Volete creare un plugin per WordPress ma non sapete da dove iniziare?
I plugin di WordPress consentono di aggiungere caratteristiche personalizzate al vostro sito web. Ce ne sono migliaia disponibili gratuitamente e si possono anche creare plugin personalizzati per WordPress.
In questa guida vi mostreremo come creare un plugin per WordPress e come iniziare il vostro viaggio nello sviluppo di un plugin per WordPress.

Di cosa avete bisogno per creare il vostro primo plugin per WordPress?
I plugin di WordPress sono come applicazioni per il vostro sito web. Proprio come le app sul vostro telefono, potete installare plugin in WordPress per aggiungere nuove caratteristiche.
Per saperne di più sui plugin di WordPress, consultate la nostra guida sui plugin di WordPress e sul loro funzionamento.
Per creare il vostro primo plugin per WordPress è necessaria una conoscenza di base dei linguaggi di codifica come PHP, CSS, HTML e JavaScript.
Può sembrare molto, ma non preoccupatevi: potete comunque seguire il nostro tutorial. Vi guideremo passo dopo passo attraverso il processo e, alla fine, avrete una conoscenza sufficiente della programmazione di WordPress per creare un semplice plugin per WordPress.
Per questo motivo, ci limiteremo alle nozioni di base e non ci addentreremo in competenze avanzate di codifica di WordPress.
In secondo luogo, avrete bisogno di un ambiente di sviluppo locale per testare il plugin di WordPress sul vostro computer. Per impostarlo, consultate la nostra guida su come installare WordPress sul vostro computer Windows o Mac).
È anche possibile testare il plugin su un sito web di staging. Tuttavia, se si verifica un errore, si può finire per rompere il sito web, rendendolo inaccessibile.
Consultate la nostra guida su come correggere gli errori più comuni di WordPress per risolvere questi problemi.
È inoltre necessario un editor di testo per scrivere il codice. Notepad o TextEdit andranno benissimo. Tuttavia, se volete provare qualcosa di più avanzato, selezionate questi editor del codice per sviluppatori.
Dopo averli preparati, iniziamo l’esercitazione. Potete usare i link rapidi qui sotto per passare a un argomento specifico:
Creazione di un plugin di base per WordPress
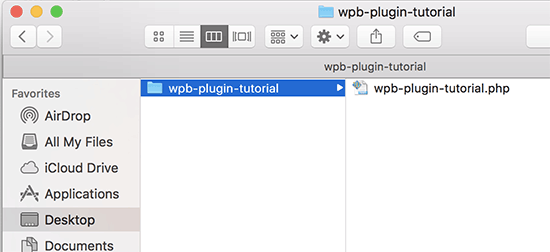
Il primo passo consiste nel creare una nuova cartella sul desktop o nella cartella dei documenti e assegnarle un nome come wpb-plugin-tutorial o my-first-plugin.
Successivamente, è necessario creare un nuovo file nell’editor di testo e salvarlo nella cartella dei plugin come wpb-plugin-tutorial.php o my-first-plugin.php. L’importante è l’estensione .php, ma il file può essere chiamato come si vuole.

È necessario aprire il file PHP con il proprio editor di testo.
La prima cosa da aggiungere al file del plugin è l’header del plugin. Questo blocco di commenti indica semplicemente a WordPress il nome del plugin, la versione, il sito web, il nome dell’autore del plugin e altro ancora:
/*
Plugin Name: WPBeginner Plugin Tutorial
Plugin URI: https://www.wpbeginner.com
Description: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wpb-tutorial
Domain Path: /languages
*/
Dopo aver aggiunto l’header del plugin, si può iniziare ad aggiungere il codice del plugin sotto di esso.
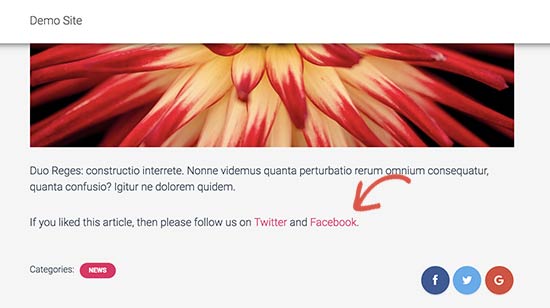
Per questo tutorial, creeremo un semplice plugin che aggiunge un messaggio alla fine di ogni articolo, chiedendo agli utenti di seguirci su Twitter.
È sufficiente copiare e incollare il seguente codice sotto il blocco header del plugin:
function wpb_follow_us($content) {
// Only do this when a single post is displayed
if ( is_single() ) {
// Message you want to display after the post
// Add URLs to your own Twitter and Facebook profiles
$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';
}
// Return the content
return $content;
}
// Hook our function to WordPress the_content filter
add_filter('the_content', 'wpb_follow_us');
Non dimenticate di sostituire gli URL dei profili di Twitter e Facebook con i vostri prima di salvare le modifiche.
Ora andate sul desktop del vostro computer e create un file zip per la cartella dei plugin.
Gli utenti Mac possono fare clic con il tasto destro del mouse sulla cartella e selezionare “Comprimi wpb-plugin-tutorial”. Gli utenti Windows possono fare clic con il tasto destro del mouse sulla cartella e selezionare “Comprimi in file zip”.

Installazione e attivazione del primo plugin di WordPress
Ora che abbiamo creato il plugin, è il momento di installarlo per poterlo testare. Per istruzioni passo-passo, potete selezionare il nostro articolo su come installare un plugin di WordPress.
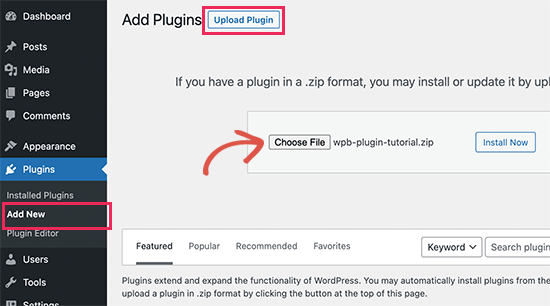
Accedete all’area di amministrazione di WordPress sul vostro sito web e visitate la pagina “Plugin ” Aggiungi nuovo.

Per effettuare l’upload del plugin, fare clic sul pulsante “Upload Plugin” in alto. Verrà visualizzato il boxed uploader del plugin.
Fare clic sul pulsante “Scegli file” per selezionare il file zip appena creato. Quindi, fare clic sul pulsante “Installa ora” per caricare e installare il plugin.
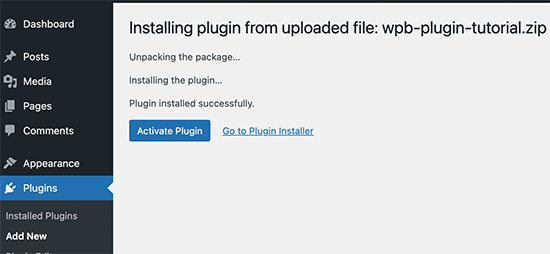
Una volta installato, procedere all’attivazione del plugin.

Ora è possibile visitare il sito web per vedere il plugin in azione.
Sarà possibile vedere il nuovo paragrafo alla fine di tutti i singoli articoli.

Invio del plugin al Plugin Repository di WordPress.org
Se volete che il vostro plugin venga scoperto e utilizzato da altri utenti di WordPress, potete inviarlo al repository dei plugin di WordPress.org.
Per farlo, è necessario creare un file “Leggimi” per il plugin. Aprire un file di testo vuoto e salvarlo come readme.txt nella cartella del plugin.
Questo file readme.txt deve rispettare la sintassi dei file readme di WordPress.org. Le informazioni aggiunte nel file readme.txt saranno visualizzate nella pagina del plugin su WordPress.org.
Ecco un file readme.txt di esempio che potete usare come punto di partenza:
=== Your Plugin Name ===
Contributors: WPBeginner
Tags: wpbeginner, plugin tutorial
Requires at least: 6.0
Tested up to: 6.2
Stable tag: 1.0
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
A WordPress plugin to teach beginners how to write a WordPress plugin.
== Description ==
This simple plugin is part of our beginner's guide to writing a WordPress plugin.
== Installation ==
1. Upload the plugin folder to your /wp-content/plugins/ folder.
1. Go to the **Plugins** page and activate the plugin.
== Frequently Asked Questions ==
= How do I use this plugin? =
Answer to the question
= How to uninstall the plugin? =
Simply deactivate and delete the plugin.
== Screenshots ==
1. Description of the first screenshot.
1. Description of the second screenshot.
== Changelog ==
= 1.0 =
* Plugin released.
Ora vi spieghiamo un po’ come funziona la sintassi del file readme dei plugin di WordPress, in modo che possiate personalizzarlo per il vostro plugin.
La prima riga del read me del plugin è il nome del plugin. Questo nome apparirà nella directory dei plugin di WordPress.org come titolo del plugin.
La riga successiva è Contributori. Questi sono gli ID utente responsabili della gestione del plugin su WordPress.org. Se non avete già un account utente di WordPress.org, potete creare un account utente gratuito di WordPress.org per ottenere il vostro ID.
I tag “Richiede almeno” e “Testato fino a” si riferiscono alle versioni di WordPress con cui il plugin funziona. Il tag “Stable” è la versione del vostro plugin.
È possibile lasciare i campi “Licenza” come GPL e l’URL invariato.
Poi, si può modificare l’area Descrizione per spiegare cosa fa il plugin.
Dopo aver modificato il file readme del plugin, non dimenticate di salvare le modifiche.
Ora il vostro plugin è pronto per essere esaminato dal team dei plugin di WordPress.org. Per inviare il plugin, è necessario disporre di un account gratuito su WordPress.org.
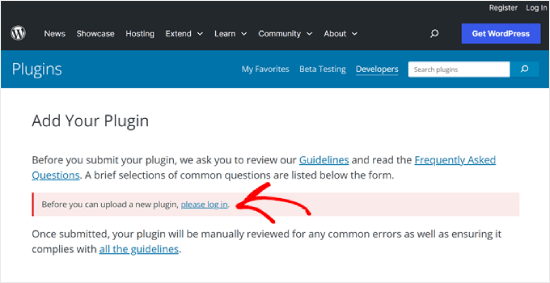
Visitate la pagina Add Your Plugin e, se non siete già connessi, fate clic sul pulsante “accedi”.

Una volta accedi, potrai fare l’uploader e inviare il tuo plugin per la revisione.
Fai clic sul pulsante “Seleziona file” per scegliere il file zip del tuo plugin. Dopodiché, basta selezionare tutte le caselle pertinenti e fare clic su “Uploader”.

Il team di revisione dei plugin di WordPress.org esaminerà il codice del plugin alla ricerca di errori comuni e di controlli di sicurezza. Una volta approvato, riceverete un’email dal team dei plugin.
Questa email conterrà un collega al repository Subversion (SVN) del plugin ospitato su WordPress.org.
Utilizzo di Subversion (SVN) per l’upload del plugin
Subversion è un software di controllo delle versioni. Permette agli utenti di apportare modifiche a file e directory, conservando un registro delle modifiche, gestendo versioni diverse e consentendo la collaborazione.
Per effettuare l’upload del plugin su WordPress.org è necessario avere un client SVN installato sul computer.
Gli utenti Windows possono utilizzare SilkSVN o TortoiseSVN (gratuiti). Gli utenti Mac possono installare SmartSVN o Versions App sui loro computer.
In questo articolo vi mostreremo degli screenshot dell’applicazione Versions per Mac. Tuttavia, il processo è molto simile in tutte le applicazioni SVN con interfaccia grafica.
Una volta installato, è necessario aprire l’applicazione Versions e controllare una copia del repository del plugin WordPress. Fate clic sul pulsante “Nuovo repository”.

Si aprirà una finestra a comparsa in cui è necessario fornire un nome per questo segnalibro. È possibile assegnargli il nome del plugin.
Successivamente, è necessario aggiungere l’URL del repository SVN del plugin di WordPress.

Fai clic sul pulsante “Crea” per collegarti al tuo repository.
L’applicazione Versions scaricherà una copia del repository del plugin sul computer. Quindi, fare clic con il tasto destro del mouse sul nome del repository nella visualizzazione del browser e selezionare “Paga”.

Verrà chiesto di fornire un nome per la cartella e di selezionare una posizione in cui memorizzarla sul computer. È possibile utilizzare lo stesso nome della cartella della directory del plugin e fare clic sul pulsante “Paga” per continuare.
L’applicazione Versions creerà ora una copia locale del plugin sul computer. È possibile visualizzarla nel repository del plugin o sfogliarla con l’applicazione Finder.

Ora è necessario copiare i file del plugin e incollarli nella cartella trunk del repository locale.
In questo modo, noterete un’icona a forma di punto interrogativo accanto ai nuovi file nell’app Versioni.
Poiché questi file non esistevano prima, è necessario “aggiungerli”. Selezionare i nuovi file e fare clic sul pulsante “Add” per aggiungerli alla cartella locale.

Ora che i file del plugin sono stati aggiunti alla subversione, si è pronti a fare l’uploader. In pratica, si sincronizzeranno le modifiche nella cartella locale e nella directory di subversion.
Fate clic sul vostro repository locale per selezionarlo, quindi fate clic sul pulsante ‘Commit’.

Appare una nuova finestra di dialogo.
Verrà visualizzato l’elenco delle modifiche e una boxed per aggiungere un messaggio di commit. Fate clic su “Impegna” per procedere.

L’applicazione SVN ora sincronizzerà le modifiche e le inserirà nel repository del plugin.
Ora che i file del plugin sono stati caricati nel trunk, è il momento di taggarli a una versione.
Andare alla copia locale del plugin e copiare i file all’interno della cartella trunk. Successivamente, è necessario aprire la cartella tagga e, al suo interno, creare una nuova cartella.
Assegnare a questa cartella il nome di una versione. Assicurarsi che corrisponda alla versione inserita nell’header del plugin. Nel codice di esempio qui sopra, abbiamo usato la versione 1.0 per il nostro plugin.
Dopo aver aggiunto la cartella 1.0 nella cartella /tags/. Si noterà l’icona del punto interrogativo accanto al nome della cartella nell’app Versione.
Poiché si tratta di una nuova cartella, è necessario fare clic sul pulsante ‘Add’ per includere la cartella e tutti i suoi file nel repository.

Dopodiché, si può andare avanti e fare clic sul pulsante “Impegna” per sincronizzare le modifiche. È possibile continuare a modificare i file del plugin nella copia locale.
Una volta terminate le modifiche, fate clic sul pulsante di commit per sincronizzarle con il repository di WordPress.org.
Se sono state apportate modifiche importanti al plugin, è necessario aggiungere una nuova versione aggiungendo una nuova cartella con il numero della versione. Assicurarsi che il numero di versione corrisponda all’header del plugin.
Ora è possibile visualizzare l’anteprima del plugin nella directory dei plugin di WordPress.org.
Aggiunta di opere d’arte al vostro plugin su WordPress.org

WordPress.org consente di aggiungere artwork e screenshot ai plugin. Questi elementi devono seguire le pratiche di denominazione standard e devono essere caricati utilizzando Subversion.
Banner dell’header del plugin
È l’immagine grande che appare in alto nella pagina del plugin. Può essere di 772 x 250 o 1544 x 500 pixel nei formati jpeg o png. Dovrebbe sempre essere denominata in questo modo:
- banner-772×250.jpg o banner-772×250.png
- banner-1544×500.jpg o banner-1544×500.png
Icona del plugin
Questo file immagine di forma quadrata più piccola viene visualizzato come icona del plugin nei risultati della ricerca e negli elenchi dei plugin. Può essere di 125 x 125 o 250 x 250 pixel nei formati file jpeg o png.
Questo file di icone deve avere il seguente nome:
- icona-128×128.jpg o icona-128×128..png
- icona-256×256.jpg o icona-256×256.png
Screenshot
I file di screenshot devono essere denominati nel seguente formato:
- screenshot-1.png
- screenshot-2.png
È possibile aggiungerne quante se ne vogliono. Gli screenshot devono apparire nello stesso ordine delle descrizioni degli screenshot nel file readme.txt.
Una volta preparato tutto l’artwork, è possibile inserirlo nella cartella assets della copia locale del plugin.
Successivamente, si noterà un’icona a forma di punto interrogativo accanto alla cartella delle risorse. Fare clic sul pulsante ‘Add’ per aggiungere il nuovo file delle risorse al repository.

Infine, fate clic sul pulsante di commit per caricare i file nel repository di WordPress.org. Dopo un po’, sarà possibile vedere l’opera d’arte apparire sulla pagina del plugin.
Guide definitive per Learn WordPress Plugin Development
I plugin di WordPress possono essere semplici come quello mostrato sopra. Possono anche essere molto più potenti, come un plugin per l’e-commerce, per l’iscrizione, per il modulo di contatto o per la galleria fotografica.
Alcuni potenti plugin di WordPress possono avere anche degli add-on. Questi add-on funzionano come plugin che estendono altri plugin.
Ecco alcune risorse che vi aiuteranno ad approfondire i modi per aggiungere funzionalità ai vostri plugin di WordPress:
- Utili snippet di codice di WordPress per i principianti
- Aggiunta di uno shortcode in WordPress
- trucchi per il file functions.php che ora è possibile utilizzare in un plugin specifico per il sito
- Creazione di post type / tipo di contenuto e tassonomie personalizzate
- Aggiungere correttamente fogli di stile e JavaScript in WordPress
Speriamo che questo articolo vi abbia aiutato a imparare come creare un plugin per WordPress. Potreste anche dare un’occhiata a questi plugin WordPress indispensabili e studiare il loro codice sorgente per ulteriori esempi o consultare la nostra guida su come codificare un sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
How interesting that every feature we have in mind can be created as a plugin and installed in WordPress. I’ve installed the Jannah theme on my site, but it has some shortcodes, and I’m planning to change the theme. With the method you provided, maybe I can keep the shortcodes of the previous theme as a plugin alongside the new theme.
WPBeginner Support says
It would require some coding knowledge but you could look to add the features to your new theme
Admin
maven says
How do you end the plugin code? with this } or what?
WPBeginner Support says
It would depend on the code you are using, you want to use } if there is an opening { that needs to be closed but you do not need a specific end of file marker.
Admin
andrea vironda says
What would happen if I avoid to use “add_filter(‘the_content’, ‘wpb_follow_us’);”?
WPBeginner Support says
If you don’t use that code then the paragraph with your follow links would not be added to the end of the content. The $content is the links to be added and the add_filter is what includes it in the content.
Admin
andrea vironda says
What’s the meaning of “Text Domain” and “Domain path”?
WPBeginner Support says
The Text domain is used to tell where your text is located for translation purposes and must be the same as the folder name.
The Domain path is where translations for your plugin can be found.
Admin
Ritik says
Thanks,
its very helpfull.
WPBeginner Support says
Glad we could show how to create a plugin in a beginner friendly way
Admin
Raja Poudel says
Your explanation is very simple to understand for me as a beginner in wordpress plugin development.
WPBeginner Support says
Glad you found our guide helpful
Admin
Ahroihan says
Hello,
I want to make a plugin, can you give me tutorial about it?
Thank you
mamta says
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Siva says
Hi i am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin.
ramesh ram says
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Marcy says
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh says
It’s Good Article and it’s much simple
Shrini says
Good article to learn WP plugin development…
JasonCrews says
WordPressmodder is a viagra site now
rakeshtiwary022 says
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
email:-rakeshtiwary022@gmail.com
HomeTivi says
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
MannuSingh says
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
BanksBen says
I have a limited knowledge of php . I am integrating my old site in to my new wp site my old site is a PHP SQL driven system that collects leads and stores them.My site is http://www.moverscommunity.com/ and http://tsveetech.com
Bagesh Singh says
I am a programmer. From last two days I am trying to create custom plugin and it’s help me better thanks a lot.
Nigel says
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar says
I am very grateful to find this article because I’m learning php programming. very nice brother
John Franklin says
Very nice, I’m a huge fan of WordPress and it’s great to see new really useful plugins getting released. I’ll download and check it out, looks exactly like what I have been looking for for weeks. So, thanks alot!
Kent Tan says
Nice collection of tutorials. Where can I get the more advanced stuff – e.g. creating an options page to configure the plugin etc?
Editorial Staff says
Buy one of the plugin books… Study the Codex, and the Trunk.
Admin
Brad says
Thanks for the article, have always wanted to know a little more about making plugins so now I will give it a try!
Rosti The Snowman says
I think this list will be really helpful
thanks
I also agree you should change the title
Tim Trice says
Two of the first four cover the same function of echoing “Hello World” (the first, at least, let’s you customize the echo statement). I’d like to see some more articles focused on plugin standards, deactivation hooks and removing data from the DB as well as exports.
Joe says
+1 change title
Marco says
Well, I suggest to change the title from “How to Create a WordPress Plugin” to “A list of the best tutorials to help you create your own WordPress Plugin”.
Anwer says
Well that’s good Idea..!!!Agree with you
Nikunj Tamboli says
Nice article will try to create couple of plugin using the article here