Möchten Sie RSS-Feeds von anderen Websites in Ihrem WordPress-Blog anzeigen?
Mit RSS ist es einfach, automatisch Inhalte von anderen Websites zu beziehen und sie auf der eigenen Website anzuzeigen. Dies kann das Engagement der Nutzer steigern, den Website-Verkehr erhöhen und die Seitenaufrufe steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie jeden RSS-Feed in Ihrem WordPress-Blog anzeigen können.

Warum sollte ein RSS-Feed in Ihrem WordPress-Blog angezeigt werden?
Alle WordPress-Blogs verfügen über eine integrierte Unterstützung für RSS-Feeds. So können Ihre Nutzer mit einem RSS-Feed-Reader wie Feedly regelmäßig Updates von Ihrer Website erhalten.
Sie können sogar RSS-Feed-Integrationen verwenden, um Ihren Nutzern Benachrichtigungen über neue Beiträge per E-Mail-Newsletter und Push-Benachrichtigungen zu senden.
Der RSS-Feed Ihres Blogs ist einfach die Adresse der Website mit dem Zusatz /feed/ am Ende wie folgt:
https://www.yourwebsite.com/feed/
Weitere Einzelheiten finden Sie in unserem vollständigen Leitfaden zur Syndizierung von Inhalten in WordPress.
Was viele jedoch nicht wissen, ist, dass man RSS auch nutzen kann, um Inhalte von anderen Websites in die eigene Website zu übernehmen.
Damit können Sie Inhalte von anderen Websites kuratieren und automatisch Inhalte von Social-Media-Plattformen wie Facebook, Instagram, Twitter und YouTube anzeigen. Sie können WordPress sogar als News-Aggregator verwenden.
Schauen wir uns also an, wie Sie einen RSS-Feed in Ihrem WordPress-Blog anzeigen können. Wir werden vier Methoden behandeln:
Anzeige eines beliebigen RSS-Feeds mit einem Widget
Sie können einen RSS-Feed in Ihrem WordPress-Blog ganz einfach mit dem integrierten WordPress-Widget anzeigen. Beachten Sie, dass diese Methode nicht für Block-Themes verfügbar ist.
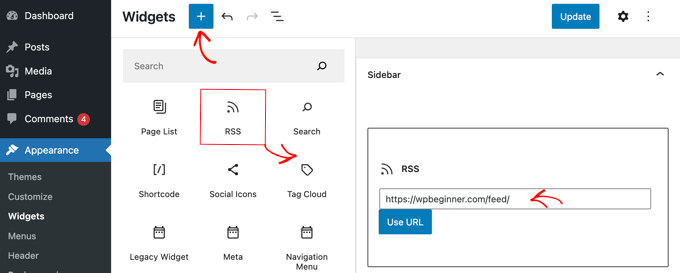
Navigieren Sie dazu im WordPress-Dashboard zur Seite Darstellung “ Widgets und klicken Sie auf die Schaltfläche „Block hinzufügen“ (+) am oberen Rand des Bildschirms.

Als Nächstes suchen Sie das RSS-Widget und ziehen es auf Ihre Seitenleiste oder einen anderen Widget-bereiten Bereich. Danach müssen Sie nur noch den RSS-Feed eingeben oder einfügen, den Sie anzeigen möchten.
Für dieses Tutorial fügen wir den RSS-Feed von WPBeginner hinzu, der sich unter https://wpbeginner.com/feed/ befindet. Außerdem fügen wir einen Titel mithilfe eines Überschriftenblocks hinzu.
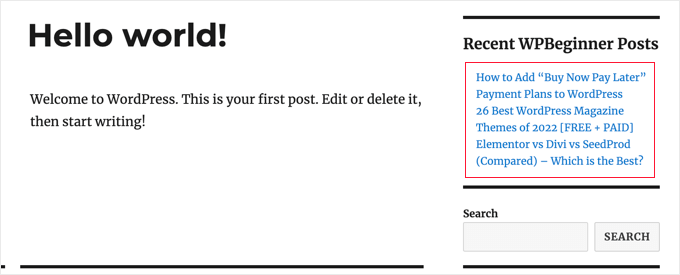
Hier sehen Sie, wie das RSS-Widget auf unserer WordPress-Test-Website aussieht.

Beachten Sie, dass das Standard-RSS-Widget über sehr grundlegende Funktionen verfügt. So können Sie beispielsweise keine Miniaturbilder, soziale Schaltflächen oder andere Anpassungen hinzufügen. Wenn Sie diese zusätzlichen Funktionen hinzufügen möchten, ist es besser, ein Plugin zu verwenden.
Anzeige eines beliebigen RSS-Feeds mit einem Plugin
WP RSS Aggregator ist das beste WordPress-RSS-Feed-Plugin auf dem Markt.
Mit WP RSS Aggregator können Sie RSS-Feeds in Ihrem Blog anzeigen, und durch den Erwerb von Premium-Add-ons können Sie Ihre Website in einen Content-Aggregator verwandeln, ohne dass Sie programmieren müssen. Weitere Einzelheiten finden Sie in unserem WP RSS Aggregator Test.
Zunächst müssen Sie das kostenlose WP-RSS-Aggregator-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
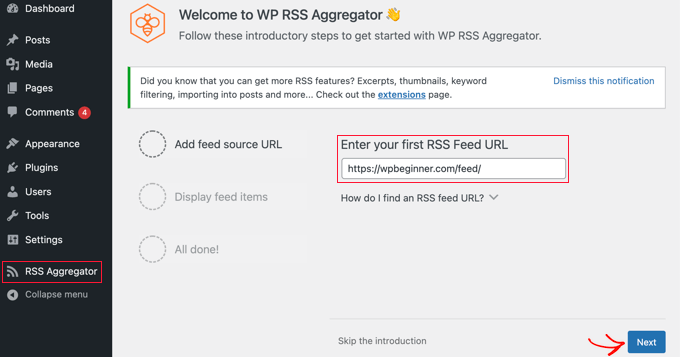
Nach der Aktivierung werden Sie aufgefordert, Ihre erste RSS-Feed-URL hinzuzufügen. In diesem Lernprogramm fügen wir https://wpbeginner.com/feed/ hinzu. Sobald Sie die Feed-URL eingegeben haben, klicken Sie auf die Schaltfläche „Weiter“ am unteren Rand der Seite.

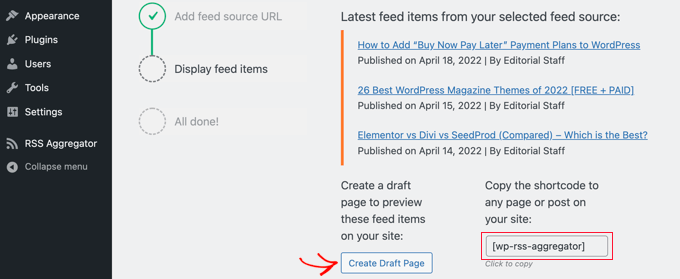
Auf der nächsten Seite sehen Sie die neuesten Einträge des RSS-Feeds, mit dem Sie verlinkt sind.
Sie können dann auf die Schaltfläche „Seitenentwurf erstellen“ klicken, um den Feed zu einem neuen Seitenentwurf hinzuzufügen, oder den Shortcode auf der rechten Seite verwenden, um sie zu einem beliebigen Beitrag, einer Seite oder einem Widget-Bereich hinzuzufügen.

In diesem Lernprogramm klicken wir auf die Schaltfläche „Entwurfsseite erstellen“.
Daraufhin wird die Seite automatisch erstellt, und der Text der Schaltfläche ändert sich in „Vorschau der Seite“.
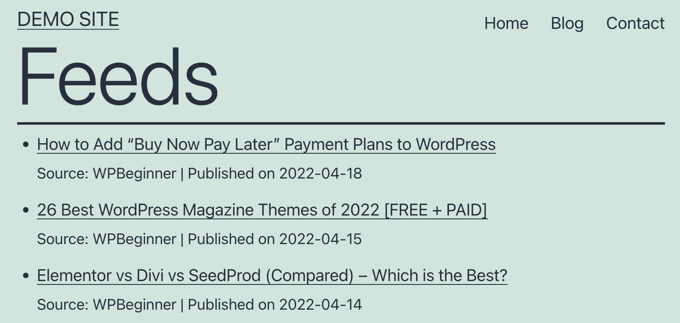
Sie können nun auf diese Schaltfläche klicken, um eine Vorschau des RSS-Feeds auf Ihrer Website anzuzeigen. Dies ist ein Screenshot von unserer Demo-Website.

Die Seite zeigt eine Aufzählung von Links zu den letzten drei Beiträgen im Feed an, zusammen mit Informationen über die Quelle und das Veröffentlichungsdatum des Beitrags.
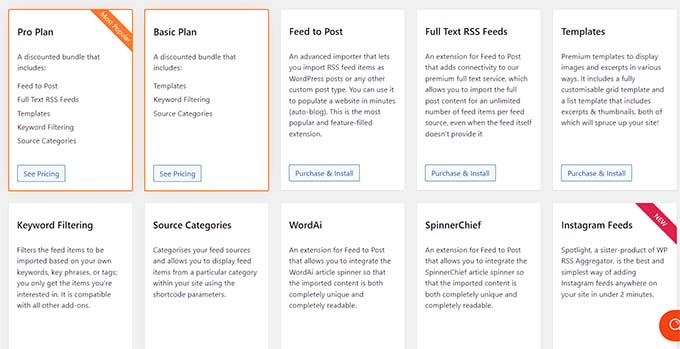
WP RSS Aggregator Plugin wird zu einem echten Kraftpaket, wenn Sie die Premium-Add-ons verwenden. Diese ermöglichen es Ihnen, für jedes RSS-Element separate Beiträge zu erstellen und den vollständigen Text jedes Beitrags zu importieren.
Andere ermöglichen das Filtern von RSS-Einträgen nach Schlüsselwörtern, die Möglichkeit, jeden Eintrag zu kategorisieren, und vieles mehr.

Mit diesen Add-ons kann dieses Plugin für Auto-Blogging verwendet werden. Allerdings sollten Sie dabei vorsichtig sein, da das Scraping vollständiger Inhalte von Websites Dritter zu Urheberrechtsverletzungen und rechtlichen Problemen führen kann.
Wie man Social Media Feeds mit einem Plugin anzeigt
Das Hinzufügen von Social-Media-Feeds zu Ihrem WordPress-Blog kann dazu beitragen, Ihre Anhängerschaft zu vergrößern, das soziale Engagement zu verbessern und Ihre bestehenden Inhalte zu bereichern.
Smash Balloon ist das beste Social Media Feed Plugin für WordPress und wird von über 1,75 Millionen Nutzern verwendet.
Es handelt sich dabei um eine Kombination von Plugins, mit denen Sie ganz einfach benutzerdefinierte Feeds von Facebook, Instagram, Twitter und YouTube in Ihrem WordPress-Blog erstellen und anzeigen können.
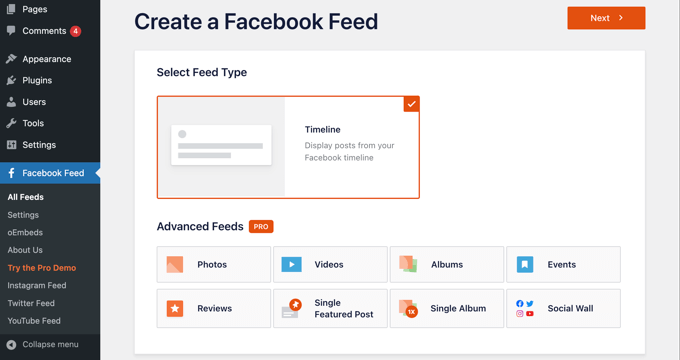
Hinzufügen eines Facebook Social Media Feeds in WordPress
Sie können einen Facebook-Feed zu Ihrer Website hinzufügen, indem Sie das Smash Balloon Facebook Feed Plugin installieren und aktivieren.
Es gibt auch eine kostenlose Version, mit der Sie einfache Facebook-Feeds erstellen können, die aber nicht alle fortgeschrittenen Funktionen wie das Einbetten von Fotos, Alben und mehr enthält.
Mit Smash Balloon können Sie Feeds von mehreren Facebook-Seiten kombinieren und das Aussehen Ihres Facebook-Feeds ohne Programmieraufwand anpassen.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten Facebook-Feeds in WordPress.
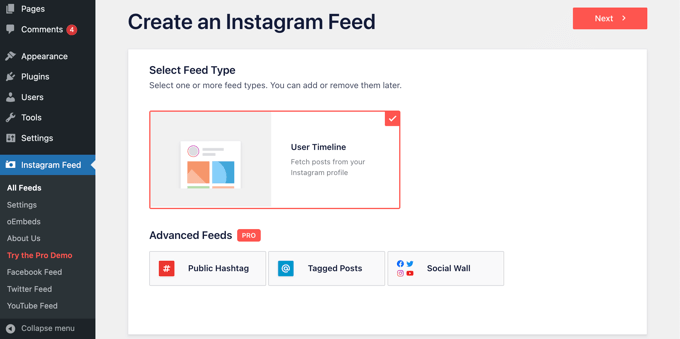
Hinzufügen eines Instagram Social Media Feeds in WordPress
Smash Balloon Instagram Feed ist das beste Instagram-Plugin für WordPress.
Es gibt sogar einen kostenlosen Plan, mit dem Sie Instagram-Feeds auf Ihrer Website einbetten können.
Mit diesem Plugin können Sie Instagram-Inhalte nach Hashtag oder Konto anzeigen. Sie können auch die Anzahl der Kommentare und Likes anzeigen, einschließlich Lightbox-Popups und mehr.

Wie Sie das Plugin verwenden können, erfahren Sie in unserer ausführlichen Anleitung zum Erstellen eines benutzerdefinierten Instagram-Feeds in WordPress.
Hinzufügen eines Twitter Social Media Feeds in WordPress
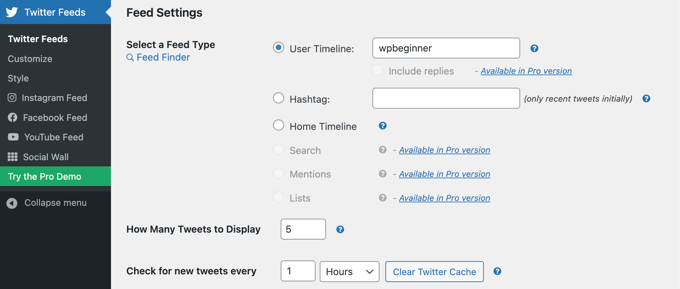
Smash Balloon Custom Twitter Feeds ist das beste Twitter-Feed-Plugin für WordPress.
Mit dem Plugin können Sie z. B. mehrere Twitter-Feeds anzeigen, auf Ihrer Website antworten, liken und retweeten und vollständige Tweets in Leuchtkästen anzeigen.
Es gibt sogar eine kostenlose Version, die Sie nutzen können, wenn Sie nur ein kleines Budget haben.

Weitere Anweisungen zum Hinzufügen eines Twitter-Feeds zu WordPress mit diesem Plugin finden Sie in unserer Anleitung zum Einbetten von Tweets in WordPress.
Hinzufügen eines YouTube Social Media Feeds in WordPress
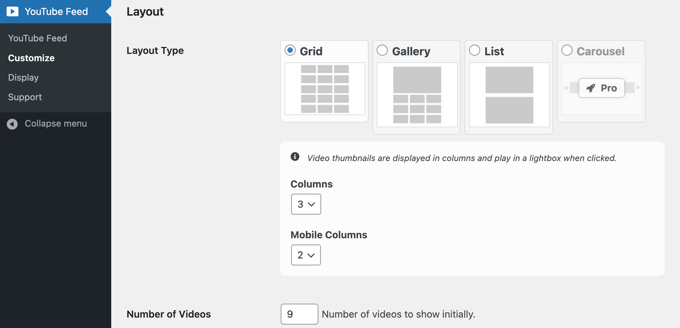
Feeds for YouTube von Smash Balloon ist das beste YouTube Social Media Plugin für WordPress und es gibt sowohl eine kostenlose als auch eine Pro-Version des Plugins.
Mit dem Plugin können Sie eine anpassbare Galerie aus all Ihren Kanälen erstellen, Live-Streaming hinzufügen, erweiterte Suchabfragen verwenden, um benutzerdefinierte Feeds zu erstellen, und vieles mehr.
Sie können auch aus verschiedenen Layout-Vorlagen wählen, um das Aussehen Ihres Video-Feeds zu ändern.

Ausführlichere Anweisungen finden Sie in unserem Leitfaden zur Erstellung einer YouTube-Galerie in WordPress.
Anzeige eines beliebigen RSS-Feeds mit Code
Mit Hilfe von Code können Sie eine in WordPress integrierte Funktion nutzen, um einen beliebigen RSS-Feed in Ihrem Blog anzuzeigen.
Fügen Sie einfach den folgenden Code in eine beliebige WordPress-Datei Ihrer Wahl ein. Wir empfehlen Ihnen, zu diesem Zweck eine eigene Seite zu erstellen:
<h2><?php _e( 'Recent news from Some-Other Blog:', 'my-text-domain' ); ?></h2>
<?php // Get RSS Feed(s)
include_once( ABSPATH . WPINC . '/feed.php' );
// Get a SimplePie feed object from the specified feed source.
$rss = fetch_feed( 'https://www.wpbeginner.com/feed/' );
if ( ! is_wp_error( $rss ) ) : // Checks that the object is created correctly
// Figure out how many total items there are, but limit it to 5.
$maxitems = $rss->get_item_quantity( 5 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<ul>
<?php if ( $maxitems == 0 ) : ?>
<li><?php _e( 'No items', 'my-text-domain' ); ?></li>
<?php else : ?>
<?php // Loop through each feed item and display each item as a hyperlink. ?>
<?php foreach ( $rss_items as $item ) : ?>
<li>
<a href="<?php echo esc_url( $item->get_permalink() ); ?>"
title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>">
<?php echo esc_html( $item->get_title() ); ?>
</a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
Sie können diesen Code anpassen, indem Sie den Titel in Zeile 1, die URL des Feeds in Zeile 7, die Anzahl der anzuzeigenden Elemente in Zeile 12 und jede andere Einstellung, die Sie wünschen, ändern.
Bonus: Hinzufügen von Post-Thumbnails zu WordPress-RSS-Feeds
Wenn Sie den RSS-Feed für eine beliebige Website hinzugefügt haben, möchten Sie vielleicht auch die Thumbnails zusammen mit den Beiträgen anzeigen, um Ihre Feeds visuell ansprechend zu gestalten.
Dies kann dazu beitragen, die Benutzerfreundlichkeit zu verbessern und die Benutzer zu ermutigen, mehr Zeit mit dem Durchsuchen Ihrer RSS-Feeds zu verbringen.
Dazu müssen Sie das Plugin Featured Images in RSS for Mailchimp & More installieren und aktivieren. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
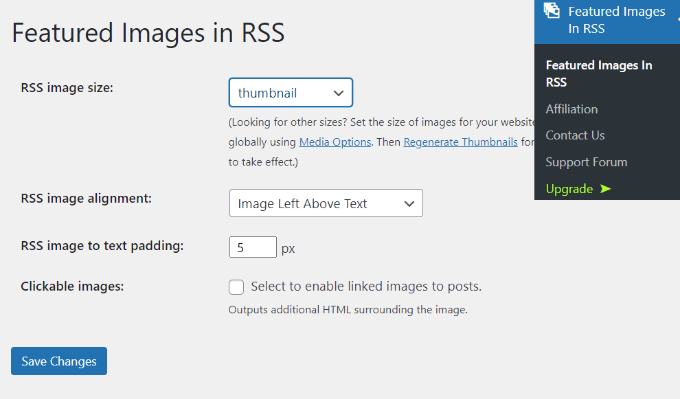
Rufen Sie nach der Aktivierung die Seite „Featured Images in RSS “ in der WordPress-Admin-Seitenleiste auf und wählen Sie im Dropdown-Menü „RSS Image Size“ die Option „Thumbnail“.

Danach können Sie auch die Ausrichtung und den Textabstand konfigurieren und auswählen, ob Sie die Bilder anklickbar machen möchten. Klicken Sie anschließend einfach auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Jetzt wird die Miniaturansicht jedes Blogposts im RSS-Feed zusammen mit dem Titel angezeigt. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Post-Thumbnails zu Ihren WordPress-RSS-Feeds.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie Sie einen beliebigen RSS-Feed in Ihrem WordPress-Blog anzeigen können. Vielleicht interessiert Sie auch unser Vergleich der besten Domain-Namen-Registrare oder unsere Liste der bewährten Möglichkeiten, mit WordPress online Geld zu verdienen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
How does SEO specifically deal with duplication, for instance, if I display a channel across multiple websites as additional information that my website visitors can follow? Will Google view this negatively and affect my SERP rankings due to content duplication on the website?
WPBeginner Support says
It heavily depends on how you are implementing the feeds. If you are linking back to a site with an RSS feed it should normally be treated as a backlink if you are only sharing a snippet and linking back to the site.
Admin
Jiří Vaněk says
Basically, I wanted to create a page on the topic of what I read, or what the reader of my website may also find interesting. The idea was to display an excerpt from another website based on RSS. That is, the title, the first few words and the whole thing to have defacto as a backlink to the given website. That is, not to display the entire content, but only an excerpt.
Elizabeth says
I have a wordpress site, and I started a new page and inserted the above in the ‚text‘ screen. So I am new to this and the ‚visual‘ part of the coe is showing as below. I have max items of 10. What do I do now?
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
get_permalink() ); ?>“
title=““>
Jessie says
Its not working for me is there something i neglected to do?
Shekhar Yadav says
Hello Sir ! Thank you so much for this code.. I’m also looking for same issue to implement feeds from external URL to my wordpress website. I have been successfully integrated all feeds from external URL to my website. But there is no thumbnail image is appearing with posts.. Can you please help me ?? I just want to show thumbnail image with feeds.
Thanks in advance…
Mimin says
how to display the latest posts by category from other sites
Kevin says
Is there a way to get links to open in a new tab or window?
Rob says
Let’s try that again… forget that my sample code would be executed
The code should look something like this:
<a href=“…“ title=“…“ target=“_blank“> … </a>
Isabelle says
Hi, thanks so much for this, very useful. I am trying to customise it to display the post summary as well as the title but not successful – is there an easy way to customise it for this? Thanks!
Zhad says
Good article, by the way.
Is there any way to retrieve a featured image?
Bryce says
Is there a way to take only a certain category out of the feed and show that? I have a site where the client has the blog at a different URL. On certain pages, they want posts that are relevant. Thanks for any direction!
WPBeginner Support says
You can try advance category excluder plugin.
Admin
Musadiq says
Hi,
How to add several RSS feeds from same (but different categories) or different websites with their thumbnail of feature image?
Thanks in advance.
michael C says
Am also trying to add content, but a shortened version with html removed or integrated.
I have just added get_content() ); ?> but the whole content is retrieved with untreated html markup.
Have you got an easy way to set it up? like you’ve already written it down somewhere?
and thanks a lot for sharing this script in the first place!
Jesse Brockis says
Thanks for the code, I added a few bits and pieces to fit my project namely (I’m no php lord so if I’ve done something crummy let me know):
1. Excerpt
2. Strip HTML tags and images from excerpt
3. Add read more button
WPBeginner Support says
Jesse, try adding your code snippet in
[php] your code [/php].Admin
Torque says
Hey, thanks for this!
I am having a small issue where I cannot get the date to show.
http://stage.mosaichomecare.com/
Jane’s GTA Café Blog Feed in the bottom left works well, but right now the date should be showing above each tile. Any thoughts?
WPBeginner Support says
Seems like it is working fine now.
Admin
Zach says
I have tried this code and cant get it to work, does it only work on a wordpress.org site? we have set up a wordpress.com and I want to display the rss feed of a sport club on a specific page and not in a widget on all pages.
Thanks in advance
Zach
WPBeginner Support says
Yes. You can not add custom code in WordPress.com sites.
Admin
sheddy sky says
I want to display, the content(full article and picture) from a sport club to my website that will have forum where members can interact. I tried normal RSS feed code from the club site but it does not display enough content and no pictures.
Please what can I use.
WPBeginner Support says
Most likely their RSS feed does not include full content so you can only fetch what’s in the feed. It is also likely that they are preventing image hotlinking.
Admin
nilesh says
hi please help me I have an error on my wordpress site
SimplePie reported: cURL error 28: Operation timed out after 10000 milliseconds with 0 bytes received
WPBeginner Support says
It seems like the feed you are trying to fetch is taking too long.
Admin
rakesh kumar says
I want to receive feeds from several sources and then i want to distribute that content into categories and subcategories. How can i do this in my wordpress blog. Do you have any idea?
CY says
Hello
Is there any plugin or hack that I can use to display multiple RSS feeds on my WordPress site?
For example, how do I display news excerpts from CNN, Reuters, NYT, etc?
Possible to display specific feeds based on keywords? For example, Pinterest?
Would be most grateful to get an answer as I have been searching high and low for the past week.
Thanks in advance.
Editorial Staff says
You can use a plugin called FeedWordPress (We used it a while ago). People are reporting that it is broken, but you can give it a try. Alternatively, use Yahoo Pipes to combine all of your feeds. Then use the pipes feed to display it on your blog.
Admin
Himanshu says
What alterations in the code should i do in order to fetch the feed from multiple links?
Thanks
Editorial Staff says
Not sure if you can do that with this code alone. You would have to use something like Yahoo Pipes or another combine all the feeds into one. Then use it with this code. Alternatively, there are plugins like FeedWordPress that lets you do what you are talking about.
Admin
BdF says
Yes but: discovering a feed depends on the server the feed emanates from. Since you will want to display several feeds from several different sites, if at some point ONE server is slow or down, the code will get stuck. This has been the weakness of many feeds plugins.
Kimberly Yow says
I had previously been told this could only be done in a sidebar so I am happy to see your post and the necessary code. Thanks for sharing!
Editorial Staff says
Nope, any where you really want to do it. Sidebar, footer, Separate page, author page, any thing that you like.
Admin
T-trix says
i think a screenshot will be better than no one
carlitos says
Its good to show data from other websites, if you run a sports blog you can to a custom page or your own sidebars and title it like „Espn Headlines“ or „FoxSports Last News“.
Thanks for this code wpbeginner