Una de las mejores formas de mejorar la experiencia de navegación de su sitio web es utilizar taxonomías para clasificar su contenido. Sin embargo, hemos descubierto que en sitios web complejos con taxonomías infantiles, los visitantes pueden no estar seguros de cómo explorar contenidos relacionados.
Una solución es mostrar sus taxonomías hijo en las páginas de archivo de taxonomía padre. Puede lograrlo personalizando sus páginas de archivo de taxonomía con un fragmento de código.
En este artículo, le mostraremos cómo puede mostrar fácilmente sus taxonomías hijo en sus páginas de archivo de taxonomía padre para mejorar la participación del usuario y la navegación.

¿Por qué mostrar una taxonomía hija en la página de archivo de la taxonomía padre?
Al mostrar todas sus taxonomías hijas en la página de archivo de la taxonomía padre, puede hacerla menos genérica y más útil para sus visitantes.
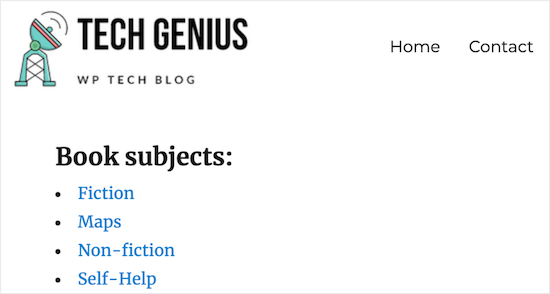
Por ejemplo, si tiene un blog de WordPress sobre libros y una taxonomía llamada “Temas”, puede añadir taxonomías secundarias como “Ficción”, “No ficción”, etc., para que sus lectores puedan clasificar fácilmente sus libros.
Cuando se tiene mucho contenido, esto no solo facilita la organización, sino que ayuda a los visitantes a encontrar más rápidamente el contenido relacionado.
Para más detalles sobre el uso de taxonomías, consulte nuestra guía sobre cómo crear taxonomías personalizadas en WordPress.
Dicho esto, vamos a mostrarle cómo mostrar taxonomías hijo en páginas de archivo de taxonomía padre.
Visualización de taxonomías hijas en la página de archivo de la taxonomía padre
Este tutorial requiere conocimientos básicos sobre cómo añadir código a WordPress. Para más detalles, consulte nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
A continuación, tendrá que encontrar el archivo de plantilla de taxonomía de su tema de WordPress. Normalmente se llamará algo así como taxonomía-{taxonomyname}.php.
Si ha creado una taxonomía personalizada llamada ‘libros’, entonces el nombre sería taxonomy-books.php. Si no tienes este archivo, tendrás que crearlo primero.
Para obtener más información, consulte nuestra hoja de trucos de jerarquía de plantillas de WordPress para ayudarle a encontrar el archivo de plantilla del tema de taxonomía que necesita editar.
Una vez que haya encontrado el archivo de plantilla de taxonomía adecuado, sólo tiene que añadir el siguiente código en el lugar donde desee mostrar la lista:
<?php
$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );
if ($term->parent == 0) {
$args = array(
'taxonomy' => 'subject',
'depth' => 1,
'show_count' => 0,
'title_li' => '',
'child_of' => $term->term_id
);
wp_list_categories($args);
} else {
$args = array(
'taxonomy' => 'subject',
'depth' => 1,
'show_count' => 0,
'title_li' => '',
'child_of' => $term->parent
);
wp_list_categories($args);
}
?>
Debe sustituir el tema de la taxonomía por el nombre de su taxonomía.
Este código identificará la taxonomía padre actual basándose en el ‘slug’ de la entrada, luego mostrará cualquiera de las taxonomías hijas que estén relacionadas con ese término.
Así es como sus visitantes verán la lista de taxonomía infantil.

Fíjese en que simplemente enumera todas las taxonomías hijas de la taxonomía madre. En este caso, muestra los diferentes temas de libros presentes en nuestra taxonomía madre.
Para más detalles sobre cómo personalizar su página de taxonomía, consulte nuestra guía sobre cómo mostrar el título actual de la taxonomía, URL y más en WordPress.
Guías de expertos sobre taxonomías personalizadas en WordPress
Ahora que ya sabe cómo mostrar una taxonomía hija en una página de archivo de taxonomía padre, puede que le interese ver otras guías relacionadas con las taxonomías personalizadas:
- ¿Cuándo necesita un tipo de contenido personalizado o taxonomía en WordPress?
- Cómo crear taxonomías personalizadas en WordPress
- Cómo convertir categorías de WordPress en taxonomías personalizadas
- Cómo mostrar el título actual de la taxonomía, URL y más en WordPress
- Cómo añadir imágenes de taxonomía (iconos de categoría) en WordPress
- Cómo añadir metacampos personalizados a taxonomías personalizadas en WordPress
- Cómo añadir categorías a un tipo de contenido personalizado en WordPress
- Cómo mostrar términos de taxonomía personalizados en widgets de barra lateral de WordPress
- Cómo añadir un filtro de taxonomías Ajax en la búsqueda de WordPress
Esperamos que este artículo te haya ayudado a aprender cómo mostrar una taxonomía hija en la página de archivo de la taxonomía padre. Es posible que también desee ver nuestra guía sobre la diferencia entre un nombre de dominio y alojamiento web y nuestras selecciones de expertos de las mejores alternativas GoDaddy.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Zulya says
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton says
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff says
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Administrador
Jake says
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James says
Had been googling for a while for a solution like this. Cheers
Rasha says
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com says
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi says
@rottenpeach_com lol