Volete aggiungere un Like Box di Facebook al vostro sito web WordPress?
L’aggiunta di un Like Box di Facebook al vostro sito web rende più facile per il vostro pubblico mettere “Mi piace” e seguire la vostra pagina Facebook. Più like otterrete, più il vostro marchio apparirà affidabile e rispettabile ai nuovi utenti.
In questo articolo vi mostreremo come aggiungere un Like Box di Facebook in WordPress.

Perché aggiungere una casella “Mi piace” di Facebook al vostro sito web WordPress?
L’aggiunta di una casella “Mi piace” di Facebook al vostro sito web WordPress offre alcuni grandi vantaggi.
In primo luogo, aiuta a coinvolgere le persone consentendo loro di mettere facilmente “Mi piace” alla vostra pagina fan di Facebook o alla vostra pagina aziendale. Ciò significa che i vostri post verranno visualizzati nel loro feed di Facebook, in modo da poter continuare a raggiungere le persone al di là del vostro sito web.
Inoltre, il riquadro “Mi piace” della pagina Facebook mostra a quante persone è piaciuta la vostra pagina Facebook. Questo può funzionare come prova sociale e incoraggiare un maggior numero di visitatori a cliccare su “Mi piace”.
Questa esercitazione vi mostrerà due modi per aggiungere un Like Box di Facebook: uno utilizzando un plugin sociale e l’altro con il codice. Potete usare i collegamenti rapidi qui sotto per navigare nel nostro articolo:
Nota: un riquadro Mi piace di Facebook è diverso da un pulsante Mi piace. Se invece volete visualizzarlo sul vostro sito web, potete consultare la nostra guida passo-passo su come aggiungere un pulsante Mi piace di Facebook in WordPress.
Metodo 1: Aggiungere una casella “Mi piace” di Facebook con un plugin (facile)
Questo primo metodo è il più semplice e consigliato ai principianti per aggiungere un Like Box di Facebook ai loro siti. Inoltre, vi permetterà di visualizzare il vostro feed di Facebook sul vostro sito web, se lo desiderate.
Questo metodo utilizza Smash Balloon, un plugin per WordPress di facile utilizzo che consente di incorporare vari feed di social media in WordPress, insieme a un Like Box.
Per questo tutorial, è possibile utilizzare il plugin gratuito Smash Balloon Social Post feed. Ma se volete altre funzioni oltre al Like Box (come la visualizzazione di video, foto ed eventi), vi consigliamo di passare alla versione Pro.
Configurare il plugin Smash Balloon per il feed di Facebook
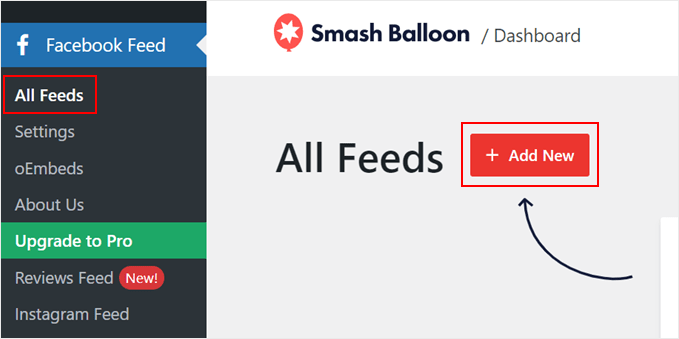
Per prima cosa, è necessario installare il plugin di WordPress nell’area di amministrazione. Dopodiché, andate su Facebook Feed ” Tutti i feed e fate clic su “Aggiungi nuovo”.

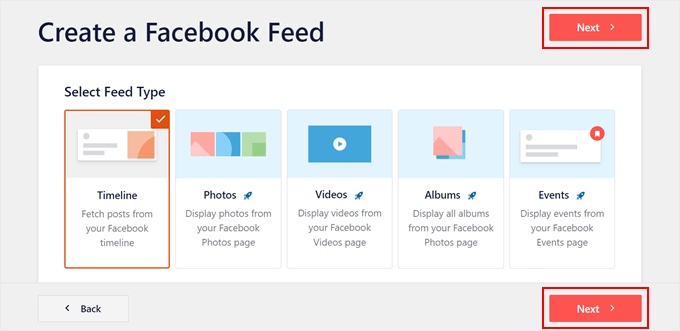
A questo punto, selezionare il tipo di feed “Timeline”.
Quindi, è sufficiente fare clic sul pulsante “Avanti”.

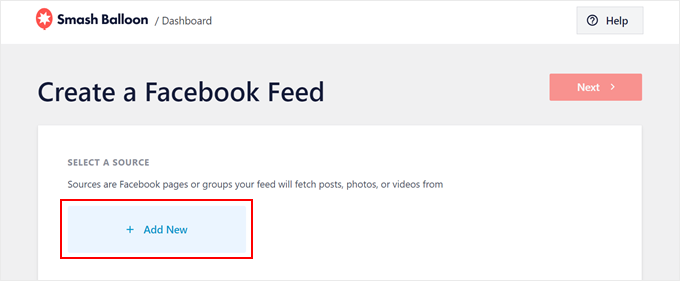
A questo punto, dovrete collegare la vostra pagina Facebook al vostro sito web WordPress.
È necessario fare clic sul pulsante “Aggiungi nuovo”.

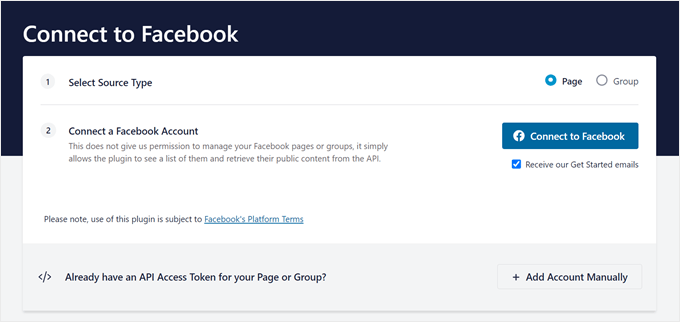
Smash Balloon vi indirizzerà a una nuova schermata.
Qui basta selezionare “Pagina” per il tipo di fonte e poi fare clic su “Connetti a Facebook”.

Ora è necessario accedere al proprio account Facebook.
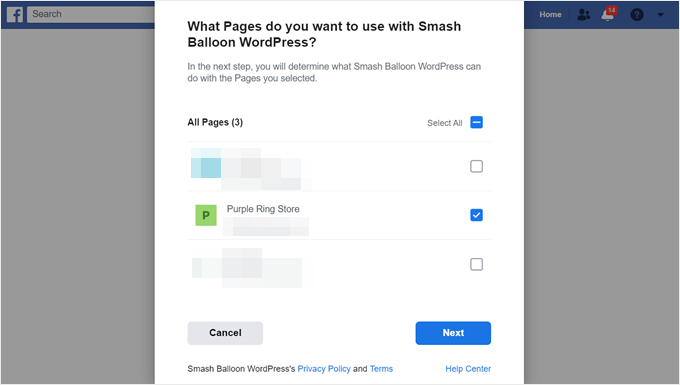
Quindi, scegliete la pagina o le pagine per le quali desiderate visualizzare il riquadro Mi piace sul vostro blog o sito web WordPress. Quindi, fate clic su “Avanti”.

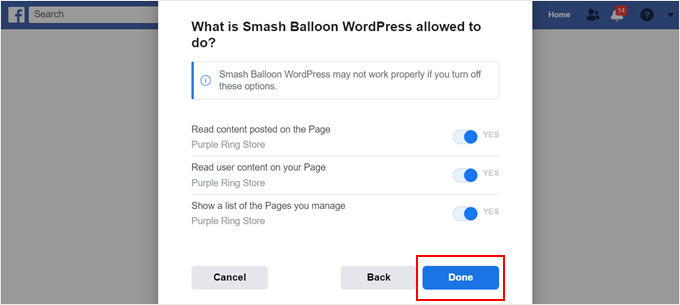
Ora verranno visualizzate le impostazioni dei permessi di Smash Balloon. Si consiglia di attivarle tutte per assicurarsi che tutto funzioni bene.
A questo punto, fare clic su “Fatto”.

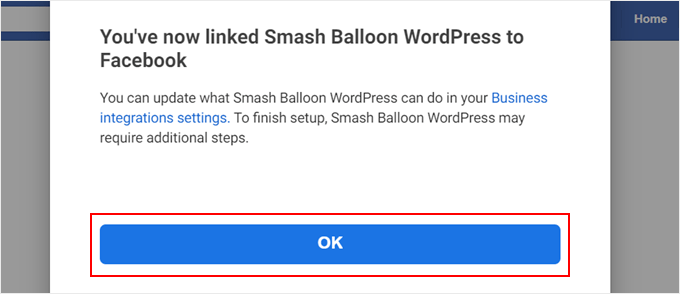
L’ultimo popup confermerà semplicemente che Smash Balloon è stato collegato con Facebook.
È sufficiente fare clic su “OK” per continuare.

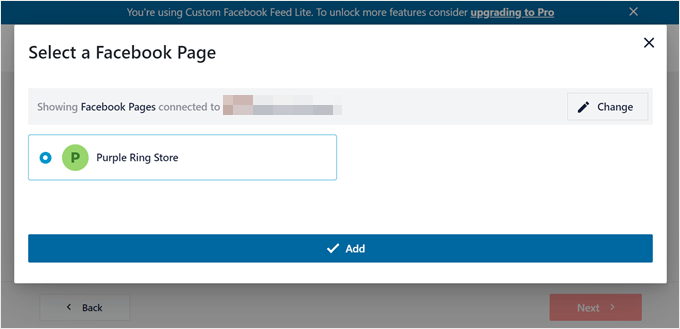
Smash Balloon vi reindirizzerà ora all’area di amministrazione, dove dovrete selezionare una pagina Facebook da utilizzare nel feed della vostra timeline.
Basta scegliere una pagina e fare clic su “Aggiungi”.

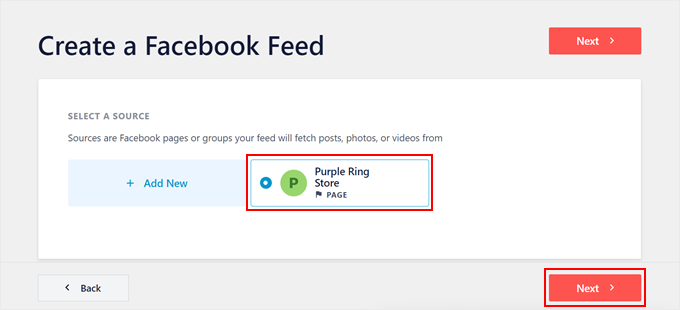
Nella pagina del plugin Smash Balloon verrà ora visualizzata la pagina Facebook a cui ci si è appena collegati come fonte.
Scegliete semplicemente questo e fate clic su “Avanti”.

Personalizzare il riquadro “Mi piace” di Facebook
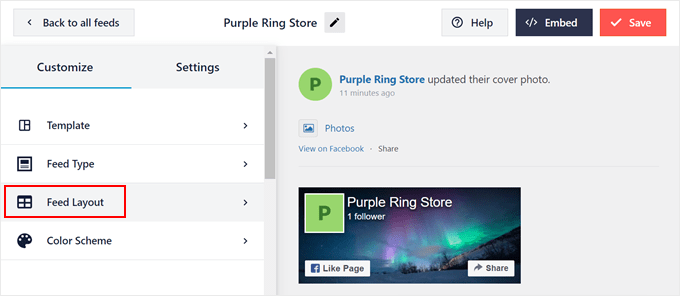
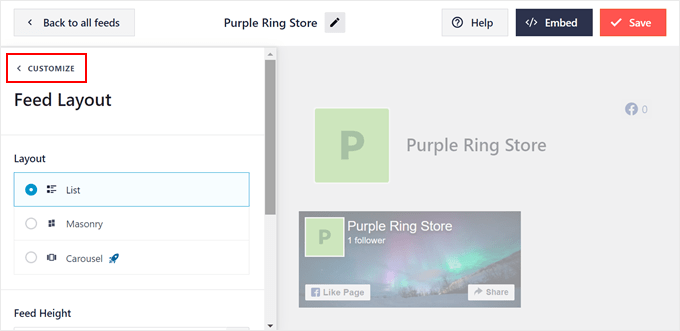
A questo punto, Smash Balloon vi porterà all’editor del feed di Facebook.
Il primo passo è fare clic su “Layout di alimentazione” sopra l’opzione Schema di colore.

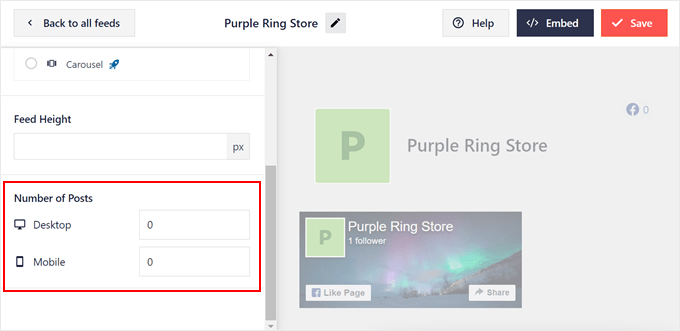
È sufficiente scorrere verso il basso fino alla sezione “Numero di messaggi”.
Successivamente, impostare il numero sia per Desktop che per Mobile su 0. In questo modo si rimuoverà la visualizzazione di tutti i post recenti e il feed visualizzerà solo il riquadro dei Mi piace.
In alternativa, se volete mostrare il vostro feed di Facebook insieme alla casella Mi piace, potete seguire il nostro tutorial su come creare un feed di Facebook personalizzato in WordPress.

Ora, tornate su.
Quindi, fare clic su “Personalizza” per tornare alla pagina dell’editor di feed.

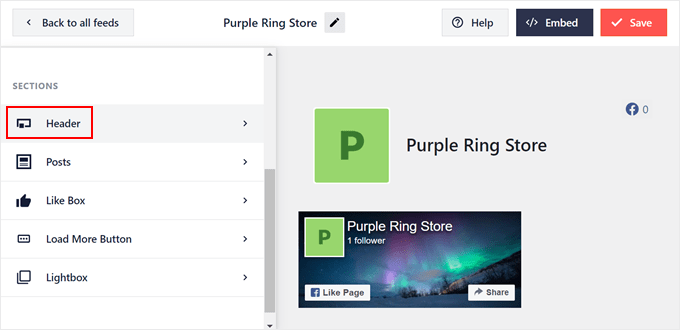
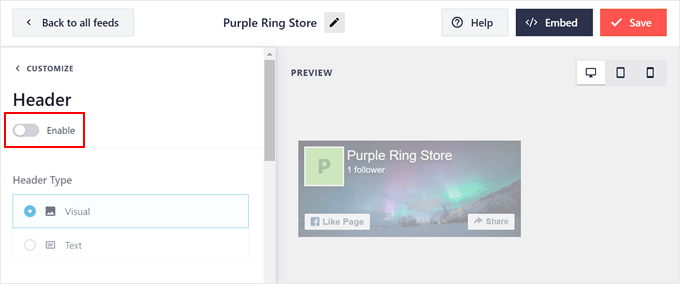
A questo punto, è possibile rimuovere l’intestazione del feed di Facebook.
È necessario spostarsi nella parte “Sezioni” e selezionare “Intestazione”.

Questa impostazione determina l’aspetto dell’intestazione del feed di Facebook.
In questo caso, però, è necessario nasconderlo, quindi è sufficiente disattivare la levetta “Abilita”.

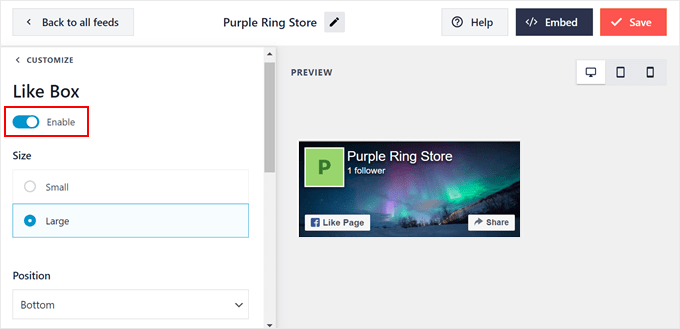
Torniamo ora alla pagina principale dell’editor di feed e apriamo l’impostazione “Like Box”. Dopodiché, è sufficiente attivare la funzione “Like Box”.
In questa pagina è possibile regolare le dimensioni, la posizione, la visualizzazione della foto di copertina, la larghezza personalizzata, il testo personalizzato della call-to-action e così via.

Una volta fatto, basta premere il pulsante “Salva” nell’angolo in alto a destra.
Incorporare il Mi piace di Facebook nella pagina o nel post di WordPress
A questo punto, è possibile visualizzare il riquadro Mi piace di Facebook su una pagina o su un’area predisposta per i widget, come una barra laterale.
Per farlo, fare clic su “Incorpora” nell’angolo in alto a destra. A questo punto apparirà il popup Embed Feed, che offre due opzioni per visualizzare il riquadro dei Mi piace.
Una è quella di utilizzare uno shortcode e l’altra è quella di aggiungerlo direttamente a una pagina o a un’area predisposta per i widget. La seconda opzione è molto più semplice, quindi vi mostreremo prima questo metodo.

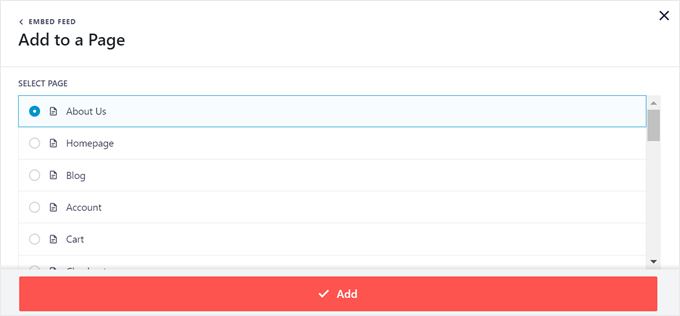
Se si desidera aggiungere il riquadro Mi piace a una pagina specifica, fare clic sul pulsante “Aggiungi a una pagina”.
A questo punto, basta selezionare la pagina a cui aggiungere la funzione e fare clic su “Aggiungi”.

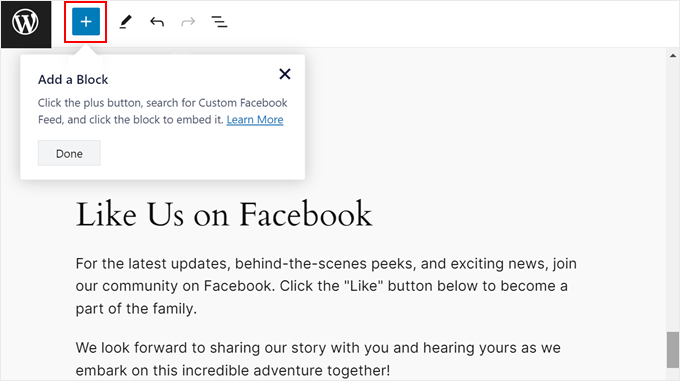
Si arriva così all’editor di blocchi di Gutenberg.
Fare clic sul pulsante “+ Aggiungi un blocco”, come indicato da Smash Balloon.

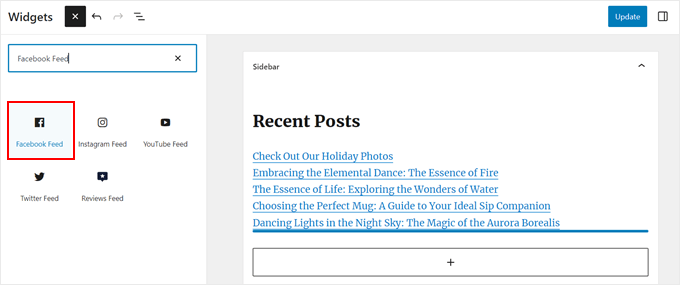
Una volta aperta la libreria degli inseritori di blocchi, è necessario trovare il blocco Facebook Feed.
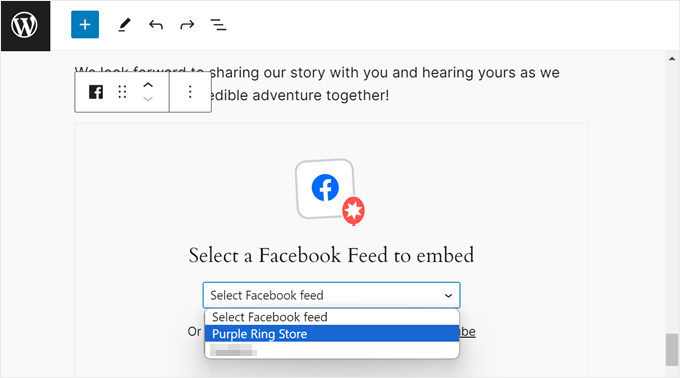
Quindi, è sufficiente trascinarla e rilasciarla nel punto più adatto della pagina.

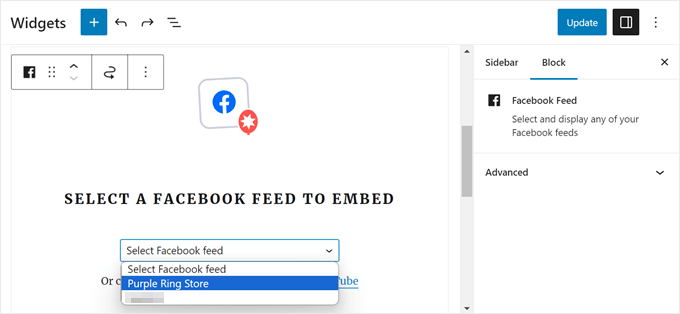
Nel blocco, selezionate il feed di Facebook con la casella Mi piace creata in precedenza.
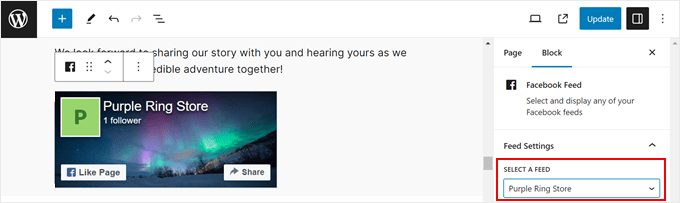
Il blocco visualizzerà quindi il riquadro Mi piace.

Ma cosa succede se avete più pagine Facebook e avete impostato un Like Box per ciascuna di esse utilizzando Smash Balloon?
È inoltre possibile passare da un blocco all’altro nella barra laterale delle impostazioni scegliendo un feed dal menu a discesa “Seleziona un feed”.

A questo punto è sufficiente fare clic sul pulsante “Aggiorna” per rendere ufficiali le modifiche.
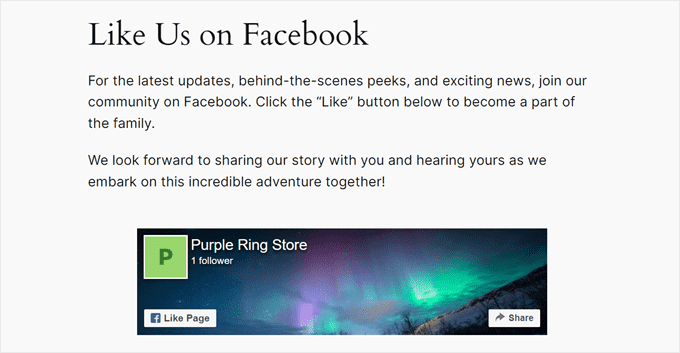
Ecco come appare il nostro Like Box sul nostro sito demo:

Se utilizzate un tema WordPress a blocchi, potete anche utilizzare l’Editor completo del sito per aggiungere il blocco Facebook Like Box ai modelli di pagina del vostro tema.
Per ulteriori informazioni sull’Editor del sito completo, leggete la nostra guida per principianti alla modifica del sito completo.
Incorporare il widget del Mi piace di Facebook in WordPress
Se utilizzate un tema classico di WordPress, potreste voler visualizzare il Mi piace di Facebook in un’area predisposta per i widget, come la barra laterale, l’intestazione o il piè di pagina. È un ottimo modo per mostrare il Mi piace senza distrarre gli utenti dal contenuto principale della pagina.
Nel popup Embed Feed, selezionare “Aggiungi a un widget” per accedere all’editor di widget a blocchi.
Ora, come nel metodo precedente, basta fare clic sul pulsante ‘+ Aggiungi blocco’, trovare il blocco Facebook Feed e trascinarlo nell’area desiderata.
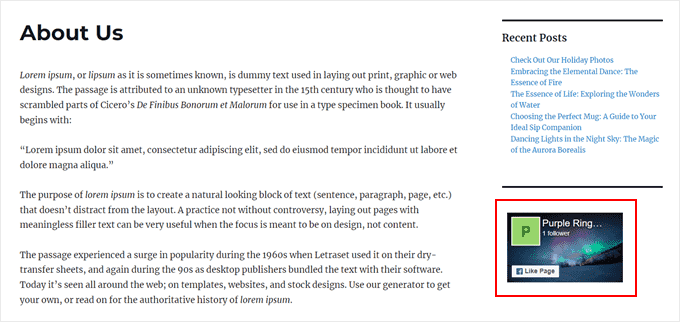
Nel nostro sito dimostrativo, vogliamo utilizzare il Like Box come widget della barra laterale di WordPress.

Nel blocco, selezionate il feed di Facebook con la casella Mi piace creata in precedenza.
Quindi, fare clic su “Aggiorna” per rendere effettive le modifiche.

E il gioco è fatto!
Ecco come appare la barra laterale del nostro sito di prova con il widget Like Box:

Incorporare il widget del riquadro “Mi piace” di Facebook con uno shortcode
Se i due metodi precedenti non funzionano, si consiglia di aggiungere il Facebook Like Box o Fan Box utilizzando uno shortcode.
È sufficiente copiare lo shortcode dal popup Embed Feed e aggiungerlo in qualsiasi punto del sito.

Per ulteriori informazioni sull’uso degli shortcode, potete leggere la nostra guida su come aggiungere shortcode in WordPress.
Metodo 2: Aggiunta di una casella “Mi piace” di Facebook con il codice
Se siete interessati solo a visualizzare un riquadro Mi piace senza aggiungere altri tipi di feed di Facebook, l’uso di un plugin per le pagine di Facebook può sembrare eccessivo. In questo caso, è possibile aggiungere il riquadro Mi piace utilizzando il codice.
Questo metodo può sembrare intimidatorio per i principianti, ma vi mostreremo un modo infallibile per inserire il codice utilizzando WPCode. Si tratta di un plugin per WordPress che consente di aggiungere facilmente snippet di codice personalizzati a WordPress senza rompere il sito.
Per questa guida è sufficiente la versione gratuita di WPCode, anche se è possibile passare alla versione Pro per ottenere funzioni avanzate come la modalità di test e una libreria di snippet di codice basata su cloud.
Innanzitutto, installiamo il plugin in WordPress. Una volta attivo, andare su Code Snippets ” + Add Snippet. Quindi, selezionare “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic su “Usa snippet”.

Si arriva così all’editor di codice. Per prima cosa, diamo un nome al nostro snippet di codice personalizzato, in modo da poterlo identificare facilmente in seguito. Per questo, lo chiameremo ‘Facebook JavaScript SDK’, perché è quello che aggiungeremo qui.
A questo punto, tenete aperta questa scheda e create una nuova scheda nel vostro browser per andare alla pagina Facebook Developers.
Nel menu, fate clic su “Accedi” per accedere al vostro account Facebook.

Se è la prima volta che si accede alla pagina, completare la procedura guidata per creare un account gratuito.
Verrete quindi indirizzati alla dashboard di Facebook Developers. Facciamo clic sul pulsante “Crea app”.

Nella pagina successiva, selezionare “Altro” per il caso d’uso.
Quindi, fare clic sul pulsante “Avanti”.

Ora vedrete tutte le diverse applicazioni che potete creare per la vostra pagina Facebook.
Per creare un Like Box, è sufficiente selezionare “Business” e cliccare su “Avanti”.

Ora diamo un nome all’applicazione. Può essere qualsiasi cosa, dato che è solo un riferimento. È inoltre possibile inserire il proprio indirizzo e-mail e selezionare un account Business opzionale.
Infine, fare clic su “Crea app”.

Andiamo ora alla pagina degli sviluppatori di Facebook per i social plugin.
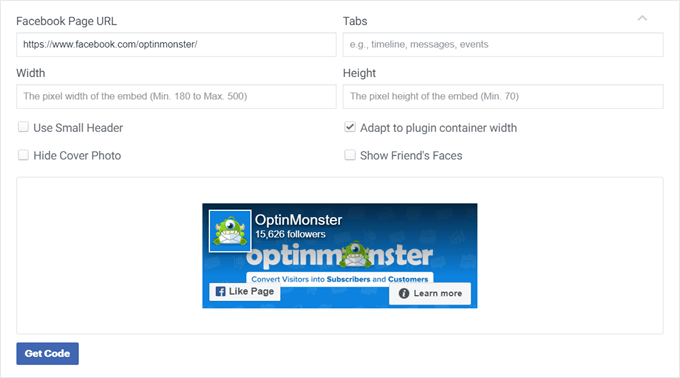
Quindi, scorrere verso il basso fino a trovare una sezione come nella schermata seguente:

Qui, assicuratevi di compilare l’URL della vostra pagina Facebook, di svuotare il campo “Schede” e di specificare la larghezza e l’altezza del riquadro Mi piace, se necessario.
È inoltre possibile scegliere di utilizzare un’intestazione più piccola, disattivare la foto di copertina e altro ancora. Abbiamo anche scelto di adattare il riquadro Mi piace alla larghezza del contenitore, in modo che le dimensioni si adattino in modo reattivo alla posizione del sito.
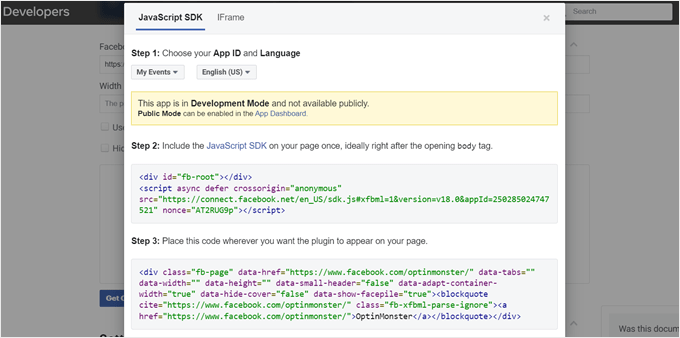
Una volta fatto, fare clic sul pulsante “Ottieni codice”. Verrà visualizzato un popup che mostra due tipi di snippet di codice: JavaScript SDK e iFrame. Entrambi visualizzeranno il riquadro Mi piace, ma in generale JavaScript SDK è un’opzione migliore.

Gli SDK JavaScript sono di solito più veloci perché sono direttamente incorporati nella pagina web, consentendo il caricamento come parte del documento principale. iFrames richiedono il caricamento di un intero documento HTML, che può rallentare il tempo di caricamento della pagina.
Nella scheda JavaScript SDK, assicurarsi che sia stato selezionato il nome dell’applicazione creata in precedenza.
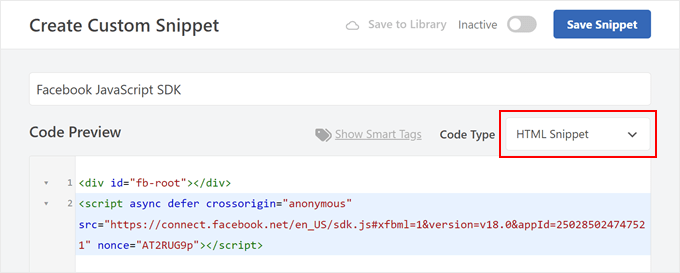
Quindi, copiare il codice API dell’SDK JavaScript dal punto 2. Mantenere questa scheda aperta, ma passare alla scheda WPCode e incollarvi il codice.
È possibile lasciare il tipo di codice come “Snippet HTML”.

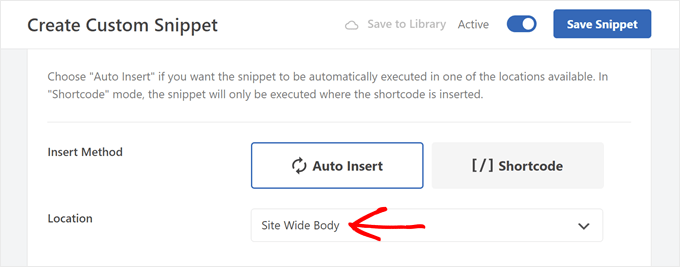
A questo punto, scorrere fino alla sezione “Inserimento”.
Il metodo di inserimento può essere lasciato come “Inserimento automatico”, mentre la posizione deve essere modificata in “Corpo del sito”.
Infine, basta rendere attivo il codice e fare clic su “Salva snippet”.

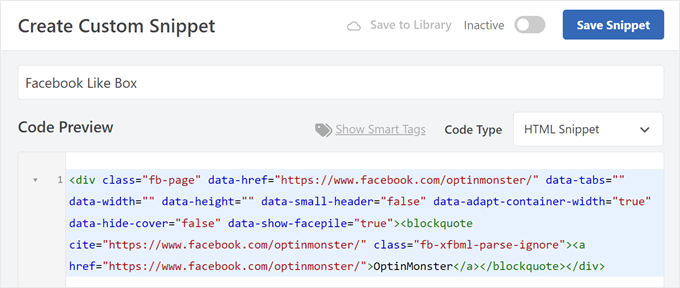
Successivamente, si creerà un secondo snippet di codice. Potete seguire gli stessi passi di prima e chiamarlo “Facebook Like Box”.
Dopodiché, passate alla pagina degli sviluppatori di Facebook per i social plugin di cui sopra e copiate il codice dal punto 3.
Passare nuovamente alla scheda WPCode e incollare il codice del passo 3 nella casella Anteprima codice. Il tipo di codice può essere ‘Snippet HTML’.

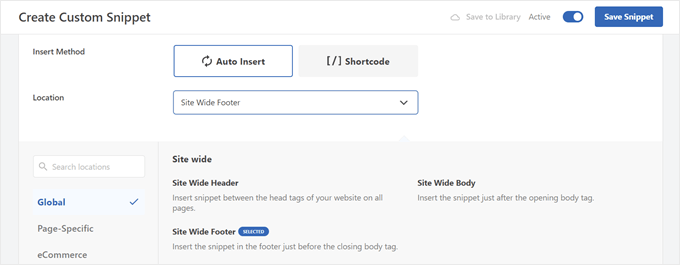
Scorriamo verso il basso fino alla sezione “Inserimento”.
Se si utilizza l’opzione “Inserimento automatico”, è possibile far apparire automaticamente il riquadro Mi piace in più punti che corrispondono alla categoria Posizione.
Nel nostro esempio, abbiamo deciso di scegliere la posizione ‘Site Wide Footer’, il che significa che il Like Box apparirà nel footer.
Esistono anche altre opzioni, come Inserisci prima del post, per visualizzare il riquadro Mi piace prima di tutti i post del vostro blog WordPress.

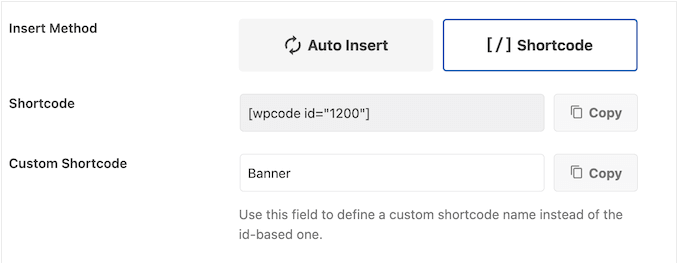
Il metodo ‘Shortcode’, invece, consente di creare uno shortcode personalizzato.
È quindi possibile aggiungerlo a parti specifiche del sito web utilizzando il blocco shortcode.

Una volta configurate le impostazioni di inserimento, basta rendere attivo il codice e fare clic su “Salva snippet”.
Tutto qui! Potete quindi visitare il vostro sito web per vedere l’aspetto di Like Box:

Per ulteriori guide sulla visualizzazione dei feed sociali sul vostro sito WordPress, consultate il nostro articolo sull’aggiunta dei feed dei social media in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un Facebook Like Box o Fan Box in WordPress. Potreste anche dare un’occhiata alla nostra scheda informativa definitiva sui social media e all’elenco dei migliori plugin per i social media per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This is awesome. It’s really a useful feature, it will let users quickly like my contents directly from my website. But can it show like count ?
WPBeginner Support says
Unless Facebook has made a change it should show the like count.
Admin
dharm says
i complete all steps but my website show error plz help me i dont understend proprly
nareshdetruja says
Aewson information bro nice a article
Hector Jayat says
Amazing Tip, I was able to set this up in only 5 minutes. Thanks
Tina Gleisner says
Thanks for explaining the JavaScript code can go in the footer, and not the header as indicated by Facebook … although I’m only guessing at why this is better & would appreciate knowing the real reason (load time?)
Richard says
To update your post, sadly it looks like the official Facebook plugin is now (2015) no longer official.
It also has not been updated in a year and a half and now has a poor user rating.
Kitty says
One question: I use the plugin, but why wordpress tells me that it’s not a valid facebook page url. It’s my own facebook site. How can I get the right url?
Jurgen says
I’ve got the same issue … it says not a valid facebook url and it is mine
Peter says
I installed the plugin but I then received a warning the it is not compatible with WordPress seo by Yoast.
Here is the message below.
The Facebook plugin(s) might cause issues when used in conjunction with WordPress SEO by Yoast.
Both WordPress SEO by Yoast and Facebook create OpenGraph output, which might make Facebook, Twitter, LinkedIn and other social networks use the wrong texts and images when your pages are being shared.
Recommended solution
We recommend you deactivate Facebook and have another look at your WordPress SEO configuration using the button above.
I will try to install it manually and see if that works.
WPBeginner Staff says
You are probably using WordPress.com see our guide on the difference between WordPress.com and WordPress.org.
frank jer says
why i cannot use the wordpress plugins?
carol neumann says
Am confused; WordPress plugins do not download into Widgits. Plugins can only be placed before and/or after a post, not in the sidebar.
Sohail says
WELL DONE nice job Thats the real way to explain some thing. Thanks again for making such good tuts
Chrys says
Hi,
I’ve tried everything to add it manually but the like box won’t appear! I really cannot figure out why..I put the codes in the right places though…
Any idea?
Kind regards
Chrissy says
Simple. Real and to the point. Thank you guys as usual very helpful!
Jeanette O'Hagan says
Great post, thanks. Just what I needed.
rajeshwar sharma says
great work …keep the good work going…
giacomo says
Hello! thanks for the tips…everything works like a charm
Pummy says
Hi Sayyed.
Your header and footer plugin is awesome. I think this is a must have plugin for wp beginners,
You publish great posts with great detail.
Thanks.
Ankit says
Great piece of information.
Ajay says
I use Jetpack’s widgets to add the Facebook box. I’ve found it easy to use with decent number of options
Bob Downs says
I’m with Ajay – the Jetpack Facebook Like Box widget is simple and easy to use without adding any other plugins than the Jetpack one.
Editorial Staff says
Agreed that’s why we have it mentioned at the top because most folks find it easier.
Admin
Scott says
iframe seems like the easiest way, not having to deal with the javascript. Are there any major disadvantages to using iframe?
Editorial Staff says
The only major disadvantage is that you can’t see Facebook Insights data.
Admin