Você já quis exibir um mapa do site visual no WordPress? Um mapa do site visual permite que você apresente um layout hierárquico de suas diferentes páginas e seções. Neste artigo, mostraremos a você como criar um mapa do site visual no WordPress sem escrever nenhum código.

Diferença entre HTML, XML e Visual Sitemaps no WordPress
Um sitemap XML é gerado para máquinas e mecanismos de pesquisa. Ele usa a linguagem de marcação XML para representar o conteúdo do seu site.
Os mecanismos de pesquisa podem usar esses sitemaps para priorizar e ajustar a taxa de rastreamento do seu site. Consulte nosso guia sobre como adicionar um sitemap XML no WordPress.
Por outro lado, um mapa do site em HTML deve ser usado pelos visitantes do site (pessoas reais). Ele simplesmente exibe uma lista das suas páginas e das diferentes seções do seu site em uma única página. Consulte nosso guia sobre como adicionar um mapa do site em HTML no WordPress.
Embora o mapa do site em HTML seja ótimo para mostrar a estrutura do seu site, às vezes ele não é a opção ideal para exibir a hierarquia do seu site.
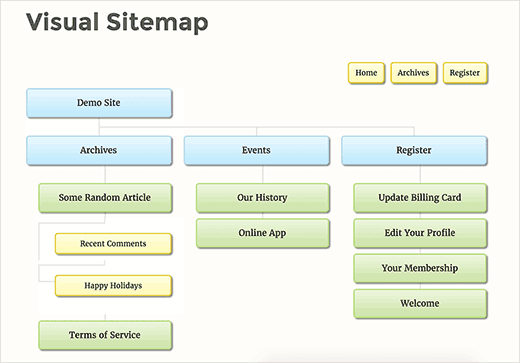
É nesse ponto que um mapa do site visual é útil. Ele permite que você mostre itens, itens filhos e itens irmãos em uma estrutura semelhante a uma árvore.
Dito isso, vamos dar uma olhada em como adicionar facilmente um mapa do site visual no WordPress.
Adição de mapa do site visual no WordPress
Para facilitar, criamos um tutorial em vídeo sobre como criar um mapa do site visual, que você pode assistir abaixo.
No entanto, se você quiser apenas seguir instruções em texto, pode seguir nosso tutorial passo a passo sobre como criar um mapa do site visual no WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Slick Sitemap. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
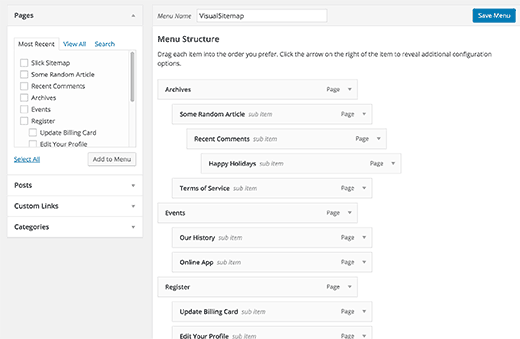
Agora, antes de configurar o plug-in, você precisa criar um menu de navegação no WordPress. Dê uma olhada no nosso guia para iniciantes para saber como adicionar menus de navegação no WordPress.
Usando os menus de navegação do WordPress, você pode criar menus com submenus, e os submenus podem ter seus próprios itens de submenu.
Esse menu de navegação terá todas as páginas ou publicações que você deseja exibir em seu mapa visual. Você pode nomear esse menu como Visual Sitemap e salvá-lo.
Você também pode criar outro menu ou usar um menu existente com apenas algumas páginas importantes. Esse menu será usado como o menu utilitário na parte superior do mapa visual do site.
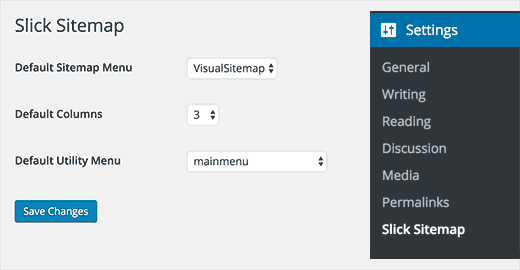
Depois de criar os menus, é hora de configurar o mapa do site visual. Visite a página Settings ” Slick Sitemap para configurar o plug-in.
Na opção de menu de sitemap padrão, você precisa selecionar o menu visual principal do sitemap. Escolha o número de colunas que você deseja exibir.
Por fim, você precisa escolher o menu utilitário e clicar no botão salvar alterações para armazenar suas configurações.
Exibição do Sitemap visual em seu site WordPress
Agora que você criou e configurou com êxito um mapa do site visual, a próxima etapa é exibir o mapa do site em uma página do seu site WordPress.
Basta criar uma nova página no WordPress e adicionar esse shortcode na área de conteúdo.
[slick-sitemap]
Depois disso, clique no botão salvar ou publicar para armazenar suas alterações. Agora você pode visitar esta página e ver o mapa do site visual em ação.
Esperamos que este artigo tenha ajudado você a adicionar um mapa do site visual no WordPress. Talvez você também queira ver nossa lista dos 25 widgets mais úteis do WordPress para seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Clay Ravin says
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support says
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Administrador
Trapti says
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support says
That would be a question of personal preference for which you would want
Administrador
Mohd Amir says
Why visual sitemap is not working with current version of word press.
amit says
have other plugin? the slick have problem in rtl lang
Hemang Rindani says
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija says
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood says
Hi…
Thank you so much.
Bobby says
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne says
Very nice feature. I will try this out! Cheers,