¿Quieres crear un plugin para WordPress pero no sabes por dónde empezar?
Los plugins de WordPress te permiten añadir características personalizadas a tu sitio web. Hay miles de ellos disponibles de forma gratuita, e incluso puedes crear tus propios plugins de WordPress personalizados.
En esta guía, le mostraremos cómo crear un plugin de WordPress y cómo comenzar su viaje de desarrollo de plugins de WordPress.

¿Qué necesita para crear su primer plugin de WordPress?
Los plugins de WordPress son como aplicaciones para tu sitio web de WordPress. Al igual que las aplicaciones de tu teléfono, puedes instalar plugins en WordPress para añadir nuevas características.
Para saber más acerca de los plugins de WordPress, consulte nuestra guía sobre los plugins de WordPress y su funcionamiento.
Para crear tu primer plugin de WordPress necesitarás conocimientos básicos de lenguajes de código como PHP, CSS, HTML y JavaScript.
Esto puede parecer mucho, pero no te preocupes; puedes seguir nuestro tutorial. Te guiaremos a través del proceso paso a paso, y al final del mismo, tendrás suficientes conocimientos de programación de WordPress para crear un simple plugin de WordPress.
Por esta razón, nos ceñiremos a lo básico y no nos sumergiremos en conocimientos avanzados de código de WordPress.
En segundo lugar, necesitarás un entorno de desarrollo local para probar tu plugin de WordPress en tu ordenador. Para establecerlo, consulta nuestra guía sobre cómo instalar WordPress en tu ordenador Windows o Mac).
También puede probar su plugin en un sitio web de prueba. Sin embargo, si se produce un error, puede acabar rompiendo su sitio web, haciéndolo inaccesible.
Consulte nuestra guía sobre cómo corregir errores comunes de WordPress para solucionar estas incidencias.
También necesitarás un editor de texto plano para escribir el código. Notepad o TextEdit funcionarán bien. Sin embargo, si quieres probar algo más avanzado, entonces marca / comprueba estos editores de código para desarrolladores.
Con esto listo, empecemos con el tutorial. Puedes utilizar los enlaces rápidos que aparecen a continuación para omitir un debate concreto:
Creación de un plugin básico de WordPress
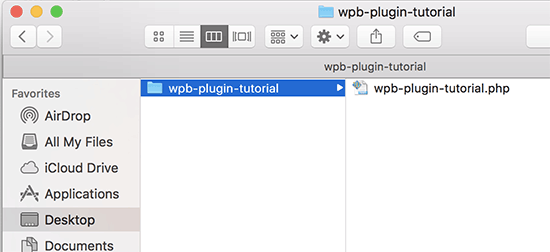
El primer paso es crear una nueva carpeta en tu escritorio o carpeta de documentos y nombrarla algo como wpb-plugin-tutorial o my-first-plugin.
A continuación, debes crear un nuevo archivo en tu editor de texto y guardarlo dentro de la carpeta de plugins como wpb-plugin-tutorial.php o my-first-plugin.php. Lo importante es la extensión .php, pero puedes nombrar el archivo como quieras.

Tendrás que abrir ese archivo PHP con tu editor de texto.
Lo primero que tienes que añadir al archivo de tu plugin es la cabecera del plugin. Este bloque de comentarios simplemente le dice a WordPress el nombre de tu plugin, versión, sitio web, nombre del autor del plugin y más:
/*
Plugin Name: WPBeginner Plugin Tutorial
Plugin URI: https://www.wpbeginner.com
Description: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wpb-tutorial
Domain Path: /languages
*/
Después de añadir la cabecera del plugin, puedes empezar a añadir el código del plugin debajo de ella.
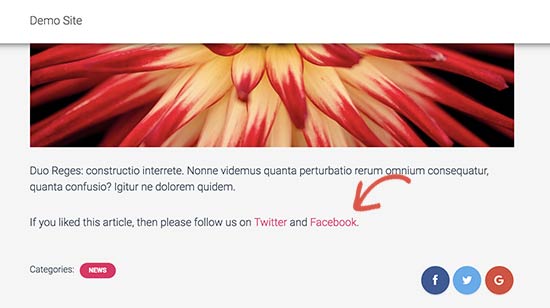
Para este tutorial, vamos a crear un simple plugin que añade un mensaje al final de cada artículo pidiendo a los usuarios que nos sigan en Twitter.
Simplemente copie y pegue el siguiente código debajo del bloque de cabecera de su plugin:
<?php
function wpb_follow_us($content) {
// Only do this when a single post is displayed
if ( is_single() ) {
// Message you want to display after the post
// Add URLs to your own Twitter and Facebook profiles
$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';
}
// Return the content
return $content;
}
// Hook our function to WordPress the_content filter
add_filter('the_content', 'wpb_follow_us');
No olvides sustituir las URL de los perfiles de Twitter y Facebook por las tuyas antes de guardar los cambios.
Ahora ve al escritorio de tu ordenador y crea un archivo zip para la carpeta de plugins.
Los usuarios de Mac pueden hacer clic con el botón derecho del ratón en la carpeta y seleccionar “Comprimir wpb-plugin-tutorial”. Los usuarios de Windows pueden hacer clic con el botón derecho en la carpeta y seleccionar “Comprimir en archivo zip”.

Instalación y activación de su primer plugin de WordPress
Ahora que hemos creado el plugin, es el momento de instalarlo para que puedas probarlo. Para obtener instrucciones paso a paso, puede marcar / comprobar nuestro artículo sobre cómo instalar un plugin de WordPress.
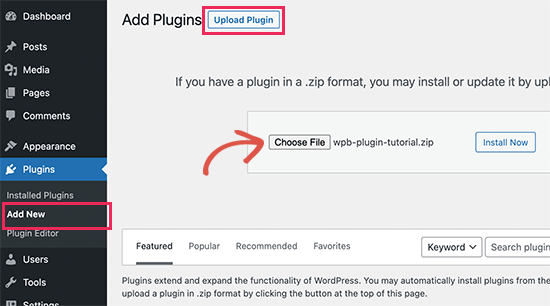
Diríjase al área de administrador de WordPress de su sitio web y visite la página Plugins ” Añadir nuevo.

Tienes que hacer clic en el botón “Subir plugin” en la parte superior para subir tu plugin. Esto le mostrará la caja de subida de plugins.
Haz clic en el botón “Elegir archivo” para seleccionar el archivo zip que acabas de crear. A continuación, haz clic en el botón “Instalar ahora” para subir e instalar el plugin.
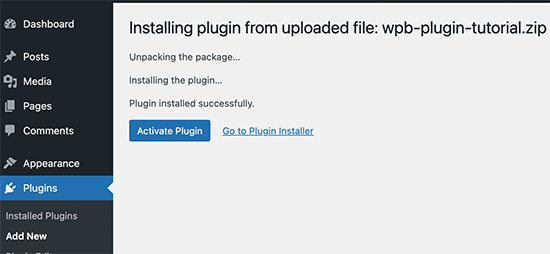
Una vez instalado, activa el plugin.

Ahora puede visitar su sitio web para ver el plugin en acción.
Podrás ver el nuevo párrafo al final de todas tus entradas individuales.

Enviar su plugin al repositorio de plugins de WordPress.org
Si desea que su plugin sea descubierto y utilizado por otros usuarios de WordPress, puede enviarlo al repositorio de plugins de WordPress.org.
Para ello, primero tendrá que crear un archivo “Léame” para su plugin. Abre un archivo de texto en blanco y guárdalo como readme.txt en la carpeta de plugins.
Este archivo readme.txt debe cumplir con la sintaxis del archivo readme de WordPress.org. La información que añada en el archivo readme.txt se mostrará en la página de su plugin en WordPress.org.
Aquí tiene un archivo readme.txt de ejemplo que puede utilizar como punto de partida:
=== Your Plugin Name ===
Contributors: WPBeginner
Tags: wpbeginner, plugin tutorial
Requires at least: 6.0
Tested up to: 6.2
Stable tag: 1.0
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
A WordPress plugin to teach beginners how to write a WordPress plugin.
== Description ==
This simple plugin is part of our beginner's guide to writing a WordPress plugin.
== Installation ==
1. Upload the plugin folder to your /wp-content/plugins/ folder.
1. Go to the **Plugins** page and activate the plugin.
== Frequently Asked Questions ==
= How do I use this plugin? =
Answer to the question
= How to uninstall the plugin? =
Simply deactivate and delete the plugin.
== Screenshots ==
1. Description of the first screenshot.
1. Description of the second screenshot.
== Changelog ==
= 1.0 =
* Plugin released.
Ahora vamos a explicar un poco acerca de cómo funciona la sintaxis del archivo readme del plugin de WordPress, para que pueda personalizarlo para su plugin.
La primera línea del “léeme” del plugin es el nombre de tu plugin. Este nombre aparecerá en el directorio de plugins de WordPress.org como título del plugin.
La siguiente línea es Colaboradores. Estos son los ID de usuario responsables de gestionar tu plugin en WordPress.org. Si aún no tienes una cuenta de usuario en WordPress.org, puedes crear una cuenta de usuario gratuita en WordPress.org para obtener tu ID de usuario.
Las etiquetas ‘Requiere al menos’ y ‘Probado hasta’ se refieren a las versiones de WordPress con las que funciona tu plugin. La etiqueta ‘Estable’ se refiere a la versión de su propio plugin.
Puede dejar los campos ‘Licencia’ como GPL y la URL igual.
A continuación, puede editar el área Descripción para explicar lo que hace su plugin.
Después de editar el archivo Léame de tu plugin, no olvides guardar los cambios.
Ahora tu plugin está listo para ser reseñado / valoración por el equipo de plugins de WordPress.org. Para enviar tu plugin, necesitarás una cuenta gratuita de WordPress.org.
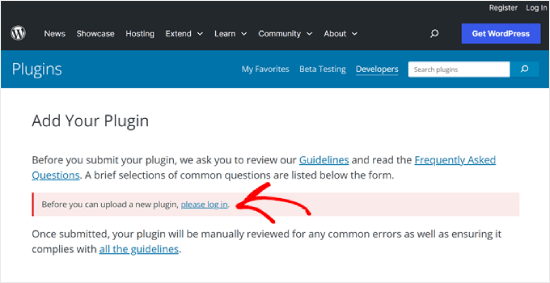
Visite la página Añada su plugin y, si aún no está conectado, haga clic en el botón “Por favor, acceda”.

Una vez conectado, podrá subir y enviar su plugin para su reseña / valoración.
Sólo tienes que hacer clic en el botón “Seleccionar archivo” para elegir el archivo zip de tu plugin. Después, marca todas las casillas que corresponda y haz clic en “Subir”.

El equipo de reseña / valoración de plugins de WordPress.org revisará el código de tu plugin en busca de errores comunes y comprobaciones de seguridad. Una vez aprobado, recibirás un correo electrónico del equipo de plugins.
Este correo electrónico contendrá un enlace al repositorio Subversion (SVN) de su plugin alojado en WordPress.org.
Uso de Subversion (SVN) para subir su plugin
Subversion es un software de control de versiones. Permite a los usuarios realizar cambios en archivos y directorios manteniendo un registro de los cambios, gestionando diferentes versiones y permitiendo la colaboración.
Necesitarás un cliente SVN instalado en tu ordenador para subir tu plugin a WordPress.org.
Los usuarios de Windows pueden utilizar SilkSVN o TortoiseSVN (gratuitos). Los usuarios de Mac pueden instalar SmartSVN o Versions App en sus ordenadores.
En este artículo, le mostraremos capturas de pantalla de la aplicación Versions para Mac. Sin embargo, el proceso es muy similar en todas las apps SVN con GUI.
Una vez instalado, tienes que abrir la aplicación Versiones y comprobar una copia del repositorio de tu plugin de WordPress. Simplemente haz clic en el botón ‘Nuevo marcador de repositorio’.

Esto abrirá una ventana emergente donde, en primer lugar, debe proporcionar un nombre para este marcador. Puedes ponerle el nombre de tu plugin.
A continuación, añada la URL del repositorio SVN de su plugin de WordPress.

Haga clic en el botón “Crear” para conectar con su repositorio.
La aplicación Versions descargará una copia del repositorio de plugins en tu ordenador. A continuación, haga clic con el botón derecho del ratón en el nombre de su repositorio en la vista del navegador / explorador y seleccione “Finalizar compra / pago”.

Se le pedirá que proporcione un nombre para la carpeta y que seleccione una ubicación en la que desea almacenarla en su ordenador. Puede utilizar el mismo nombre de carpeta que el directorio de plugins y hacer clic en el botón “Finalizar compra / pago” para continuar.
Versions creará una copia local de tu plugin en tu ordenador. Puedes verla en el repositorio de plugins o explorarla con la aplicación Finder.

Ahora necesitas copiar los archivos de tus plugins y pegarlos dentro de la carpeta trunk de tu repositorio local.
Al hacerlo, verás un aviso con un signo de interrogación junto a los archivos nuevos en la aplicación Versiones.
Como estos archivos no existían antes, tienes que ‘Añadirlos’. Seleccione los nuevos archivos y haga clic en el botón “Añadir” para añadir estos archivos a su carpeta local.

Ahora que los archivos de tus plugins están añadidos a subversion, estás listo para subirlos. Básicamente, va a sincronizar los cambios en su carpeta local y el directorio de subversión.
Haga clic en su repositorio local para seleccionarlo y, a continuación, haga clic en el botón “Commit”.

Aparecerá un nuevo mensaje / ventana emergente.
Verá la lista de cambios y una casilla para añadir un mensaje de commit. Haz clic en “Confirmar” para continuar.

Tu aplicación SVN sincronizará tus cambios y los commiteará en el repositorio de plugins.
Ahora que has subido los archivos de tus plugins al tronco, es el momento de etiquetarlos a una versión.
Vaya a la copia local de su plugin y copie los archivos dentro de la carpeta trunk. Después de eso, es necesario abrir la carpeta de etiquetas y, dentro de ella, crear una nueva carpeta.
Nombra esta carpeta con el nombre de una versión. Asegúrate de que coincide con la versión que has introducido en la cabecera de tu plugin. En el código de ejemplo anterior, hemos utilizado la versión 1.0 para nuestro plugin.
Después de añadir la carpeta 1.0 en la carpeta /tags/. Observará el icono del signo de interrogación situado a continuación del nombre de la carpeta en la aplicación Versión.
Como se trata de una carpeta nueva, tendrás que hacer clic en el botón “Añadir” para incluir la carpeta y todos sus archivos en el repositorio.

Después de eso, puede seguir adelante y hacer clic en el botón ‘Commit’ para sincronizar los cambios. Puedes seguir editando los archivos de tus plugins en la copia local.
Una vez que haya terminado con sus cambios, simplemente haga clic en el botón commit para sincronizarlos con el repositorio de WordPress.org.
Si has realizado algún cambio importante en tu plugin, entonces querrás añadir una nueva versión añadiendo una nueva carpeta con el nombre del número de versión. Asegúrate de que el número de versión coincide con la cabecera de tu plugin.
Ahora puede obtener una vista previa de su plugin en el directorio de plugins de WordPress.org.
Añadir ilustraciones a su plugin en WordPress.org

WordPress.org te permite añadir material gráfico y capturas de pantalla con tus plugins. Estos elementos deben seguir las prácticas de nomenclatura estándar y deben subirse usando Subversion.
Plugin Cabecera Banner
Esta es la imagen grande que aparece en la parte superior de la página de plugins. Puede ser de 772 x 250 o 1544 x 500 píxeles en formatos de archivo jpeg o png. Siempre debe llamarse así:
- banner-772×250.jpg o banner-772×250.png
- banner-1544×500.jpg o banner-1544×500.png
Icono de plugin
Este archivo de imagen de forma cuadrada y menor tamaño se muestra como icono de plugin en los resultados de búsqueda y en los anuncios / catálogos / fichas de plugins. Puede ser de 125 x 125 o 250 x 250 píxeles en formatos de archivo jpeg o png.
Este archivo de iconos debe llamarse así:
- icon-128×128.jpg o icon-128×128..png
- icon-256×256.jpg o icon-256×256.png
Capturas de pantalla
Los archivos de capturas de pantalla deben nombrarse utilizando el siguiente formato:
- captura-1.png
- captura-2.png
Puede añadir tantas como desee. Estas capturas de pantalla deben aparecer en el mismo orden que las descripciones de las capturas de pantalla en su archivo readme.txt.
Una vez que hayas preparado todo el material gráfico, puedes colocarlo en la carpeta assets de la copia local de tu plugin.
A continuación, verás un aviso con un signo de interrogación junto a la carpeta de activos. Haga clic en el botón “Añadir” para añadir el nuevo archivo de activos a su repositorio.

Por último, sigue adelante y haz clic en el botón commit para subir tus archivos al repositorio de WordPress.org. Después de un rato, podrás ver la obra aparecer en tu página de plugins.
Guías definitivas para aprender a desarrollar plugins de WordPress
Los plugins de WordPress pueden ser tan simples como el que te mostramos arriba. También pueden ser mucho más potentes, como un plugin de comercio electrónico, plugins de membresía, formulario de contacto o plugins de galería de fotos.
Algunos potentes plugins de WordPress también pueden tener extensiones. Estos complementos funcionan como plugins que añaden extensiones a otros plugins.
Aquí tienes algunos recursos que te ayudarán a aprender más formas de añadir funcionalidad a tus plugins de WordPress:
- Útiles fragmentos de código de WordPress para principiantes
- Añadir un shortcode en WordPress
- functions.php archivo de trucos que ahora se puede utilizar en un sitio específico plugin
- Creación de tipos de contenido personalizados y taxonomías
- Cómo añadir correctamente hojas de estilos y JavaScript en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo crear un plugin para WordPress. También puedes echar un vistazo a estos plugins imprescindibles de WordPress y estudiar su código fuente para ver más ejemplos o consultar nuestra guía sobre cómo codificar un sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
How interesting that every feature we have in mind can be created as a plugin and installed in WordPress. I’ve installed the Jannah theme on my site, but it has some shortcodes, and I’m planning to change the theme. With the method you provided, maybe I can keep the shortcodes of the previous theme as a plugin alongside the new theme.
WPBeginner Support says
It would require some coding knowledge but you could look to add the features to your new theme
Administrador
maven says
How do you end the plugin code? with this } or what?
WPBeginner Support says
It would depend on the code you are using, you want to use } if there is an opening { that needs to be closed but you do not need a specific end of file marker.
Administrador
andrea vironda says
What would happen if I avoid to use “add_filter(‘the_content’, ‘wpb_follow_us’);”?
WPBeginner Support says
If you don’t use that code then the paragraph with your follow links would not be added to the end of the content. The $content is the links to be added and the add_filter is what includes it in the content.
Administrador
andrea vironda says
What’s the meaning of “Text Domain” and “Domain path”?
WPBeginner Support says
The Text domain is used to tell where your text is located for translation purposes and must be the same as the folder name.
The Domain path is where translations for your plugin can be found.
Administrador
Ritik says
Thanks,
its very helpfull.
WPBeginner Support says
Glad we could show how to create a plugin in a beginner friendly way
Administrador
Raja Poudel says
Your explanation is very simple to understand for me as a beginner in wordpress plugin development.
WPBeginner Support says
Glad you found our guide helpful
Administrador
Ahroihan says
Hello,
I want to make a plugin, can you give me tutorial about it?
Thank you
mamta says
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Siva says
Hi i am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin.
ramesh ram says
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Marcy says
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh says
It’s Good Article and it’s much simple
Shrini says
Good article to learn WP plugin development…
JasonCrews says
WordPressmodder is a viagra site now
rakeshtiwary022 says
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
email:-rakeshtiwary022@gmail.com
HomeTivi says
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
MannuSingh says
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
BanksBen says
I have a limited knowledge of php . I am integrating my old site in to my new wp site my old site is a PHP SQL driven system that collects leads and stores them.My site is http://www.moverscommunity.com/ and http://tsveetech.com
Bagesh Singh says
I am a programmer. From last two days I am trying to create custom plugin and it’s help me better thanks a lot.
Nigel says
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar says
I am very grateful to find this article because I’m learning php programming. very nice brother
John Franklin says
Very nice, I’m a huge fan of WordPress and it’s great to see new really useful plugins getting released. I’ll download and check it out, looks exactly like what I have been looking for for weeks. So, thanks alot!
Kent Tan says
Nice collection of tutorials. Where can I get the more advanced stuff – e.g. creating an options page to configure the plugin etc?
Editorial Staff says
Buy one of the plugin books… Study the Codex, and the Trunk.
Administrador
Brad says
Thanks for the article, have always wanted to know a little more about making plugins so now I will give it a try!
Rosti The Snowman says
I think this list will be really helpful
thanks
I also agree you should change the title
Tim Trice says
Two of the first four cover the same function of echoing “Hello World” (the first, at least, let’s you customize the echo statement). I’d like to see some more articles focused on plugin standards, deactivation hooks and removing data from the DB as well as exports.
Joe says
+1 change title
Marco says
Well, I suggest to change the title from “How to Create a WordPress Plugin” to “A list of the best tutorials to help you create your own WordPress Plugin”.
Anwer says
Well that’s good Idea..!!!Agree with you
Nikunj Tamboli says
Nice article will try to create couple of plugin using the article here