WordPressの管理バーは、サイトにログインしたときに表示される便利なツールバーです。しかし、バックエンドに素早くアクセスできるだけでなく、他にもいろいろなことができるのをご存知ですか?
管理バーが何をするものなのか、どのように使えば効果的なのか、どのようにカスタマイズすればいいのかなど、管理バーについて読者からたくさんの質問を受けます。
この記事では、WordPressの管理バーについて説明します。基本的な機能から高度なカスタマイズのヒントまで、その可能性を最大限に引き出せるように解説します。

以下のクイックリンクを使って、最も興味のあるセクションに直接ジャンプすることができます:
WordPress管理バーとは?
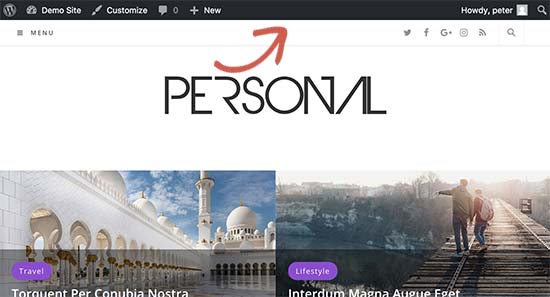
WordPressの管理バーとは、ログイン中のユーザーに表示されるフローティングバーのことです。様々な管理画面へのリンクがコンテナで表示されており、ログイン中のユーザーがサイトを表示する際に素早く管理エリアに切り替えることができます。

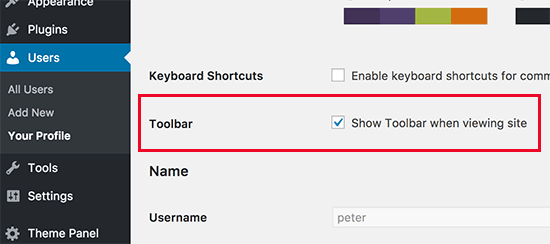
管理バーは管理エリア内のすべてのユーザーに表示されます。個々のユーザーは、ユーザープロフィールを編集することにより、サイト表示時に管理バーを非表示にすることができます。

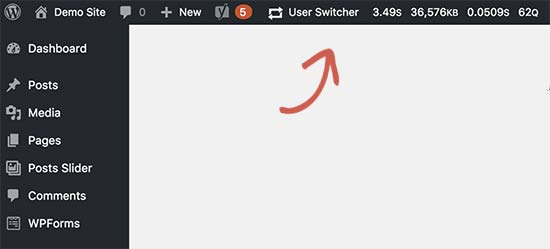
WordPressの管理バーに表示される項目は、ユーザーの権限グループによって変わります。例えば、管理者権限を持つユーザーとエディター権限を持つユーザーとでは、メニューバーに表示される項目が異なります。
WordPress管理バーで項目の表示・非表示を切り替える
WordPressの他のすべてのものと同様に、管理バーもカスタムコードやWordPressプラグインによって完全にカスタマイズ可能です。いくつかのプラグインはすでに管理バーに独自のメニュー項目を追加して、この機能を活用しています。

管理バーをコントロールするには、まずAdminimizeプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
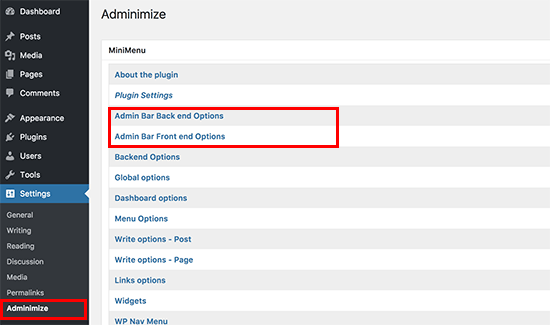
有効化したら、Settings ” Adminimizeページに行き、’Admin Bar Backend Options’ と ‘Admin Bar Front End Options’ タブを探してください。

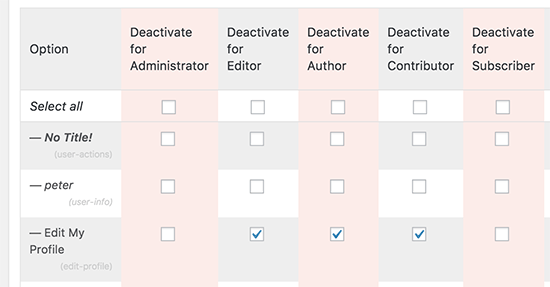
それぞれをクリックすると管理バーオプションが表示され、WordPressの管理バーに表示する項目を設定することができます。また、ユーザー権限グループごとに表示する項目を選択することもできます。

オプションの更新」ボタンをクリックして変更を保存することをお忘れなく。
Adminimizeは強力なプラグインで、管理バーだけでなくWordPressサイトのあらゆる管理画面を変更する権限がありません。
別の方法をお探しの場合は、Admin Menu Editorプラグインを使ってWordPress管理画面から不要な項目を非表示にする方法をご覧ください。
WordPress管理バーにカスタムリンクを追加する
WordPressの管理バーの目的は、さまざまな管理画面へのクイックショートカットを提供することです。管理バーに独自のカスタムリンクを追加することで、さらにカスタマイズすることができます。
そのためには、WordPressファイルにカスタムコードを追加する必要があります。この作業を行ったことがない場合は、WordPressでコードをコピー&ペーストする方法をご覧ください。
このコードをテーマのfunctions.phpファイル、サイト固有のプラグイン、またはcode snippetsプラグインに追加する必要があります。
// add a link to the WP Toolbar
function wpb_custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'Search WPBeginner',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'wpb_custom_toolbar_link', 999);
このコードでは、WPBeginnerを検索するGoogleへのリンクを追加しています。ID、title、hrefの値を自分のものに置き換える必要があります。

WPCodeプラグインを使用してWordPressでこのコードを追加することをお勧めします。テーマのfunctions.phpファイルを編集することなく、WordPressでカスタムコードを追加する最も安全で簡単な方法です。
始めるには、無料のWPCodeプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらのチュートリアルをご覧ください。
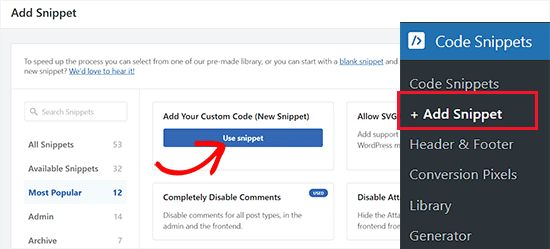
WPCodeを有効化したら、WordPressダッシュボードからCode Snippets ” Add Snippetにアクセスしてください。次に、「カスタムコードを追加(新規スニペット)」オプションに移動し、その下にある「スニペットを使用」ボタンをクリックします。

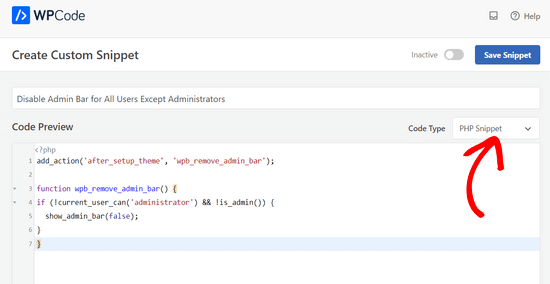
次に、スニペットのタイトルを追加する必要があります。このタイトルは、何のためのコードなのかを覚えておくのに役立つものであれば何でもかまいません。
その後、上記のコード・スニペットを「コード・プレビュー」ボックスに貼り付ける。
画面右側のドロップダウンメニューから、コードタイプとして「PHP Snippet」を選択することをお忘れなく。

それが完了したら、スイッチを「非有効化」から「有効化」に切り替え、「スニペットを保存」ボタンをクリックするだけだ。

詳しくは、WordPressの管理バーにカスタムリンクを簡単に追加する方法をご覧ください。
管理者以外のすべてのユーザーの管理バーを無効化する
管理バーは、サイトの管理者、エディター、作者にとって非常に便利です。しかし、WordPressの会員制サイトを運営している場合や、特定のタスクのためにユーザーのログインを必須としている場合には、あまり役に立ちません。
その場合、サイト管理者以外のすべてのユーザーに対して管理バーを無効化することができます。以下のコードをテーマのfunctions.phpファイル、サイト固有のプラグイン、またはWPCodeのようなコードスニペットプラグインに追加する必要があります。
add_action('after_setup_theme', 'wpb_remove_admin_bar');
function wpb_remove_admin_bar() {
if (!current_user_can('administrator') && !is_admin()) {
show_admin_bar(false);
}
}
詳しくは、WordPressの管理バーを管理者以外のすべてのユーザーに対して無効化する方法の投稿をご覧ください。
WordPressの管理バーについて、この記事がお役に立てれば幸いです。WordPressの管理画面を安全に保つための究極のステップバイステップWordPressセキュリティガイド、またはWordPressのアクティビティログとトラッキングプラグインのベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
is there a way to remove or update the “Howdy” greeting at the far right of the admin bar? It feels really dated.
is there maybe a plugin that could replace it with something more modern like just “Hey” or even much better, display the user’s first name only? thanks
WPBeginner Comments
We happen to have a guide on how to change the greeting in the admin bar: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-howdy-text-in-wordpress-3-3-admin-bar/
Dennis Muthomi
thanks a bunch for the quick reply and the helpful link! I really appreciate you taking the time to point me in the right direction. That guide looks perfect for what I need.
you guys rock!
Nilutpol
Hi Sayed, Thanks for the Trick,it worked fine. But now I want to restore the admin bar because of some reasons and I couldn’t. I’ve removed the code but still not appearing bar. What to do ?
WPBeginner Support
If the code was completely removed you would want to ensure you’ve cleared all caching on your site to prevent it from being a caching issue.
Admin
BaxAndrei
I have a problem, at me admin bar don’t have drop down effect.
Verna
I cannot find ANYWHERE that gives direction on how to HIDE/SHOW toolbar in the comments section in WordPress. There is this huge box people can type in to leave a comment, but you have to first click BELOW this LONG TOOLBAR in order to type anything. I’ve had people call me and ask what’s up with that? They thought the comment box wasn’t working because, if you put your cursor TO THE RIGHT of the toolbar, you can’t type. You haveto go all the way to the bottom of the TOOLBAR. Yes, I’m a rookie, and having a difficult time finding out simple things like this. I went into Mantra Settings and there is a lot you can HIDE/SHOW, but not this TOOLBAR. Please help me!
John Galt
How can I prevent front end content from going behind the WordPress Admin Bar?
I am using a theme that has a sticky menu that always keeps the main navigation on the top of the display. Instead of positioning itself below the WordPress Admin Bar the theme’s main navigation menu is always behind it.
WPBeginner Support
John, you can disable admin bar on the front end by visiting Users » Your Profile and uncheck the box that says ‘Show toolbar when viewing site’. Also check out our guide on how to disable admin bar for all users except administrators.
Admin
Scott Buehler
Hey guys, is there a way to remove the “floating” properties so that the bar does appear on the frontend, but doesn’t float? It bugs me when using other floating properties like your Floating Social Bar plugin.
WPBeginner Support
Add this code to your theme’s functions.php file or a site-specific plugin:
function wpb_move_admin_bar() { ?> <style type="text/css"> #wpadminbar { position: absolute; } </style> <?php } add_action( 'wp_head', 'wpb_move_admin_bar' );1-click Use in WordPress
Admin
Ian
Is there a way to alphabetically sort the My Sites drop-down menu?
Editorial Staff
Will look into it. Probably a filter for that.
Admin
bharatkumarvbk
It is causing a trouble with ‘ wphead’ . And also hiding the logout link and dashboard header content
yoyowp
How to make that admin bar to be a public bar? like buddypress one, when they are not logged in, that bar will just appear sign in and sign up link
candy
none of the tricks work for me anymore! no matter what I try I can’t get rid of that DAMN wordpress admin bar anymore!
I now have the latest WP version 3.1 and it seems that all the tricks that worked before, including the ones you mention above DO NOT WORK ANYMORE!
Looks like the WP developers are using dirty tricks to FORCE that stupid, useless top bar on us with any release!
Why on Earth are otherwise such intelligent people and programmers waste their precious time & skills by developing and trying by any price to impose such a huge nonsense as this admin bar?!?
Anyone managed to disable the devil bar in the latest WP version?
Thanks!
Editorial Staff
Yes, just tried all the tricks and they work.
Admin
Bertrand
Thanks! Finally was able to remove that damn gap on top of my website.
From Quebec City
shyam jos
for me WP Admin Bar is a must and i love it..
Rajesh
Nice tips, great job! Thank u veru much
abdelhafid
awesome tips , thanks alot guys