Vous avez toujours voulu afficher un plan de site visuel dans WordPress ? Un sitemap visuel vous permet de présenter une disposition hiérarchique de vos différentes pages et sections. Dans cet article, nous allons vous afficher comment créer un plan de site visuel dans WordPress sans écrire de code.

Différence entre HTML, XML et les sitemaps visuels dans WordPress
Un sitemap XML est généré pour les machines et les moteurs de recherche. Il utilise le langage de balisage XML pour représenter le contenu de votre site.
Les moteurs de recherche peuvent utiliser ces sitemaps pour hiérarchiser et ajuster le taux d’exploration de votre site. Consultez notre guide sur l ‘ajout d’un sitemap XML dans WordPress.
D’autre part, un sitemap HTML est destiné à être utilisé par les internautes (les personnes réelles) de votre site. Il affiche simplement une liste de vos pages et des différentes sections de votre site sur une seule page. Consultez notre guide sur l ‘ajout d’un sitemap HTML dans WordPress.
Bien que le plan du site HTML soit parfait pour afficher la structure de votre site, il n’est parfois pas l’option idéale pour afficher la hiérarchie de votre site.
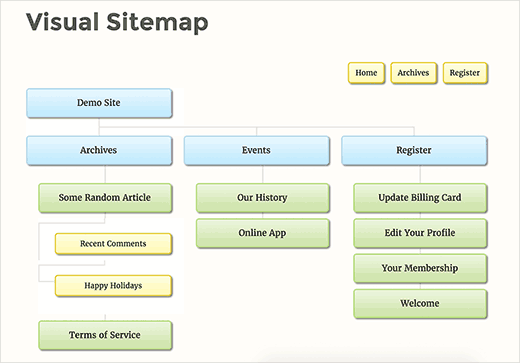
C’est là qu’un plan de site visuel s’avère utile. Il vous permet d’afficher les articles, les articles enfants, les articles frères dans une structure arborescente.
Cela dit, voyons comment ajouter facilement un plan de site visuel dans WordPress.
Ajout d’un plan de site visuel dans WordPress
Pour vous faciliter la tâche, nous avons créé un tutoriel vidéo sur l’ajout d’un plan de site visuel que vous pouvez regarder ci-dessous.
Cependant, si vous souhaitez simplement suivre des instructions textuelles, vous pouvez suivre notre tutoriel étape par étape sur la façon de créer un sitemap visuel dans WordPress.
La première chose à faire est d’installer et d’activer l’extension Slick Sitemap. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
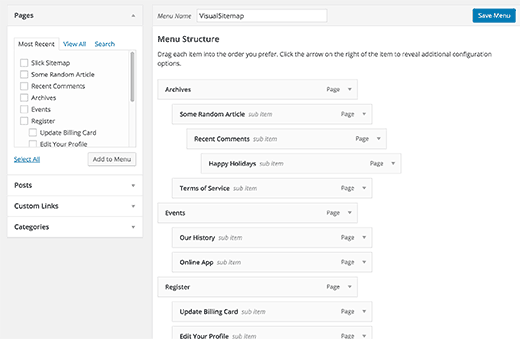
Avant de configurer l’extension, vous devez créer un menu de navigation dans WordPress. Jetez un coup d’œil à notre guide du débutant pour apprendre à ajouter des menus de navigation dans WordPress.
En utilisant les menus de navigation WordPress, vous pouvez créer des menus avec des sous-menus, et les sous-menus peuvent avoir leurs propres éléments de sous-menus.
Ce menu de navigation contiendra toutes les pages ou publications que vous souhaitez afficher dans votre carte visuelle. Vous pouvez nommer ce menu Plan du site visuel et l’enregistrer.
Vous pouvez également créer un autre menu ou utiliser un menu existant avec seulement les quelques pages importantes. Ce menu sera utilisé comme menu utilitaire en haut de votre plan de site visuel.
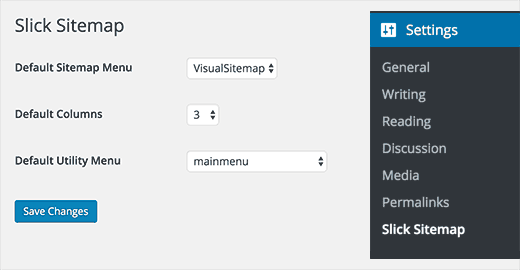
Une fois les menus créés, il est temps de configurer votre plan de site visuel. Visitez la page Réglages » Slick Sitemap pour définir l’extension.
Dans l’option de menu de plan de site par défaut, vous devez sélectionner votre menu de plan de site visuel principal. Choisissez le nombre de colonnes que vous souhaitez afficher.
Dernier point, vous devez choisir le menu utilitaire et cliquer sur le bouton enregistrer les modifications pour stocker vos Réglages.
Afficher le plan de site visuel sur votre site WordPress
Maintenant que vous avez bien créé et configuré un plan de site visuel, l’étape suivante consiste à afficher le plan de site sur une page de votre site WordPress.
Créez simplement une nouvelle page dans WordPress et ajoutez ce code court dans la zone de contenu.
[slick-sitemap]
Après cela, cliquez sur le bouton enregistrer ou publier pour stocker vos modifications. Vous pouvez maintenant visiter cette page et voir le plan de site visuel en action.
Nous espérons que cet article vous a aidé à ajouter un sitemap visuel dans WordPress. Vous pouvez également consulter notre liste des 25 widgets WordPress les plus utiles pour votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Clay Ravin says
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support says
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Administrateur
Trapti says
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support says
That would be a question of personal preference for which you would want
Administrateur
Mohd Amir says
Why visual sitemap is not working with current version of word press.
amit says
have other plugin? the slick have problem in rtl lang
Hemang Rindani says
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija says
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood says
Hi…
Thank you so much.
Bobby says
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne says
Very nice feature. I will try this out! Cheers,