WordPressのテーマは複数のファイルで構成されており、特に初心者にとっては、どのファイルを編集すべきかを見極めるのは難しい。
しかし、テーマを変更するのに混乱する必要はありません。いくつかのヒントを使えば、調整すべき正しいファイルを簡単に特定することができる。
この投稿では、あなたが望む調整に適したファイルを見つける方法をご案内します。

WordPressテーマのテンプレートファイルを理解する
WordPressテーマはいくつかのファイルで構成されています。テンプレートファイル、カスタムのテンプレートタグや関数、テンプレートパーツ、画像、JavaScript、CSSファイルなどです。
WordPressのトップテーマはすべて、公式のベストプラクティスに従っています。つまり、標準的なファイル構造とテンプレート構造を使用して、すべてのコードを整理しています。
例えば、WordPressテーマにはすべてarchive.php、single.php、functions.phpなどのファイルがあります。
各ファイルは、WordPressサイトの特定のエリアを表示するテンプレートとして使用されます。例えば、single.phpテンプレートは個別投稿を表示し、page.phpテンプレートは単一ページを表示します。
WordPressのテンプレート階層を理解することで、WordPressの仕組みをより深く理解することができます。WordPressテーマにコードを追加したり編集したりする必要がある場合にも、どのファイルを編集する必要があるかを判断するのに役立ちます。
詳しくは、初心者のためのWordPressテンプレート階層チートシートをご覧ください。
それを念頭に置いて、WordPressテーマで編集するファイルを簡単に見つける方法を見てみましょう。
WordPressテーマで編集するテンプレートファイルを探す
まず最初に、What The Fileプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインは箱から出してすぐに使えるし、設定することもない。
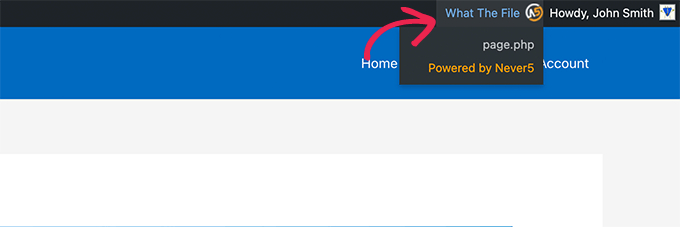
有効化した後、サイトのフロントエンドにアクセスすると、WordPressの管理バーに新しい「What The File」メニューが表示されます。

あとは、メニュー項目にマウスオーバーするだけです。すると、このページを表示するために使用されているテンプレートファイルのリストがドロップダウンメニューに表示されます。
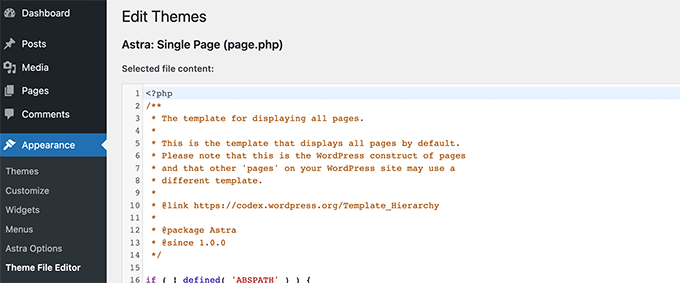
ファイル名をクリックすると、WordPressの初期設定のファイルエディターが表示され、そのファイルを編集することができます。

しかし、WordPressのファイルエディターを使ってテーマファイルを編集することは、元に戻すオプションがないためお勧めしません。もし間違えてサイトからロックアウトしてしまった場合は、FTPクライアントを使用して修正する必要があります。
代わりに、FTPクライアントまたはWordPressホスティングコントロールパネルのファイルマネージャーアプリを使用することをお勧めします。
これらのツールを使えば、メモ帳などのプレーンテキストエディターを使ってテーマファイルを編集することができる。
WordPressテーマを直接変更することはお勧めできません。テーマを更新すると、これらの変更は消去されます。
WordPressのテーマに直接変更を加えるのも良くない。テーマを更新すると、その変更が消えてしまうからだ。
CSSを追加するだけなら、WordPressのカスタムCSSでできる。
テーマファイルをより広範囲に変更する場合は、子テーマを作成する必要があります。What The Fileプラグイン」は、コピーして子テーマで編集する必要があるテーマファイルを探すのに役立ちます。
注意:このプラグインによって管理バーに追加されたメニュー項目は、ログイン中のユーザーすべてに表示され、外部サイトにリンクします。このプラグインはステージングサイトなどの開発環境でのみ使用してください。
ボーナスヒントWordPressでカスタムヘッダーとカスタムフッターコードを追加する
WordPressサイトに機能を追加するためにテーマファイルを編集する必要がない場合があります。
例えば、サイトのヘッダーやフッターエリアにカスタムコードを追加して、トラッキングスクリプトや検証コードを挿入したいだけかもしれません。
そのような場合は、WPCodeのようにテーマファイルを編集せずにコードスニペットを追加するプラグインを使用することができます。
WPCodeは、コードを貼り付けるためのシンプルなインターフェースを持っています。この方法では、テーマファイルは変更されず、更新中も変更は安全です。
例えば、ここではデモサイトのヘッダーにカスタムトラッキングコードを追加しています:

このようなプラグインを使うことで、時間を節約し、ミスを減らすことができる。サイトに新しい機能を追加する際に、より安全な方法です。詳しくは、WordPressでヘッダーとフッターのコードを追加する方法をご覧ください。
この投稿が、WordPressテーマで編集すべきファイルを見つけるのにお役に立てば幸いです。次に、WordPressテーマ開発チートシートや、WordPressが生成したCSSクラスもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is a bit developer oriented task but yes at times we get into the question to edit the file and get into dilemma of which one to edit to get the desired changes made.
I used to think that it is always the functions.php file that is to be changed but no the change is to be made where it is desired.
I will explore the plugin to see where we would need to make the edit and changes.
Thanks for this tutorial guide. it is really helpful understanding these concepts better.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Thank you for the tip. Sometimes, I need to make a change on a website, and one doesn’t immediately know which file to edit. This plugin can be a great helper in figuring out which template file is currently being used.
WPBeginner Support
Glad we could share this plugin
Admin
Riyaz
Installing this plugin made my life easier. However, some of the themes just leave something like these:
$has_sidebar = is_active_sidebar( ‘single-blog’ );
do_action( ‘mytheme_page_header’ );
and even some functions which I can find nowhere:
mytheme_get_listings_image(‘mytheme-list’)
Is there any way to find these things ?
WPBeginner Support
You would need to manually go through the files manually, normally those would be found in the functions.php file
Admin
mark Swift
Hi,
nice article,
but what if the files are not available in child theme which I have to edit ??
Cos
If you copy template (.php) files to your child theme (so you can edit them and not lose your changes when the theme is updated) then what happens if the file you copied and edited is updated by the theme developer? Do you then lose the benefit of their update?
Susan Sheridan
How about this same kind of tool for finding out which style sheets are being applied?
Bond Shands
I had hoped to use these directions to change the Post Office Mailing Address line at the bottom of my blog. However, installing and activating the What The File plugin produced no discernible results. Nothing new appeared on my Menu Bar. Also, to be honest, your instructions left me in the dark about how I would see the plugin displayed when viewing the blog page I wished to see. (Also, I’m already a subscriber via an alternate email address).
WPBeginner Support
Hi Bond Shands,
Each WordPress site uses a couple of templates which are loaded on each page. For example, the header and footer templates. In order to change your postal address you will need to edit the footer.php file. However, make sure that you backup your WordPress theme before making any direct changes.
Thanks
Admin