Avete mai desiderato visualizzare una sitemap visuale in WordPress? Una sitemap visuale vi permette di presentare un layout gerarchico delle vostre diverse pagine e sezioni. In questo articolo vi mostreremo come creare una sitemap visuale in WordPress senza scrivere alcun codice.

Differenza tra sitemap HTML, XML e visuali in WordPress
Una sitemap XML viene generata per le macchine e i motori di ricerca. Utilizza il linguaggio di markup XML per rappresentare i contenuti del sito.
I motori di ricerca possono utilizzare queste sitemap per dare priorità e regolare il tasso di crawling del vostro sito web. Consultate la nostra guida su come aggiungere una sitemap XML in WordPress.
Una sitemap HTML, invece, è destinata ai visitatori del vostro sito web (persone reali). Mostra semplicemente un elenco delle pagine e delle diverse sezioni del vostro sito web in un’unica pagina. Consultate la nostra guida su come aggiungere una sitemap HTML in WordPress.
Sebbene la sitemap HTML sia ottima per mostrare la struttura del sito, a volte non è l’opzione ideale per visualizzare la gerarchia del sito.
È qui che si rivela utile una sitemap visuale. Permette di mostrare gli elementi, gli elementi figli e gli elementi fratelli in una struttura ad albero.
Detto questo, vediamo come aggiungere facilmente una sitemap visuale in WordPress.
Aggiunta di una Sitemap visuale in WordPress
Per semplificare le cose, abbiamo creato un video tutorial su come creare una sitemap visuale che potete vedere qui sotto.
Se invece volete seguire solo le istruzioni testuali, potete seguire il nostro tutorial passo passo su Come creare una sitemap visuale in WordPress.
La prima cosa da fare è installare e attivare il plugin Slick Sitemap. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
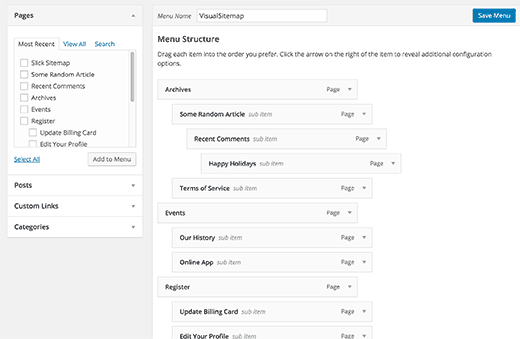
Ora, prima di configurare il plugin, è necessario creare un menu di navigazione in WordPress. Date un’occhiata alla nostra guida per principianti per imparare ad aggiungere menu di navigazione in WordPress.
Utilizzando i menu di navigazione di WordPress, è possibile creare menu con sottomenu e i sottomenu possono avere le proprie voci di sottomenu.
Questo menu di navigazione conterrà tutte le pagine o i post che si desidera visualizzare nella mappa visiva. È possibile denominare questo menu Visual Sitemap e salvarlo.
Si può anche creare un altro menu o utilizzare un menu esistente con solo alcune pagine importanti. Questo menu sarà utilizzato come menu di utilità in cima alla sitemap visuale.
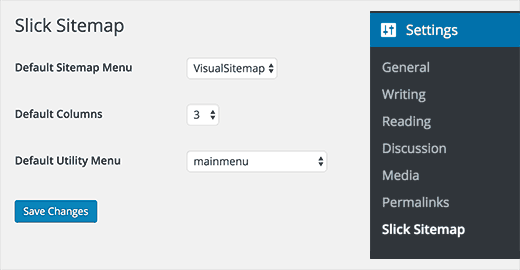
Una volta creati i menu, è il momento di impostare la sitemap visuale. Visitare la pagina Impostazioni ” Slick Sitemap per configurare il plugin.
Nell’opzione del menu predefinito della sitemap, è necessario selezionare il menu visuale principale della sitemap. Scegliere il numero di colonne che si desidera visualizzare.
Infine, è necessario scegliere il menu di utilità e fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Visualizzazione della Sitemap visiva sul vostro sito WordPress
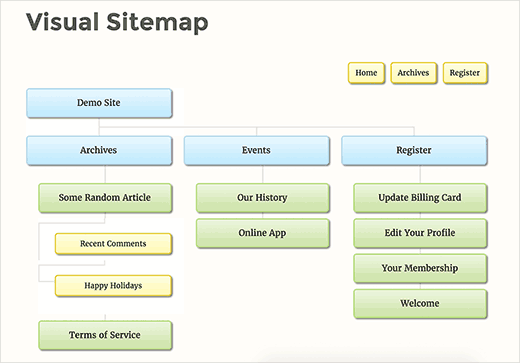
Dopo aver creato e configurato con successo una sitemap visuale, il passo successivo consiste nel visualizzare la sitemap in una pagina del vostro sito WordPress.
Basta creare una nuova pagina in WordPress e aggiungere questo shortcode nell’area dei contenuti.
[slick-sitemap]
Quindi, fare clic sul pulsante Salva o Pubblica per memorizzare le modifiche. Ora è possibile visitare questa pagina e vedere la sitemap visuale in azione.
Speriamo che questo articolo vi abbia aiutato ad aggiungere una sitemap visuale in WordPress. Potreste anche voler consultare il nostro elenco dei 25 widget WordPress più utili per il vostro sito.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Clay Ravin says
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support says
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti says
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support says
That would be a question of personal preference for which you would want
Admin
Mohd Amir says
Why visual sitemap is not working with current version of word press.
amit says
have other plugin? the slick have problem in rtl lang
Hemang Rindani says
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija says
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood says
Hi…
Thank you so much.
Bobby says
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne says
Very nice feature. I will try this out! Cheers,