Wir werden oft von Anwendern gefragt, was WordPress ohne Kopf ist und ob sie es verwenden sollten.
Headless WordPress trennt den Backend-Verwaltungsbereich von WordPress von dem Frontend, das die Besucher sehen. Dies ermöglicht es Entwicklern, verschiedene Technologien für den Front-End-Teil einer Website zu verwenden und gleichzeitig die Stabilität und Sicherheit von WordPress zu erhalten.
In diesem Artikel erklären wir, was ein Headless WordPress ist und ob Sie es verwenden sollten. Wir werden auch über die Vor- und Nachteile einer Headless-WordPress-Website sprechen.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Leitfaden behandeln werden:
Was ist WordPress ohne Kopf?
Headless WordPress ist ein Begriff für jede Website, die WordPress als Backend-Software zur Verwaltung von Daten und Inhalten verwendet, aber separate Technologien zur Anzeige der Daten im Frontend einsetzt.
Das Backend ist der Begriff für den Verwaltungsbereich einer Website. Hier erstellen Sie Inhalte wie Beiträge und Seiten, installieren Plugins, verwalten Kommentare und vieles mehr.

DasFrontend ist der öffentlich sichtbare Bereich Ihrer Website.
Dies ist das, was die Nutzer sehen, wenn sie Ihre Website besuchen.

WordPress kümmert sich normalerweise um beide Komponenten in einer robusten Software. Sie können einfach jedes WordPress-Theme verwenden, um Ihre Website darzustellen.
Manche Entwickler und Website-Besitzer haben jedoch andere Anforderungen, bei denen sie andere Technologien wie React.js, Angular.js, Faust.js und andere verwenden müssen, um ein benutzerdefiniertes Frontend für ihre Website zu erstellen.
Headless WordPress ermöglicht es ihnen, diese Technologien zu nutzen und gleichzeitig WordPress im Backend zu verwenden, um die Verwaltung der Inhalte zu erleichtern.
Wie funktioniert WordPress ohne Kopf?
WordPress verfügt über einen benutzerfreundlichen Verwaltungsbereich, in dem Sie Inhalte erstellen und Ihre Website verwalten können. Es enthält auch eine Template-Engine, mit der Sie das Front-End Ihrer Website mithilfe von Themes gestalten können.
Weitere Einzelheiten finden Sie in unserem Artikel darüber, wie WordPress hinter den Kulissen funktioniert.
WordPress wird auch mit einer API namens WordPress REST API ausgeliefert.
Diese API bietet eine Programmierschnittstelle für Entwickler, um auf WordPress-Webseitendaten im JSON-Format zuzugreifen.
Bei der Erstellung einer Headless-WordPress-Website verwenden die Entwickler die REST-API, um Daten von WordPress abzurufen. Danach können sie diese in ihren Apps oder anderen Front-End-Technologien wie React.js, Angular.js, Faust.js und anderen verwenden, um eine benutzerdefinierte Website zu erstellen.
Was sind die Vorteile der Verwendung von Headless WordPress?
Headless WordPress kann in einigen spezifischen Szenarien von Vorteil sein. Wir werden über einige der Vorteile der Verwendung von Headless WordPress in diesen Fällen sprechen.
1. Headless WordPress kann schneller sein als eine normale WordPress-Website
Viele Entwickler sind der Meinung, dass sich mit Headless WordPress eine wesentlich schnellere WordPress-Website erstellen lässt.
Durch die Trennung des Frontends der Website mithilfe von Technologien wie React.js versuchen viele Entwickler, einen effizienteren Code zu liefern als die meisten WordPress-Themes.
Unserer Erfahrung nach funktionieren jedoch einfachere WordPress-Performance-Optimierungstechniken für die meisten Websites und Anwendungsfälle kleiner Unternehmen genauso gut wie WordPress ohne Kopf.
2. Integrieren Sie Headless WordPress-Daten in andere Anwendungen
Nehmen wir an, Sie haben eine mobile App und möchten nun Ihren Blog oder einen anderen Bereich Ihrer WordPress-Website in diese App integrieren.
Mit Headless WordPress können Sie Ihre WordPress-Daten in andere Anwendungen einbringen, und Sie können verschiedene Technologien verwenden, um ein nahtloses Benutzererlebnis zu schaffen.
Ähnlich verhält es sich, wenn Sie eine statische Website haben und einen dynamischen Bereich nur für einen bestimmten Bereich wie einen Blog, Bewertungen oder einen Online-Shop benötigen. Dann kann Headless WordPress WordPress-Daten in Ihre statische Website integrieren.
3. Veröffentlichung auf mehreren Plattformen über Headless WordPress
Headless WordPress macht Ihre WordPress-Daten portabel, so dass Sie sie überallhin mitnehmen können.
Sie können die Daten in Ihren Marketingkampagnen verwenden, auf Social-Media-Plattformen posten, sie auf IoT-Geräten wie Smart Speakers nutzen, ein Tool für künstliche Intelligenz füttern, mit virtuellen Assistenten verbinden und vieles mehr.
4. Headless WordPress ist viel günstiger als proprietäre Headless CMS
Headless WordPress ist weitaus erschwinglicher und leistungsfähiger als proprietäre „Enterprise CMS“-Lösungen wie Contentful, die allein für das Hosting leicht mehrere zehntausend Euro kosten (Entwicklungskosten nicht eingerechnet).
Was sind die Nachteile einer kopflosen WordPress-Website?
Die Erstellung einer kopflosen WordPress-Website kann auch gewisse Nachteile für Ihre Website mit sich bringen. Werfen wir einen Blick auf ein paar von ihnen.
1. Headless WordPress ist im Vergleich zu traditionellen WordPress-Sites teurer
Sie müssen einen Entwickler beauftragen, ein individuelles Frontend für Ihre Website zu erstellen. Das kann leicht mehrere zehntausend Dollar kosten.
Wenn Sie ein Entwickler sind, werden Sie wertvolle Zeit damit verbringen, ein benutzerdefiniertes Frontend zu erstellen.
Selbst wenn Sie ein Front-End-Entwicklungsframework verwenden, würde dies mehr Zeit und Mühe erfordern als die Verwendung eines vorgefertigten WordPress-Themes mit ordnungsgemäßem Caching auf Server-/DNS-Ebene.
2. Einige WordPress-Plugins funktionieren möglicherweise nicht
Plugins sind wie Apps für Ihre WordPress-Website und ermöglichen es Ihnen, Ihrer Website neue Funktionen hinzuzufügen und ihre Funktionalität zu erweitern.
Eine kopflose WordPress-Website kann möglicherweise einige der WordPress-Plugins nicht nutzen.
So sind beispielsweise einige WordPress-Plugin-Daten möglicherweise nicht über die REST-API zugänglich, oder Plugin-Funktionen erfordern ein WordPress-Theme, um ordnungsgemäß zu funktionieren.
Beliebte WordPress-Plugins wie AIOSEO verfügen über eine REST-API-Erweiterung, mit der Sie SEO-freundliche WordPress-Seiten ohne Kopfzeile erstellen können.
3. Instandhaltung Kopfschmerzen
Sie werden im Grunde getrennte Plattformen für das vordere und das hintere Ende Ihrer Website verwenden, und Sie werden beide separat pflegen müssen.
Gelegentlich kann es auf beiden Seiten zu Pannen kommen. Sie werden sich auf die Entwickler verlassen müssen, um diese Probleme zu beheben. Oder Sie werden Ihre eigene wertvolle Zeit darauf verwenden, sie zu beheben.
Die zusätzliche Komplexität macht es schwieriger, wenn Ihr Unternehmen wächst.
Sollten Sie eine kopflose WordPress-Website verwenden?
Unserer Meinung nach brauchen die meisten WordPress-Benutzer keine Headless-WordPress-Website oder andere Arten von Headless-Frameworks zu verwenden.
Es ist teuer, unnötig kompliziert und für die große Mehrheit der Website-Besitzer, Blogger, kleinen Unternehmen oder Online-Shops nicht geeignet.
Wenn zum Beispiel Geschwindigkeit und Leistung Ihr Hauptanliegen sind, dann kann Ihre bestehende WordPress-Website leicht jede Headless-WordPress-Website schlagen.
Alle Top-WordPress-Caching-Plugins verfügen über Seiten-Caching, Cache-Preloading, Objekt-Caching und Gzip-Komprimierungsfunktionen.
Wenn Sie diese Funktionen aktivieren, können Sie die Geschwindigkeit Ihrer Website erheblich steigern, ohne Entwickler einstellen zu müssen.
Kombinieren Sie dies mit einem leistungsstarken CDN und einer Web Application Firewall wie Cloudflare oder Sucuri, und Ihre Website wird noch schneller sein.
Sehen Sie sich die Fallstudie an, wie wir WPBeginner schneller laden lassen als Headless-Websites.
Was die Integrationen angeht, so gibt es mehr als 59.000+ WordPress-Plugins, die Integrationen mit fast jeder verfügbaren Drittanbieter-Plattform bieten.
Es gibt sogar Tools wie Uncanny Automator, die Integrationen mit WordPress-Websites und Tools von Drittanbietern über Zapier ermöglichen.
Wenn Sie eine Integration benötigen, die nicht über ein vorhandenes WordPress-Plugin verfügbar ist, sollten Sie vielleicht einen Entwickler beauftragen, ein eigenes Plugin zu schreiben.
Das kostet viel weniger, und Sie können sogar online Geld verdienen, indem Sie es als digitalen Download an andere WordPress-Nutzer verkaufen.
Wer sollte Headless WordPress verwenden?
Wir sind der Meinung, dass Headless WordPress nur in ganz bestimmten Szenarien verwendet werden sollte.
Zunächst müssen Sie prüfen, ob ein echter Bedarf an einem Headless CMS besteht.
Zum Beispiel ein Unternehmen, das eine individuelle Website oder eine App entwickelt hat. Sie benötigen WordPress vielleicht für einfachere Content-Management-Funktionen, und in diesem Szenario ist es sinnvoll, WordPress ohne Kopf zu verwenden.
Zweitens sollten Sie entweder über das nötige Budget verfügen, um Entwickler einzustellen und zu halten, oder die erforderlichen Fähigkeiten besitzen, um ein Headless CMS zu pflegen.
Denken Sie daran, dass ein Headless-WordPress-CMS für die Erstellung einer neuen benutzerdefinierten App oder einer App, die WordPress zur einfacheren Erstellung und Verwaltung von Inhalten nutzt, verwendet wird.
Wichtige Dinge, die bei Headless WordPress zu beachten sind
Als nicht technikaffiner Geschäftsinhaber ist es manchmal schwer zu wissen, ob man wirklich ein Headless WordPress braucht.
Einige WordPress-Entwickler und -Agenturen werden versuchen, Ihnen kopflose Websites aufzudrängen, und Sie müssen wissen, worauf Sie sich da einlassen. Denken Sie daran, dass sie Ihnen nur mehr Geld abverlangen wollen.
Wenn der einzige Grund für den Vorschlag von Headless WordPress die Geschwindigkeit oder die Suchmaschinenoptimierung ist, müssen Sie den Anbieter fragen, was er bereits getan hat, um die Geschwindigkeit Ihrer Website zu optimieren, und wie groß die Auswirkungen des Wechsels zu Headless WordPress sein werden. Wenn Sie keine konkrete Antwort erhalten, sollten Sie sich eine zweite Meinung einholen.
Sie werden überrascht sein, dass die Verbesserungen für die überwiegende Mehrheit der Websites vernachlässigbar sind, aber die Kosten für die Entwicklung und Wartung von WordPress-Websites ohne Kopf sind viel höher.
Was auch immer Sie tun, lassen Sie sich auf keinen Fall von irgendjemandem überreden, von WordPress auf etwas wie Contentful umzusteigen, denn Sie werden sehr enttäuscht sein.
Wir haben von zahlreichen Geschäftsinhabern gehört, die umgestiegen sind, nur um festzustellen, was für einen Fehler sie gemacht hatten, und dann wieder auf WordPress umgestiegen sind.
Wenn Sie also zu 100 % davon überzeugt sind, dass Sie eine kopflose WordPress-Website benötigen, finden Sie hier eine kurze Schritt-für-Schritt-Anleitung.
Wie erstellt man eine WordPress-Website ohne Kopf?
Es gibt viele Möglichkeiten, eine Headless-WordPress-Website zu erstellen, je nachdem, welche Tools Sie für das Frontend verwenden möchten.
In diesem Tutorial zeigen wir Ihnen, wie Sie eine WordPress-Website ohne Kopfzeile erstellen, indem Sie nur die von WordPress generierten statischen Seiten verwenden. Dies ist NICHT die flexibelste Art, eine Headless-WordPress-Website zu erstellen, aber es ist der einfachste Weg für Anfänger.
Zunächst müssen Sie eine WordPress-Website erstellen, die Sie als Headless CMS verwenden möchten.
Es muss sich um eine Live-Website mit eigenem Domänennamen und Webhosting-Konto handeln.
Wir empfehlen die Verwendung von SiteGround. Sie sind einer der schnellsten WordPress-Hosting-Anbieter und ein offiziell empfohlener WordPress-Hosting-Anbieter.
SiteGround-Server werden von Google Cloud betrieben und verfügen über viele integrierte Tools zur Leistungsoptimierung.
Wenn Sie etwas mehr ausgeben können, sollten Sie einen Blick auf WP Engine werfen. Ihr Atlas-Tarif ist für große Headless-WordPress-Websites gedacht und richtet sich an Entwickler.
Atlas enthält ein kostenloses Sandbox-Konto, benutzerdefinierte modulare Inhalte, vorkonfigurierte Blaupausen zur Beschleunigung Ihres Workflows und eine tiefere Integration mit dem WPGraphQL-Plugin.
Sie können auch eine lokale WordPress-Website auf Ihrem eigenen Computer erstellen.
Danach können Sie mit der Arbeit an Ihrer Website beginnen, indem Sie Beiträge und Seiten hinzufügen. Sie können auch ein WordPress-Theme für Ihre Website auswählen und Ihre Website gestalten.
Sobald Ihre Website fertig ist, müssen Sie das Simply Static-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
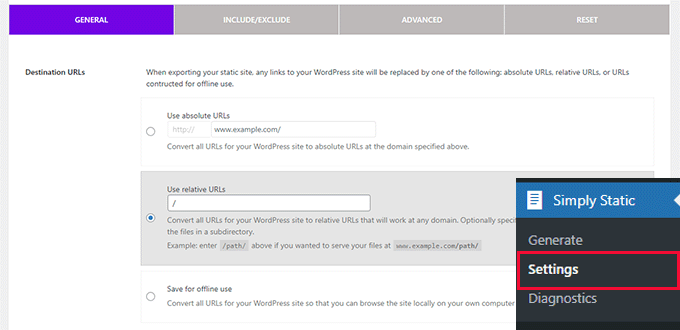
Nach der Aktivierung müssen Sie die Seite Simply Static “ Einstellungen besuchen, um das Plugin zu konfigurieren.

Hier können Sie den URL-Pfad auswählen, den Sie in Ihren statischen Dateien verwenden möchten.
Wenn Sie beispielsweise die URL oder den Domänennamen kennen, unter dem Sie Ihre statischen Dateien hosten werden, können Sie diese URL im Feld „Absolute URLs“ angeben.
Wenn Sie unsicher sind, können Sie die Option „Relative URLs“ verwenden.
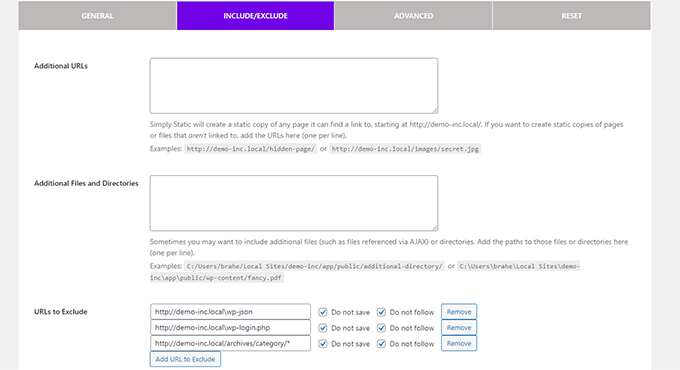
Wechseln Sie dann zur Registerkarte „Einschließen/Ausschließen“. Hier können Sie zusätzliche Seiten hinzufügen, die Sie einschließen möchten, oder Seiten hinzufügen, die Sie ausschließen möchten.

Sie können auch Regex-Ausdrücke verwenden, um URLs auszuschließen, die einem bestimmten Muster entsprechen.
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
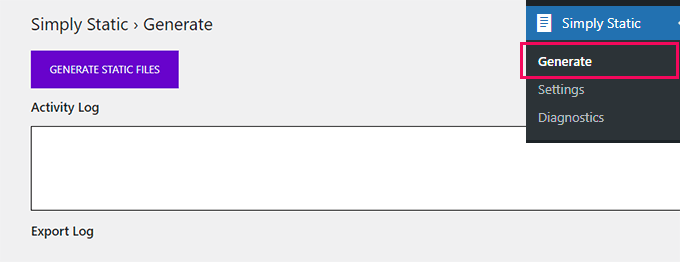
Nun sind Sie bereit, statische Dateien für Ihre Headless-Website zu generieren. Gehen Sie einfach auf die Seite Simply Static “ Generate und klicken Sie auf die Schaltfläche „Generate Static Files“.

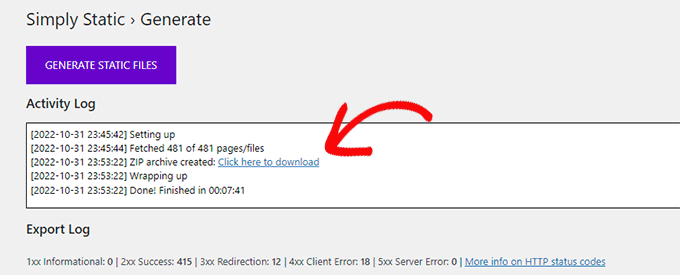
Das Plugin beginnt dann, Ihre Website zu durchsuchen und statische Dateien in einem temporären Ordner zu speichern. Dies kann eine Weile dauern, je nachdem, wie viele Seiten Ihre Website hat.
Sobald Sie fertig sind, erhalten Sie eine Erfolgsmeldung mit einem Link, über den Sie die Dateien im Zip-Archivformat auf Ihren Computer herunterladen können.

Nachdem Sie die Zip-Datei heruntergeladen haben, müssen Sie sie entpacken.
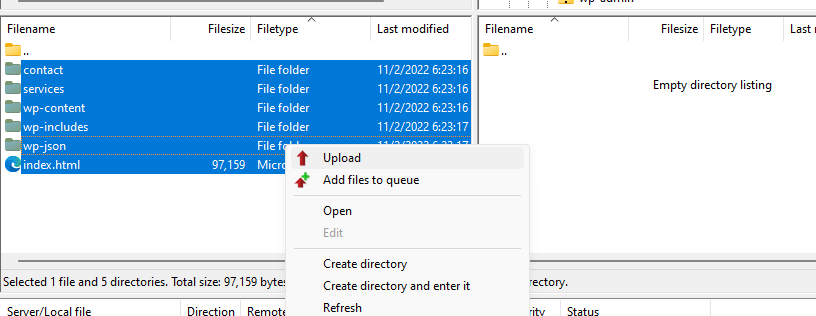
Jetzt können Sie die extrahierten Dateien auf Ihre Website oder den Server, auf dem Sie Ihre Headless-Website hosten möchten, hochladen.
Verbinden Sie sich einfach mit einem FTP-Client mit Ihrer Website oder verwenden Sie die Dateimanager-App im Hosting-Control Panel.
Sobald die Verbindung hergestellt ist, laden Sie die extrahierten statischen Dateien, die Sie zuvor heruntergeladen haben, auf Ihre Website hoch.

Danach können Sie Ihre statische Website besuchen, um sie in Aktion zu sehen.
Hinweis: Um Ihre statische Website zu aktualisieren, müssen Sie neue Inhalte in Ihrer WordPress-Installation erstellen und dann den gesamten Vorgang wiederholen, um die statischen Dateien zu ersetzen, die Ihren Nutzern bereitgestellt werden.
Es ist wichtig zu beachten, dass dies nicht die flexibelste Art ist, eine statische WordPress-Website zu erstellen.
Wenn Sie eine Headless-WordPress-Lösung wie WP Engine Atlas verwenden, erhalten Sie bessere Entwickler-Tools, Blaupausen für Startseiten, Anleitungen, intelligentere Lösungen für den Produktionseinsatz und vieles mehr.
Für größere Websites und Unternehmenslösungen empfehlen wir die Verwendung von WP Engine Atlas zusammen mit WPGraphQL, um die volle Leistungsfähigkeit des Headless WordPress CMS auszuschöpfen.
Wenn Sie ein Kleinunternehmer sind und irgendwo gelesen haben, dass Sie eine kopflose WordPress-Website benötigen, um Ihre SEO-Rankings zu verbessern, dann ist das ein falscher Rat. Sie können ähnliche Ergebnisse erzielen, indem Sie einfach die Leistung Ihrer Website verbessern, indem Sie unseren Leitfaden zur Beschleunigung von WordPress befolgen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, was WordPress ohne Kopfhörer ist und ob Sie es für Ihre Website verwenden sollten. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie ein benutzerdefiniertes WordPress-Theme ohne Programmierung erstellen können, oder unser Vergleich der besten Smtp-Dienste zur Verbesserung der Zustellbarkeit von E-Mails.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kushal Phalak says
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support says
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Admin
Jiří Vaněk says
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support says
Glad we could share
Admin
James Winfield says
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS‘ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support says
Thanks for sharing your experience
Admin