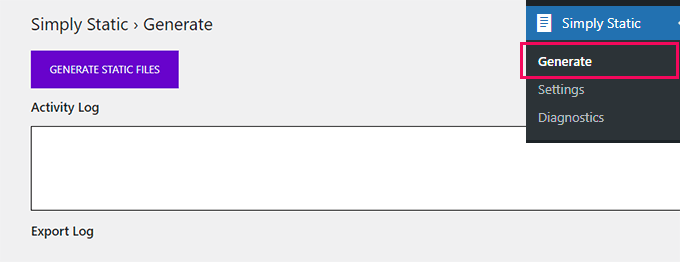
Vous êtes maintenant prêt à générer des fichiers statiques pour votre site headless. Il vous suffit d’aller sur la page » Générer » de Simply Static et de cliquer sur le bouton » Générer des fichiers statiques « .

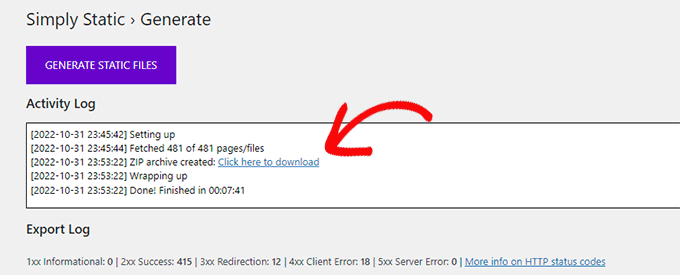
L’extension commencera alors à explorer votre site et à stocker les fichiers statiques dans un dossier temporaire. Cela peut prendre un certain temps en fonction du nombre de pages de votre site.
Une fois l’opération terminée, vous recevrez une notification de réussite avec un lien pour télécharger les fichiers sur votre ordinateur dans un format d’archive zip.

Après avoir téléchargé le fichier zip, vous devrez l’extraire.
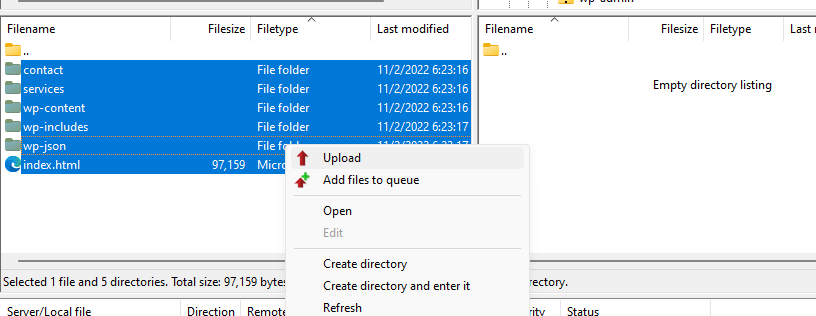
Vous êtes maintenant prêt à téléverser les fichiers extraits sur votre site web ou sur le serveur où vous souhaitez héberger votre site headless.
Il suffit de se connecter à votre site à l’aide d’un client FTP ou d’utiliser l’application de gestion de fichiers dans le panneau de contrôle de l’hébergeur.
Une fois connecté, téléversez les fichiers statiques extraits que vous avez téléchargés précédemment sur votre site.

Ensuite, vous pouvez visiter votre site statique pour le voir à l’œuvre.
Note : Pour mettre à jour votre site statique, vous devrez créer un nouveau contenu dans votre installation WordPress, puis répéter l’ensemble du processus pour remplacer les fichiers statiques servis à vos utilisateurs/utilisatrices.
Il est important de noter que ce n’est pas la manière la plus flexible de créer un site WordPress statique.
Lorsque vous utilisez une solution WordPress sans tête comme WP Engine Atlas, vous bénéficiez d’un meilleur outil pour les développeurs/développeuses, de modèles de sites de démarrage, de guides pratiques, de solutions de déploiement de production plus intelligentes, et bien plus encore.
Pour les sites plus importants et les solutions d’entreprise, nous recommandons d’utiliser WP Engine Atlas avec WPGraphQL pour déverrouiller toute la puissance du CMS WordPress sans tête.
Cela dit, si vous êtes propriétaire d’une petite entreprise et que vous avez lu quelque part que vous avez besoin d’un site WordPress sans tête pour améliorer votre classement SEO, c’est tout simplement un mauvais conseil. Vous pouvez obtenir des résultats similaires en améliorant simplement les performances de votre site en suivant notre guide sur la façon d’accélérer WordPress.
Nous espérons que cet article vous a aidé à apprendre ce qu’est WordPress headless et si vous devriez l’utiliser pour votre site. Vous pouvez également consulter notre guide sur la façon de créer un thème WordPress personnalisé sans codage, ou voir notre comparaison des meilleurs services smtp pour améliorer la délivrabilité des e-mails.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kushal Phalak says
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support says
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Administrateur
Jiří Vaněk says
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support says
Glad we could share
Administrateur
James Winfield says
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS’ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support says
Thanks for sharing your experience
Administrateur