Wenn Sie WPBeginner heute aufrufen, dann haben Sie vielleicht bemerkt, dass wir ein neues Website-Design haben. Wenn man bedenkt, dass unser letztes Design aus dem Jahr 2012 stammt, würden viele von Ihnen sagen, dass es an der Zeit ist, WPBeginner eine Auffrischung zu verpassen. Ich wollte mit Ihnen einige Einblicke in unseren Redesign-Prozess teilen, was wir gelernt haben, warum es so lange gedauert hat, und vor allem, was im neuen Design neu ist.
Ein wenig Hintergrund
Ich habe WPBeginner im Jahr 2009 gegründet. In den ersten 3 Jahren durchlief WPBeginner 4 Redesigns. Das verbraucht eine Menge Ressourcen, die wir besser für unsere Kernaufgabe hätten verwenden können:
Kleinen Unternehmen zu helfen, zu wachsen und mit den Großen zu konkurrieren – durch unsere Tools, unser Team und unsere Schulungen.
Nach WPBv4 habe ich es mir zur Aufgabe gemacht, mich auf unsere Kernaufgabe zu konzentrieren, und die Ergebnisse sind erstaunlich.
In den letzten vier Jahren:
- Wir haben über tausend kostenlose WordPress-Tutorials im WPBeginner-Blog erstellt.
- Wir haben über 500+ neue Video-Tutorials auf unserem YouTube-Kanal hinzugefügt.
- Wir haben über 100 Begriffe in unser WordPress-Glossar aufgenommen.
- Wir haben OptinMonster eingeführt – ein Tool, das abbrechende Website-Besucher in Abonnenten umwandelt. Unsere Optin-Formulare werden jeden Monat mehrere Milliarden Mal aufgerufen.
- Wir haben Envira Gallery auf den Markt gebracht, die leistungsstärkste WordPress-Galerie-Lösung, mit der unsere Nutzer auf einfache Weise Foto- und Videogalerien erstellen können, ohne ihre Website zu verlangsamen.
- Wir haben Soliloquy auf den Markt gebracht, ein einfach zu bedienendes, responsives WordPress-Slider-Plugin, bei dem Leistung und Benutzerfreundlichkeit an erster Stelle stehen.
- Wir haben WPForms auf den Markt gebracht, das einsteigerfreundlichste WordPress-Formular-Plugin, basierend auf Ihrem Feedback und Ihren Vorschlägen.
- Anfang dieses Jahres haben wir Yoast Analytics übernommen und es in MonsterInsights umbenannt. Wir sind gerade dabei, das gesamte Plugin neu zu schreiben, um Google Analytics für Anfänger einfach zu machen.
Insgesamt wurden unsere Plugins über 13 Millionen Mal heruntergeladen und werden aktiv auf über 2 Millionen Websites eingesetzt.
Das sind zwar großartige Erfolge, aber wir stehen auch vor neuen Herausforderungen, die wir angehen müssen, wenn wir uns weiter verbessern und unserer Mission dienen wollen.
Das bringt mich zu WPBeginner v5.
Gestalten mit Daten
In den letzten Jahren hat die Nutzung mobiler Geräte für die meisten Websites erheblich zugenommen. Deshalb haben wir allen empfohlen, ein mobilfreundliches responsives WordPress-Theme zu wählen, wenn sie einen Blog starten.
Das war ein bisschen ironisch, denn unsere eigene Website war nicht responsive. Wir haben in den sozialen Medien viel Kritik von anderen WordPress-Designern und -Entwicklern aus der Community erhalten.
Gelegentlich erhielten wir Kommentare von Lesern, die uns fragten, warum WPBeginner nicht responsive sei.
Ich weiß zwar, wie wichtig responsives Design ist, aber noch wichtiger ist es, dass Sie datengestützte Entscheidungen treffen, wenn es um die Priorisierung von Aufgaben in Ihrem Unternehmen geht.
Im Jahr 2012, als wir das WPBv4-Design einführten, waren weniger als 2 % unseres Publikums mobil unterwegs.
Heute, im Jahr 2016, ist diese Zahl auf etwa 7 % gestiegen.
Das ist immer noch sehr wenig im Vergleich zu meinen anderen Websites wie List25, wo über 50 % der Nutzer mobil sind.
Aber es macht Sinn, weil die meisten Leute keine Plugins auf ihren WordPress-Websites über mobile Geräte installieren. Die meisten Leute nehmen keine Codeänderungen auf dem Handy vor. Die meisten Leute versuchen nicht, gängige WordPress-Fehler auf dem Handy zu beheben.
Deshalb war es nicht unsere oberste Priorität, WPBeginner responsive zu machen. Sobald jedoch die mobile Nutzung 5 % überschritt, begannen wir mit der Planung des Redesigns, um auch andere Herausforderungen anzugehen.
Eine weitere Herausforderung, mit der wir konfrontiert waren, war die Benutzerfreundlichkeit der Website. Je mehr Inhalte wir hinzufügten, desto schwieriger wurde es für die Nutzer, das zu finden, wonach sie suchten. Wir hatten zum Beispiel 8 Artikel über die Beschleunigung von WordPress, aber keine umfassende Schritt-für-Schritt-Lösung.
Wir haben uns die am häufigsten eingegebenen Suchanfragen in der WPBeginner-Suchmaske angesehen, um umfassende Schritt-für-Schritt-Tutorials zu erstellen, die nun sofort im Design hervorgehoben werden.
Wir haben auch die Suche in WPBeginner mit einem Vollbild-Such-Overlay im Header und einer zusätzlichen Suchleiste in der Seitenleiste vereinfacht.
In Zukunft werden wir es den Nutzern leichter machen, das zu finden, wonach sie suchen, indem wir Inhaltsportale erstellen, die die WordPress-Tags kreativ nutzen.
Was ist neu in WPBv5
Die Kernfunktionalität der Website ist gleich geblieben. Hier sind einige bemerkenswerte Änderungen auf der Website:
Neue Seite „Start Here
Wenn Sie neu auf WPBeginner sind, dann werden Sie die neue Seite „Start Here“ zu schätzen wissen
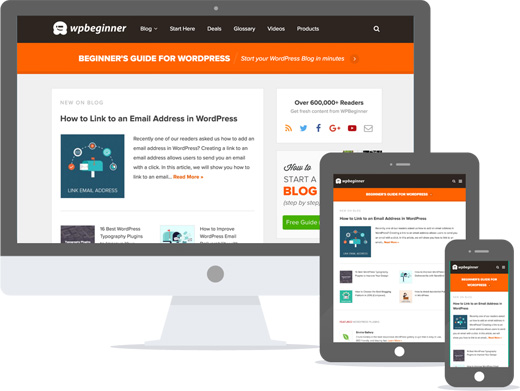
Reaktionsfähiges Website-Design
Die WPBeginner-Website ist jetzt zu 100% responsive, d.h. sie sieht auf allen Geräten gut aus.
Wir haben uns für das beliebte Genesis-Framework entschieden, um unser eigenes Child-Theme zu erstellen.
Umfassende Leitfäden
In der Seitenleiste jeder Seite finden Sie einen neuen Abschnitt „Ich brauche Hilfe bei…“, in dem Sie umfassende Anleitungen finden, z. B. zur Beschleunigung von WordPress, zur Verbesserung der WordPress-Sicherheit, zur Optimierung der WordPress-SEO und vieles mehr.
Bessere Sichtbarkeit für unsere Produkte
In der WPBeginner-Zählung habe ich unter anderem die Frage gestellt, welches Produkt wir besitzen. Es war ziemlich überraschend, wie viele Leute unsere Produkte nicht kannten. Im neuen Design werden wir die Produkte, die wir besitzen, besser hervorheben.
Dies beginnt mit einer neuen Seite für Premium-WordPress-Plugins.
Außerdem werden wir die Produkte in unserer Seitenleiste und in unseren Newsletter-Anzeigen rotieren lassen.
FontAwesome und Neue Schriftart
Vielleicht ist Ihnen die Verwendung einer Icon-Schriftart im neuen Designer aufgefallen. Sie heißt FontAwesome, und ich bin ein großer Fan der Arbeit von Dave Gandy.
Wir verwenden seine Arbeit für alle unsere Produkte und sind stolze Unterstützer von FontAwesome.
Eine lustige Tatsache ist, dass Sie das WPBeginner-Logo als Schriftart hinzufügen können, wenn Sie FontAwesome sowie unsere anderen Eigenschaften verwenden.
Im neuen Design verwenden wir jetzt die Schriftart Proxima Nova über Typekit.
Neues Share Plugin
In der Vergangenheit haben wir eine Variante des Floating Social Bar Plugins verwendet.
Nach den Änderungen von Twitter, Facebook und anderen – fühlte ich, dass es an der Zeit war, ein neues Plugin für WPBeginner zu erstellen.
Es zieht genau die Twitter-Zählung, aber noch wichtiger ist, dass es jetzt eine Gesamtanzahl von Shares hat.
Ich habe mich entschieden, das schwebende Verhalten zu beenden und stattdessen werden die Schaltflächen zum Teilen jetzt am Anfang und am Ende jedes Beitrags hinzugefügt. Dies trägt zu einer besseren Benutzerfreundlichkeit auf kleineren Bildschirmen bei.
Neues eBook und Optin-Formulare
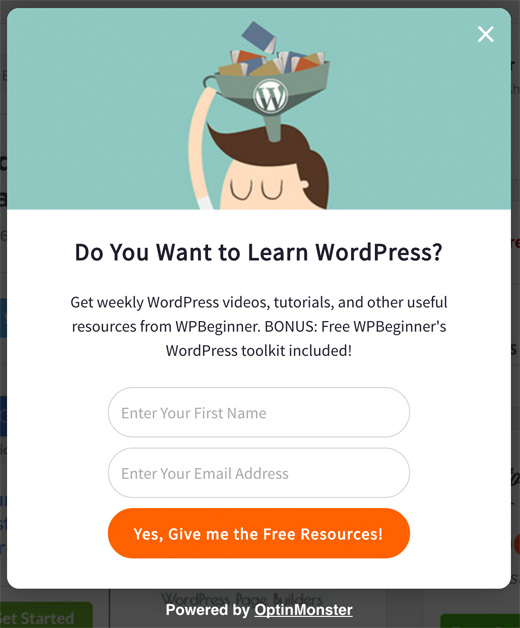
Am Ende eines jeden Beitrags finden Sie ein neues Optin-Formular zum Herunterladen meines WordPress-Toolkits. Dieses eBook enthält genau die Tools, die wir auf unseren Websites verwenden.
Es unterscheidet sich von der WPBeginner-Blaupause, denn diese zeigt Ihnen nur, was wir auf WPBeginner verwenden.
Das Toolkit eBook ist umfassender.
Ich habe auch das Optin-Formular in der Seitenleiste durch MonsterLinks ersetzt, einen 2-Schritt-Optin-Prozess. Das Optin-Formular in der Seitenleiste hatte nicht genug Konversionsrate, um den Platz zu rechtfertigen. Wenn Sie sich also per E-Mail anmelden möchten, können Sie dies nun tun, indem Sie auf das E-Mail-Symbol in der Seitenleiste klicken.
Was kommt als Nächstes
Abgesehen von den Änderungen im Frontend haben wir eine Reihe von Änderungen im Backend vorgenommen, die es dem WPBeginner-Team erleichtern werden, in den kommenden Monaten noch umfassendere Anleitungen zu erstellen.
Die WPBeginner Videos Mitgliedschaftsseite wird überarbeitet. Momentan verwendet sie noch das alte Theme.
Wir werden sie in ein LMS-System umwandeln, das den Anfänger-Videokurs und unsere über 500 YouTube-Videos an einem zentralen Ort zusammenführt.
Das Ziel dieser Seite ist es, besser organisierte Kurse anzubieten, um es den Nutzern leicht zu machen, WordPress schnell zu lernen.
Ich möchte Ihnen allen für Ihre Unterstützung und Ihr Feedback danken.
Mit freundlichen Grüßen,
Syed Balkhi
Begründer von WPBeginner









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Vipin says
Hi,
The design looks awesome.
Actually I also wanted to same look for my website that is also related to deal and coupon business. I have also setup genesis framework and genesis-simple child theme but I don’t know how you achieve header toggle option and deal post can you guide me
Thanks
Vipin Singh
Shola says
well, i did not know the old design but any way i love the new design. when ever i come to this site, it fills like, my site design can be like this. thanks wpbeginner theme. you guys are doing a grate job. have a good day.
WPBeginner Support says
Hey Shola,
Thanks for the kind words.
Admin
Atul says
This flat design looks pretty good in all the devices. Looks much better now.
Aaditya Sharma says
I m regular reader of your website, new site design well improvement than the previous one but not feeling coming like OMG.
Maybe site width can increase.
Ekesmall says
Wow, am so glad to see the responsive design because it’s quite difficult viewing the website on mobile phone before but now is now good.
Srivalli says
Congrats Syed, the new layout looks very neat and nice. btw is your new Share Plugin available for other users?.looks very neat and meaningful.
Editorial Staff says
Hi Srivalli,
No the new share plugin is not public yet
Admin
Srivalli says
Thanks, hope you will make it public soon…:)
Businge Brian says
This is really amazing. I like the new design. Was hear last day, I wake up, check my favorite wordpress tutorial website and it was refreshing what I saw. Really great guys.
Editorial Staff says
Glad you liked it Businge
Thanks for the kind words.
Admin
LH Louis says
Love this share floating bar. Mashable got a great one too!
P.S love to have backlinks here …
Editorial Staff says
Thanks.
If you mean backlinks in comments – we removed that because that attracted way too much spam.
Admin
Muhammad Imran says
Great design, congrats WB team
M Imran
Editorial Staff says
Thanks Imran
Admin
Diane says
Love the redesign. Just out of interest, what do you think of Google’s announcement on pop ups and rankings? For once I’m with Google on this. I hadn’t been on your site more than a couple of seconds before a pop up appears asking me to subscribe (I do already). I’ve not had time to even check out the content and see if I like it and I’m being asked to subscribe. It’s become a constant irritant online. Is there a way you can add tracking to opt in monster, so that if I’m clicking through from one of your newsletters, the subscribe pop up doesn’t appear? Now, that would be a selling point.
Anyway I digress (couldn’t help it, the pop was REALLY annoying!!) – your site looks great and your content is really fabulous. Ask visitors if they want to subscribe after they’ve had time to read your content and you may find you get a higher opt in rate….
Editorial Staff says
Hey Diane,
Thanks for your feedback.
I wrote about the new Google Mobile Friendly rules for popup here:
http://optinmonster.com/the-new-google-mobile-friendly-rules-for-popups/
Admin
Herwig says
I love the new design! Just a question: Is your new sharing plugin available anywhere? It really looks great!
Editorial Staff says
Hi Herwig,
Thanks for the kind words. The sharing plugin is not available at this time because it was custom coded for WPBeginner. We may release it in the future, but it’s not ready for public release just yet.
Admin
Betty Johnston says
…OK! excellent!.. Following you from long long time… this update is fast … super UX-UI… clear… (except your logo…little fuzzy)… Love the contrasting colors… and easy instructions… I agree with you; I do not use my Note5 to fix anything….personally i read all when i am not in my office and then i apply whatever i need from my desktop/laptop… I am eager to check a lot of things where i need help… Thank you and Congratulations…!!
Editorial Staff says
Thanks for the feedback Betty. We appreciate it
Admin
Salman says
The site looks great. Better than the previous version.
Can you make a list of all the tools and technologies you’ve used in making this website and publish them? That would be wonderful. Thanks.
Editorial Staff says
Hi Salman,
We do have a list of everything we use on WPBeginner here: https://www.wpbeginner.com/blueprint/
Admin
TeQuan Douglas says
Hi, Syed!
Wow… WPBeginner is actually much faster than it has always been, I must say that I love this new design. I use WPBeginner at least 5 times a day, keep the good work up..
Editorial Staff says
Thank you TeQuan
Admin
Brin Wilson says
Well done: looks fab – simple, clean and well thought out. Impressive.
Editorial Staff says
Thanks Brin
Admin
Lisa says
Very nice – congrats to Syed and team and StudioPress!
Editorial Staff says
Thanks Lisa
Admin
Neil Forrester says
Hi Syed,
Great job on the new design and thank you for all the WordPress tutorials. I refer to your site on a regular basis and believe it is a invaluable resource.
Best wishes,
Neil Forrester | pixelfire.com.au
Editorial Staff says
Thanks Neil – we appreciate your support.
Admin
Henri Lotin says
Hello, at WPBeginner!
Congratulations to all the team.
I’ve complained months ago that the site wasn’t responsive. Now I’m served, and well served.
All thumbs up, form Cameroon!
Editorial Staff says
Thank you for patience and continued support Henri. We really appreciate it.
Admin
Izham says
I like the new design. At first I too feel weird why WPB has no responsive design.
After reading this now I understand why.
Great job WPB!
I stumbled upon your blog and it has a lot improve my wp experience.
I like the way you guys explained. The insights mereka true showing that your team really test it before writing about it. Not some blog who just copy paste and edit it just to rank on gogle.
I will follow you guys.
Editorial Staff says
Thank you Izham.
Admin
Mike says
Like the new design. While it is true that when I am working on my sites, I am not on mobile. I do receive your emails on my mobile, and quite often I save them to read at my local coffee house to read. This will make things a lot better. Good luck with the new design.
Editorial Staff says
Thanks Mike – yup that was the most common use-case. People read emails via phone and then come to our site. Hopefully it will be a much better UX now
Admin
Adrienne says
About „“ time! Lol I read your stuff on the train and it was madening having to size the page.
Adrienne says
No really, I love you guys!! Keep it up!!
Ben says
Hi Syed,
A great new look for a great resource on all things WordPress.
Really like what you have done and with clear messaging throughout.
Thanks for letting us all know the process and how you went about things.
Might inspire some to have a refresh!
All the best
Ben
OBINNA DURU says
Hello, WP Beginner, I recently started working with wordpress cms and found it very easy because I use most (if not all) of your site materials. I build websites for clients and I have my a free host company I use. I browse through your site, at least, not less than 8 times a day, looking for solutions to solve my clients‘ problems. I was browsing through your site when it suddenly changed from the old design to this new one! I loved the former one than this because the former design displayed a full-width navigation menu on my small phone, making it very easy to navigate through, but this new design shrinks the whole navigation items into a „MENU“ I must click on before the rest are displayed! I would love to use this opportunity to ask, „how can I remove the responsiveness from a wordpress theme and make it display a full width navigation menu even on smart phones. One of my clients have been asking for it, and I can’t solve that problem. Thanks and God bless.
OBINNA DURU says
I use a theme from the wordpress theme directory and the name of the theme is WP knowledge base. how can i remove the responsiveness from the particular theme, and from all themes in general, making it display a FULL WIDTH NAVIGATION MENU even on small phone screens, exactly as your former design was. God bless.
WPBeginner Support says
Hi Obinna,
Thanks for the feedback. Most users find the collapsed navigational menu easier to use on smaller screens. It is easier to tap, and more items can be displayed in the menu.
If you would like to use full-width menu, then you can start with a WordPress theme that is not fully responsive. You can also set width using CSS.
Admin
Mitch says
Great to see the update and all that it brings.
I have to say, I had NO idea that you were the owners of those plugins!
Quite frankly, I thought someone with less than desirable scruples had taken over Yoast Analytics so it is great to now know that someone as reputable as WPBeginner is the owner!
Scott Buehler says
Looks great and fast.
Editorial Staff says
Thank you
Admin
Josalone Wordsworth says
I’ve been quietly following this site for the past 4 years, am glad that your new changes are practical to what you teach novice like me when building wp sites (mobile first).
Please keep up your great work you and your team.
Editorial Staff says
Thanks for the kind words Josalone. We appreciate your support
Admin
Ahmad Awais says
Congrats to WPB team! The new design looks pretty good. „About time“!
Editorial Staff says
Thanks Ahmad for the kind words.
Admin
Sidah says
Looking great.
Might want to make the wpbeginner in a higher resolution? Looking bad on my iphone 6.
Regards
Editorial Staff says
The current site is not retina because we want to make sure it’s fast all across the world (even on slower connections).
Admin
Dick Motta says
Looking forward to the updates. I want to make changes to website, but somehow get distract. Hopefully, I can spend more time learning wp procedures.
Editorial Staff says
Thank you
Admin
Parvez Afshar says
It’s nice and creative – try to make it the most beautiful and user friendly . Totally awesome now congrats.
Carlito Thomas says
Love the new design! Your main logo is a little blurry, though.
Arief Mardianto says
I always do what WPB do. Life WPBv5
Stephen says
The new design is simple but powerful.
Kudos to you and your team Syed.
Editorial Staff says
Thanks Stephen
Admin
Ajay says
Astonishingly executed upgrade ! Thank you for what you are doing to WP community
Editorial Staff says
Thanks Ajay
Admin
Dawn Groves says
Nice job, Syed. Especially the how-you-did-it description. Another value-added offering for sure.
Dawn
Editorial Staff says
Thanks Dawn
Admin
Gayle Hardy says
Great job! Congrats, the site looks great and all your upgrades make perfect sense. I appreciate all the tips, tricks, and easy-to-follow instructions you’ve shared through the years and I look forward to learning more about WP for years to come.
Editorial Staff says
Thank you Gayle for your continued support.
Admin
Herb Trevathan says
Nice job. I love Genesis : ) I use your snippets often.
Editorial Staff says
Thanks Herb – appreciate your support
Admin
Suman Gaudel says
Glad to see the WPB in a responsive design.
Editorial Staff says
Cheers
Admin
Sowmay says
Where can I get your new Social Share Plugin?
WPBeginner Support says
Hi Sowmay,
It is a custom plugin we have developed for our own use.
Admin
Pat Fleck says
I agree with Adeel. It looks like you have put a lot of thought into the re-design. Also good to see that the site is now responsive
Editorial Staff says
Thanks Pat
Admin
Dallas says
I love the new look of the site. Nice job! It appears that your total width is around 940px. Was there any specific reason for going with the narrow width?
Editorial Staff says
Because most of our content images are 520px wide. We want to make sure that we keep our site fast because a lot of our users don’t have fast internet. Going with bigger content width and uploading larger size images further slows down the site.
This is not noticeable in the western part of the world, but a lot of other countries have very slow internet.
Admin
Wesley Banks says
If you weren’t as considered about existing image sizes or slow internet speeds, would you have changed the width? I always struggle when creating new sites what is the best content width. So, I’d love to hear any insights. Thanks!
Editorial Staff says
Would’ve designed it at 1140 at that point because bigger images definitely look nicer.
Doug says
Nice job Syed.
Editorial Staff says
Thanks Doug
Admin
Andre says
Amazing, simply amazing!
Editorial Staff says
Thanks Andre
Admin
Teresa Maslonka says
Congratulations on the new redesign, and thank you for your thoughtful changes. Really excited to explore the site!
Editorial Staff says
Thank you Teresa for the kind words.
Admin
Sowmay says
Syed, found this design more adorable than past one.
Editorial Staff says
Thank you
Admin
Banna says
The design look nice.
But while i scroll down through article i miss the sidebar. Look like we have lot of space.
Editorial Staff says
Thanks for the feedback Banna. In the coming days, we will add scroll boxes to add relevant content for some articles.
Admin
Adeel Sami says
Hello, Syed!
This design is simply awesome — clean, simple and elegant!
Congrats!
Neal Umphred says
Very nice, indeed …
kharid says
thank you so much for this article