Vous souhaitez créer une extension WordPress mais ne savez pas par où commencer ?
Les extensions WordPress vous permettent d’ajouter des fonctionnalités personnalisées à votre site. Il en existe des milliers disponibles gratuitement, et vous pouvez même créer vos propres extensions WordPress personnalisées.
Dans ce guide, nous allons vous afficher comment créer une extension WordPress et comment commencer votre voyage de développement de plugins WordPress.

De quoi avez-vous besoin pour créer votre première extension WordPress ?
Les extensions WordPress sont comme des applications pour votre site WordPress. Tout comme les applications sur votre téléphone, vous pouvez installer des extensions dans WordPress pour ajouter de nouvelles fonctionnalités.
Pour en savoir plus sur les extensions WordPress, consultez notre guide sur les extensions WordPress et leur fonctionnement.
Pour créer votre première extension WordPress, vous aurez besoin de connaissances de base en matière de langages de programmation tels que PHP, CSS, HTML et JavaScript.
Cela peut sembler beaucoup, mais ne vous inquiétez pas, vous pouvez toujours suivre notre tutoriel. Nous vous guiderons à travers le processus étape par étape, et à la fin de celui-ci, vous aurez une compréhension suffisante de la programmation WordPress pour créer une simple extension WordPress.
Pour cette raison, nous nous en tiendrons aux bases et ne plongerons pas dans des compétences avancées de codage WordPress.
Deuxièmement, vous aurez besoin d’un environnement de développement local pour tester votre extension WordPress sur votre ordinateur. Pour le configurer, consultez notre guide sur l ‘installation de WordPress sur votre ordinateur Windows ou Mac).
Vous pouvez également tester votre extension sur un site de staging. Toutefois, en cas d’erreur, vous risquez de casser votre site et de le rendre inaccessible.
Consultez notre guide sur la façon de corriger les erreurs courantes de WordPress pour remédier à ces problèmes.
Vous aurez également besoin d’un éditeur de texte simple pour écrire votre code. Le Bloc-notes ou TextEdit conviendront parfaitement. Toutefois, si vous souhaitez essayer quelque chose de plus avancé, consultez ces éditeurs/éditrices de code pour développeurs/développeuses.
Ces éléments étant prêts, Premiers pas dans le tutoriel. Vous pouvez utiliser les liens rapides ci-dessous pour aller à un Sujet spécifique :
Création d’une extension WordPress de base
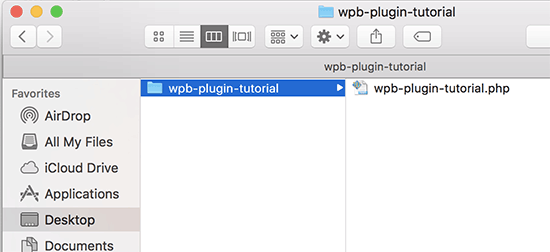
La première étape consiste à créer un nouveau dossier sur votre bureau ou dans votre dossier de documents et de le nommer quelque chose comme wpb-plugin-tutorial ou my-first-plugin.
Ensuite, vous devez créer un nouveau fichier dans votre éditeur/éditrices de texte et l’enregistrer dans votre dossier d’extension sous le nom de wpb-plugin-tutorial.php ou my-first-plugin.php. L’important est l’extension .php, mais vous pouvez nommer le fichier comme vous le souhaitez.

Vous devrez ouvrir ce fichier PHP avec votre éditeur/éditrices de texte.
La première chose que vous devez ajouter à votre fichier d’extension est l’en-tête de l’extension. Ce bloc de commentaires indique simplement à WordPress le nom de votre extension, la version, le site, le nom de l’auteur/autrice de l’extension, et plus encore :
/*
Plugin Name: WPBeginner Plugin Tutorial
Plugin URI: https://www.wpbeginner.com
Description: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wpb-tutorial
Domain Path: /languages
*/
Après avoir ajouté l’en-tête du plugin, vous pouvez commencer à ajouter le code du plugin en dessous.
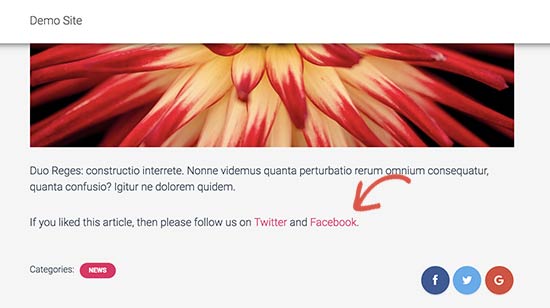
Pour ce tutoriel, nous allons créer une extension simple qui ajoute un message à la fin de chaque article demandant aux utilisateurs/utilisatrices de nous suivre sur Twitter.
Il suffit de copier et de coller le code suivant sous le bloc d’en-tête de votre extension :
<?php
function wpb_follow_us($content) {
// Only do this when a single post is displayed
if ( is_single() ) {
// Message you want to display after the post
// Add URLs to your own Twitter and Facebook profiles
$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';
}
// Return the content
return $content;
}
// Hook our function to WordPress the_content filter
add_filter('the_content', 'wpb_follow_us');
N’oubliez pas de remplacer les URL des profils Twitter et Facebook par les vôtres avant d’enregistrer vos modifications.
Allez maintenant sur le bureau de votre ordinateur et créez un fichier zip pour le dossier de l’extension.
Les utilisateurs/utilisatrices Mac peuvent cliquer avec le bouton droit de la souris sur le dossier et sélectionner ‘Compress wpb-plugin-tutorial’. Les utilisateurs/utilisatrices de Windows peuvent cliquer avec le bouton droit de la souris sur le dossier et sélectionner « Compresser en fichier zip ».

Installer et activer votre première extension WordPress
Maintenant que nous avons créé l’extension, il est temps de l’installer afin que vous puissiez la tester. Pour obtenir des instructions étape par étape, vous pouvez consulter notre article sur l ‘installation d’une extension WordPress.
Titre de la zone d’administration de WordPress sur votre site et visitez la page Plugins » Ajouter une nouvelle.

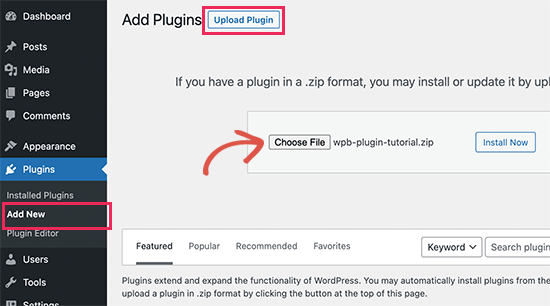
Vous devez cliquer sur le bouton « Téléverser l’extension » en haut de la page pour téléverser votre plugin. Cela affichera l’outil de téléversement du plugin.
Cliquez sur le bouton » Choisissez un fichier » pour sélectionner le fichier zip que vous venez de créer. Cliquez ensuite sur le bouton « Installer maintenant » pour téléverser et installer l’extension.
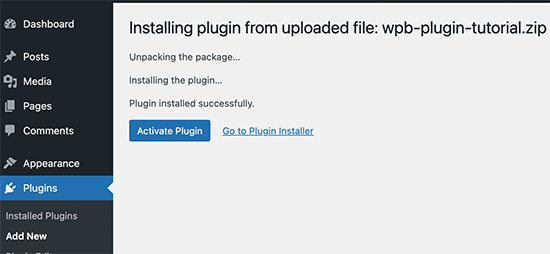
Une fois le programme d’installation activé, activez l’extension.

Vous pouvez maintenant visiter votre site pour voir l’extension en action.
Vous pourrez voir le nouveau paragraphe à la fin de toutes vos publications uniques.

Envoyer votre extension au Dépôt de plugins de WordPress.org
Si vous souhaitez que votre extension soit découverte et utilisée par d’autres utilisateurs/utilisatrices de WordPress, vous pouvez l’envoyer au dépôt d’extensions de WordPress.org.
Pour ce faire, vous devez d’abord créer un fichier « Read Me » pour votre extension. Ouvrez un fichier texte vierge et enregistrez-le sous le nom readme.txt dans votre dossier d’extension.
Ce fichier readme.txt doit respecter la syntaxe des fichiers readme de WordPress.org. Les informations que vous ajoutez dans le fichier readme.txt seront affichées sur la page de votre extension sur WordPress.org.
Voici un exemple de fichier readme.txt que vous pouvez utiliser comme point de départ :
=== Your Plugin Name ===
Contributors: WPBeginner
Tags: wpbeginner, plugin tutorial
Requires at least: 6.0
Tested up to: 6.2
Stable tag: 1.0
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
A WordPress plugin to teach beginners how to write a WordPress plugin.
== Description ==
This simple plugin is part of our beginner's guide to writing a WordPress plugin.
== Installation ==
1. Upload the plugin folder to your /wp-content/plugins/ folder.
1. Go to the **Plugins** page and activate the plugin.
== Frequently Asked Questions ==
= How do I use this plugin? =
Answer to the question
= How to uninstall the plugin? =
Simply deactivate and delete the plugin.
== Screenshots ==
1. Description of the first screenshot.
1. Description of the second screenshot.
== Changelog ==
= 1.0 =
* Plugin released.
À propos, expliquons un peu comment fonctionne la syntaxe du fichier readme des plugins WordPress, afin que vous puissiez la personnaliser pour votre extension.
La première ligne du read me de l’extension est le nom de votre extension. Ce nom apparaîtra dans le répertoire des extensions de WordPress.org comme le titre de votre extension.
La ligne suivante est Contributeurs/contributrices. Ce sont les comptes utilisateurs responsables de la gestion de votre extension sur WordPress.org. Si vous n’avez pas encore de compte utilisateur WordPress.org, vous pouvez créer un compte utilisateur WordPress.org gratuit pour obtenir votre ID utilisateur.
Les mentions « Prérequis au moins » et « Testé jusqu’à » font référence aux versions de WordPress avec lesquelles votre extension fonctionne. L’identifiant « Stable » correspond à la version de votre propre extension.
Vous pouvez laisser les champs « Licence » en GPL et l’URL inchangée.
Ensuite, vous pouvez modifier la zone Description pour expliquer ce que fait votre extension.
Après avoir modifié le fichier readme de votre extension, n’oubliez pas d’enregistrer vos modifications.
Votre plugin est maintenant prêt à être Avis par l’équipe des plugins de WordPress.org. Pour envoyer votre extension, vous aurez besoin d’un compte WordPress.org gratuit.
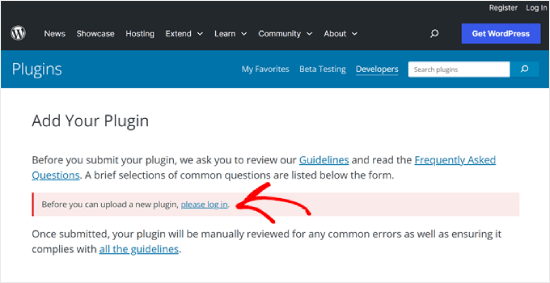
Visitez la page Add Your Plugin, et si vous n’êtes pas déjà connecté, cliquez sur le bouton « Veuillez vous connecter ».

Une fois connecté, vous pourrez téléverser et envoyer votre plugin pour examen.
Cliquez simplement sur le bouton « Sélectionner un fichier » pour choisir le fichier zip de votre extension. Ensuite, cochez toutes les cases correspondantes et cliquez sur « Téléverser ».

L’équipe d’évaluation des plugins de WordPress.org examinera ensuite le code de votre extension pour y déceler les erreurs courantes et procéder à des vérifications de sécurité. Une fois approuvé, vous recevrez un e-mail de l’équipe des extensions.
Cet e-mail contiendra un lien vers le Dépôt Subversion (SVN) de votre extension hébergée sur WordPress.org.
Utiliser Subversion (SVN) pour téléverser votre extension
Subversion est un logiciel de contrôle de version. Il permet aux utilisateurs/utilisatrices d’apporter des modifications aux fichiers et aux répertoires tout en conservant un enregistrement des modifications, en gérant différentes versions et en permettant la collaboration.
Vous aurez besoin d’un programme SVN installé sur votre ordinateur pour téléverser votre extension sur WordPress.org.
Les utilisateurs/utilisatrices Windows peuvent utiliser SilkSVN ou TortoiseSVN (gratuit). Les utilisateurs/utilisatrices Mac peuvent installer SmartSVN ou Versions App sur leur ordinateur.
Dans cet article, nous allons vous afficher des captures d’écran de l’application Versions pour Mac. Cependant, le processus est très similaire dans toutes les applications SVN avec une interface graphique.
Une fois installé, vous devez ouvrir l’application Versions et extraire une copie du dépôt de votre extension WordPress. Cliquez simplement sur le bouton « Nouveau signet de dépôt ».

Une fenêtre surgissante s’affiche, dans laquelle vous devez tout d’abord donner un nom à ce signet. Vous pouvez lui donner le nom de votre extension.
Ensuite, vous devez ajouter l’URL du dépôt SVN de votre extension WordPress.

Cliquez sur le bouton « Créer » pour vous connecter à votre Dépôt.
L’application Versions va maintenant télécharger une copie du dépôt de votre extension sur votre ordinateur. Sélectionné, cliquez avec le bouton droit de la souris sur le nom de votre dépôt dans la vue du navigateur et sélectionnez ‘Commande’.

Il vous sera demandé de fournir un nom pour le dossier et de sélectionner un Emplacement où vous souhaitez le stocker sur votre ordinateur. Vous pouvez utiliser le même nom de dossier que le répertoire de votre extension et cliquer sur le bouton « Commande » pour continuer.
Versions va maintenant créer une copie locale de votre extension sur votre ordinateur. Vous pouvez la voir sous le Dépôt de votre extension ou la parcourir en utilisant l’application Finder.

Vous devez maintenant copier les fichiers de votre extension et les coller dans le dossier trunk de votre Dépôt local.
Vous remarquerez alors l’apparition d’un point d’interrogation à côté des nouveaux fichiers dans l’application Versions.
Comme ces fichiers n’existaient pas auparavant, vous devez les « ajouter ». Sélectionnez les nouveaux fichiers et cliquez sur le bouton « Ajouter » pour ajouter ces fichiers à votre dossier local.

Maintenant que vos fichiers d’extension sont ajoutés à la Subversion, vous êtes maintenant prêt à les téléverser. Fondamentalement, vous allez synchroniser les modifications dans votre dossier local et le répertoire de Subversion.
Sélectionnez votre Dépôt local en cliquant dessus, puis cliquez sur le bouton ‘Commiteurs/commiteuses’.

Une nouvelle fenêtre surgissante apparaît.
Vous verrez la liste des modifications et une boîte pour ajouter un message de commiteurs/commiteuses. Il vous suffit de cliquer sur « Commiteurs/commiteuses » pour continuer.

Votre application SVN va maintenant synchroniser vos modifications et les commiteurs/commiteuses dans le dépôt de votre extension.
Maintenant que vous avez téléversé vos fichiers d’extension dans le tronc, il est temps de les identifier à une version.
Allez dans la copie locale de votre extension et copiez les fichiers à l’intérieur du dossier trunk. Ensuite, vous devez ouvrir le dossier identifié et, à l’intérieur de celui-ci, créer un nouveau dossier.
Nommez ce dossier d’après un nom de version. Confirmez que ce nom correspond à la version saisie/saisie dans l’en-tête de votre extension. Dans l’exemple de code ci-dessus, nous avons utilisé la version 1.0 pour notre extension.
Après avoir ajouté le dossier 1.0 dans le dossier /tags/. Vous remarquerez l’icône en forme de point d’interrogation à côté du nom du dossier dans l’application Version.
Comme il s’agit d’un nouveau dossier, vous devez cliquer sur le bouton « Ajouter » pour inclure le dossier et tous ses fichiers dans le Dépôt.

Après cela, vous pouvez aller de l’avant et cliquer sur le bouton « Commiteurs/commiteuses » pour synchroniser vos modifications. Vous pouvez continuer à modifier vos fichiers d’extension dans la copie locale.
Une fois que vous avez terminé vos modifications, cliquez simplement sur le bouton commiteurs/commiteuses pour les synchroniser avec le Dépôt WordPress.org.
Si vous avez apporté des modifications majeures à votre plugin, alors vous voudrez ajouter une nouvelle version en ajoutant un nouveau dossier nommé d’après le numéro de version. Confirmez que le numéro de version correspond à l’en-tête de votre extension.
Vous pouvez maintenant prévisualiser votre extension dans le répertoire des extensions de WordPress.org.
Ajouter des illustrations à votre extension sur WordPress.org

WordPress.org vous permet d’ajouter des illustrations et des captures d’écran à vos extensions. Ces articles doivent respecter les pratiques de nommage abonné et doivent être téléversés à l’aide de Subversion.
Bannière d’en-tête de l’extension
Il s’agit de la grande image qui apparaît en haut de la page de l’extension. Elle peut être au format 772 x 250 ou 1544 x 500 pixels en jpeg ou en png. Elle doit toujours être nommée comme suit :
- banner-772×250.jpg ou banner-772×250.png
- banner-1544×500.jpg ou banner-1544×500.png
Icône de l’extension
Ce petit fichier image de forme carrée est affiché en tant qu’icône de l’extension dans les résultats de recherche et les listes d’extensions. Il peut être au format 125 x 125 ou 250 x 250 pixels en jpeg ou en png.
Ce fichier d’icônes doit être nommé comme suit :
- icon-128×128.jpg ou icon-128×128..png
- icon-256×256.jpg ou icon-256×256.png
Captures d’écran
Les fichiers de capture d’écran doivent être nommés selon le format suivant :
- capture d’écran-1.png
- capture d’écran-2.png
Vous pouvez en ajouter autant que vous le souhaitez. Ces captures d’écran doivent apparaître dans le même ordre que les descriptions des captures d’écran dans votre fichier readme.txt.
Une fois que vous avez préparé toutes les illustrations, vous pouvez les placer dans le dossier assets de la copie locale de votre extension.
Ensuite, vous remarquerez une icône en forme de point d’interrogation à côté du dossier assets. Cliquez sur le bouton « Ajouter » pour ajouter le nouveau module à votre Dépôt.

Enfin, cliquez sur le bouton commiteurs/commiteuses pour téléverser vos fichiers dans le Dépôt WordPress.org. Après un certain temps, vous pourrez voir apparaître l’œuvre d’art sur votre page d’extension.
Les guides ultimes pour apprendre le développement de plugins WordPress
Les extensions WordPress peuvent être aussi simples que celle que nous vous avons affichée ci-dessus. Ils peuvent également être beaucoup plus puissants, comme un plugin e-commerce, des plugins d’adhésion, un formulaire de contact, ou des plugins de galerie photo.
Certaines extensions WordPress puissantes peuvent également avoir des modules complémentaires. Ces modules fonctionnent comme des extensions qui étendent d’autres plugins.
Voici quelques ressources qui vous aideront à découvrir d’autres façons d’ajouter des fonctionnalités à vos extensions WordPress :
- Extraits de code WordPress utiles pour les débutants
- Ajout d’un code court dans WordPress
- desastuces du fichier functions.php que vous pouvez maintenant utiliser dans une extension spécifique à votre site
- Outil de publication personnalisé et taxonomies
- Ajouter correctement des feuilles de style et du JavaScript dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment créer une extension WordPress. Vous pouvez également jeter un coup d’œil à ces extensions WordPress incontournables et étudier leur code source pour plus d’exemples ou consulter notre guide sur la codification d’un site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
How interesting that every feature we have in mind can be created as a plugin and installed in WordPress. I’ve installed the Jannah theme on my site, but it has some shortcodes, and I’m planning to change the theme. With the method you provided, maybe I can keep the shortcodes of the previous theme as a plugin alongside the new theme.
WPBeginner Support says
It would require some coding knowledge but you could look to add the features to your new theme
Administrateur
maven says
How do you end the plugin code? with this } or what?
WPBeginner Support says
It would depend on the code you are using, you want to use } if there is an opening { that needs to be closed but you do not need a specific end of file marker.
Administrateur
andrea vironda says
What would happen if I avoid to use « add_filter(‘the_content’, ‘wpb_follow_us’); »?
WPBeginner Support says
If you don’t use that code then the paragraph with your follow links would not be added to the end of the content. The $content is the links to be added and the add_filter is what includes it in the content.
Administrateur
andrea vironda says
What’s the meaning of « Text Domain » and « Domain path »?
WPBeginner Support says
The Text domain is used to tell where your text is located for translation purposes and must be the same as the folder name.
The Domain path is where translations for your plugin can be found.
Administrateur
Ritik says
Thanks,
its very helpfull.
WPBeginner Support says
Glad we could show how to create a plugin in a beginner friendly way
Administrateur
Raja Poudel says
Your explanation is very simple to understand for me as a beginner in wordpress plugin development.
WPBeginner Support says
Glad you found our guide helpful
Administrateur
Ahroihan says
Hello,
I want to make a plugin, can you give me tutorial about it?
Thank you
mamta says
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Siva says
Hi i am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin.
ramesh ram says
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Marcy says
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh says
It’s Good Article and it’s much simple
Shrini says
Good article to learn WP plugin development…
JasonCrews says
WordPressmodder is a viagra site now
rakeshtiwary022 says
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
email:-rakeshtiwary022@gmail.com
HomeTivi says
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
MannuSingh says
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
BanksBen says
I have a limited knowledge of php . I am integrating my old site in to my new wp site my old site is a PHP SQL driven system that collects leads and stores them.My site is http://www.moverscommunity.com/ and http://tsveetech.com
Bagesh Singh says
I am a programmer. From last two days I am trying to create custom plugin and it’s help me better thanks a lot.
Nigel says
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar says
I am very grateful to find this article because I’m learning php programming. very nice brother
John Franklin says
Very nice, I’m a huge fan of WordPress and it’s great to see new really useful plugins getting released. I’ll download and check it out, looks exactly like what I have been looking for for weeks. So, thanks alot!
Kent Tan says
Nice collection of tutorials. Where can I get the more advanced stuff – e.g. creating an options page to configure the plugin etc?
Editorial Staff says
Buy one of the plugin books… Study the Codex, and the Trunk.
Administrateur
Brad says
Thanks for the article, have always wanted to know a little more about making plugins so now I will give it a try!
Rosti The Snowman says
I think this list will be really helpful
thanks
I also agree you should change the title
Tim Trice says
Two of the first four cover the same function of echoing « Hello World » (the first, at least, let’s you customize the echo statement). I’d like to see some more articles focused on plugin standards, deactivation hooks and removing data from the DB as well as exports.
Joe says
+1 change title
Marco says
Well, I suggest to change the title from « How to Create a WordPress Plugin » to « A list of the best tutorials to help you create your own WordPress Plugin ».
Anwer says
Well that’s good Idea..!!!Agree with you
Nikunj Tamboli says
Nice article will try to create couple of plugin using the article here