Deseja adicionar o CAPTCHA do Cloudflare Turnstile no WordPress?
O CAPTCHA e o reCAPTCHA podem impedir os spambots, mas também não são populares entre os visitantes. Ao usar uma tecnologia não intrusiva como o Turnstile, você pode proteger seu site contra spambots e scripts automatizados sem incomodar os visitantes.
Neste guia, mostraremos como adicionar o Cloudflare Turnstile a um site WordPress.

Por que adicionar o CAPTCHA do Cloudflare Turnstile no WordPress?
O spam e os bots podem causar problemas aos sites, como o envio de links de spam, a invasão de formulários de login ou a inundação de e-mails de spam em um formulário de geração de leads.
Tudo isso pode criar espaço para ataques de força bruta, arruinando a experiência do visitante. Se você tiver uma loja on-line, os scripts automatizados poderão até mesmo fazer pedidos fraudulentos.
Muitos proprietários de sites usam CAPTCHA e reCAPTCHA para bloquear scripts e bots. No entanto, muitas pessoas reclamam que essas tecnologias proporcionam uma experiência de usuário ruim, e algumas até se preocupam com o fato de os CAPTCHAs roubarem seus dados.
Com essas preocupações em mente, a Cloudflare introduziu o Turnstile CAPTCHA. Essa tecnologia usa desafios simples e não intrusivos que são executados de forma invisível no navegador, protegendo seu site sem pedir aos visitantes que resolvam quebra-cabeças complexos.
Além disso, ele usa os tokens de acesso privado da Apple para verificar os usuários sem coletar dados adicionais.
Se você estiver usando criadores de formulários ou o WooCommerce, o Turnstile também se integra a esses plug-ins de terceiros. Isso permite que você adicione CAPTCHAs invisíveis em muitas áreas diferentes do seu site WordPress.
Dito isso, vamos ver como você pode adicionar o CAPTCHA do Cloudflare Turnstile no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você preferir:
Método 1: Adicionar o CAPTCHA da Cloudflare aos seus formulários do WordPress (recomendado)
A maneira mais fácil de adicionar o CAPTCHA da Cloudflare aos seus formulários é usar o plug-in gratuito WPForms.
O WPForms é o melhor plug-in de criação de formulários para WordPress do tipo arrastar e soltar, usado por mais de 6 milhões de sites. Você pode usá-lo para criar todos os tipos de formulários, inclusive formulários de contato, formulários de reserva e muito mais.
O plugin gratuito WPForms tem um campo Cloudflare Turnstile pronto que você pode arrastar e soltar em qualquer formulário.
Como adicionar o CAPTCHA do Turnstile ao WPForms
Primeiro, você precisará instalar e ativar o plug-in WPForms. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
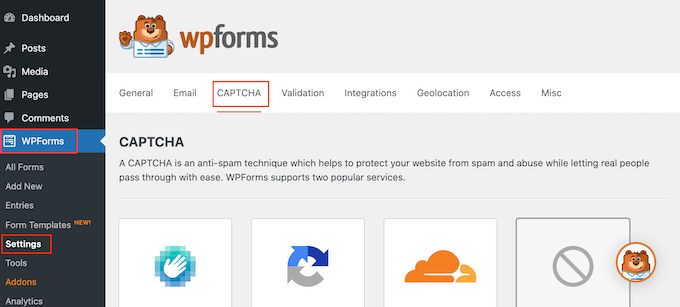
Após a ativação, vá para WPForms ” Configurações e clique na guia CAPTCHA.

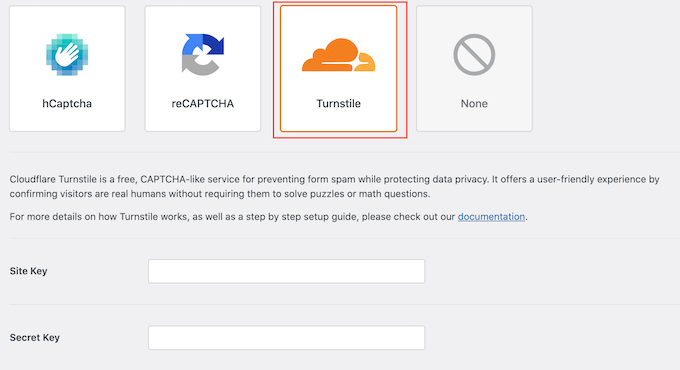
Nessa página, selecione “Turnstile” (Catraca).
Agora você verá algumas novas configurações nas quais poderá inserir a Site Key e o Site Secret.

Para obter essas informações, abra uma nova guia do navegador e vá até a página de login da Cloudflare. Você precisará criar uma conta na Cloudflare usando seu endereço de e-mail, caso ainda não o tenha feito.
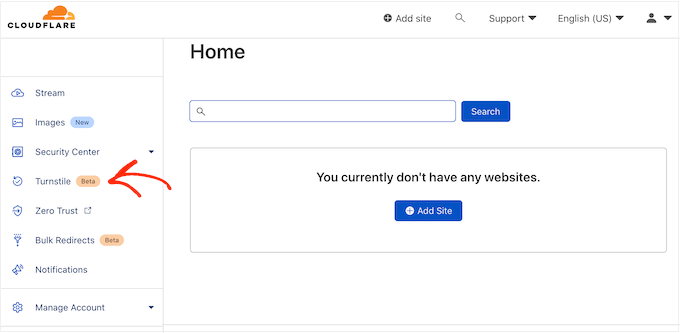
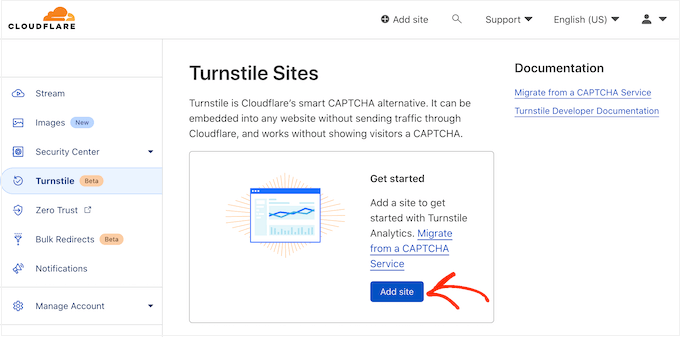
Quando estiver conectado ao painel de controle da Cloudflare, localize “Turnstile” no menu à esquerda e clique nele.

Isso o levará a uma tela com algumas informações básicas sobre o Cloudflare Turnstile.
Se você concordar em prosseguir, clique no botão “Add site” (Adicionar site).

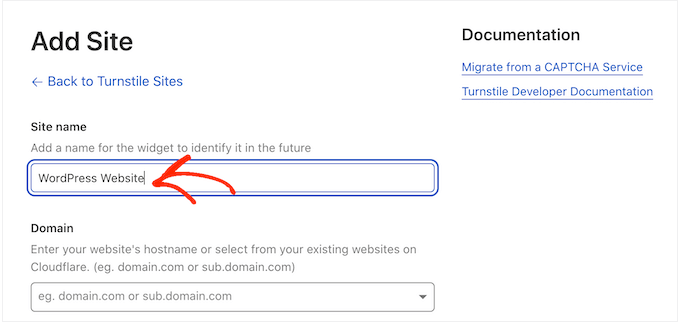
Nessa tela, comece digitando um “Nome do site”.
Isso é apenas para sua referência, portanto, você pode usar o que quiser.

Em seguida, digite o nome de domínio do seu site no campo “Domain” (Domínio).
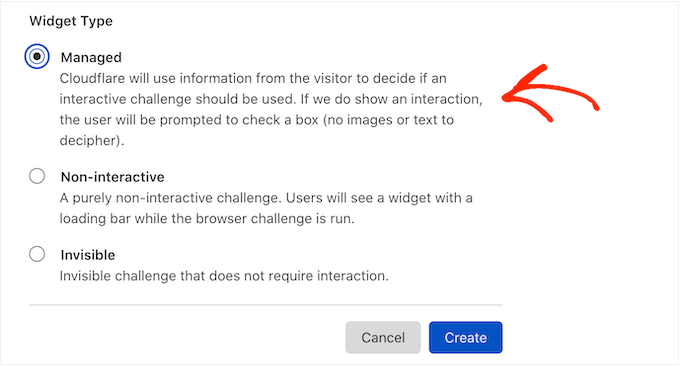
A próxima etapa é escolher qual widget CAPTCHA você deseja criar. A primeira opção é “Gerenciado”, que é o método recomendado pela Cloudflare. É aqui que a Cloudflare analisa a solicitação do navegador e, em seguida, decide que tipo de desafio deve ser executado.
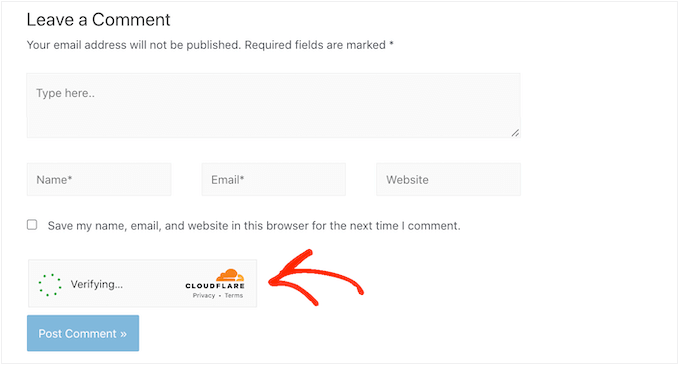
Enquanto isso estiver acontecendo, o visitante verá uma animação de carregamento.

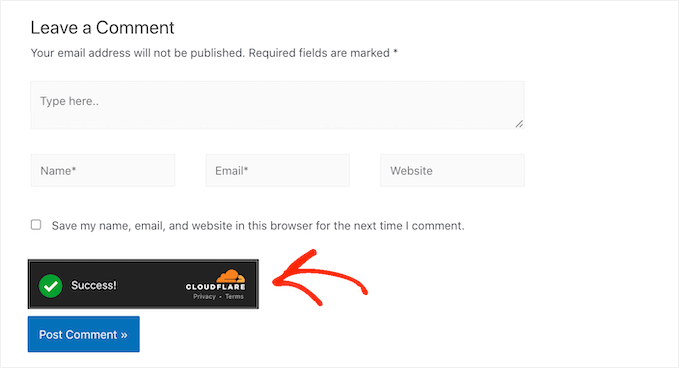
Sempre que possível, a Cloudflare tentará executar um desafio não interativo em segundo plano para que o visitante não precise fazer nada. Nesse caso, o usuário simplesmente verá uma mensagem de “Sucesso” quando o navegador passar no teste.
Às vezes, a Cloudflare pode decidir que é mais seguro mostrar um desafio interativo. No entanto, o visitante precisará simplesmente marcar uma caixa em vez de completar um quebra-cabeça, portanto, ainda é mais fácil do que os CAPTCHAs tradicionais baseados em quebra-cabeças.
A menos que você tenha um motivo específico para não fazê-lo, é inteligente usar CAPTCHAs gerenciados, pois isso proporciona um bom nível de segurança com impacto mínimo na experiência do visitante.

Não quer usar desafios interativos em seu site WordPress? Então, você pode escolher “Não interativo” ou “Invisível”.
Os desafios não interativos são executados no navegador, de modo que o visitante não precisa realizar nenhuma ação. Assim como o CAPTCHA gerenciado, os visitantes verão a animação de carregamento e uma mensagem de “Sucesso” quando o desafio for concluído.
Se, em vez disso, você escolher “Invisible” (Invisível), o visitante não verá a animação nem a mensagem de sucesso. Essa configuração permite que você oculte completamente o CAPTCHA dos visitantes, o que pode evitar confusão e não adiciona nenhuma bagunça ao seu tema do WordPress.
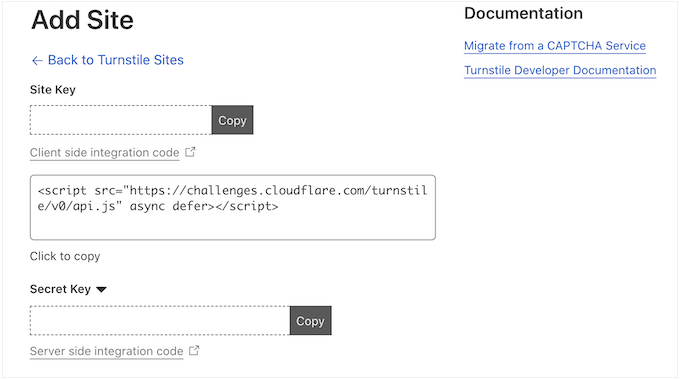
Depois de tomar sua decisão, clique no botão “Create” (Criar). Assim que você tiver feito isso, a Cloudflare mostrará sua chave do site e sua chave secreta.

Como configurar o CAPTCHA do Cloudflare Turnstile para WordPress
Agora, volte ao seu blog ou site do WordPress e adicione a “Site Key” e o “Site Secret”.
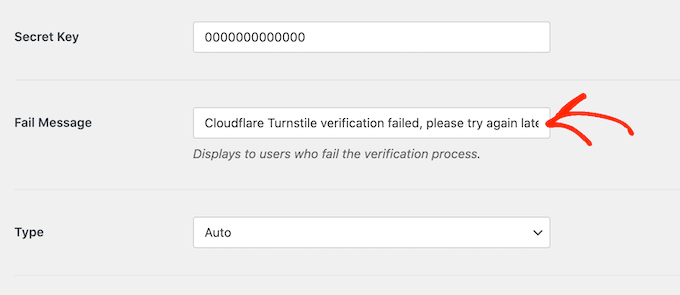
Por padrão, o WPForms mostrará a seguinte mensagem sempre que um visitante falhar no CAPTCHA: ‘Falha na verificação do Cloudflare Turnstile, tente novamente mais tarde’.
Você pode substituí-la por sua própria mensagem personalizada, digitando-a no campo “Fail Message”.

Depois disso, você pode personalizar a aparência do CAPTCHA em seu site abrindo o menu suspenso “Type” (Tipo) e escolhendo entre claro, escuro ou automático.
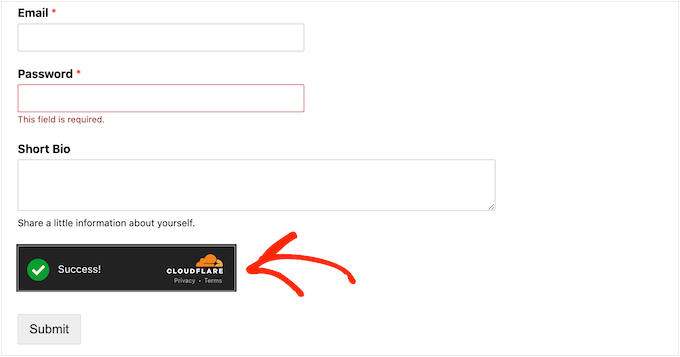
A imagem a seguir mostra um exemplo da aparência do tema “Escuro” em um formulário de registro de usuário personalizado.

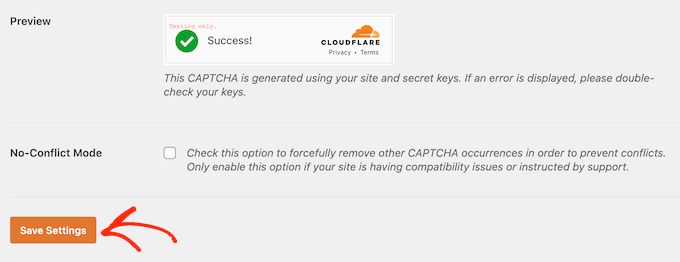
Depois de tomar essa decisão, role até a parte inferior da tela e clique em “Save Settings” (Salvar configurações).
Feito isso, você está pronto para adicionar a proteção CAPTCHA do Turnstile a qualquer formulário.

Como adicionar o CAPTCHA do Cloudflare Turnstile a um formulário do WordPress
Adicionar o Cloudflare Turnstile ao WordPress usando o WPForms é simples e fácil.
Para criar um novo formulário usando o WPForms, basta acessar WPForms ” Add New.

Para começar, dê um nome ao formulário digitando no campo “Name Your Form Field”. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
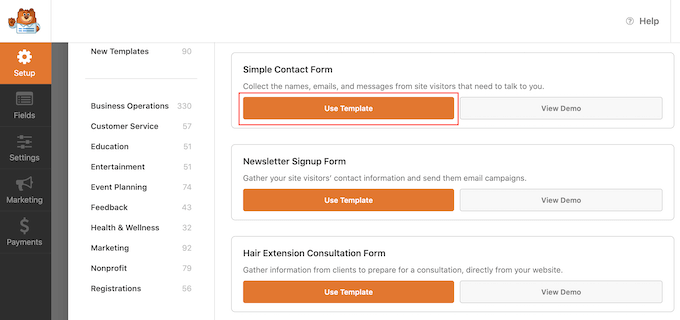
O WPForms vem com modelos prontos, para que você possa começar rapidamente e criar todos os tipos de formulários. Quando você encontrar um design que deseja usar, clique no botão laranja “Usar modelo”.

Observação: o plug-in gratuito WPForms tem modelos para criar um formulário de assinatura de boletim informativo por e-mail, um formulário de contato e muito mais. Se quiser mais, você pode desbloquear mais de 1.500 modelos fazendo o upgrade para a versão premium do WPForms.
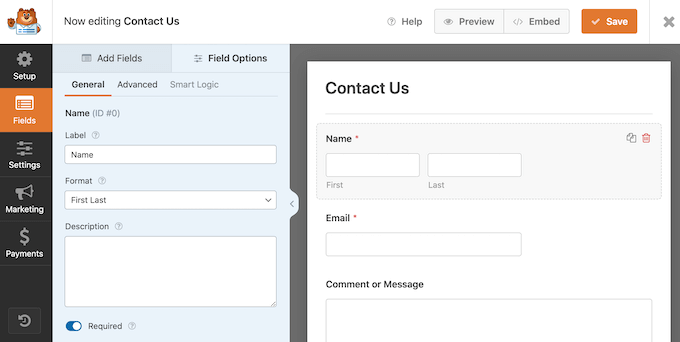
Depois de escolher um modelo, você verá o editor do WPForms.
Para personalizar um campo, basta clicar para selecioná-lo no editor de formulários. A barra lateral será atualizada para exibir todas as configurações do campo selecionado.

Você também pode alterar a ordem em que esses campos aparecem usando o recurso de arrastar e soltar.
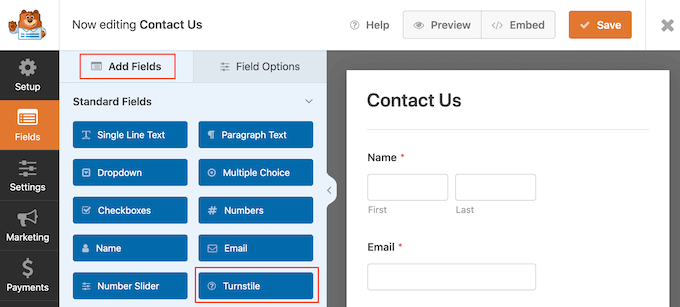
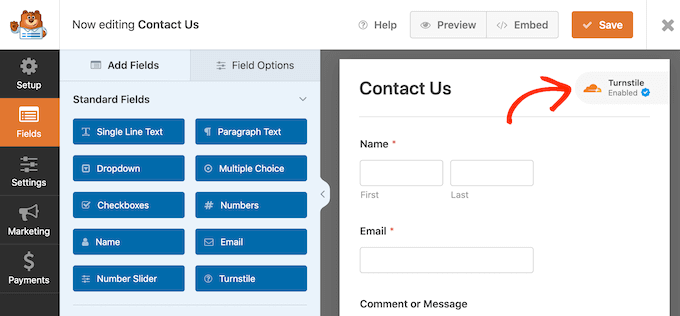
Para adicionar o Cloudflare Turnstile ao formulário, basta clicar na guia “Add Fields” (Adicionar campos) no menu à esquerda.
Aqui, localize o campo interno “Turnstile” (Catraca) e clique para adicioná-lo ao formulário.

O WPForms agora mostrará um ícone “Turnstile Enabled” (Catraca ativada) no canto superior direito.
Isso permite que você saiba que o formulário está protegido pelo Cloudflare Turnstile.

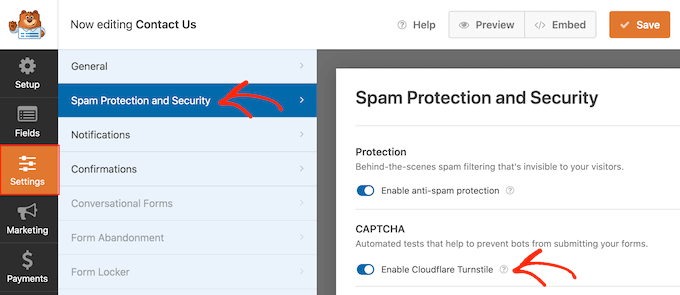
Outra opção é ativar o Cloudflare nas configurações do formulário. Basta selecionar Configurações no menu à esquerda e clicar em “Proteção contra spam e segurança”.
Agora você clica no botão “Enable Cloudflare Turnstile” (Ativar torniquete da Cloudflare) para mudá-lo de desativado (cinza) para ativado (azul).

Quando você estiver satisfeito com a configuração do formulário, clique no botão “Save” (Salvar).
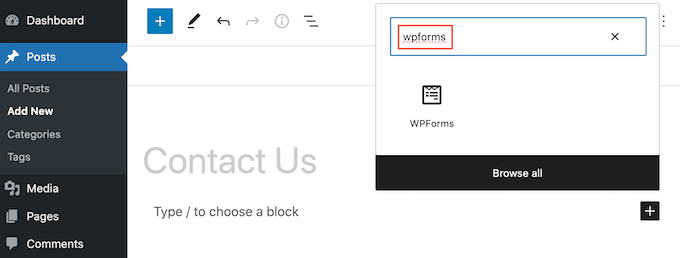
Agora você pode acessar a página ou o post em que deseja exibir o formulário e clicar no ícone “+”. Na janela pop-up que aparece, comece a digitar “WPForms”.

Quando o bloco certo aparecer, clique nele para adicioná-lo à página ou postagem.
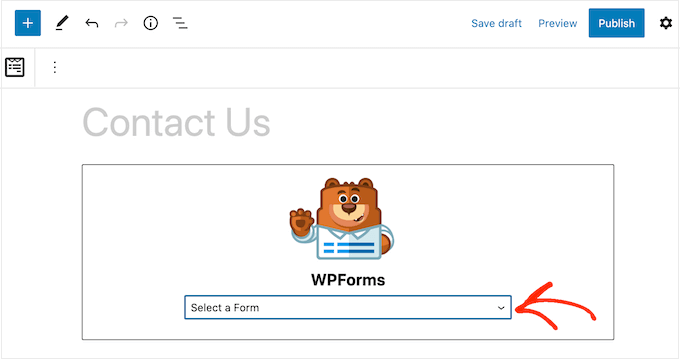
Em seu novo bloco WPForms, clique no menu suspenso e selecione o formulário que acabou de criar.

Agora você pode atualizar ou publicar sua página. Agora, se você visitar essa página ou publicação, verá o formulário ativo.
Método 2: adicionar o Turnstile CAPTCHA a comentários, WooCommerce e outros (plug-in gratuito)
Se você quiser proteger seus formulários com o Cloudflare Turnstile, o WPForms permite adicionar proteção CAPTCHA com apenas alguns cliques.
No entanto, talvez você queira adicionar o Turnstile a outras áreas do seu site. Por exemplo, você pode usá-lo para combater o spam de comentários no WordPress.

Talvez você também queira usar o Turnstile em sua loja WooCommerce.
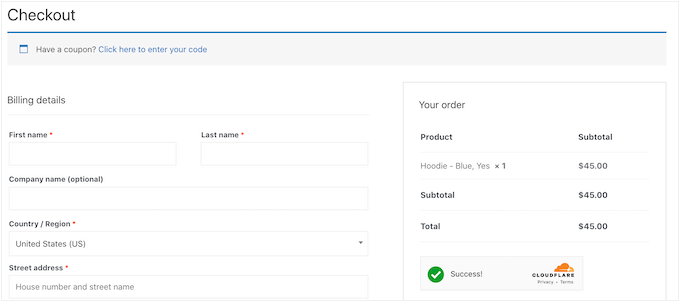
Por exemplo, você pode proteger todas as suas páginas de comércio eletrônico, incluindo as páginas de login, inscrição e checkout do WooCommerce. Isso pode ajudar a evitar fraudes e pedidos falsos no WooCommerce.

A maneira mais fácil de adicionar o CAPTCHA da Cloudflare a outras áreas do WordPress é usar o Simple Cloudflare Turnstile. Esse plug-in gratuito se integra a muitos plug-ins e criadores de formulários populares do WordPress, incluindo Formidable Forms, WPForms e outros.
Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
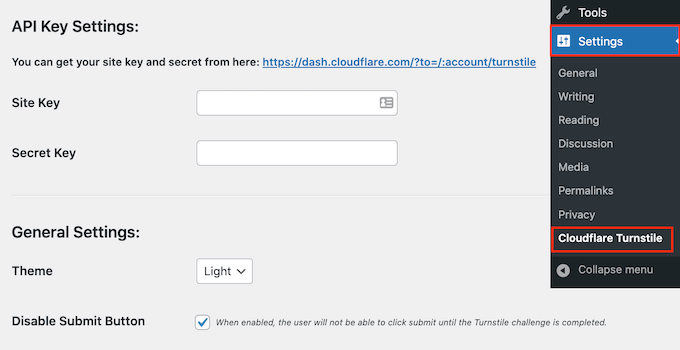
Após a ativação, vá para Configurações ” Cloudflare Turnstile.

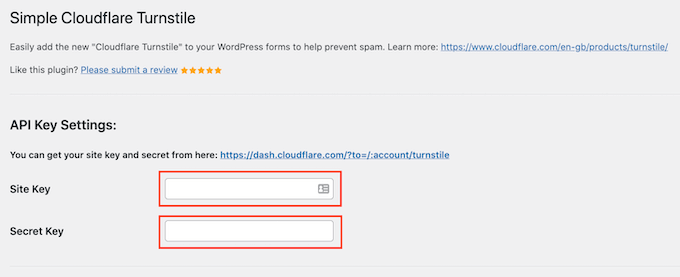
O plug-in agora solicitará uma chave e um segredo do site. Para obter essas informações, basta seguir o mesmo processo descrito acima ao configurar uma conta Turnstile.
Feito isso, adicione a “Site Key” e o “Site Secret” ao painel do WordPress.

Depois disso, talvez você queira personalizar a aparência do CAPTCHA em seu site e como ele funciona nas Configurações gerais. Para começar, você pode abrir o menu suspenso “Tema” e escolher entre claro, escuro ou automático.
Se os visitantes do seu site vierem de vários países, você poderá selecionar “Detecção automática” no campo “Idioma”. Dessa forma, o Cloudflare Turnstile usará o idioma que o visitante estiver usando.
No modo “Appearance” (Aparência), você pode escolher se o widget Catraca deve ser exibido para todos os usuários ou com base apenas em determinadas interações. A opção mais segura é selecionar “Always” (Sempre).
Também é possível desativar o botão de envio do Turnstile. Se você selecionar essa opção, não haverá nenhum botão de envio para o usuário clicar quando ele tiver concluído o desafio da catraca.
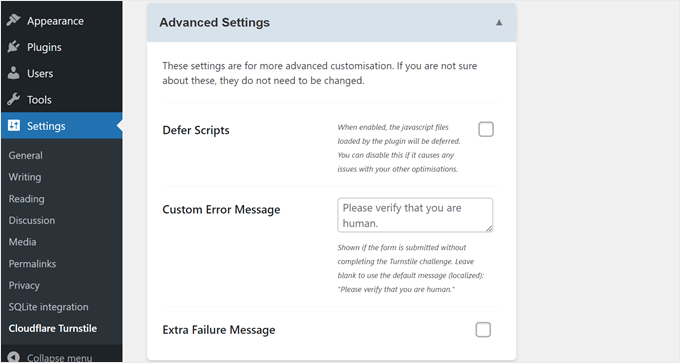
Rolando para baixo, você encontrará as Configurações avançadas.

Uma coisa que você pode fazer aqui é adiar os scripts. Essa configuração pode fazer com que a página da Web seja carregada mais rapidamente, pois dirá ao navegador para aguardar até que a página inteira seja carregada antes de executar o código JavaScript.
No entanto, se essa configuração causar problemas com outras coisas em seu site, talvez seja melhor desativá-la.
Você também pode personalizar a mensagem do Turnstile. Por padrão, a Cloudflare mostra uma mensagem “Please verify that you are human” aos visitantes. Para adicionar seu próprio texto, basta digitar no campo “Mensagem de erro personalizada”.
Por fim, você pode optar por ativar a mensagem de falha extra. Essa configuração permite adicionar uma mensagem adicional que será exibida abaixo do widget Turnstile se o usuário falhar no desafio.
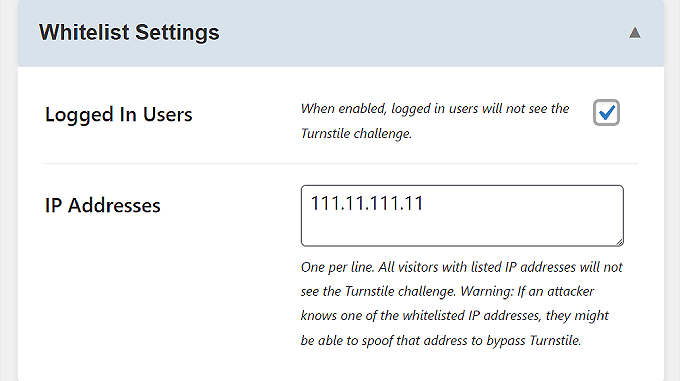
Abaixo das Configurações avançadas estão as Configurações de lista branca.
Aqui, você pode optar por fazer com que os usuários conectados não concluam o Cloudflare Turnstile. Você também pode listar endereços IP que não precisarão passar pelo desafio.

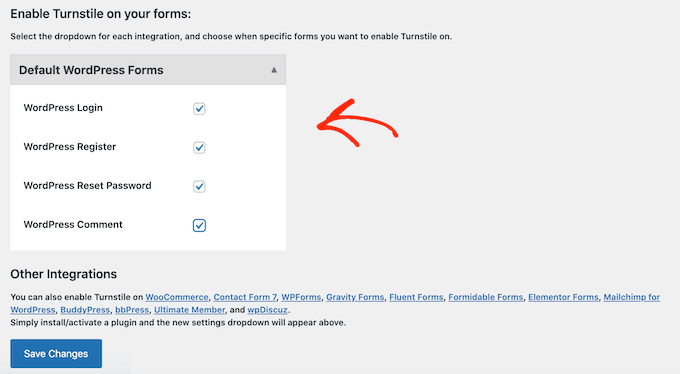
Depois disso, você pode selecionar as áreas em que deseja usar o CAPTCHA do Cloudflare Turnstile.
Você pode usar o Turnstile com todos os formulários incorporados do WordPress, inclusive a página de login, o formulário de registro de usuário e a página de redefinição de senha.

Dependendo dos plug-ins instalados, você poderá ver algumas opções adicionais.
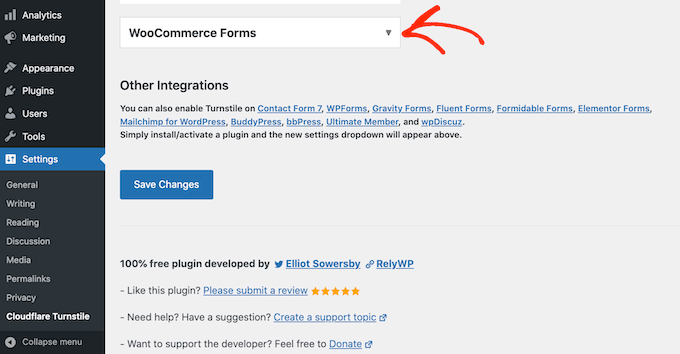
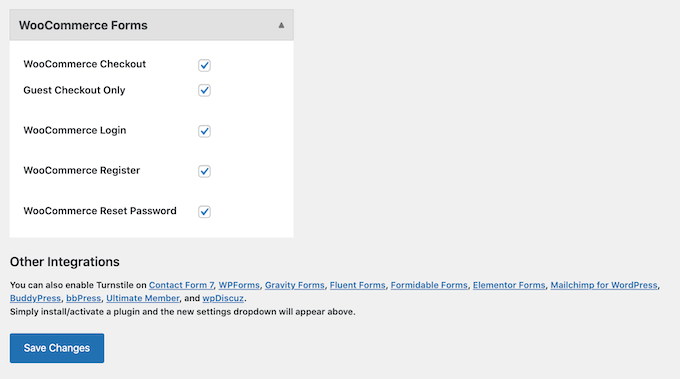
Por exemplo, se você criou um mercado ou loja on-line usando o WooCommerce, verá uma seção WooCommerce Forms.

Se você clicar para expandir essa seção, verá todas as páginas do WooCommerce em que é possível adicionar um CAPTCHA da Cloudflare.
Basta marcar a caixa ao lado de cada página que você deseja proteger.

Quando estiver satisfeito com as informações inseridas, role até a parte inferior da tela e clique em “Save Changes” (Salvar alterações).
Agora, se você visitar seu site, verá o CAPTCHA do Turnstile em ação.
Proteja seu site contra spam com nossos guias definitivos
Deseja manter seu site ainda mais seguro contra usuários não autorizados e bots mal-intencionados? Confira os artigos abaixo para melhorar a segurança de seu site:
- O que é o Akismet e por que você deve começar a usá-lo imediatamente
- Como impedir registros de spam em seu site de associação do WordPress
- Como excluir rapidamente comentários de spam em lote no WordPress
- Como usar o Antispam Bee para bloquear comentários de spam no WordPress
- Como bloquear o spam do formulário de contato no WordPress
- Como evitar spam na assinatura de boletins informativos no WordPress
- Como bloquear endereços de e-mail descartáveis no WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar o CAPTCHA do Cloudflare Turnstile no WordPress. Você também pode consultar nosso guia definitivo de segurança do WordPress e nossas escolhas de especialistas para os melhores plug-ins de associação do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mohamad says
Hi, thanks for the post. A quick question, do I think disabling submit button until the user answers CF Turnstile is required?
WPBeginner Support says
It is not required but it can help reduce user confusion if you disable the submit button until it is checked.
Administrador