Wollten Sie schon immer eine visuelle Sitemap in WordPress anzeigen? Mit einer visuellen Sitemap können Sie ein hierarchisches Layout Ihrer verschiedenen Seiten und Abschnitte darstellen. In diesem Artikel zeigen wir Ihnen, wie Sie eine visuelle Sitemap in WordPress erstellen können, ohne Code zu schreiben.

Unterschied zwischen HTML-, XML- und visuellen Sitemaps in WordPress
Eine XML-Sitemap wird für Maschinen und Suchmaschinen erstellt. Sie verwendet die XML-Auszeichnungssprache, um den Inhalt Ihrer Website darzustellen.
Suchmaschinen können diese Sitemaps verwenden, um Prioritäten zu setzen und die Crawling-Rate für Ihre Website anzupassen. Siehe unsere Anleitung zum Hinzufügen einer XML-Sitemap in WordPress.
Eine HTML-Sitemap hingegen ist für die Besucher Ihrer Website (echte Menschen) gedacht. Sie zeigt einfach eine Liste Ihrer Seiten und verschiedener Abschnitte Ihrer Website auf einer einzigen Seite an. In unserer Anleitung erfahren Sie, wie Sie eine HTML-Sitemap in WordPress hinzufügen.
Die HTML-Sitemap eignet sich zwar hervorragend, um die Struktur Ihrer Website darzustellen, aber manchmal ist sie nicht die ideale Option, um die Hierarchie Ihrer Website zu zeigen.
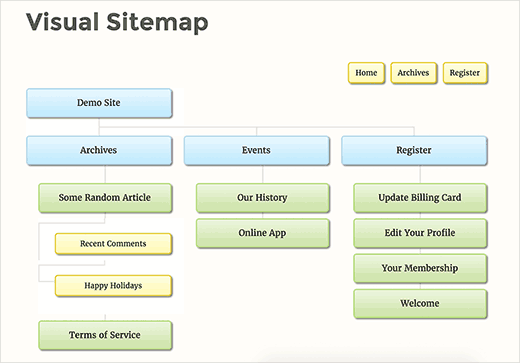
In diesem Fall ist eine visuelle Sitemap sehr nützlich. Sie ermöglicht es Ihnen, Elemente, untergeordnete Elemente und Geschwisterelemente in einer baumartigen Struktur anzuzeigen.
Schauen wir uns nun an, wie man in WordPress ganz einfach eine visuelle Sitemap hinzufügen kann.
Hinzufügen einer visuellen Sitemap in WordPress
Um es Ihnen leicht zu machen, haben wir ein Video-Tutorial zur visuellen Sitemap erstellt, das Sie sich unten ansehen können.
Wenn Sie jedoch nur Textanweisungen befolgen möchten, können Sie unserer Schritt-für-Schritt-Anleitung folgen, wie man eine visuelle Sitemap in WordPress erstellt.
Als erstes müssen Sie das Slick Sitemap Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Bevor Sie das Plugin einrichten, müssen Sie ein Navigationsmenü in WordPress erstellen. Werfen Sie einen Blick auf unsere Anleitung für Einsteiger, um zu erfahren , wie Sie Navigationsmenüs in WordPress hinzufügen.
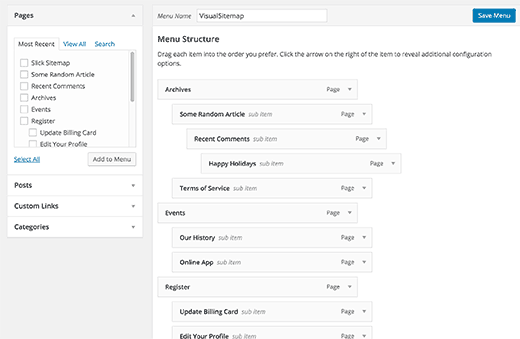
Mit den WordPress-Navigationsmenüs können Sie Menüs mit Untermenüs erstellen, und Untermenüs können ihre eigenen Untermenüpunkte haben.
Dieses Navigationsmenü wird alle Seiten oder Beiträge enthalten, die Sie in Ihrer visuellen Karte anzeigen möchten. Sie können dieses Menü Visual Sitemap nennen und es speichern.
Sie können auch ein anderes Menü erstellen oder ein bestehendes Menü mit nur wenigen wichtigen Seiten verwenden. Dieses Menü wird als Hilfsmenü oben auf Ihrer visuellen Sitemap verwendet.
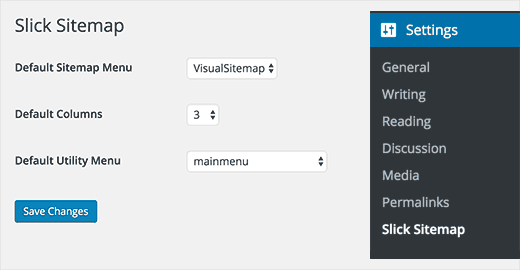
Sobald Sie die Menüs erstellt haben, können Sie Ihre visuelle Sitemap einrichten. Besuchen Sie die Seite Einstellungen “ Slick Sitemap, um das Plugin zu konfigurieren.
Unter der Option Standard-Sitemap-Menü müssen Sie Ihr visuelles Hauptmenü für die Sitemap auswählen. Wählen Sie die Anzahl der Spalten, die angezeigt werden sollen.
Schließlich müssen Sie das Dienstprogrammmenü auswählen und auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.
Anzeige der visuellen Sitemap auf Ihrer WordPress-Website
Nachdem Sie nun erfolgreich eine visuelle Sitemap erstellt und eingerichtet haben, besteht der nächste Schritt darin, die Sitemap auf einer Seite in Ihrer WordPress-Site anzuzeigen.
Erstellen Sie einfach eine neue Seite in WordPress und fügen Sie diesen Shortcode in den Inhaltsbereich ein.
[slick-sitemap]
Klicken Sie anschließend auf die Schaltfläche Speichern oder Veröffentlichen, um Ihre Änderungen zu speichern. Sie können nun diese Seite besuchen und die visuelle Sitemap in Aktion sehen.
Wir hoffen, dass dieser Artikel Ihnen beim Hinzufügen einer visuellen Sitemap in WordPress geholfen hat. Vielleicht interessieren Sie sich auch für unsere Liste der 25 nützlichsten WordPress-Widgets für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Clay Ravin says
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support says
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti says
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support says
That would be a question of personal preference for which you would want
Admin
Mohd Amir says
Why visual sitemap is not working with current version of word press.
amit says
have other plugin? the slick have problem in rtl lang
Hemang Rindani says
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija says
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood says
Hi…
Thank you so much.
Bobby says
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne says
Very nice feature. I will try this out! Cheers,