Volete velocizzare il vostro sito di e-commerce?
La velocità è fondamentale per il successo di un sito di e-commerce. Non solo migliora l’esperienza dei clienti, ma influisce direttamente sulle conversioni e sulle vendite.
In questa guida vi mostreremo come velocizzare facilmente il vostro negozio di e-commerce per migliorare le prestazioni e le conversioni.

Perché la velocità è importante per il vostro negozio di e-commerce
La velocità è estremamente importante quando si tratta di esperienza utente. A nessuno piace un sito web lento, un computer lento o un’app lenta.
Ma per i negozi online, un sito web lento può effettivamente costare caro.
Ad esempio, uno studio ha rilevato che un ritardo di un solo secondo nel tempo di caricamento della pagina comporta una perdita del 7% nelle conversioni, un calo dell’11% nelle visualizzazioni della pagina e una diminuzione del 16% nella soddisfazione dei clienti.

In parole povere, i siti web lenti possono portare a una riduzione delle vendite di eCommerce.
Oltre all’esperienza dell’utente e alle vendite, la velocità del sito di e-commerce influisce anche sulle classifiche SEO. I motori di ricerca come Google considerano la velocità un importante indicatore dell’esperienza utente e un fattore di ranking.
Infatti, l’aggiornamento di Google per la ricerca dell’esperienza di pagina si concentra esclusivamente su metriche di esperienza dell’utente come la frequenza di rimbalzo e la velocità del sito web. Un sito di e-commerce più veloce vi aiuterà a ottenere più traffico gratuito dai motori di ricerca.
Detto questo, vediamo come migliorare facilmente la velocità e le prestazioni del vostro negozio di e-commerce.
Ecco una rapida panoramica degli argomenti trattati in questa guida:
- Choose a Better eCommerce Hosting Provider
- Install a WordPress Caching Plugin
- Use the Latest PHP Version
- Use the Latest Version of WordPress & WooCommerce
- Optimize Product Images for Performance
- Use a DNS Level Website Firewall
- Choose a Better WordPress Theme
- Use Better WordPress Plugins
- Reduce External HTTP Requests
- Reduce Database Requests
- Optimize WordPress Database
- Use Staging Sites to Track Performance Issues
- Offload eCommerce Emails
- Use Better Conversion Rate Optimization Tools
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
1. Scegliere un fornitore di hosting eCommerce migliore
Tutte le ottimizzazioni delle prestazioni del vostro sito web avranno un impatto minimo se non avete un buon provider di hosting per l’e-commerce.
Non tutte le società di hosting WordPress sono uguali. Per ottenere prestazioni migliori, è necessario scegliere un provider di hosting eCommerce che faccia quanto segue:
- Fornisce una piattaforma stabile e aggiornata per ospitare il vostro negozio di e-commerce.
- È ottimizzato per WordPress, WooCommerce o qualsiasi altro plugin per il commercio elettronico che si desideri utilizzare.
- I loro server sono ottimizzati per la velocità e le prestazioni. Ciò significa cache, sicurezza e altre funzioni integrate per migliorare le prestazioni.
Consigliamo di utilizzare SiteGround. È uno dei fornitori di hosting WordPress ufficialmente raccomandati.
I server di SiteGround girano su Google Cloud Platform, nota per le sue elevate prestazioni. Dispongono di una cache integrata e anche di un proprio plugin di ottimizzazione che implementa automaticamente molti dei consigli sulle prestazioni che raccomanderemo più avanti in questo articolo.
Se siete alla ricerca di alternative, potete consultare il nostro elenco dei migliori provider di hosting WooCommerce.
Dopo aver impostato il vostro negozio di e-commerce su un buon servizio di hosting, potete implementare i seguenti consigli di ottimizzazione per aumentare le prestazioni.
2. Installare un plugin per la cache di WordPress
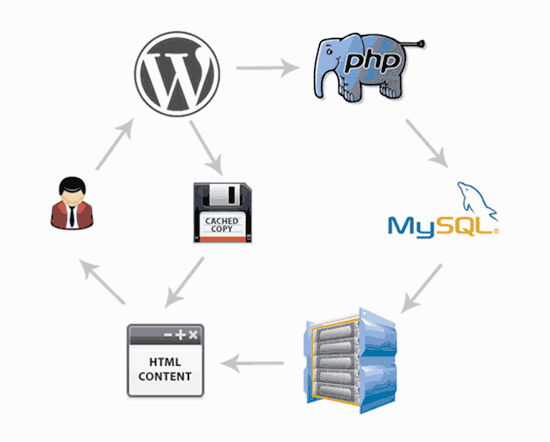
WooCommerce è una piattaforma di commercio elettronico dinamica. Ciò significa che tutti i dati dei prodotti sono memorizzati in un database e le pagine dei prodotti vengono generate quando un utente visita il vostro sito web.
Per fare questo, WordPress deve eseguire ogni volta lo stesso processo. Se più persone visitano il vostro negozio di e-commerce nello stesso momento, il sistema rallenterà e potrebbe addirittura bloccarsi.
Un plugin per la cache aiuta a risolvere questo problema.
Invece di generare pagine ogni volta, un plugin di caching mostra all’utente una versione in cache della pagina HTML. In questo modo si liberano le risorse del server e lo si fa funzionare in modo più efficiente, migliorando i tempi di caricamento del sito.

Esistono ottimi plugin per la cache di WordPress. Noi consigliamo di utilizzare WP Rocket. È il miglior plugin di caching per WordPress sul mercato, con le impostazioni più semplici per i principianti.
A differenza di altre soluzioni di caching per WordPress, WP Rocket non aspetta che gli utenti visitino una pagina per generare una versione in cache. Al contrario, prepara automaticamente una cache del vostro sito web e la mantiene aggiornata.
Con le giuste impostazioni di WP Rocket, potete facilmente ottenere punteggi quasi perfetti in strumenti di test della velocità come Pingdom, GTMetrix, Google Pagespeed Insights e altri.
Per dettagli e istruzioni, consultate il nostro articolo su come installare e configurare WP Rocket in WordPress.
Le migliori società di hosting WordPress, come SiteGround e Bluehost, offrono anche le loro soluzioni di caching.
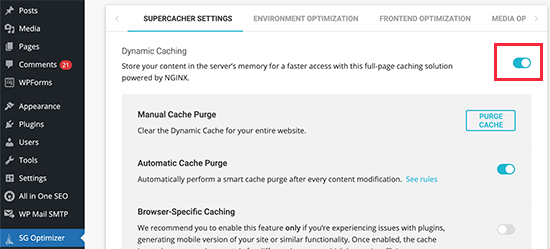
Ottimizzatore SG di SiteGround
SiteGround consente di attivare facilmente la cache nel proprio negozio di e-commerce utilizzando il plugin SG Optimizer.
Questo strumento all-in-one per le prestazioni include cache, modifiche delle prestazioni, conversione delle immagini WebP in WordPress, ottimizzazione del database, minificazione dei CSS, compressione GZIP e altro ancora.
È sufficiente installare e attivare il plugin SG Optimizer in WordPress. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, fare clic sul menu SG Optimizer nella barra laterale di amministrazione di WordPress per accedere alle impostazioni del plugin. Da qui, è necessario attivare l’opzione Caching dinamico.

Attivare la cache su Bluehost
Allo stesso modo, Bluehost consente di utilizzare il sistema di caching integrato per ottimizzare WooCommerce.
È sufficiente accedere al cruscotto di Bluehost e andare alla pagina Siti web. Se avete più siti, selezionate il vostro sito e passate alla scheda “Velocità”.

Da qui, è necessario attivare il controllo della cache utilizzando la levetta. È inoltre possibile scegliere tra tre diversi livelli di cache. Bluehost consiglia il livello “Solo risorse” per i siti di e-commerce.
3. Utilizzare l’ultima versione di PHP
WordPress e WooCommerce sono entrambi scritti principalmente nel linguaggio di programmazione PHP.
Con ogni nuova versione, PHP migliora le prestazioni e diventa più veloce. Inoltre, vengono corretti i bug e risolti i problemi di sicurezza che possono compromettere la stabilità e la velocità del sito web.
Per questo motivo è necessario utilizzare sempre l’ultima versione di PHP.
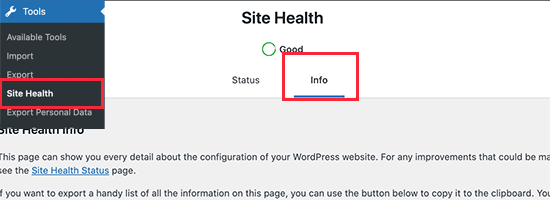
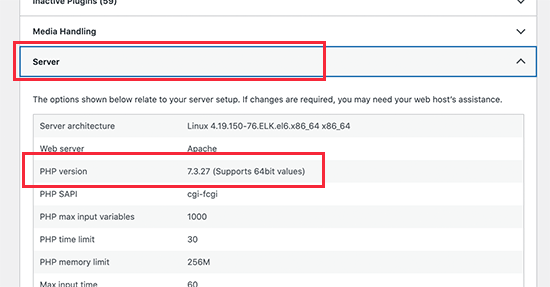
Potete scoprire la versione PHP del vostro negozio di e-commerce visitando Strumenti ” Site Health nella vostra dashboard di WordPress e passando alla scheda “Info”.

Da qui, è necessario fare clic sulla sezione “Server” per espanderla.
Sarà possibile vedere la versione di PHP utilizzata dal server.

Se il vostro sito web utilizza una versione di PHP inferiore alla 8.0, dovreste contattare il vostro provider di hosting e chiedergli di aggiornarla per voi.
Per maggiori dettagli, consultate il nostro articolo su come gli aggiornamenti PHP influiscono sul vostro sito web.
Nota: alcune società di hosting WordPress gestite, come SiteGround, hanno creato il proprio PHP Ultrafast per migliorare il tempo di risposta complessivo del server. Altre utilizzano PHP FastCGI per aiutare i clienti a migliorare la velocità dell’e-commerce.
4. Utilizzare la versione più recente di WordPress e WooCommerce
Gli sviluppatori di WordPress e WooCommerce dedicano una quantità significativa di tempo a migliorare le prestazioni durante ogni ciclo di sviluppo. Questo fa sì che entrambe le applicazioni funzionino in modo più efficiente e utilizzino meno risorse lato server.
Ogni nuova versione risolve inoltre i bug e rafforza la sicurezza, aspetto fondamentale per un’azienda di e-commerce.
In qualità di proprietario del negozio, è vostra responsabilità assicurarvi di utilizzare l’ultima versione di WordPress, WooCommerce, altri plugin e il vostro tema WordPress.
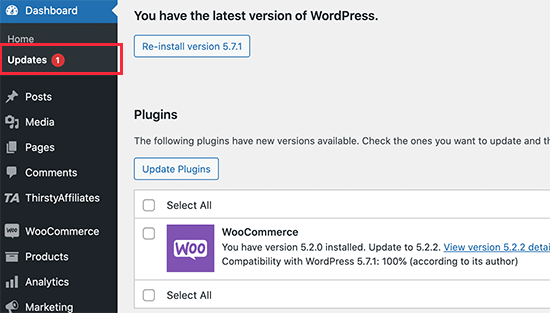
Basta andare alla pagina Dashboard ” Aggiornamenti per installare tutti gli aggiornamenti disponibili.

Correlato: Consultate la nostra guida sui pro e i contro dell’utilizzo di WordPress per l’eCommerce.
5. Ottimizzare le immagini dei prodotti per le prestazioni
Le immagini dei prodotti sono uno degli elementi visivamente più importanti per un negozio online. Immagini migliori dei prodotti tengono impegnati i potenziali clienti e possono contribuire ad aumentare la conversione delle vendite.
Per questo motivo è importante aggiungere immagini dei prodotti di alta qualità. Tuttavia, è necessario assicurarsi che i file di grandi dimensioni siano ottimizzati correttamente.
Esistono due modi per ottimizzare le immagini dei prodotti per il web senza perdere qualità.
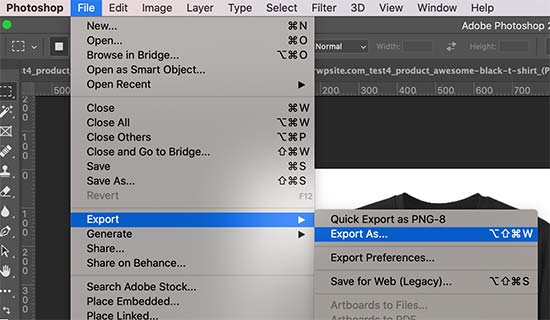
In primo luogo, è possibile ottimizzare l’immagine di ciascun prodotto sul computer prima di caricarla sul sito web. Ciò richiede un software di editing delle immagini come Adobe Photoshop, Affinity o GIMP.
La maggior parte di essi ha la possibilità di esportare un’immagine per il web. È anche possibile regolare la qualità dell’immagine prima di salvarla per il caricamento.

In alternativa, è possibile utilizzare un plugin di compressione delle immagini per WordPress. Questi plugin ottimizzano automaticamente le dimensioni delle immagini dei prodotti per migliorare le prestazioni del sito.
Oltre alla compressione delle immagini, anche il tipo di file scelto può essere utile. Ad esempio, le immagini JPEG sono migliori per le immagini con molti colori, mentre le immagini PNG sono migliori per le immagini trasparenti.
6. Utilizzare un firewall per siti web a livello di DNS
Gli attacchi Brute Force e DDoS sono fastidi comuni su Internet. In pratica, gli hacker cercano di sovraccaricare il vostro server per introdursi, rubare dati o installare malware.
La maggior parte delle società di hosting dispone di protezioni di base che proteggono i siti web da tali attacchi. Tuttavia, un aspetto negativo di questi attacchi è che rendono il caricamento del sito web estremamente lento.
A questo punto è necessario un Website Application Firewall (WAF).
Ora, i comuni plugin firewall di WordPress vengono eseguiti sul vostro server web. Questo li rende un po’ meno efficienti, poiché non possono bloccare gli attacchi sospetti finché non raggiungono il vostro server.
D’altra parte, un firewall a livello di DNS è in grado di filtrare il traffico del sito web nel cloud e di bloccare gli attacchi sospetti prima ancora che raggiungano il sito.

Consigliamo di utilizzare Sucuri. È il miglior plugin firewall per WordPress con una suite di sicurezza completa.
Sucuri dispone anche di un potente CDN (content delivery network). Una CDN serve i contenuti statici del vostro sito web (immagini, fogli di stile, JavaScript) da una rete globale di server. Questo riduce ulteriormente il carico del server e migliora il tempo di caricamento complessivo del sito.
Se cercate un’opzione gratuita, la CDN gratuita di Cloudflare vi offre una protezione firewall DNS di livello base.
7. Scegliere un tema WordPress migliore

I temi di WordPress controllano l’aspetto del vostro negozio di e-commerce. Tuttavia, non tutti sono ottimizzati per le prestazioni e spesso aggiungono troppo disordine, rendendo il sito più lento.
Quando si sceglie un tema WordPress per un negozio di e-commerce, è necessario trovare un equilibrio tra funzionalità e velocità. Caratteristiche del tema come cursori, caroselli, font web e font di icone possono rallentare il vostro sito web.
Vi consigliamo di scegliere un tema semplice e di utilizzare i plugin per aggiungere le funzionalità di cui avete bisogno. In questo modo si ha un maggiore controllo sulle prestazioni e sull’aspetto del proprio negozio online.
I temi WordPress di StudioPress, Elegant Themes e Astra sono tutti ottimizzati per le prestazioni. Per ulteriori consigli sui singoli temi, consultate le nostre scelte degli esperti per i migliori temi WooCommerce per WordPress.
8. Utilizzare migliori plugin di WordPress
Una delle domande più frequenti che i principianti di WordPress si pongono è quanti plugin possono utilizzare nel loro negozio senza influire sulle prestazioni.
La risposta è: tutti quelli che volete.
Il numero totale di plugin non influisce sulle prestazioni del vostro negozio online. È la qualità del codice che influisce.
Un singolo plugin di WordPress mal codificato può caricare troppi script o fogli di stile che potrebbero influire sulla velocità di caricamento della pagina.
D’altra parte, un plugin ben codificato utilizza le migliori pratiche standard per ridurre al minimo l’impatto sulle prestazioni. Si consiglia di verificare l’impatto sulle prestazioni dei plugin prima e dopo la loro installazione.
Abbiamo anche un elenco dei plugin WooCommerce indispensabili, in cui abbiamo selezionato a mano i plugin WooCommerce essenziali utilizzati dalla maggior parte dei negozi online.
Ad esempio, il costruttore di pagine di destinazione drag-and-drop di SeedProd vi aiuta a creare pagine di destinazione eCommerce velocissime senza scrivere alcun codice.

Per saperne di più su questo argomento, consultate la nostra guida su come scegliere i migliori plugin per WordPress. Essa contiene un processo passo dopo passo su come valutare i plugin di WordPress e scegliere quello giusto per il vostro negozio online.
9. Ridurre le richieste HTTP esterne
Una tipica pagina di eCommerce contiene diversi componenti. Ad esempio, contiene immagini, file CSS e JavaScript, video embed e altro ancora.
Ogni componente viene caricato separatamente dai browser degli utenti, effettuando una richiesta HTTP al vostro server. Più richieste HTTP significano tempi di caricamento della pagina più lunghi.
Il vostro server potrebbe anche recuperare informazioni da strumenti e servizi di terze parti, come Google Analytics, social media retargeting e altri servizi. Queste sono chiamate richieste HTTP esterne. Queste richieste possono richiedere più tempo per essere completate durante il caricamento di una tipica pagina web.
È giusto avere questi script sul vostro sito web WordPress, ma se stanno influenzando le prestazioni del vostro sito web, allora dovete considerare di ridurli.
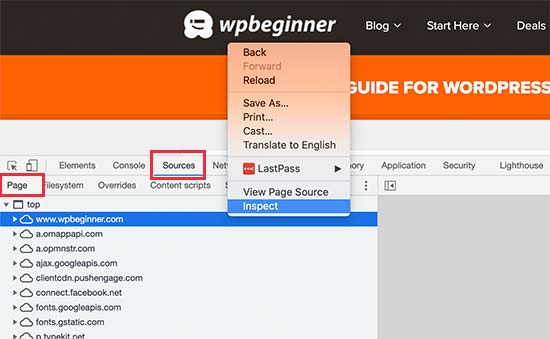
È possibile visualizzare le richieste HTTP esterne visitando il proprio sito web e aprendo lo strumento Inspect nel browser. Da qui, passare alla scheda Sorgenti ” Pagina per visualizzare tutte le richieste HTTP esterne.

10. Ridurre le richieste di database
WordPress e WooCommerce utilizzano un database per memorizzare molti contenuti e impostazioni. Anche il tema e i plugin di WordPress effettuano query al database per recuperare e visualizzare le informazioni sullo schermo.
Le query di database sono estremamente veloci e il vostro sito web può eseguirne centinaia in pochi millisecondi. Tuttavia, se il vostro sito web sta gestendo un picco di traffico, queste query possono rallentare il tempo di caricamento della pagina.
È possibile controllare le chiamate al database utilizzando un plugin come Query Monitor in WordPress. Una volta attivato, il plugin aggiungerà il menu Query Monitor alla barra di amministrazione di WordPress.

Tuttavia, ridurre al minimo queste richieste potrebbe non essere possibile per gli utenti principianti. Ad esempio, potrebbe essere necessario modificare il tema di WordPress per ridurre le chiamate al database.
Se siete in grado di modificare i file del vostro tema WordPress o di eseguire il debug del codice, potete cercare le chiamate al database che possono essere evitate.
Altri utenti possono provare a trovare un tema WordPress migliore e plugin alternativi per ridurre le chiamate al database, se necessario.
11. Ottimizzare il database di WordPress
Con il passare del tempo, il database di WordPress può gonfiarsi di informazioni che non sono più necessarie.
Questo disordine può potenzialmente rallentare le query del database, i processi di backup e le prestazioni generali di WordPress. Di tanto in tanto, è importante ottimizzare il database di WordPress per eliminare le informazioni non necessarie.
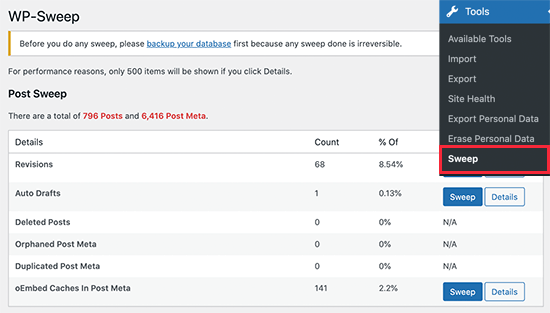
È sufficiente installare e attivare il plugin WP Sweep. Dopo l’attivazione, basta andare su Strumenti ” Sweep per ripulire il database di WordPress.

Per saperne di più su questo argomento, consultate il nostro articolo su come ottimizzare il database di WordPress per ottenere velocità e prestazioni.
12. Usare i siti di sosta per monitorare i problemi di prestazioni
Apportare modifiche a un negozio di e-commerce può causare problemi. Ad esempio, un cliente potrebbe perdere l’ordine o il sito potrebbe andare in tilt durante un evento di vendita.
Un sito di staging consente di provare facilmente i suggerimenti per l’ottimizzazione delle prestazioni, i nuovi plugin o un tema senza influire sul negozio live.
In pratica, un sito di staging è un clone del vostro sito web live, utilizzato per testare le modifiche prima di renderle effettive.
Molte popolari società di hosting WordPress offrono la possibilità di configurare un sito di staging con un solo clic. Una volta configurato, potete provare le vostre modifiche e monitorare la velocità di caricamento delle pagine e le prestazioni.
Quando si è pronti a implementare le modifiche, si può semplicemente distribuire il sito di staging alla versione live.
Per istruzioni passo passo, consultate il nostro tutorial su come creare un sito di staging per WordPress.
13. Scaricare le e-mail di eCommerce

Le e-mail svolgono un ruolo molto importante in un negozio di e-commerce. Vengono utilizzate per inviare conferme d’ordine, fatture, e-mail di reset della password, messaggi di vendita e di marketing e altro ancora.
Tuttavia, molti principianti non se ne rendono conto e utilizzano le funzionalità limitate del loro provider di hosting per le e-mail di e-commerce.
La maggior parte delle società di hosting non supporta la funzione di posta elettronica predefinita di WordPress. Alcune addirittura la disabilitano per evitare spam e abusi.
Per questo motivo è necessario utilizzare un fornitore di servizi di posta elettronica SMTP dedicato insieme al plugin WP Mail SMTP. Queste aziende sono specializzate nell’invio di e-mail di massa e garantiscono una maggiore deliverability, il che significa che le vostre e-mail non finiscono nella cartella dello spam.
Si consiglia di utilizzare SendLayer, uno dei migliori fornitori di servizi SMTP per le e-mail transazionali.
SendLayer è facile da configurare e funziona con WooCommerce e con tutti i migliori plugin per moduli di contatto di WordPress. Inoltre, offre una prova gratuita di 30 giorni con un massimo di 50.000 e-mail.
Se volete dare un’occhiata ad altri, potete controllare SMTP.com, Brevo (ex Sendinblue) o Mailgun.
14. Utilizzare strumenti migliori per l’ottimizzazione del tasso di conversione
Quando si tratta di siti web di e-commerce, l’ottimizzazione del tasso di conversione (CRO) è importante per aumentare le vendite.
Un tipico negozio online ha molti elementi dinamici per aumentare le conversioni, come una barra per la spedizione gratuita sulla homepage, un timer per il conto alla rovescia dei saldi del Black Friday nell’intestazione del sito web, un popup per l’exit-intent sulle pagine di checkout o persino una gamification spin-a-wheel sul sito mobile per ridurre l’abbandono del carrello.

Spesso i proprietari di negozi e i rivenditori utilizzano una combinazione di strumenti e plugin per aggiungere questi elementi dinamici. Il problema è che non tutti sono adeguatamente ottimizzati per la velocità.
Per questo motivo è importante scegliere strumenti di ottimizzazione della conversione che offrano una suite di funzioni in un’unica piattaforma, in modo da non caricare più script esterni.
Di seguito è riportato un elenco dei più diffusi strumenti di ottimizzazione della conversione che utilizziamo sui nostri siti di e-commerce:
- OptinMonster – Il più potente toolkit per l’ottimizzazione della conversione che consente di creare popup personalizzati, campagne di gamification, barre fluttuanti e altro ancora.
- LiveChat.com – Il miglior software di live chat. Offre anche un software di automazione ChatBot che funziona sia per WooCommerce che per Shopify.
- TrustPulse – Il miglior software di social proof sul mercato, ottimizzato per la velocità. È possibile utilizzarlo per mostrare l’attività degli utenti in tempo reale senza rallentare il sito.
Quando si tratta di strumenti di analisi e di test A/B, consigliamo di utilizzare solo ciò che è assolutamente necessario.
Ad esempio, se si sta lanciando una nuova landing page o un nuovo design di sito web, è importante eseguire l’analisi delle heatmap. Tuttavia, dopo un breve periodo di analisi, si consiglia di disabilitare le heatmap per evitare che rallentino la velocità del sito web.
Allo stesso modo, per gli strumenti di A/B testing, non è necessario eseguire gli script su ogni pagina del sito web. È possibile caricare selettivamente gli script di A/B testing su pagine specifiche e, una volta terminato il test, non dimenticare di rimuovere lo script.
Speriamo che questo articolo vi abbia aiutato a velocizzare il vostro sito di e-commerce. Potreste anche voler consultare il nostro manuale sulla sicurezza di WordPress o la nostra scelta di esperti sui migliori plugin Instagram per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!