Eine der besten Möglichkeiten zur Verbesserung des Browsing-Erlebnisses auf Ihrer Website ist die Verwendung von Taxonomien zur Kategorisierung Ihrer Inhalte. Wir haben jedoch festgestellt, dass Website-Besucher auf komplexen Websites mit untergeordneten Taxonomien möglicherweise nicht wissen, wie sie verwandte Inhalte finden können.
Eine Lösung besteht darin, Ihre untergeordneten Taxonomien auf den Seiten des Archivs der übergeordneten Taxonomie anzuzeigen. Sie können dies erreichen, indem Sie Ihre Seiten des Taxonomie Archivs mit einem Codeschnipsel individuell anpassen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre untergeordneten Taxonomien ganz einfach auf den Seiten des Archivs Ihrer übergeordneten Taxonomie anzeigen können, um das Engagement der Benutzer und die Navigation zu verbessern.

Warum wird eine untergeordnete Taxonomie auf der Archivseite der übergeordneten Taxonomie angezeigt?
Indem Sie alle Ihre untergeordneten Taxonomien auf der Archivseite der übergeordneten Taxonomie anzeigen, können Sie diese weniger generisch und für Ihre Besucher nützlicher gestalten.
Wenn Sie z. B. einen WordPress-Blog über Bücher betreiben und eine Taxonomie namens „Themen“ haben, können Sie untergeordnete Taxonomien wie „Belletristik“, „Sachbücher“ und andere hinzufügen, damit Ihre Leser Ihre Bücher leicht sortieren können.
Wenn Sie viele Inhalte haben, erleichtert dies nicht nur die Übersicht, sondern hilft Ihren Besuchern auch, verwandte Inhalte schneller zu finden.
Weitere Einzelheiten zur Verwendung von Taxonomien finden Sie in unserem Leitfaden zur Erstellung benutzerdefinierter Taxonomien in WordPress.
Lassen Sie uns nun zeigen, wie Sie untergeordnete Taxonomien auf Archivseiten der übergeordneten Taxonomie anzeigen können.
Anzeige von untergeordneten Taxonomien auf der Archivseite der übergeordneten Taxonomie
Dieses Tutorial erfordert ein gewisses Grundverständnis dafür, wie man Code in WordPress einfügt. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zum Einfügen von Snippets aus dem Internet in WordPress.
Dann müssen Sie die Taxonomie-Vorlagendatei Ihres WordPress-Themes finden. Sie trägt normalerweise den Namen taxonomy-{taxonomyname}.php.
Wenn Sie eine benutzerdefinierte Taxonomie namens „Bücher“ erstellt haben, lautet der Name taxonomy-books.php. Wenn Sie diese Datei nicht haben, müssen Sie sie zuerst erstellen.
Weitere Informationen finden Sie in unserem WordPress-Vorlagenhierarchie-Spickzettel, der Ihnen dabei hilft, die zu bearbeitende Taxonomie-Themenvorlagendatei zu finden.
Sobald Sie die richtige Taxonomie-Vorlagendatei gefunden haben, können Sie einfach den folgenden Code an der Stelle einfügen, an der Sie die Liste anzeigen möchten:
<?php
$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );
if ($term->parent == 0) {
$args = array(
'taxonomy' => 'subject',
'depth' => 1,
'show_count' => 0,
'title_li' => '',
'child_of' => $term->term_id
);
wp_list_categories($args);
} else {
$args = array(
'taxonomy' => 'subject',
'depth' => 1,
'show_count' => 0,
'title_li' => '',
'child_of' => $term->parent
);
wp_list_categories($args);
}
?>
Sie müssen den Betreff der Taxonomie durch den Namen Ihrer Taxonomie ersetzen.
Dieser Code identifiziert die aktuelle übergeordnete Taxonomie anhand des „Slug“ des Beitrags und zeigt dann alle untergeordneten Taxonomien an, die mit diesem Begriff in Verbindung stehen.
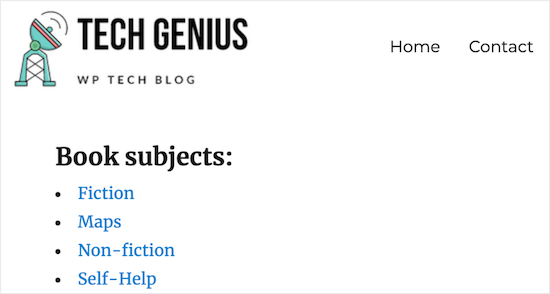
So wird die Liste der untergeordneten Taxonomien für Ihre Besucher aussehen.

Beachten Sie, dass hier einfach alle untergeordneten Taxonomien der übergeordneten Taxonomie aufgelistet werden. In diesem Fall zeigt sie die verschiedenen Buchthemen, die in unserer übergeordneten Taxonomie vorhanden sind.
Weitere Details zur Anpassung Ihrer Taxonomieseite finden Sie in unserem Leitfaden zur Anzeige des aktuellen Taxonomietitels, der URL und mehr in WordPress.
Expertenanleitungen zu benutzerdefinierten Taxonomien in WordPress
Da Sie nun wissen, wie man eine untergeordnete Taxonomie auf einer Archivseite mit einer übergeordneten Taxonomie anzeigt, möchten Sie vielleicht einige andere Anleitungen zu benutzerdefinierten Taxonomien lesen:
- Wann brauchen Sie einen benutzerdefinierten Beitragstyp oder eine Taxonomie in WordPress?
- Wie man benutzerdefinierte Taxonomien in WordPress erstellt
- Wie man WordPress-Kategorien in benutzerdefinierte Taxonomien umwandelt
- So zeigen Sie den aktuellen Taxonomie-Titel, die URL und mehr in WordPress an
- Hinzufügen von Taxonomiebildern (Kategoriesymbole) in WordPress
- Wie man benutzerdefinierte Meta-Felder zu benutzerdefinierten Taxonomien in WordPress hinzufügt
- Wie man Kategorien zu einem benutzerdefinierten Beitragstyp in WordPress hinzufügt
- Anzeige benutzerdefinierter Taxonomiebegriffe in WordPress-Sidebar-Widgets
- Wie man Ajax Taxonomien Filter in WordPress Suche hinzufügen
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine untergeordnete Taxonomie auf der Archivseite der übergeordneten Taxonomie anzeigt. Vielleicht interessieren Sie sich auch für unseren Leitfaden über den Unterschied zwischen einem Domainnamen und Webhosting und unsere Expertenauswahl der besten GoDaddy-Alternativen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Zulya says
Hello. Thank you for the code. It works.
But I have a question. How can I hide „title“ when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton says
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff says
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake says
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says „No Categories“. What should I do to just display nothing if there are no children?
Much appreciated!
James says
Had been googling for a while for a solution like this. Cheers
Rasha says
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com says
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi says
@rottenpeach_com lol