Se oggi state caricando WPBeginner, avrete notato che abbiamo un nuovo design del sito. Considerando che il nostro ultimo design risaliva al 2012, molti di voi direbbero che era ora di dare una rinfrescata a WPBeginner. Ho voluto condividere con voi alcuni spunti del nostro processo di riprogettazione, cosa abbiamo imparato, perché ci è voluto così tanto tempo e, soprattutto, quali sono le novità del nuovo design.
Un po’ di background
Ho iniziato WPBeginner nel 2009. Nei primi 3 anni, WPBeginner ha subito 4 riprogettazioni. Questo ha portato via molte risorse che avrebbero potuto essere spese meglio per la nostra missione principale:
Aiutare le piccole imprese a crescere e a competere con i grandi attraverso i nostri strumenti, il nostro team e la nostra formazione.
Dopo WPBv4, ho deciso di concentrarmi sulla nostra missione principale e i risultati sono sorprendenti.
Negli ultimi quattro anni:
- Abbiamo creato oltre mille tutorial gratuiti su WordPress sul blog WPBeginner.
- Abbiamo aggiunto oltre 500 nuovi video tutorial sul nostro canale YouTube.
- Abbiamo aggiunto oltre 100 termini al nostro glossario di WordPress.
- Abbiamo lanciato OptinMonster, uno strumento che converte i visitatori di siti web abbandonati in abbonati. I nostri moduli optin vengono visualizzati diversi miliardi di volte al mese.
- Abbiamo lanciato Envira Gallery, la più potente soluzione per gallerie di WordPress, per aiutare i nostri utenti a creare facilmente gallerie di foto e video senza rallentare i loro siti web.
- Abbiamo lanciato Soliloquy, un plugin per slider WordPress reattivo e facile da usare, che fa delle prestazioni e dell’esperienza utente la sua priorità numero uno.
- Abbiamo lanciato WPForms, il plugin per moduli WordPress più facile da usare per i principianti, basato sui vostri feedback e suggerimenti.
- All’inizio di quest’anno abbiamo acquisito Yoast Analytics e l’abbiamo ribattezzato MonsterInsights. Stiamo riscrivendo l’intero plugin per rendere Google Analytics facile per i principianti.
Nel complesso, i nostri plugin sono stati scaricati oltre 13 milioni di volte e vengono utilizzati attivamente su oltre 2 milioni di siti web.
Sebbene tutti questi siano grandi risultati, abbiamo una nuova serie di sfide da affrontare se vogliamo continuare a migliorare e a servire la nostra missione.
Questo mi porta a WPBeginner v5.
Progettare con i dati
Negli ultimi anni, l’utilizzo dei dispositivi mobili è aumentato in modo significativo per la maggior parte dei siti web. Per questo motivo abbiamo sempre consigliato a tutti di scegliere un tema WordPress responsive mobile-friendly quando si apre un blog.
È stato un po’ ironico, perché il nostro sito web non era responsive. Abbiamo ricevuto molte critiche sui social media da altri designer e sviluppatori WordPress della comunità.
Di tanto in tanto ricevevamo commenti di lettori che ci chiedevano perché WPBeginner non fosse responsive.
Sebbene comprenda l’importanza del design responsive, è ancora più importante prendere decisioni basate sui dati quando si tratta di dare priorità alle attività della propria azienda.
Nel 2012, quando abbiamo lanciato il design di WPBv4, meno del 2% del nostro pubblico era su mobile.
Oggi, nel 2016, questo numero è salito a circa il 7%.
Questo dato è ancora molto basso rispetto a quello di altri miei siti web come List25, dove oltre il 50% degli utenti è su mobile.
Ma ha senso perché la maggior parte delle persone non installa i plugin sui propri siti web WordPress tramite un dispositivo mobile. La maggior parte delle persone non apporta modifiche al codice da mobile. La maggior parte delle persone non cerca di risolvere i comuni errori di WordPress da mobile.
Ecco perché rendere WPBeginner responsive non era la nostra priorità principale. Tuttavia, una volta superato il 5% di utilizzo dei dispositivi mobili, abbiamo iniziato a pianificare una riprogettazione che affrontasse anche altre sfide.
Un’altra sfida che abbiamo affrontato è stata l’usabilità del sito. Man mano che aggiungevamo contenuti, per gli utenti diventava più difficile trovare ciò che cercavano. Ad esempio, avevamo 8 articoli che parlavano di come velocizzare WordPress, ma nessuna soluzione completa passo dopo passo.
Abbiamo analizzato le query di ricerca più digitate nel modulo di ricerca di WPBeginner per creare tutorial completi passo dopo passo che ora sono prontamente evidenziati nel design.
Abbiamo anche reso più semplice la ricerca in WPBeginner con un overlay di ricerca a schermo intero nell’intestazione e una barra di ricerca aggiuntiva nella barra laterale.
In futuro, renderemo più facile per gli utenti trovare ciò che stanno cercando, creando portali di contenuti che sfruttano in modo creativo i tag di WordPress.
Cosa c’è di nuovo in WPBv5
La funzionalità principale del sito è rimasta invariata. Ecco alcuni cambiamenti degni di nota nel sito:
Nuova pagina Inizia qui
Se siete nuovi su WPBeginner, apprezzerete la nuova pagina “Inizia qui”.
Design del sito web reattivo
Il sito web di WPBeginner è ora 100% responsive, quindi si presenta bene su tutti i dispositivi.
Abbiamo scelto di utilizzare il popolare framework Genesis per costruire il nostro tema figlio personalizzato.
Guide complete
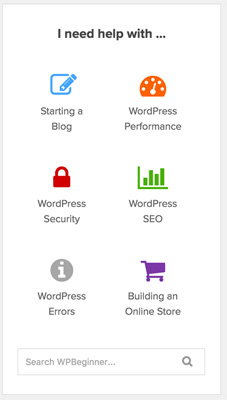
Se guardate nella barra laterale di ogni pagina, vedrete una nuova sezione “Ho bisogno di aiuto con…” che evidenzia guide complete come come velocizzare WordPress, come migliorare la sicurezza di WordPress, come ottimizzare la SEO di WordPress e altro ancora.
Migliore visibilità per i nostri prodotti
Nel censimento di WPBeginner, una delle domande che ho posto è stata quella di nominare un prodotto di nostra proprietà. È stato sorprendente vedere quante persone non conoscessero i nostri prodotti. Nel nuovo design, faremo un lavoro migliore per evidenziare i prodotti che possediamo.
A cominciare dalla nuova pagina dei plugin premium per WordPress.
Inoltre, faremo ruotare i prodotti nella barra laterale e negli annunci della newsletter.
FontAwesome e New Font
Potreste notare l’uso di un font di icone nel nuovo designer. Si chiama FontAwesome e sono un grande fan del lavoro di Dave Gandy.
Utilizziamo il suo lavoro su tutti i nostri prodotti e siamo fieri sostenitori di FontAwesome.
È interessante notare che è possibile aggiungere il logo di WPBeginner come font se si utilizza FontAwesome e le altre nostre proprietà.
Nel nuovo design, ora utilizziamo il font Proxima Nova tramite Typekit.
Nuovo plugin di condivisione
In passato abbiamo utilizzato una variante del plugin Floating Social Bar.
Dopo le modifiche apportate da Twitter, Facebook e altri, ho ritenuto che fosse giunto il momento di creare un nuovo plugin di condivisione per WPBeginner.
Il plugin riporta con precisione il conteggio di Twitter, ma soprattutto il conteggio delle condivisioni totali.
Ho scelto di interrompere il comportamento fluttuante e di aggiungere i pulsanti di condivisione all’inizio e alla fine di ogni post. Questo aiuterà a migliorare l’esperienza dell’utente su schermi di piccole dimensioni.
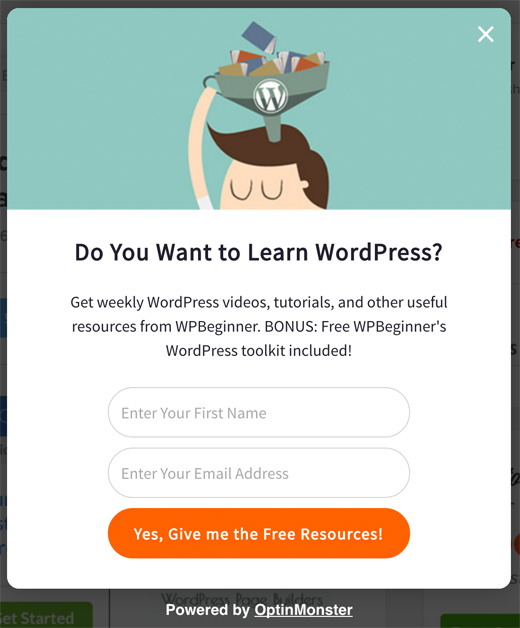
Nuovi moduli per eBook e Optin
In fondo a ogni post, vedrete un nuovo modulo di optin per scaricare il mio toolkit per WordPress. Questo eBook condivide gli strumenti esatti che utilizziamo per i nostri siti web.
È diverso dal blueprint di WPBeginner perché questo mostra solo ciò che usiamo su WPBeginner.
L’eBook del toolkit è più completo.
Ho anche sostituito il modulo di optin della barra laterale con MonsterLinks, un processo di optin in 2 fasi. Il modulo di optin della barra laterale non convertiva a un tasso sufficientemente alto da giustificare lo spazio. Quindi ora se volete iscrivervi via e-mail, potete farlo cliccando sull’icona dell’e-mail nella barra laterale.
Cosa c’è dopo
Oltre alle modifiche front-end, abbiamo apportato molte modifiche back-end che renderanno più facile per il team di WPBeginner creare guide più complete nei prossimi mesi.
Il sito di iscrizione ai video di WPBeginner sarà sottoposto a una revisione. Attualmente utilizza ancora il vecchio tema.
Lo trasformeremo in un sistema LMS che riunirà il corso di video per principianti e gli oltre 500 video di YouTube in un luogo centralizzato.
L’obiettivo di questo sito sarà quello di offrire corsi più organizzati per facilitare agli utenti l’apprendimento rapido di WordPress.
Voglio ringraziare tutti voi per il vostro supporto e il vostro feedback.
Cordiali saluti,
Syed Balkhi
Fondatore di WPBeginner









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Vipin says
Hi,
The design looks awesome.
Actually I also wanted to same look for my website that is also related to deal and coupon business. I have also setup genesis framework and genesis-simple child theme but I don’t know how you achieve header toggle option and deal post can you guide me
Thanks
Vipin Singh
Shola says
well, i did not know the old design but any way i love the new design. when ever i come to this site, it fills like, my site design can be like this. thanks wpbeginner theme. you guys are doing a grate job. have a good day.
WPBeginner Support says
Hey Shola,
Thanks for the kind words.
Admin
Atul says
This flat design looks pretty good in all the devices. Looks much better now.
Aaditya Sharma says
I m regular reader of your website, new site design well improvement than the previous one but not feeling coming like OMG.
Maybe site width can increase.
Ekesmall says
Wow, am so glad to see the responsive design because it’s quite difficult viewing the website on mobile phone before but now is now good.
Srivalli says
Congrats Syed, the new layout looks very neat and nice. btw is your new Share Plugin available for other users?.looks very neat and meaningful.
Editorial Staff says
Hi Srivalli,
No the new share plugin is not public yet
Admin
Srivalli says
Thanks, hope you will make it public soon…:)
Businge Brian says
This is really amazing. I like the new design. Was hear last day, I wake up, check my favorite wordpress tutorial website and it was refreshing what I saw. Really great guys.
Editorial Staff says
Glad you liked it Businge
Thanks for the kind words.
Admin
LH Louis says
Love this share floating bar. Mashable got a great one too!
P.S love to have backlinks here …
Editorial Staff says
Thanks.
If you mean backlinks in comments – we removed that because that attracted way too much spam.
Admin
Muhammad Imran says
Great design, congrats WB team
M Imran
Editorial Staff says
Thanks Imran
Admin
Diane says
Love the redesign. Just out of interest, what do you think of Google’s announcement on pop ups and rankings? For once I’m with Google on this. I hadn’t been on your site more than a couple of seconds before a pop up appears asking me to subscribe (I do already). I’ve not had time to even check out the content and see if I like it and I’m being asked to subscribe. It’s become a constant irritant online. Is there a way you can add tracking to opt in monster, so that if I’m clicking through from one of your newsletters, the subscribe pop up doesn’t appear? Now, that would be a selling point.
Anyway I digress (couldn’t help it, the pop was REALLY annoying!!) – your site looks great and your content is really fabulous. Ask visitors if they want to subscribe after they’ve had time to read your content and you may find you get a higher opt in rate….
Editorial Staff says
Hey Diane,
Thanks for your feedback.
I wrote about the new Google Mobile Friendly rules for popup here:
http://optinmonster.com/the-new-google-mobile-friendly-rules-for-popups/
Admin
Herwig says
I love the new design! Just a question: Is your new sharing plugin available anywhere? It really looks great!
Editorial Staff says
Hi Herwig,
Thanks for the kind words. The sharing plugin is not available at this time because it was custom coded for WPBeginner. We may release it in the future, but it’s not ready for public release just yet.
Admin
Betty Johnston says
…OK! excellent!.. Following you from long long time… this update is fast … super UX-UI… clear… (except your logo…little fuzzy)… Love the contrasting colors… and easy instructions… I agree with you; I do not use my Note5 to fix anything….personally i read all when i am not in my office and then i apply whatever i need from my desktop/laptop… I am eager to check a lot of things where i need help… Thank you and Congratulations…!!
Editorial Staff says
Thanks for the feedback Betty. We appreciate it
Admin
Salman says
The site looks great. Better than the previous version.
Can you make a list of all the tools and technologies you’ve used in making this website and publish them? That would be wonderful. Thanks.
Editorial Staff says
Hi Salman,
We do have a list of everything we use on WPBeginner here: https://www.wpbeginner.com/blueprint/
Admin
TeQuan Douglas says
Hi, Syed!
Wow… WPBeginner is actually much faster than it has always been, I must say that I love this new design. I use WPBeginner at least 5 times a day, keep the good work up..
Editorial Staff says
Thank you TeQuan
Admin
Brin Wilson says
Well done: looks fab – simple, clean and well thought out. Impressive.
Editorial Staff says
Thanks Brin
Admin
Lisa says
Very nice – congrats to Syed and team and StudioPress!
Editorial Staff says
Thanks Lisa
Admin
Neil Forrester says
Hi Syed,
Great job on the new design and thank you for all the WordPress tutorials. I refer to your site on a regular basis and believe it is a invaluable resource.
Best wishes,
Neil Forrester | pixelfire.com.au
Editorial Staff says
Thanks Neil – we appreciate your support.
Admin
Henri Lotin says
Hello, at WPBeginner!
Congratulations to all the team.
I’ve complained months ago that the site wasn’t responsive. Now I’m served, and well served.
All thumbs up, form Cameroon!
Editorial Staff says
Thank you for patience and continued support Henri. We really appreciate it.
Admin
Izham says
I like the new design. At first I too feel weird why WPB has no responsive design.
After reading this now I understand why.
Great job WPB!
I stumbled upon your blog and it has a lot improve my wp experience.
I like the way you guys explained. The insights mereka true showing that your team really test it before writing about it. Not some blog who just copy paste and edit it just to rank on gogle.
I will follow you guys.
Editorial Staff says
Thank you Izham.
Admin
Mike says
Like the new design. While it is true that when I am working on my sites, I am not on mobile. I do receive your emails on my mobile, and quite often I save them to read at my local coffee house to read. This will make things a lot better. Good luck with the new design.
Editorial Staff says
Thanks Mike – yup that was the most common use-case. People read emails via phone and then come to our site. Hopefully it will be a much better UX now
Admin
Adrienne says
About “” time! Lol I read your stuff on the train and it was madening having to size the page.
Adrienne says
No really, I love you guys!! Keep it up!!
Ben says
Hi Syed,
A great new look for a great resource on all things WordPress.
Really like what you have done and with clear messaging throughout.
Thanks for letting us all know the process and how you went about things.
Might inspire some to have a refresh!
All the best
Ben
OBINNA DURU says
Hello, WP Beginner, I recently started working with wordpress cms and found it very easy because I use most (if not all) of your site materials. I build websites for clients and I have my a free host company I use. I browse through your site, at least, not less than 8 times a day, looking for solutions to solve my clients’ problems. I was browsing through your site when it suddenly changed from the old design to this new one! I loved the former one than this because the former design displayed a full-width navigation menu on my small phone, making it very easy to navigate through, but this new design shrinks the whole navigation items into a “MENU” I must click on before the rest are displayed! I would love to use this opportunity to ask, “how can I remove the responsiveness from a wordpress theme and make it display a full width navigation menu even on smart phones. One of my clients have been asking for it, and I can’t solve that problem. Thanks and God bless.
OBINNA DURU says
I use a theme from the wordpress theme directory and the name of the theme is WP knowledge base. how can i remove the responsiveness from the particular theme, and from all themes in general, making it display a FULL WIDTH NAVIGATION MENU even on small phone screens, exactly as your former design was. God bless.
WPBeginner Support says
Hi Obinna,
Thanks for the feedback. Most users find the collapsed navigational menu easier to use on smaller screens. It is easier to tap, and more items can be displayed in the menu.
If you would like to use full-width menu, then you can start with a WordPress theme that is not fully responsive. You can also set width using CSS.
Admin
Mitch says
Great to see the update and all that it brings.
I have to say, I had NO idea that you were the owners of those plugins!
Quite frankly, I thought someone with less than desirable scruples had taken over Yoast Analytics so it is great to now know that someone as reputable as WPBeginner is the owner!
Scott Buehler says
Looks great and fast.
Editorial Staff says
Thank you
Admin
Josalone Wordsworth says
I’ve been quietly following this site for the past 4 years, am glad that your new changes are practical to what you teach novice like me when building wp sites (mobile first).
Please keep up your great work you and your team.
Editorial Staff says
Thanks for the kind words Josalone. We appreciate your support
Admin
Ahmad Awais says
Congrats to WPB team! The new design looks pretty good. “About time”!
Editorial Staff says
Thanks Ahmad for the kind words.
Admin
Sidah says
Looking great.
Might want to make the wpbeginner in a higher resolution? Looking bad on my iphone 6.
Regards
Editorial Staff says
The current site is not retina because we want to make sure it’s fast all across the world (even on slower connections).
Admin
Dick Motta says
Looking forward to the updates. I want to make changes to website, but somehow get distract. Hopefully, I can spend more time learning wp procedures.
Editorial Staff says
Thank you
Admin
Parvez Afshar says
It’s nice and creative – try to make it the most beautiful and user friendly . Totally awesome now congrats.
Carlito Thomas says
Love the new design! Your main logo is a little blurry, though.
Arief Mardianto says
I always do what WPB do. Life WPBv5
Stephen says
The new design is simple but powerful.
Kudos to you and your team Syed.
Editorial Staff says
Thanks Stephen
Admin
Ajay says
Astonishingly executed upgrade ! Thank you for what you are doing to WP community
Editorial Staff says
Thanks Ajay
Admin
Dawn Groves says
Nice job, Syed. Especially the how-you-did-it description. Another value-added offering for sure.
Dawn
Editorial Staff says
Thanks Dawn
Admin
Gayle Hardy says
Great job! Congrats, the site looks great and all your upgrades make perfect sense. I appreciate all the tips, tricks, and easy-to-follow instructions you’ve shared through the years and I look forward to learning more about WP for years to come.
Editorial Staff says
Thank you Gayle for your continued support.
Admin
Herb Trevathan says
Nice job. I love Genesis : ) I use your snippets often.
Editorial Staff says
Thanks Herb – appreciate your support
Admin
Suman Gaudel says
Glad to see the WPB in a responsive design.
Editorial Staff says
Cheers
Admin
Sowmay says
Where can I get your new Social Share Plugin?
WPBeginner Support says
Hi Sowmay,
It is a custom plugin we have developed for our own use.
Admin
Pat Fleck says
I agree with Adeel. It looks like you have put a lot of thought into the re-design. Also good to see that the site is now responsive
Editorial Staff says
Thanks Pat
Admin
Dallas says
I love the new look of the site. Nice job! It appears that your total width is around 940px. Was there any specific reason for going with the narrow width?
Editorial Staff says
Because most of our content images are 520px wide. We want to make sure that we keep our site fast because a lot of our users don’t have fast internet. Going with bigger content width and uploading larger size images further slows down the site.
This is not noticeable in the western part of the world, but a lot of other countries have very slow internet.
Admin
Wesley Banks says
If you weren’t as considered about existing image sizes or slow internet speeds, would you have changed the width? I always struggle when creating new sites what is the best content width. So, I’d love to hear any insights. Thanks!
Editorial Staff says
Would’ve designed it at 1140 at that point because bigger images definitely look nicer.
Doug says
Nice job Syed.
Editorial Staff says
Thanks Doug
Admin
Andre says
Amazing, simply amazing!
Editorial Staff says
Thanks Andre
Admin
Teresa Maslonka says
Congratulations on the new redesign, and thank you for your thoughtful changes. Really excited to explore the site!
Editorial Staff says
Thank you Teresa for the kind words.
Admin
Sowmay says
Syed, found this design more adorable than past one.
Editorial Staff says
Thank you
Admin
Banna says
The design look nice.
But while i scroll down through article i miss the sidebar. Look like we have lot of space.
Editorial Staff says
Thanks for the feedback Banna. In the coming days, we will add scroll boxes to add relevant content for some articles.
Admin
Adeel Sami says
Hello, Syed!
This design is simply awesome — clean, simple and elegant!
Congrats!
Neal Umphred says
Very nice, indeed …
kharid says
thank you so much for this article