¿Alguna vez has querido mostrar un mapa del sitio visual en WordPress? Un mapa del sitio visual le permite presentar una disposición jerárquica de sus diferentes páginas y secciones. En este artículo, le mostraremos cómo crear un mapa del sitio visual en WordPress sin escribir ningún código.

Diferencia entre HTML, XML y mapas del sitio visuales en WordPress
Un mapa del sitio XML se genera para máquinas y motores de búsqueda. Utiliza el idioma de marcado XML para representar el contenido de su sitio.
Los motores de búsqueda pueden utilizar estos mapas del sitio para priorizar y ajustar la tasa / tarifa de rastreo de su sitio web. Consulte nuestra guía sobre cómo añadir un mapa del sitio XML en WordPress.
Por otro lado, un mapa del sitio HTML está destinado a ser utilizado por los visitantes de su sitio web (personas reales). Simplemente muestra un anuncio / catálogo / ficha de las diferentes secciones de su sitio web en una sola página. Consulte nuestra guía sobre cómo añadir un mapa del sitio HTML en WordPress.
Mientras que el mapa del sitio HTML es genial para mostrar la estructura de su sitio, a veces no es la opción ideal para mostrar la jerarquía de su sitio web.
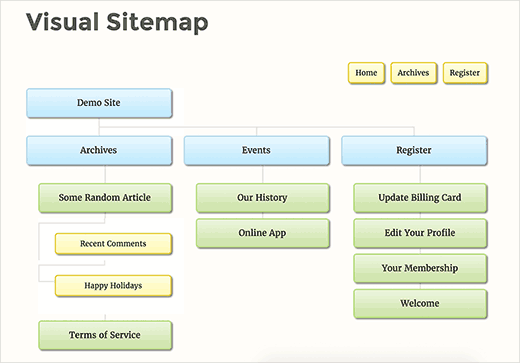
Aquí es donde un mapa del sitio visual es útil. Le permite mostrar elementos, elementos hijos, elementos hermanos en una estructura de árbol.
Dicho esto, echemos un vistazo a cómo añadir fácilmente un mapa del sitio visual en WordPress.
Añadir mapa del sitio visual en WordPress
Para hacerlo más fácil, hemos creado una guía práctica sobre cómo añadir un mapa del sitio visual que puede ver a continuación.
Sin embargo, si sólo desea seguir las instrucciones de texto, puede seguir nuestra guía práctica sobre cómo crear un mapa del sitio visual en WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin Slick Sitemap. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Ahora, antes de configurar el plugin, necesitas crear un menú de navegación en WordPress. Eche un vistazo a nuestra guía para principiantes para aprender a añadir menús de navegación en WordPress.
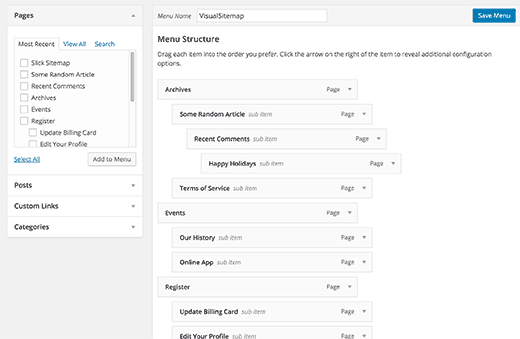
Usando los menús de navegación de WordPress, puedes crear menús con sub-menús, y los sub-menús pueden tener sus propios elementos de sub-menú.
Este menú de navegación tendrá todas las páginas o entradas que quieras mostrar en tu mapa visual. Puede nombrar este menú Mapa del sitio visual y guardarlo.
También puede crear otro menú o utilizar un menú existente con sólo las pocas páginas importantes. Este menú se utilizará como el menú de utilidad en la parte superior de su mapa del sitio visual.
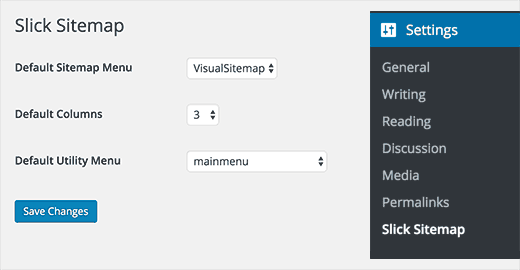
Una vez que haya creado los menús, es hora de configurar su mapa del sitio visual. Visita la página de ajustes ” Slick Sitemap para configurar el plugin.
En la opción de menú por defecto del mapa del sitio, tienes que seleccionar el menú visual principal del mapa del sitio. Elige el número de columnas que quieres que se muestren.
Por último, tienes que elegir el menú de utilidades y hacer clic en el botón guardar cambios para establecer tus ajustes.
Visualización del mapa del sitio en su sitio WordPress
Ahora que ha creado y configurado correctamente un mapa del sitio visual, el siguiente paso es mostrar el mapa del sitio en una página de su sitio WordPress.
Simplemente cree una nueva página en WordPress y añada este shortcode en el área de contenido.
[slick-sitemap]
Después haz clic en el botón guardar o publicar para guardar tus cambios. Ahora puedes visitar esta página y ver el mapa del sitio visual en acción.
Esperamos que este artículo te haya ayudado a añadir un mapa del sitio visual en WordPress. Puede que también quieras ver nuestra lista de los 25 widgets de WordPress más útiles para tu sitio.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Clay Ravin says
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support says
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Administrador
Trapti says
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support says
That would be a question of personal preference for which you would want
Administrador
Mohd Amir says
Why visual sitemap is not working with current version of word press.
amit says
have other plugin? the slick have problem in rtl lang
Hemang Rindani says
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija says
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood says
Hi…
Thank you so much.
Bobby says
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne says
Very nice feature. I will try this out! Cheers,