L’une des meilleures façons d’améliorer l’expérience de navigation sur votre site est d’utiliser des taxonomies pour catégoriser votre contenu. Cependant, nous avons trouvé que sur les sites complexes avec des taxonomies enfantines, les internautes ne savent pas toujours comment explorer les contenus similaires.
Une solution consiste à afficher vos taxonomies enfant sur les pages d’archives de la taxonomie parent. Vous pouvez y parvenir en personnalisant vos pages d’archives de taxonomie à l’aide d’un extrait de code.
Dans cet article, nous allons vous montrer comment vous pouvez facilement afficher vos taxonomies enfant sur vos pages d’archives de taxonomie parent afin d’améliorer l’engagement et la navigation des comptes.

Pourquoi afficher une taxonomie enfant sur la page d’archive de la taxonomie parent ?
En affichant toutes vos taxonomies enfant sur la page d’archive de la taxonomie parent, vous pouvez la rendre moins générique et plus utile pour vos internautes.
Par exemple, si vous tenez un blog WordPress sur les livres et que vous avez une taxonomie appelée « Objets », vous pouvez ajouter des taxonomies enfantines telles que « Fiction », « Non-Fiction », et plus encore, afin que vos lecteurs puissent facilement trier vos livres.
Lorsque vous avez beaucoup de contenu, cela facilite uniquement l’organisation et aide vos internautes à trouver plus rapidement du contenu similaire.
Pour plus de détails sur l’utilisation des taxonomies, consultez notre guide sur la façon de créer des taxonomies personnalisées dans WordPress.
Ceci étant dit, nous allons afficher comment afficher les taxonomies enfants sur les pages d’archives des taxonomies parents.
Affichage des taxonomies enfants sur la page d’archive de la taxonomie mère
Ce tutoriel nécessite quelques connaissances de base sur la manière d’ajouter du code à WordPress. Pour plus de détails, consultez notre guide du débutant pour coller des extraits du web dans WordPress.
Ensuite, vous devrez trouver le fichier de modèle de taxonomie de votre thème WordPress. Il est généralement nommé quelque chose comme taxonomy-{taxonomyname}.php.
Si vous avez créé une taxonomie personnalisée appelée « books », le nom sera taxonomy-books.php. Si vous n’avez pas ce fichier, vous devez d’abord le créer.
Pour en savoir plus, consultez notre aide-mémoire sur la hiérarchie des modèles WordPress pour vous aider à trouver le fichier de modèle de thème de taxonomie que vous devez modifier.
Une fois que vous avez trouvé le bon fichier de modèle de taxonomie, il vous suffit d’ajouter le code suivant à l’endroit où vous souhaitez afficher la liste :
<?php
$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );
if ($term->parent == 0) {
$args = array(
'taxonomy' => 'subject',
'depth' => 1,
'show_count' => 0,
'title_li' => '',
'child_of' => $term->term_id
);
wp_list_categories($args);
} else {
$args = array(
'taxonomy' => 'subject',
'depth' => 1,
'show_count' => 0,
'title_li' => '',
'child_of' => $term->parent
);
wp_list_categories($args);
}
?>
Vous devez remplacer l’objet de la taxonomie par le nom de votre taxonomie.
Ce code identifie la taxonomie parente actuelle sur la base du « slug » de la publication, puis affiche toutes les taxonomies enfant liées à ce terme.
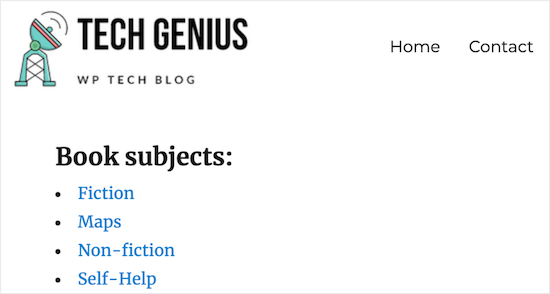
Voici à quoi ressemblera la liste des taxonomies enfant pour vos internautes.

Notez qu’il s’agit simplement d’une liste de toutes les taxonomies filles de la taxonomie mère. Dans ce cas, elle affiche les différents objets de livres présents dans notre taxonomie mère.
Pour plus de détails sur la personnalisation de votre page de taxonomie, consultez notre guide sur la façon d’afficher le titre de la taxonomie actuelle, l’URL, et plus encore dans WordPress.
Guides d’experts sur les taxonomies personnalisées dans WordPress
Maintenant que vous savez comment afficher une taxonomie enfant sur une page d’archive de taxonomie parent, vous pouvez consulter d’autres guides liés aux taxonomies personnalisées :
- Quand avez-vous besoin d’un type de publication personnalisé ou d’une taxonomie dans WordPress ?
- Comment créer des taxonomies personnalisées dans WordPress
- Comment convertir les catégories WordPress en taxonomies personnalisées ?
- Comment afficher le titre de la taxonomie, l’URL et d’autres informations dans WordPress ?
- Comment ajouter des images de taxonomie (icônes de catégories) dans WordPress
- Comment ajouter des champs Meta personnalisés aux taxonomies personnalisées dans WordPress
- Comment ajouter des catégories à un Type de publication personnalisé dans WordPress
- Comment afficher des termes de taxonomie personnalisés dans les widgets de la colonne latérale de WordPress ?
- Comment ajouter un filtre Ajax sur les taxonomies dans la recherche WordPress
Nous espérons que cet article vous a aidé à apprendre comment afficher une taxonomie enfant sur la page d’archive de la taxonomie parent. Vous pouvez également consulter notre guide sur la différence entre un nom de domaine et un hébergeur et nos choix d’experts des meilleures alternatives à GoDaddy.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Zulya says
Hello. Thank you for the code. It works.
But I have a question. How can I hide « title » when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton says
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff says
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Administrateur
Jake says
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says « No Categories ». What should I do to just display nothing if there are no children?
Much appreciated!
James says
Had been googling for a while for a solution like this. Cheers
Rasha says
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com says
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi says
@rottenpeach_com lol